iOS点击获取短信验证码按钮
概述
详细
在APP开发中,点击获取验证码的倒计时按钮 是在注册、修改密码、绑定手机号等场景中使用!在项目中,多次使用这个按钮,则自定义一个简单的获取短信验证码倒计时功能方便使用, 大大提高开发效率。

一、主要思路
1、自定义验证码按钮:ZLVerifyCodeButton
2、自定义文本输入框:ZLTextField
3、正则表达式:手机号及密码校验方法
4、修改密码界面里调用这个短信验证码, 调取后台接口,获取短信验证码处理相关其他逻辑.
二、程序实现
Step1. 首先自定义按钮:ZLVerifyCodeButton
只需要调用方法即可,可以在自定义里按照自己需求去更改按钮的UI。
@interface ZLVerifyCodeButton : UIButton
// 由于有些时间需求不同,特意露出方法,倒计时时间次数
- (void)timeFailBeginFrom:(NSInteger)timeCount;
@end
自定义按钮:
- (void)setup {
[self setTitle:@" 获取验证码 " forState:UIControlStateNormal];
self.titleLabel.font = [UIFont systemFontOfSize:10];
self.backgroundColor = [UIColor whiteColor];
self.layer.cornerRadius = 3.0;
self.clipsToBounds = YES;
[self setTitleColor:[UIColor redColor] forState:UIControlStateNormal];
self.layer.borderColor = [UIColor redColor].CGColor;
self.layer.borderWidth = 1.0;
}
倒计时方法:
- (void)timeFailBeginFrom:(NSInteger)timeCount {
self.count = timeCount;
self.enabled = NO;
// 加1个计时器
self.timer = [NSTimer scheduledTimerWithTimeInterval:1 target:self selector:@selector(timerFired) userInfo:nil repeats:YES];
}
计时器方法:
- (void)timerFired {
if (self.count != 1) {
self.count -= 1;
self.enabled = NO;
[self setTitle:[NSString stringWithFormat:@"剩余%ld秒", self.count] forState:UIControlStateNormal];
// [self setTitle:[NSString stringWithFormat:@"剩余%ld秒", self.count] forState:UIControlStateDisabled];
} else {
self.enabled = YES;
[self setTitle:@"获取验证码" forState:UIControlStateNormal];
