Vuejs+axios+SpringMVC 1
原文:https://blog.csdn.net/annghi/article/details/78925668
Vuejs+axios+SpringMVC4.3.7 (一)
如果你想往后台传送formdata,再直接点,想上传文件
直接看下一篇
blog.csdn.net/annghi/article/details/78929144
麻蛋,,,,,最近做项目遇到一个很变态的问题
关于
这两个东西,,,
可以很清楚的看出两者的不同
在springMVC中
@RequestBody接收的是一个Json对象的字符串,而不是一个Json对象。然而在ajax请求往往传的都是Json对象,后来发现用 JSON.stringify(data)的方式就能将对象变成字符串!!!
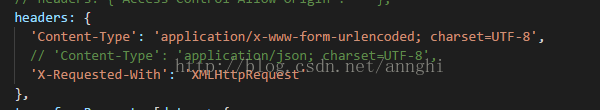
然后是axios的请求头
springMVC 使用@RequestBody接收时,用第二个头!!!!
还有一种 form Data
axios配置如下
Vuejs+axios+SpringMVC 1的更多相关文章
- vuejs axios安装配置与使用
1.安装服务 npm install --save axios vue-axios 2.在main.js import axios from 'axios' import VueAxios from ...
- vuejs+axios发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- ie浏览器 vuejs axios Promise 未定义
随着前端技术的发现,es6语法在被更大范围的使用,而很多的浏览器并不支持ES6,比如IE…… 这里我们介绍几个解决方法. 一.使浏览器兼容ES6基本语法 1.在引入其他脚本前先引入browser.mi ...
- 如何通过纯javascript实现表单提交
通常,如果是POST方法,一般使用vuejs+axios,或使用Jquery实现表单提交.有些地方,我想使用纯JS实现,比方简单的登陆跳转.话不多说,看原代码, laravel中的HTML部分,如果不 ...
- 在vuejs 中使用axios不能获取属性data的解决方法
Laravel5.4 vuejs和axios使用钩子mounted不能获取属性data的解决方法 //出错问题:在then 这个里边的赋值方法this.followed = response.data ...
- 四、VueJs 填坑日记之搭建Axios接口请求工具
上一章,我们认识了项目的目录结构,以及对项目的目录结构做了一些调整,已经能把项目重新跑起来了.今天我们来搭建api接口调用工具Axios.Vue本身是不支持ajax调用的,如果你需要这些功能就需要安装 ...
- Vue入门(四)——Axios向SpringMVC传数据
在实际业务需求中,经常会出现前台传表单或者对象到后台,后台Handler接受并转换成对应的POJO以供业务代码使用 此时在SpringMVC框架中就要用到@RequestBody注解,该注解用于将请求 ...
- vue axios post请求下载文件,后台springmvc完整代码
注意请求时要设置responseType,不加会中文乱码,被这个坑困扰了大半天... axios post请求: download(index,row){ var ts = ...
- VueJs大全;vee-validate(一个验证vue插件), bootstrap-vue, axios简介。
Vue.js大全(包括依赖,插件,好的指导文章等!)
随机推荐
- visudo命令详解
基础命令学习目录首页 原文链接:https://www.cnblogs.com/ImJerryChan/p/6667819.html 目录前言一.介绍二.配置文件简介三.实战配置 前言: su ...
- Python中collections模块的使用
本文将详细讲解collections模块中的所有类,和每个类中的方法,从源码和性能的角度剖析. 一个模块主要用来干嘛,有哪些类可以使用,看__init__.py就知道 '''This module i ...
- Spring的Controller映射规则
URL映射 1) 一般格式@RequestMapping(value=“/test”) 2) 可以使用模板模式映射,@RequestMapping(value=“/test/{userId}”) 3) ...
- android学习-2 (AVD 创建)
在Android studio的tools下选择AVD manager 按照指示选择相应的硬件和系统映像. 在模拟器中运行应用 选择RUN APP 选择RUN时,并不只运行应用,还会处理运行应用所需要 ...
- 2018-2019-20172329 《Java软件结构与数据结构》第七周学习总结
2018-2019-20172329 <Java软件结构与数据结构>第七周学习总结 教材学习内容总结 <Java软件结构与数据结构>第十一章-二叉查找树 一.概述 1.什么是二 ...
- Linux环境下Web环境搭建——Nginx
1.安装依赖 yum -y install make gcc gcc-c++ ncurses-devel ##编译环境 yum -y install zlib zlib-devel openssl ...
- servlet几个常用的方法
servlet继承了HTTPServlet所以可以重写父类的方法,下面一 一介绍方法Dopost DoGet 比较常用不再介绍. 一.Init(),和Init(ServletConfig config ...
- mvc学习-编辑提交需要注意-mvc重点
示例代码: // GET: /Movies/Edit/5 public ActionResult Edit(int? id) { if (id == null) { return new HttpSt ...
- 项目冲刺Beta第二篇博客
Beta版本冲刺计划安排 1.当天站立式会议照片: 2.工作分工: 团队成员 分工 张洪滨060 排行榜界面美化 陈敬轩059 注册成功界面美化 黄兴067 登录界面美化 林国梽068 答题界 ...
- 树莓派与Arduino Leonardo使用NRF24L01无线模块通信之基于RF24库 (一) 配置与测试
引脚连接说明 与树莓派的连线 NRF24L01 => 树莓派 GND => GND VCC => 3.3V CE = ...