easyui-layout系列之表单一(2)
表单在我们的开发过程非常的常见,easyUI给我们提供了非常方便快捷的表单开发工具,使用熟练可以大大的提高后台开发速度,非常有必要熟练掌握。
1、Textbox-文本框
扩展自$.fn.validatebox.defaults,使用$.fn.textbox.defaults重写默认值对象。
TextBox(文本框)是一个增强的输入字段组件, 它允许用户非常简单的创建一组表单。它是一个用于构建其他组合控件的基础组件,如:combo,databox、spinner等
通过标签创建文本框。
<input class="easyui-textbox" data-options="iconCls:'icon-search'" style="width:300px">
使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">
$('#tb').textbox({
buttonText:'Search',
iconCls:'icon-man',
iconAlign:'left'
})
属性

label->string,selector:文本框标签
$('#email').textbox({
label: 'Email:'
labelPosition: 'top',
prompt: 'Ent'
});

icons->array:在文本框删贡献是图标。每一项都有以下属性:
iconCls:类型string,图标的class名称;
disabled:类型boolean,指明是否禁用该图标;
handler:类型function,用于处理点击该图标以后的动作。
$('#tb').textbox({
icons: [{
iconCls:'icon-add',
handler: function(e){
$(e.data.target).textbox('setValue', 'Something added!');
}
},{
iconCls:'icon-remove',
handler: function(e){
$(e.data.target).textbox('clear');
}
}]
})
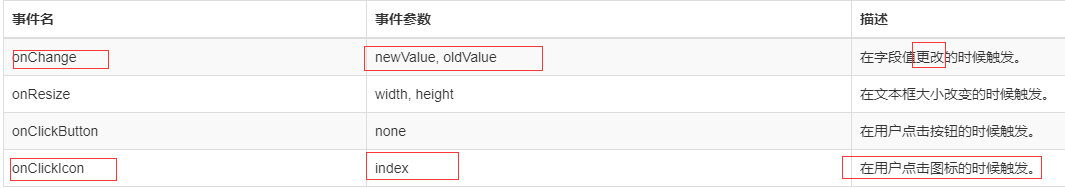
事件
事件扩展自validatebox,以下是新增的文本框事件。

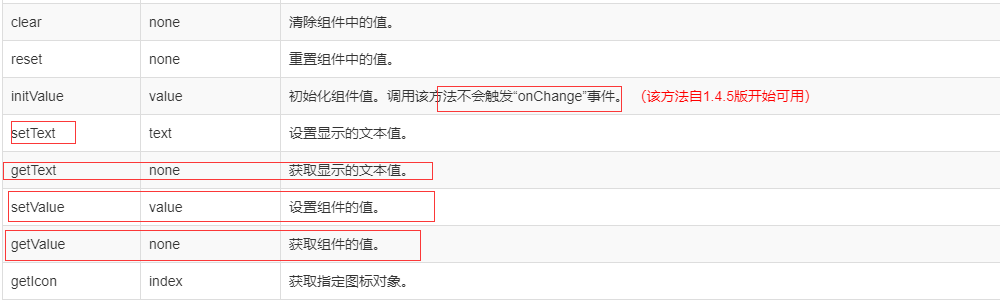
方法
方法扩展自validatebox,以下是新增的文本框方法。
options->none:返回属性对象
textbox->none:返回文本框对象
var t = $('#tt');
t.textbox('textbox').bind('keydown', function(e){
if (e.keyCode == 13){ // 当按下回车键时接受输入的值。
t.textbox('setValue', $(this).val());
}
});

readonly->mode:启用/禁用只读模式。
$('#tb').textbox('readonly'); // 启用只读模式
$('#tb').textbox('readonly',true); // 启用只读模式
$('#tb').textbox('readonly',false); // 禁用只读模式

2、tagbox-标签框
扩展自$.fn.combobox.defaults,使用$.fn.tagbox.defaults重写默认值对象。(该组件自1.5.1版开始可用)
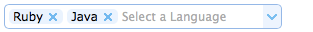
TagBox(标签框)扩展自combobox, 他包含combobox的所有功能。TagBox允许用户将输入内容显示在标签框中,而不是显示在输入框中。

通过标签创建文本框。
<input class="easyui-tagbox" value="Apple, Orange" label="Add a tag" style="width:100%">
使用Javascript创建文本框。
<input id="tb" type="text" style="width:300px">
$('#tb').tagbox({
label:'Add a tag',
value:['Apple', 'Orange']
})
属性
标签框属性扩展自 combobox (标签框),
hasDownArrow-》boolean:定义是否显示向下的箭头
tagFormatter-》function(value,row):该格式化器用于格式化返回值。
$('#tb').tagbox({
tagFormatter: function(value,row){
var opts = $(this).tagbox('options');
return row ? row[opts.textField] : value;
}
});
tagStyler-》function(value,row):该格式化器用于格式化标签样式,返回自定义标签样式字符串。
$('#tb').tagbox({
tagStyler: function(value){
if (value == 3){
return 'background:#ffd7d7;color:#c65353';
} else if (value == 4){
return 'background:#b8eecf;color:#45872c';
}
}
});
事件
事件扩展自 combobox

3、Calendar-日历
通过 $.fn.calendar.defaults 重写默认的 defaults。
日历(calendar)显示允许用户选择日期的一个月份日历,并允许移动到上一月和下一页。默认情况下,每星期的第一天设置为星期日。这可以通过设置 'firstDay' 属性的值来改变。
从标记创建日历(calendar)。
<div id="cc" class="easyui-calendar" style="width:180px;height:180px;"></div>
javascript创建日历
<div id="cc" style="width:180px;height:180px;"></div>
$('#cc').calendar({
current:new Date()
});
属性