// self.count = 60;
// 停掉定时器
[self.timer invalidate];
self.timer = nil;
}
}
Step2. 自定义文本输入框:ZLTextField
- (void)setupUI {
// 输入框
self.borderStyle = UITextBorderStyleNone;
[self setAutocapitalizationType:UITextAutocapitalizationTypeNone];
self.backgroundColor = [UIColor whiteColor]; // ZLColor(0, 0, 0);
self.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter;
self.returnKeyType = UIReturnKeyNext;
self.font = [UIFont systemFontOfSize:15];
self.textColor = ZLColor(113, 111, 118);
// 设置光标颜色
self.tintColor = ZLColor(113, 111, 118);
// 设置UITextField的占位文字颜色
self.placeholder = @"设置了占位文字内容以后, 才能设置占位文字的颜色";
[self setValue: ZLColor(113, 111, 118) forKeyPath:@"_placeholderLabel.textColor"];
// 添加背景图片
// self.background = [UIImage imageNamed:@"u58"];
// 左间隔
self.leftView = [[UIView alloc] init];
self.leftView.width = 15;
self.leftViewMode = UITextFieldViewModeAlways;
// clearButton
self.clearButtonMode = UITextFieldViewModeWhileEditing;
CGFloat marginX = 15;
// 间隔线
UIView *line = [[UIView alloc] init];
line.frame = CGRectMake(marginX, self.height - 0.7, UI_View_Width - marginX * 2, 1);
line.backgroundColor = ZLColor(249, 249, 249);
[self addSubview:line];
}
Step3. 正则表达式:手机号及密码校验方法
- (BOOL)match:(NSString *)pattern {
// 1.创建正则表达式
NSRegularExpression *regex = [[NSRegularExpression alloc] initWithPattern:pattern options:0 error:nil];
// 2.测试字符串
NSArray *results = [regex matchesInString:self options:0 range:NSMakeRange(0, self.length)];
