egg.js-基于koa2的node.js入门
一.Egg.JS 简介
Egg.JS是阿里开发的一套node.JS的框架,主要以下几个特点:
- Egg 的插件机制有很高的可扩展性,一个插件只做一件事,Egg 通过框架聚合这些插件,并根据自己的业务场景定制配置,这样应用的开发成本就变得很低。
- Egg 奉行『约定优于配置』,目录名称规范,团队内部采用这种方式可以减少开发人员的学习成本,
- Node.遵循MVC框架
Mode 层对应server文件夹
View 层 对应view文件
Controller 对应 Controller文件夹
4.其他
提供基于 Egg 定制上层框架的能力,
高度可扩展的插件机制
内置多进程管理
基于 Koa 开发,性能优异
框架稳定,测试覆盖率高
渐进式开发

创建项目
cnpm i egg-init -g
egg-init spider --type=simple
cd spider
cnpm i
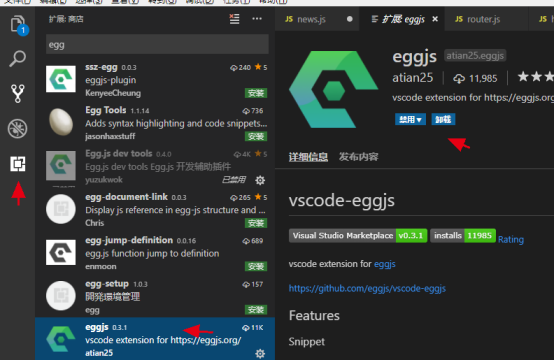
二.Egg快速编辑插件Vscode+egg的安装和使用


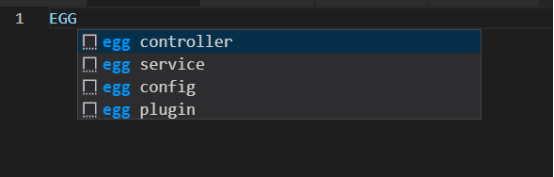
安装完成egg controller即可一键输出controller基本结构
Service,config ,plugin同理,生成controller
'use strict';
const Controller = require('egg').Controller;
class ListController extends Controller {
async echo() {
}
}
module.exports = ListController;
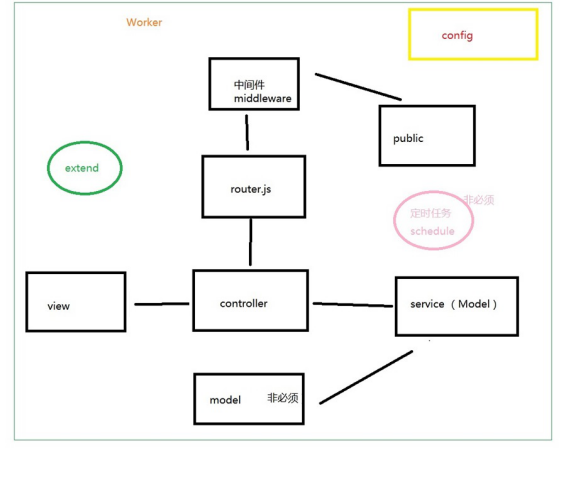
Egg.JS的目录结构如下

三、为好的使用egg安装ejs模板
模板地址: https://www.npmjs.com/package/egg-view
cnpm install egg-view-ejs --save
ejs配置
修改文件//config/plugin.js
'use strict';
exports.ejs = {
enable: true,
package: 'egg-view-ejs',
};
修改文件//config/config.default
config.view = {
mapping: {
'.html': 'ejs',
},
};
修改//constroller/new.js
async index() {
let name = this.ctx.query.name; //query接收动态数据
let id = this.ctx.params.id; //params接收路由传值
let list = [,,];
// 修改加载ejs的方式
await this.ctx.render('news',{name,id,list})
}
module.exports = NewsController;
四.动态参数的读取get,query传值和params传值
4.1 Constroller里写
let name = this.ctx.query.name; //query接收动态数据
let id = this.ctx.params.id; //params接收路由传值
4.2 Router文件动态配置id参数
router.get('/news', controller.news.index);
router.get('/news/:id', controller.news.index);
4.3 模板文件解析参数的写法view/news.html
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="/public/css/basic.css">
<title>Document</title></head><body>
<p>query:<%= name %></p>
<p>params<%= id %></p>
<ul>
<% for(var i=;i<list.length;i++){ %>
<li><%= list[i]%></li>
<% } %>
</ul>
<img src="/public/img/timg.jpg"/>
</body>
</html>