事件
onSelect-》date:当用户选择一个日期时触发。
$('#cc').calendar({
onSelect: function(date){
alert(date.getFullYear()+":"+(date.getMonth()+1)+":"+date.getDate());
}
});
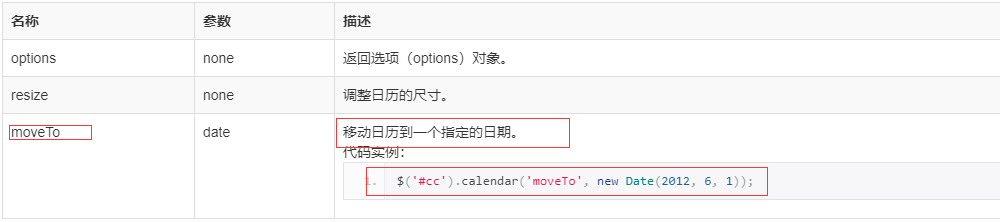
方法

easyui-layout系列之表单一(2)的更多相关文章
- 解析:使用easyui的form提交表单,在IE下出现类似附件下载时提示是否保存的现象
之前开发时遇到的一个问题,使用easyui的form提交表单,在Chrome下时没问题的,但是在IE下出现类似附件下载时提示是否保存的现象. 这里记录一下如何解决的.其实这个现象不光是easyui的f ...
- atittit.表单验证的实现方式以及原理本质以及选型以及自定义兼容easyui dsl规则的表单验证
atittit.表单验证的实现方式以及原理本质以及选型以及自定义兼容easyui dsl规则的表单验证 1. 需求,表单验证需要弹框式,但目前easyui ms绑定死了tooltip式样 1 2. 表 ...
- easyui layout 收缩的bug
easyui layout提供collapse方法折叠指定的 panel,'region' 参数可能的值是:'north'.'south'.'east'.'west',但是在 IE6的环境下,调用这个 ...
- BootStrap 智能表单系列 九 表单图片上传的支持
本章介绍如何在生成表单后,可以支持上传图片后可以及时预览图片 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartForm/blob/maste ...
- BootStrap 智能表单系列 六 表单数据绑定(编辑页面的数据绑定)
本章介绍如何在生成表单后,将一个model的数据展示到form表单中(一般用于编辑页面) 代码如下(连接地址:https://github.com/xiexingen/Bootstrap-SmartF ...
- BootStrap 智能表单系列 五 表单依赖插件处理
这一章比较简单哦,主要就是生产表单元素后的一些后续处理操作,比如日期插件的渲染.一些autocomplete的处理等,在回调里面处理就可以了, demo: $("input.date-pic ...
- BootStrap 智能表单系列 四 表单布局介绍
表单的布局分为自动布局和自定义布局两种: 自动布局就是根据配置项中第二级配置项中数组的长度来自动使用不同的bootstrap栅格,通过设置autoLayout为true可以实现自动布局 自动以布局就是 ...
- MVC下form表单一次上传多种类型的图片(每种类型的图片可以上传多张)
form表单一次上传多种类型的图片(每种类型的图片可以上传多张) controller中的action方法 public ActionResult UploadImage( ) { in ...
- 【SqlServer系列】表单查询
1 概述 如下几个问题,如果你能解决,请继续往下看,若不能解决,请先复习SQL基础知识,再来阅读本篇文章.本篇文章深度中等左右. Q1:表StudentScores如下,用一条SQL语句查询出每门 ...
随机推荐
- 如何转换pdf文档为word文档--先标记下,本周把这个问题知识掌握
http://developer.51cto.com/art/201803/567539.htm
- java的PDF纵横向打印
PDF默认是纵向打印的,通过rotate()来让其改变为横向打印,一般在打印A4 12*21纸以及发票的时候会用横向打印.横向打印时页面会出现行转列以及列转行的情况,因此在设置页面大小的时候一定要宽度 ...
- Git Submodule 使用简介
参考http://www.diguage.com/archives/146.html 一.添加子模块 从新建一个项目,或者从远处服务器上克隆一个项目,作为“顶级项目”.这里,从 Github 上新建一 ...
- 硬件GPIO,UART,I2C,SPI电路图
- Git使用1
1.先配置本地Git E:\personal>git config –-global user.name "lewy" E:\personal>git config – ...
- td里的英文字母不会自动换行的问题
今天发现一个问题,限制了TD的宽度之后,汉字会自动换行,但是英文却不会,在网上搜索一下,发现在TD里面加上style='word-break:break-all'这个样式之后,换行成功 <tab ...
- OC调用Swift
Step by step swift integration for Xcode Objc-based project: Create new *.swift file (in Xcode) or a ...
- 20155333 2016-2017-2 《Java程序设计》第五周学习总结
20155333 2016-2017-2 <Java程序设计>第五周学习总结 教材学习内容总结 1.使用try.catch语法 与C语言中程序流程和错误处理混在一起不同,Java中把正常流 ...
- centos6.8下redis的安装和配置
centos6.8下redis的安装和配置 下载.安装 在redis官网可以获取到最新版本的redis 进入/usr/local/目录,执行如下命令 wget http://download.redi ...
- 2018.10.18 bzoj4105: [Thu Summer Camp 2015]平方运算(线段树)
传送门 线段树妙题. 显然平方几次就会循环(打表证明不解释). 然后所有环长度的lcmlcmlcm不大于70. 因此维护一下当前区间中的节点是否全部在环上. 不是直接暴力到叶子节点修改. 否则整体打标 ...