return results.count > 0;
}
Step4. 修改密码界面里调用这个短信验证码, 调取后台接口,获取短信验证码处理相关其他逻辑
在你所需要的控制器里调用这个短信验证码按钮即可:
4.1)初始化创建设置相关按钮属性
// 获取验证码按钮
@property (nonatomic, weak) ZLVerifyCodeButton *codeBtn;
// 获取验证码按钮
ZLVerifyCodeButton *codeBtn = [ZLVerifyCodeButton buttonWithType:UIButtonTypeCustom];
codeBtn.frame = CGRectMake(codeField.width - codeBtnW - marginX, 10, codeBtnW, 30);
[codeBtn addTarget:self action:@selector(codeBtnVerification) forControlEvents:UIControlEventTouchUpInside];
[self.codeField addSubview:codeBtn];
self.codeBtn = codeBtn;
4.2)调取后台接口,获取短信验证码处理相关其他逻辑
// 获取验证码点击事件
- (void)codeBtnVerification { NSLog(@"验证码:%@", self.mobileField.text); [self.codeBtn timeFailBeginFrom:60]; // 倒计时60s // 调用短信验证码接口
// 用户输入的验证码数字传给server,判断请求结果作不同的逻辑处理,根据自己家的产品大大需求来即可....
// if (请求成功且匹配成功验证码数字){
// [self.codeBtn timeFailBeginFrom:60]; // 倒计时60s
// } else {
// [self.codeBtn timeFailBeginFrom:1]; // 处理请求成功但是匹配不成功的情况,并不需要执行倒计时功能
// }
}
4.3)调取后台修改密码接口,处理相关逻辑
// 调用修改密码接口
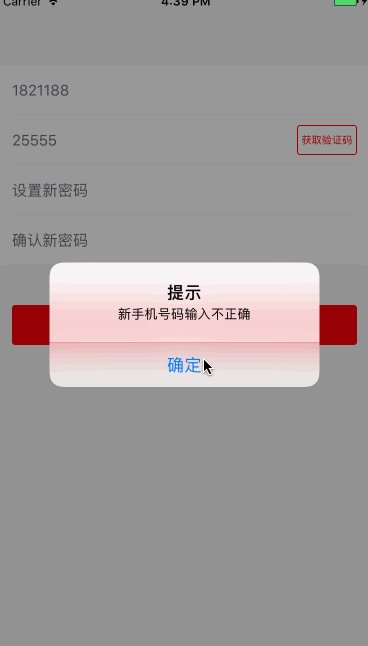
- (void)sureBtnPress { if (![self.mobileField.text isPhoneNumber]) { [self setupAlertMessage:@"新手机号码输入不正确"];
} else if (![self.codeField.text isEqualToString:self.codeStr]) { [self setupAlertMessage:@"验证码输入不正确"];
} else if(![self.newpswField.text isPSW]) { [self setupAlertMessage:@"新密码不符合要求"];
} else if ([self.mobileField.text isPhoneNumber] && [self.codeField.text isEqualToString:self.codeStr] && [self.newpswField.text isPSW]) { // 调用修改密码接口