五.Server文件的封装
Server的封装是为了数据在多个Constroller中都可以用到,以达到一次渲染多处调用的目的

在service下面新建 new.js 并在里面建 list服务
'use strict';
const Service = require('egg').Service;
class NewsService extends Service {
async list() {
let list = [,,,];
return list
}
}
module.exports = NewsService;
Server在controller中的引用
let list = await this.service.news.list(); //service的引用
六.Egg插件机制的使用
新建extend文件夹 Extend提供的扩展功能
application
context
helper //工具方法
request
在extend目录下新建helper.js
Application.js 挂载app的方法
/* 外部可以通过 this.app.foo() */
module.exports = {
foo(param) {
// this 就是 app 对象,在其中可以调用 app 上的其他方法,属性
// console.log(this);
return this.config.api;
},
};
Context.js
/* 外部可以通过 this.ctx.getHost() */
module.exports={
getHost(){
// this 就是 ctx 对象,在其中可以调用 ctx 上的其他方法,或访问属性
return this.request.host;
}
}
Helper.JS 工具函数类
module.exports = {
formatDate(time) {
return time+
}
}
//在view下的html文件中的调用方式
<%= helper.formatDate(list[i].dateline)%>
Request.js 请求
/*外部可以通过 this.ctx.request.foo()*/
module.exports = {
foo(param) {
// console.log(this);
return this.header.host;
},
};
七.Egg中间件middleware
中间件:匹配路由前、匹配路由完成做的一系列的操作。 Egg 是基于 Koa 实现的,所以 Egg 的中间件形式和 Koa 的中间件形式是一样的,都是基于洋葱圈模型
Egg中间件放置在 app/middleware 目录下的单独文件,它需要 exports 一个普通的 function,接受两个参数:
options: 中间件的配置项,框架会将 app.config[${middlewareName}] 传递进来。
app: 当前应用 Application 的实例。
1、app/middleware下面新建forbidip.js 内容如下:
module.exports = (options, app) => {
return async function forbidipMiddleware(ctx, next) {
console.log(options); //传过来的参数
console.log(ctx.request.ip); //获取当前的ip
var sourceIp=ctx.request.ip;
const match = options.ip.some(val =>{
if(val==sourceIp){
return true;
}
});
if (match) {
ctx.status = ;
ctx.message = 'Go away, robot.';
} else {
await next();
}
}
};
2、找到config.default.js配置当前项目需要使用的中间件以及中间件的参数
//中间件
config.middleware = ['forbidip'];
config.forbidip = {
ip: [
'127.0.0.1',
'192.168.0.1'
],
};
八.Egg中间件post提交数据安全,csrf的防范机制
所有post请求需要引入 csrf
async forms() {
await this.ctx.render('forms'{csrf:this.ctx.csrf})
}
<form action="/add?_csrf=<%=csrf%>" method="post">
<!-- <input type="text" type="hidden" name="csrf" value="<%=csrf%>"> -->
用户名: <input type="text" name="username"><br/>
密码: <input type="text" name="password" type="password"><br/>
<input type="submit" value="提交">
</form>
- 添加全局变量csrf,设置为中间件
在middleware下增加 auth.js
module.exports = (option,app) => {
return async function auth(ctx,next){
//添加全局变量
ctx.state.csrf = ctx.csrf;
await next();
}
}
在 config/config.default.js下调用中间件
config.middleware = ['auth'];
九.Egg中使用cookies
Cookie设置
this.ctx.cookies.set('username','张三',{
maxAge: **,
httpOnly: true, //是否允许在js中获取
signed: true, // 加签防止修改
encrypt: true //如果加密的时候获取时需解密
});
Cookie读取
this.ctx.cookies.get(‘name’)
Cookie保存对象需要加转换
十.Egg中使用session
Session的公共配置
config.session ={
maxAge:**,
renew:true //每次加载重新计算时间
}
Session设置
this.ctx.session.userinfo='hahaha';
