ES6学习(一)搭建环境
作为一名后端小开发,业务工作需要将后台系统重构一番,许多同事都已经使用前后分离搭建项目,为了不拖后腿自己在家摸索ES6的新特性,真心不知道什么ES3,ES5,一上来就开始搞ES6,在此留下学习笔记,方便后期查阅。
先说说为什么学习ES6?目前前后分离技术仅前端框架就有很多,譬如VUE, REACT...目前流行的这些都是基于ES6的新特性搭建新项目的,之前看了VUE的教学文档,什么箭头函数,封装特性,数组参数等等等,一脸懵逼,这前端技术一点都不压于后端技术。还是默默的低调学习吧。
ES6是javascript的编码标准,阮一峰老师这里介绍的很详细 http://es6.ruanyifeng.com/#docs/intro
ES6代码是不能够直接让浏览器解析的,所以ES6代码实际上是通过一个编译工具编译后才能够让浏览器解析,在使用ES6之前,我们需要搭建ES6工作环境,下面看一下流程;
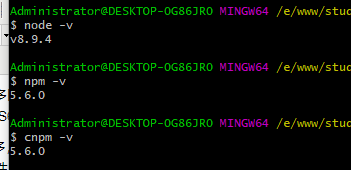
1、安装node.js
2、安装npm
这里假使我已经安装完成,由于npm是依赖于node的,所以我安装完node后,npm 也自动安装完成了。

cnpm 的安装方法请查阅淘宝镜像:http://npm.taobao.org/
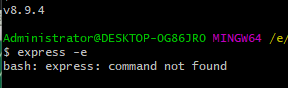
一、安装express 脚手架,使用ejs模板引擎

哇塞,确实没有,算了安装一下吧
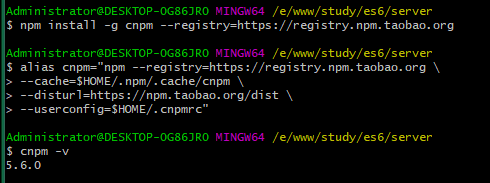
等一下,由于npm 下载包包总是很慢,所以我这边要先使用cnpm

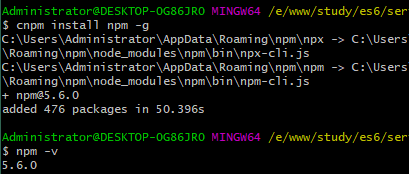
通过cnpm 在全局更新安装最新的npm,让cnpm 发挥一下实力

到目前为止,我这边已经安装好了node, npm, cnpm; 下面开始安装 express
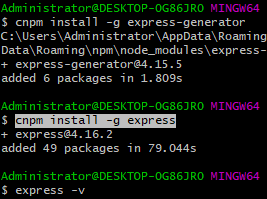
1、执行如下命令
cnpm install -g express-generator
2、继续执行安装express
cnpm install -g express
3、express --version 查看一下版本,好了安装完成;

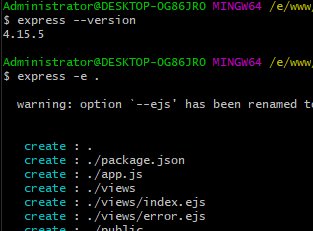
二、创建我的一个项目

首先找一个文件夹,在目录下创建这样的一个项目。
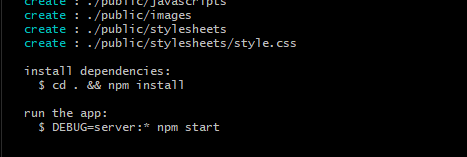
说明:其中 express -e 是说明使用ejs模板引擎, . 点 是说明在当前目录下创建

由上图可见,在当前目前下执行 npm install 进行安装
三、创建package.json文件
因为通过这文件可以安装项目相关的依赖包;可以通过手动创建,也可以通过命令行创建。
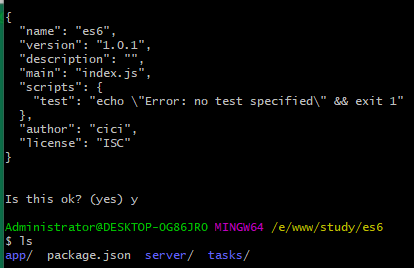
1、在项目的根目录执行:npm init
2、一路回车前行....,后面可以在文件中修改,这样就可以创建完成了

有了这个文件,我们就可以通过 npm install 去安装项目中需要依赖的扩展包了
继续往下走
3、在项目根目录创建 .babelrc 文件
说明:这个文件是用于设置babel编译的配置文件(名称是固定的)
4、在项目根目录创建 gulpfile.babel.js
说明:gulp 配置文件,项目的构建工具是使用gulp做编译的,有一个工作流的工作任务。(因为项目中使用了es6语法,所以名称里要加入babel.js 名称也是固定的)
好了,目前项目构建的初始化文件算是搞定了。

