easyui 中iframe嵌套页面,提示弹窗遮罩的解决方法,parent.$.messager.alert和parent.$.messager.confirm
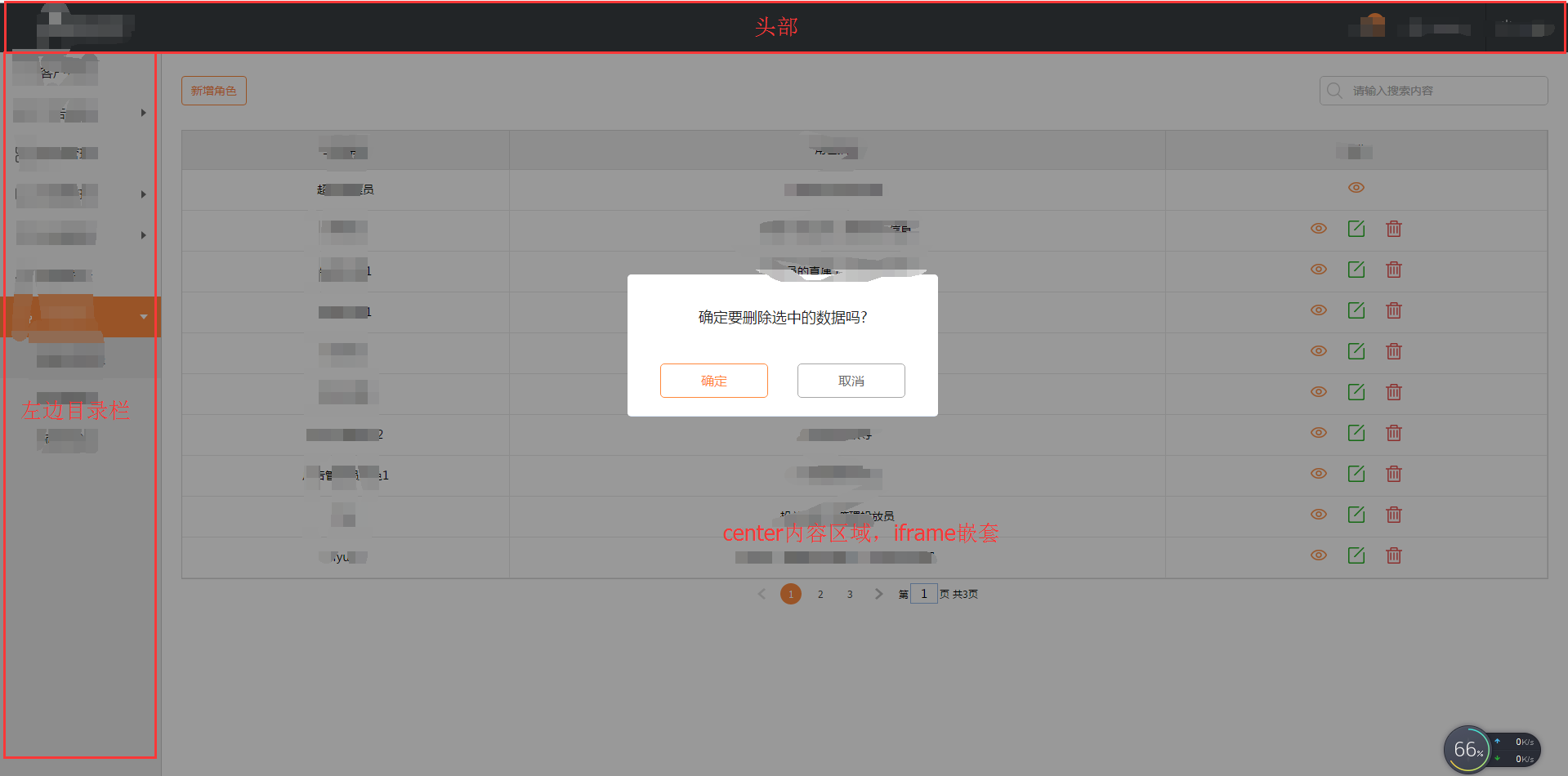
项目中用到easyui 布局,用到north,west,center三个区域,且在center中间区域嵌入iframe标签。在主内容区做一些小提示弹窗(例如删除前的弹窗提示确认)时,会遇到遮罩问题,由于center区域是iframe嵌套的,所以里面的小弹窗无法覆盖页面的头部和左边目录栏。

情形一、点击提示弹窗里的确认后,提示弹窗消失:
//warnTips为传入的值,例如successMask(“确定要删除选中的数据吗?”)
function successMask(warnTips){
parent.$.messager.alert({
title:'',
msg:warnTips,
draggable:false,
fn:function(){
}
});
}
情形二、点击提示弹窗里的确认后,提示弹窗消失,并且页面跳转:
//使用方法,successMask('删除成功!','system/js/rolepermissions.jsp')
function successMask(warnTips,url){
parent.$.messager.alert({
title:'',
msg:warnTips,
draggable:false,
fn:function(){
//点击确认后,页面跳转
window.location.href = url;
}
});
}
使用以上代码可以完美解决easyUI center区域iframe里的alert提示弹窗、confirm弹窗的遮罩问题。
这里再做一个拓展,如果是confirm确认弹窗,改如何处理遮罩问题?