Session读取
this.ctx.session.userinfo
egg.js-基于koa2的node.js入门的更多相关文章
- iKcamp团队制作|基于Koa2搭建Node.js实战项目教学(含视频)☞ 环境准备
安装搭建项目的开发环境 视频地址:https://www.cctalk.com/v/15114357764004 文章 Koa 起手 - 环境准备 由于 koa2 已经开始使用 async/await ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 错误处理
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923887518 处理错误请求 爱能遮掩一切过错. 当我们在访问一个站点的时候,如果访问的地址不存在(404), ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 记录日志
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923883523 log 日志中间件 最困难的事情就是认识自己. 在一个真实的项目中,开发只是整个投入的一小部分 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 解析JSON
视频地址:https://www.cctalk.com/v/15114923886141 JSON 数据 我颠倒了整个世界,只为摆正你的倒影. 前面的文章中,我们已经完成了项目中常见的问题,比如 路由 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 处理静态资源
视频地址:https://www.cctalk.com/v/15114923882788 处理静态资源 无非花开花落,静静. 指定静态资源目录 这里我们使用第三方中间件: koa-static 安装并 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 视图Nunjucks
视频地址:https://www.cctalk.com/v/15114923888328 视图 Nunjucks 彩虹是上帝和人类立的约,上帝不会再用洪水灭人. 客户端和服务端之间相互通信,传递的数据 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 代码分层
视频地址:https://www.cctalk.com/v/15114923889408 文章 在前面几节中,我们已经实现了项目中的几个常见操作:启动服务器.路由中间件.Get 和 Post 形式的请 ...
- iKcamp|基于Koa2搭建Node.js实战(含视频)☞ 规范与部署
沪江CCtalk视频地址:https://www.cctalk.com/v/15114923889450 规范与部署 懒人推动社会进步. 本篇中,我们会讲述三个知识点 定制书写规范 开发环境运行 如何 ...
- egg.js-基于koa2的node.js进阶(一)
一.路由进阶Egg路由的路由重定向,路由分组 在router.js修改为如下格式require引用 module.exports = app => { const { router, contr ...
随机推荐
- POJ 2247
#include<iostream> #include<algorithm> #include<vector> #include<string> #in ...
- 实践详细篇-Windows下使用Caffe训练自己的Caffemodel数据集并进行图像分类
三:使用Caffe训练Caffemodel并进行图像分类 上一篇记录的是如何使用别人训练好的MNIST数据做训练测试.上手操作一边后大致了解了配置文件属性.这一篇记录如何使用自己准备的图片素材做图像分 ...
- Python中通过函数对象创建全局变量
先看下面这段代码,显然无法work. 因为代码试图在TestVariableScope()中引用一个没有被定义的变量a.所以必须报错,如下图-1. 不过如果你将第2行代码注释掉.代码就能跑通了,如图- ...
- python kmeans实战 - 单机一层聚类(小玩具哦),下次再弄个分布式多次聚类
# coding=utf-8 """ #K-means """ import time ...
- 剑指offer二十九之最小的K个数
一.题目 输入n个整数,找出其中最小的K个数.例如输入4,5,1,6,2,7,3,8这8个数字,则最小的4个数字是1,2,3,4,. 二.思路 详解代码. 三.代码 import java.util. ...
- 学生信息管理系统-顺序表&&链表(数据结构第一次作业)
实验目的 : 1 .掌握线性表的定义: 2 .掌握线性表的基本操作,如建立.查找.插入和删除等. 实验内容: 定义一个包含学生信息(学号,姓名,成绩)的的 顺序表和链表,使其具有如下功能: (1) 根 ...
- Vue.js系列之三模板语法
Vue.js 使用了基于 HTML 的模板语法,允许开发者声明式地将 DOM 绑定至底层 Vue 实例的数据.所有 Vue.js 的模板都是合法的 HTML ,所以能被遵循规范的浏览器和 HTML 解 ...
- 【数组】Spiral Matrix
题目: Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spira ...
- Gen中的switch分析及lookupswitch与tableswitch指令
int chooseNear(int i) { switch (i) { case 0: return 0; case 1: return 1; case 2: return 2; default: ...
- 大数据技术之_09_Flume学习_Flume概述+Flume快速入门+Flume企业开发案例+Flume监控之Ganglia+Flume高级之自定义MySQLSource+Flume企业真实面试题(重点)
第1章 Flume概述1.1 Flume定义1.2 Flume组成架构1.2.1 Agent1.2.2 Source1.2.3 Channel1.2.4 Sink1.2.5 Event1.3 Flum ...