[self changePswForServer];
} } // 弹框提示错误信息
- (void)setupAlertMessage:(NSString *)message { UIAlertController *alert = [UIAlertController alertControllerWithTitle:@"提示" message:message preferredStyle:UIAlertControllerStyleAlert];
UIAlertAction *okAction = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleDefault handler:^(UIAlertAction * _Nonnull action) { }];
[alert addAction:okAction];
[self presentViewController:alert animated:YES completion:nil];
}
三、压缩文件截图及运行效果
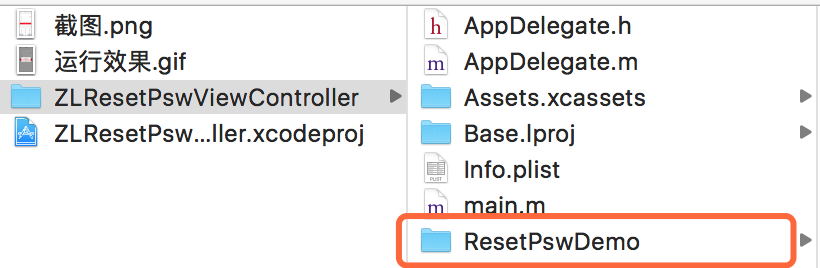
1、压缩文件截图

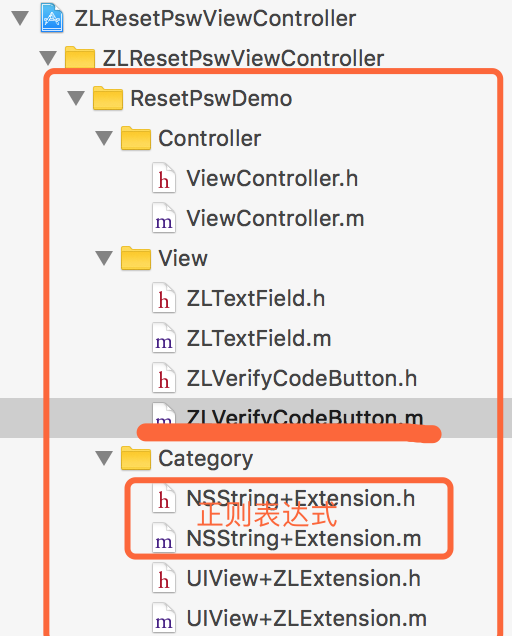
2、项目文件截图

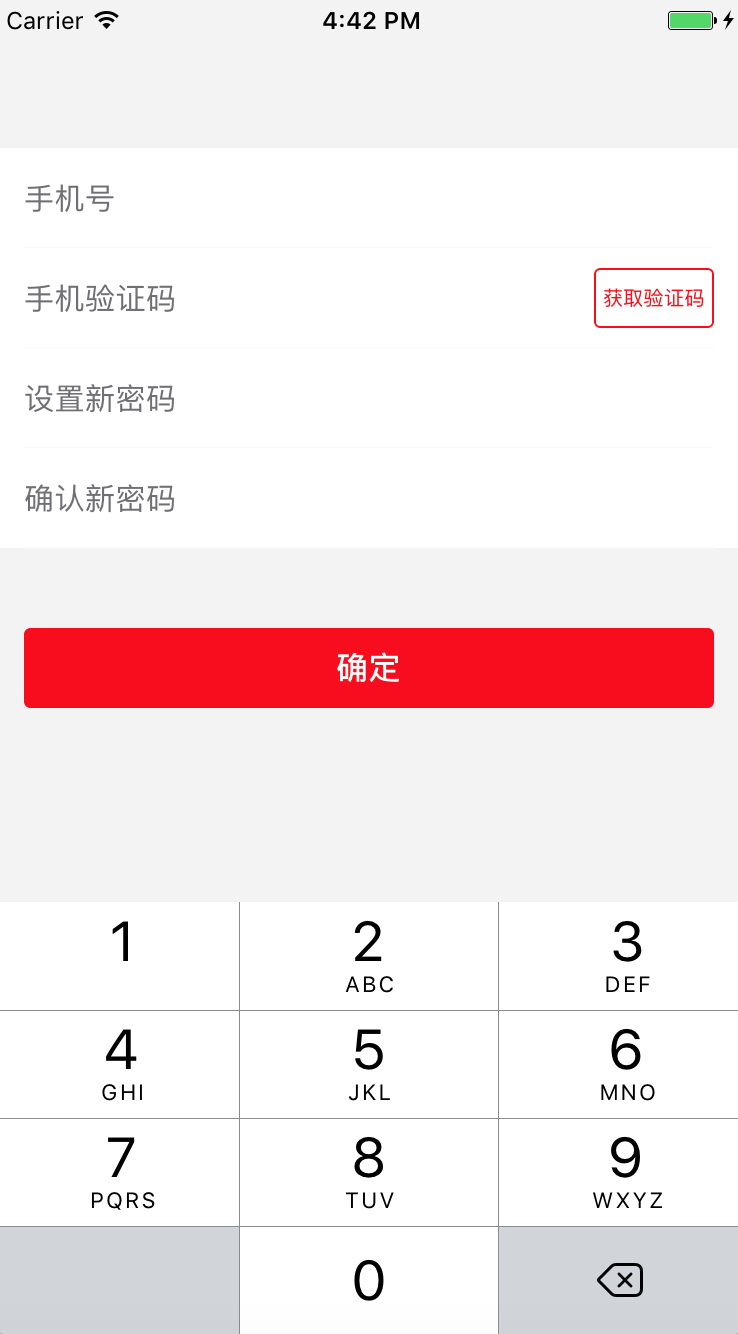
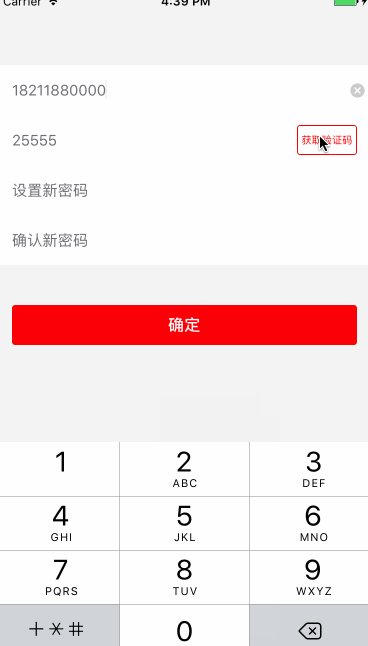
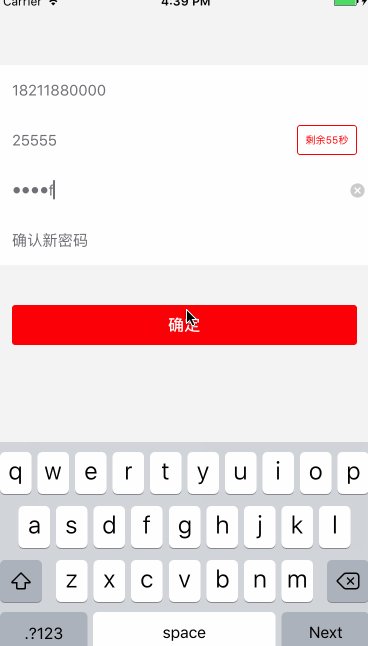
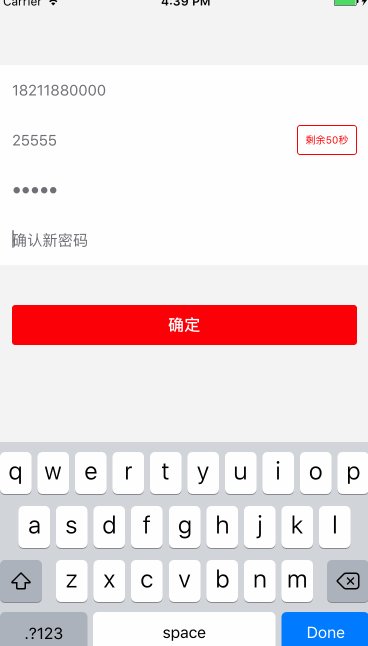
3、运行时的效果图

四、其他补充
界面性问题可以根据自己项目需求调整即可, 具体可参考代码, 项目能够直接运行!
由于 Demo整体测试运行效果 , 整个修改密码界面都已展现, 并附送正则表达式及修改密码逻辑.
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
iOS点击获取短信验证码按钮的更多相关文章
- python+pymssql+selenium 获取短信验证码登录(实战练习)
登录页面输入手机号, 获取短信验证码(验证码有10分钟有效期) 1 连接sql server数据库,获取10分钟之内的有效短信验证码 2 页面输入手机号,并获取验证码.若存在有效验证码则输入验证码,若 ...
- android 获取短信验证码倒计时
android 获取短信验证码倒计时 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbWVuZ2xlbGUxMzE0/font/5a6L5L2T/fonts ...
- jQuery获取短信验证码+倒计时实现
jQuery 短信验证码倒计时 <script type="text/javascript" charset="utf-8"> $(function ...
- PHP获取短信验证码
PHP如何获取短信验证码?以下是创蓝253短信平台下的PHP接口代码案例: <?php header("Content-type:text/html; charset=UTF-8& ...