例如删除前提示确认,点击确认后,内容被删除,再弹出删除成功提示框:


用如下代码,就可以解决问题
parent.$.messager.confirm({
title:'',
msg:'确定要删除选中的数据吗?',
draggable:false,
fn:function(boolean){
if(boolean){//确定删除操作
var id = $(obj).attr ("id");
$.ajaxSettings.async = false;
$.get("roleAction!deleteRole.html",{q:new Date().getTime(),id:id},function(data){
if(data=='success'){
successMask('删除成功!','system/js/rolepermissions.jsp')
}else{
infoMask(data);
}
}
}
}
到这里,就解决了easyui 中iframe嵌套页面,提示弹窗遮罩显示的问题。parent.$.messager.alert和parent.$.messager.confirm。
easyui 中iframe嵌套页面,提示弹窗遮罩的解决方法,parent.$.messager.alert和parent.$.messager.confirm的更多相关文章
- easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法。$('#win').window()
easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法.$('#win').window() 以下是左边栏和头部外层遮罩显示和隐藏方法 /*外层 遮罩显示*/ function wrapMa ...
- layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案
layer弹出层不居中解决方案,layer提示不屏幕居中解决方法,layer弹窗不居中解决方案 >>>>>>>>>>>>> ...
- html标签被div嵌套页面字体变大的解决办法
html标签被div嵌套页面字体变大的解决办法 <div> <html> <head> <title></title> </head& ...
- vue中npm run dev运行项目不能自动打开浏览器! 以及 webstorm跑vue项目jshint一直提示错误问题的解决方法!
vue中npm run dev运行项目不能自动打开浏览器!以及 webstorm跑vue项目jshint一直提示错误问题的解决方法! 1.上个项目结束就很久没有使用vue了,最近打算用vue搭建自己的 ...
- extjs folder is lost解决方法 和 FineUI主题切换时 iframe内的内容主题不变的解决方法
错误原因:extjs包和FineUI版本不一致 或者是 webconfig配置中 没有设置为任何人可访问 解放方法下载和FineUI版本相同的extjs包就ok了 解决方法:FineUI主题切换时 ...
- JQuery iframe宽高度自适应浏览器窗口大小的解决方法
iframe宽高度自适应浏览器窗口大小的解决方法 by:授客 QQ:1033553122 1. 测试环境 JQuery-3.2.1.min.js 下载地址: https://gitee.com ...
- AppStore下载失败使用已购页面再试一次解决方法
AppStore载失败 使用已购页面再试一次解决方法 工具/原料 Mac OS 方法/步骤 1.大家可以先试试更改系统 DNS 的方法,由于苹果的 App Store 应用商店在国外,所以 DNS 如 ...
- linux使用su切换用户提示 Authentication failure的解决方法& 复制文件时,报cp: omitting directory `XXX'
linux使用su切换用户提示 Authentication failure的解决方法:这个问题产生的原因是由于ubtun系统默认是没有激活root用户的,需要我们手工进行操作,在命令行界面下,或者在 ...
- vue2.0 页面A跳转到页面B,B页面停留在A页面的滚动位置的解决方法
如果页面A沿Y轴滚动一段距离,然后跳转到页面B: 在进入B页面时,B页面已经滚到页面A的距离,返回页面A,发现A还在之前的滚动位置: 这样体验就很不好,所以我们要进行一些处理: 我的方法是:在路由守卫 ...
随机推荐
- Jigloo 下载 安装 GUI
这个需要授权,一直不能解决!! 网上找了很多,都觉不能访问,这个可以用Eclipse直接更新的 http://www.cloudgardensoftware.com/jigloo/update-sit ...
- flask_login
一.配置 对于登录系统,我们将会使用到两个扩展,Flask-Login 和 Flask-OpenID.在microblog.py中配置: Flask-OpenID 扩展需要一个存储文件的临时文件夹的路 ...
- Win7 SP1 提示ADO的问题
需要安装 Windows6.1-KB2640696-v3-x64.msu 这个Pack
- modelsim仿真中遇到的问题
1.modelsim经常遇到数据位宽不相等的情况,这样往往仿真时是不会出数据的,如果用parameter定义了数据的位宽, 要注意实际的位宽数大于parameter定义参数能表示的位宽时,如: par ...
- android周期性任务
一般任务调度机制的实现方式主要有: Thread sleep.Timer.ScheduledExecutor.Handler和其他第三方开源库.android的AlarmManager 1. Time ...
- Git Commit 标准化
1 前言Git Commit Message 应该清晰明了,要用精简的语言说明本次提交的目的,其主要作用是为了后续的搜索.版本的回滚.合并冲突的追溯等操作. 我们在开发时一直以来对 Git Commi ...
- Linux Mint 楷体问题
很多人都遇见过刚装完的 Linux Mint 界面字体是黑体,然后莫名其妙就变成楷体的问题. 先不说技术层面的原因,只说怎么解决. 造成这种情况,多数是安装输入法或其他某种软件的时候,同时安装了 AR ...
- JS和C#访问遇到QueryInterface调用出错
在原来的WinForm里,我们只要在窗体类的头部添加属性[System.Runtime.InteropServices.ComVisibleAttribute(true)],然后 webBrowser ...
- datename和datepart
select datename(year, getdate()) + 'aaa11' --不报错 datename返回的是nvarchar类型 select datalength(datename(y ...
- 浅析JS模块规范:AMD,CMD,CommonJS
from:https://www.jianshu.com/p/09ffac7a3b2c 随着JS模块化编程的发展,处理模块之间的依赖关系成为了维护的关键. 模块化 AMD,CMD,CommonJS ...