下一节下次继续;
ES6学习(一)搭建环境的更多相关文章
- springMVC学习篇 - 搭建环境及关键点
springMVC是spring家族中一个重要的组件,和struts一样作为一套前台框架被广泛的应用于各种项目. 之前在很多项目组都用到springMVC,只感觉很强大,但是对这套框架的知识了解比较少 ...
- 深度学习之PyTorch实战(1)——基础学习及搭建环境
最近在学习PyTorch框架,买了一本<深度学习之PyTorch实战计算机视觉>,从学习开始,小编会整理学习笔记,并博客记录,希望自己好好学完这本书,最后能熟练应用此框架. PyTorch ...
- gulp + es6 + babel+ angular 搭建环境并实现简单的路由
1.ECMAscript 6的语法糖面临的唯一问题就是浏览器兼容的问题,使得很多程序员望而怯步. 2.babel的作用就是将es6的语法编译成es5被浏览器所识别.这样就可以任性的使用es6了. 3. ...
- 【原】Python学习_Django搭建环境及创建第一个项目
1.Window 平台安装 Python 下载安装包 https://www.python.org/downloads/windows/ 2.Pyhton环境变量配置 右键点击"计算机 ...
- C 语言学习 之搭建环境和熟悉命令
Open Terminal 打开终端To run a command as administrator (user "root"), use "sudo <comm ...
- ES6 - 基础学习(1): 开发环境搭建
现在Chrome浏览器已经很好的支持ES6了,但有些低版本的浏览器或其他浏览器还是不支持ES6的语法,因此实际项目开发或上线过程中就需要把ES6的语法转变成ES5的语法.项目开发过程中 Webpack ...
- reactjs学习一(环境搭配react+es6+webpack热部署)
reactjs学习一(环境搭配react+es6+webpack热部署) 本文的源码在这里下载 https://github.com/tianxiangbing/webpack-study 或者使 ...
- ES6+Webpack+Babel基本环境搭建
### 本文基本是流水文,记录学习中步骤,希望对看到的你有用,蟹蟹. 基本环境搭建 技术栈 Webpack ES6 Babel 开发环境 VS Code Node 搭建环境过程 新建项目文件夹
- Hibernate学习之——搭建log4j日志环境
昨天讲了Hibernate开发环境的搭建以及实现一个Hibernate的基础示例,但是你会发现运行输出只有sql语句,很多输出信息都看不见.这是因为用到的是slf4j-nop-1.6.1.jar的实现 ...
- 一、Android学习第一天——环境搭建(转)
(转自:http://wenku.baidu.com/view/af39b3164431b90d6c85c72f.html) 一. Android学习第一天——环境搭建 Android 开发环境的搭建 ...
随机推荐
- C++指定位数小数输出
关键词:头文件<iomanip>,指令setw(x),fixed,setprecision(x). setw()这个指令也可以配合setfill('')用于对齐输出,详情见另一篇博客htt ...
- [转载] Ubuntu 12.04下安装git,SSH及出现的Permission denied解决办法
如何安装ssh http://os.51cto.com/art/201109/291634.htm 仅需要阅读至成功开启ssh服务即可 http://www.linuxidc.com/Linux/20 ...
- shell--read命令
read命令 -p(提示语句) -n(字符个数) -t(等待时间) -s(不回显) 1.基本读取read命令接收标准输入(键盘)的输入,或其他文件描述符的输入(后面在说).得到输入后,read命令将数 ...
- python循环综合运用
循环很重要,计算机很蠢,唯一的优势就是按照指令不停的执行,所以决定在说一下. break语句,用在循环体中,迫使循环立即终止,即跳出所在循环体,继续执行循环体后面的语句. sum=0 i=1 whil ...
- Linux下oracle启动/关闭监听(bash:lsnrctl:command not found)
打开终端 切换帐户 # su - Oracle 启动监听 $ lsnrctl start 关闭监听 $ lsnrctl stop 切换帐户一定要加 "-" 否则会出现: bas ...
- 微信小程序——音阶练耳 宣传页面
音阶练耳是什么? 音阶练耳小程序是一款听音练习音阶,拥有简介界面的交互式小程序,以虚拟钢琴为辅助乐器,应用于日常练习,涵盖了五个八度内26种调式.以及下行中的所有调式与和声小调式的衍生,提高辨认音阶的 ...
- java 事务
之前的事务介绍基本都是数据库层面的事务,本文来介绍一下J2EE中和事务相关的内容,在阅读本文之前,希望读者对分布式有一定的了解. 关于事务的基础知识这里不再详细介绍,想要了解的同学可以在我的博客中阅读 ...
- mysql group by分组查询错误修改
select @@global.sql_mode;set @@sql_mode ='STRICT_TRANS_TABLES,NO_ZERO_IN_DATE,NO_ZERO_DATE,ERROR_FOR ...
- Beta阶段团队项目开发篇章2
例会时间: 2016.12.4 例会照片 个人工作 上阶段任务验收: 组员任务都已完成. 任务分配 组员 任务内容 韩慧敏 对调查问卷的结果进行分析和总结,确定Beta阶段各任务的优先级,撰写相关博客 ...
- eureka集群高可用配置
譬如eureka.client.register-with-eureka和fetch-registry是否要配置,配不配区别在哪里:eureka的客户端添加service-url时,是不是需要把所有的 ...