- 23、vue实现获取短信验证码
1.html页面: <el-form-item prop="phoneCode" class="pr"> <el-input placehol ...
- 基于jquery的-获取短信验证码-倒计时
在制作短信验证的时候,需要做一个获取短信按钮,点击后显示倒计时, html代码如下: <input class="gain" type="button" ...
- iOS开发——自动填充短信验证码
苹果在iOS 12,改进了一个很人性化的小细节.在做短信验证码功能的时候,自动获取短信中的验证码,然后点击填充即可.不用再向之前那样麻烦,自己看到弹出的短信信息后,死记硬背,再一个个敲上去,害怕背错了 ...
- 移动端获取短信验证码java实现——阿里云短信服务
需求:移动端输入手机号,获取验证码.点击登录,验证验证码是否输入错误.是否超时等情况,一旦校验通过,将用户数据保存到数据中(业务逻辑). 前提:注册阿里用户,开通短信服务,申请key.秘钥.签名.短信 ...
- 浏览器端获取短信验证码java实现——阿里云短信服务
需求:浏览器端输入手机号,获取验证码.点击登录,验证验证码是否输入错误.是否超时等情况,一旦校验通过,将用户数据保存到数据中(业务逻辑). 前提:注册阿里用户,开通短信服务,申请key.秘钥.签名.短 ...
随机推荐
- POJ--2570--Fiber Network【floyd+位运算】
题意:一些公司决定搭建一些光纤网络.单向的,假设从第一点到第二点,有ab两个公司能够搭建,第二点到第三点有ac两个公司能够搭建,第一点到第三点有d公司能够搭建,则第一点到第三点有a.d两个公司能够搭建 ...
- fisher精确检验(fisher’s exat test)和超几何分布
- pythonUnicodeDecodeError: ‘ascii’ codec can’t decode byte 0xe5 in position 108: ordinal not in range(128
今天做网页到了测试和数据库交互的地方,其中HTML和数据库都是设置成utf-8格式编码,插入到数据库中是正确的,但是当读取出来的时候就会出错,原因就是Python的str默认是ascii编码,和uni ...
- 【TYVJ 五月图论专项有奖比赛】
最短路+TSP+最小生成树+倍增LCA+TreeDP 第一题 其实是个TSP问题(然而我没发现),但是关键点很少,只有5个,所以用dij+heap分别预处理出来这五个点为源的最短路…… 然后枚举起点 ...
- BZOJ 4145 [AMPPZ2014] The Prices 解题报告
感觉也是一个小清新题.. 我们考虑设立状态 $Dp[i][s]$ 表示考虑了前 $i$ 个商店后,购买状态为 $s$ 的最小花费. 转移的话就枚举每个商店 $i$,首先令: $$Dp[i][s] = ...
- 线程池的corePoolSize、maximumPoolSize和poolSize
什么是线程池: 为了避免系统频繁的创建和销毁线程,我们可以将创建的线程进行复用.在线程池中总有那么几个活跃的线程,也有一定的最大值限制,一个业务使用完线程之后,不是立即销毁而是将其放入到线程池中,从而 ...
- BFS(广搜)DFS(深搜)算法解析
图是一种灵活的数据结构,一般作为一种模型用来定义对象之间的关系或联系.对象由顶点(V)表示,而对象之间的关系或者关联则通过图的边(E)来表示. 图可以分为有向图和无向图,一般用G=(V,E)来表示图. ...
- string.Format对C#字符串格式化[转]
string.Format对C#字符串格式化 String.Format 方法的几种定义: String.Format (String, Object) 将指定的 String 中的格式项替换为指定的 ...
- pytorch 学习问题
https://pytorch.org/tutorials/beginner/blitz/neural_networks_tutorial.html#sphx-glr-beginner-blitz-n ...
- JQuery缓冲加载图片插件lazyload.js的使用方法
lazyload.js是一个基于JQuery的插件,可以用来缓冲加载图片.如果一个网页很长并且有很多图片的话,下载图片就需要很多时间,那么就会影响整个网页的加载速度,而这款延迟加载插件,会通过你的滚动 ...
