【Nodejs】使用put方式向后端查询数据并在页面显示
前端代码:
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>get data from db</title>
</head>
<body>
<form id="form1">
用户名:<input type="text" id="username" name="name" value=""><br/>
<input type="button" value="查询" onclick="search();"/>
</form>
<table border="1">
<tr>
<th>Id</th><th>name</th><th>password</th>
</tr>
<tbody id="mytable">
</tbody>
</table>
</body>
</html>
<script type="text/javascript">
<!--
function search(){
var obj={
name:document.getElementById("username").value,
};
var xhr=new XMLHttpRequest();
xhr.open('put','index.html',true);
xhr.onload=function(e){
if(this.status==200){
var arr=JSON.parse(this.response);
updateTable(arr);
}
};
xhr.send(JSON.stringify(obj));
}
function updateTable(arr){
var table=document.getElementById("mytable");
for(var i=table.childNodes.length-1;i>=0;i--){
table.removeChild(table.childNodes[i]);
}
for(var i=0;i<arr.length;i++){
var emp=arr[i];
var tr=document.createElement("tr");
var td1=document.createElement("td");
td1.appendChild(document.createTextNode(emp.id));
tr.appendChild(td1);
var td2=document.createElement("td");
td2.appendChild(document.createTextNode(emp.name));
tr.appendChild(td2);
var td3=document.createElement("td");
td3.appendChild(document.createTextNode(emp.password));
tr.appendChild(td3);
table.appendChild(tr);
}
}
//-->
</script>
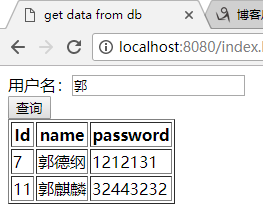
运行情况截图:

后端代码:
'use strict';
var express=require('express');
var http=require('http');
var fs=require('fs');
var app=express();
var mysql=require('mysql');
var pool=mysql.createPool({
host:'127.0.0.1',
port:'3306',
database:'test',
user:'root',
password:'12345678',
});
app.get('/index.html',function(req,rsp){
rsp.sendFile(__dirname+'/index.html');
});
app.put('/index.html',function(req,res){
req.on('data',function(data){
var obj=JSON.parse(data.toString());// 取得Ajax提交的参数
console.log(obj);
pool.getConnection(function(err,connection){
if(err){
res.send('Can not connect to MySql DB');
console.log(err);
}else{
var str;
connection.query("select * from emp where name like ? ","%"+obj.name+"%",function(err,result){
if(err){
str='Search failed';
}else{
str="Search succeed";
}
console.log(str);
console.log("result.length="+result.length);
var arr=[];
for (var i=0; i<result.length; i++) {
var tmp = result[i];
var emp=new Object;
emp.id=tmp['Id'];
emp.name=tmp['name'];
emp.password=tmp['password'];
arr.push(emp);
}
connection.release();
res.send(JSON.stringify(arr));
})
}
});
});
});
app.listen(8080,"127.0.0.1");
【Nodejs】使用put方式向后端查询数据并在页面显示的更多相关文章
- MySql查询数据令某字段显示固定值
我们用SQL查询数据时后,基于某些原因不想看到某字段的值,比如密码,我们可以通过创建视图,忽略某一字段的值. 同时我们也可以直接通过SQL语句来让其显示某个固定值: (1)一般查询语句: SELECT ...
- 【nodejs】使用put方式向后端提交数据
页面代码: <!DOCTYPE html> <html lang="utf-8"> <meta http-equiv="Content-Ty ...
- nodejs做中间层,向后端取数据
var http=require('http'): http.get('http://baidu/dksapi/weiboLive/GetSquareLive?pagecount=1&pag ...
- HQL 查询数据 (获取页面输入的查询条件字段)
/* * 查询提取位置表所有数据 * */ public String ListEtlExtractPositionOfAll(){ // 接受数据库中传送的code int code = Integ ...
- 【Ajax】接收后台数据在html页面显示
Java代码 PrintWriter out=response.getWriter(); //向客户端发送字符数据 response.setContentType("text/text&qu ...
- jsp多条件查询及查询结果在同一页面显示(原创)
第一步,建立main.jsp页面,使用frameset分上下两个框架,上部是query.jsp.下部是detail .detail显示的是showdetail.jsp的页面 <title> ...
- 通过ajax GET方式查询数据,Django序列化objects
点击“查找2”按钮,通过ajax GET方式进行查询数据,这样页面不需要整体刷新,之后清空tbody数据,将查询结果重新附加到tbody 前端html: <div class="box ...
- GeoMesa Java API-写入与查询数据
GeoMesa Java API-写入与查询数据 写入数据 DataStore SimpleFeatureType SimpleFeature 写入 查询数据 几个常用查询条件 设置最大返回条目: 设 ...
- 使用ajax实现前后端是数据交互
ajax的概念 ajax一个前后台配合的技术,它可以让javascript发送http请求,与后台通信,获取数据和信息.ajax技术的原理是实例化xmlhttp对象,使用此对象与后台通信.jquery ...
随机推荐
- luoguP3185 [HNOI2007]分裂游戏 枚举 + 博弈论
每个位置的瓶子中的每个石子是一个独立的游戏 只要计算出他们的\(sg\)值即可 至于方案数,反正不多\(n^3\)暴力枚举即可 反正怎么暴力都能过啊 复杂度\(O(Tn^3)\) #include & ...
- Git 工具的使用,windows平台安装
先谈谈版本控制的一些事 如果你严肃对待编程,就必定会使用"版本控制系统"(Version Control System). 随着信息科技的发展,软件开发已不是小手工作坊,软件的规模 ...
- bzoj 3262
题意:给你一些三维上的点,对于每个点,统计三个坐标都小于等于该点的点数. 如果点的范围在300以内,可以用三维树状数组搞,但这题坐标范围太大. 考虑将所有点按照x坐标排序,从左到右,相当于在一个二维平 ...
- bzoj 2011
决策单调性,对于一个1D/1D(状态是一维,转移也是一维)的DP,如果DP的决策具有单调性,那么就可以做到O(nlogn)的复杂度完成DP. 感谢<1D/1D 动态规划优化初步>的作者. ...
- Codeforces Round #356 (Div. 2) D. Bear and Tower of Cubes dfs
D. Bear and Tower of Cubes 题目连接: http://www.codeforces.com/contest/680/problem/D Description Limak i ...
- codevs 1001 舒适的线路 kruskal/gcd
舒适的线路 Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://www.codevs.cn/problem/1001/ Description Z小 ...
- Codeforces Round #297 (Div. 2)C. Ilya and Sticks 贪心
Codeforces Round #297 (Div. 2)C. Ilya and Sticks Time Limit: 2 Sec Memory Limit: 256 MBSubmit: xxx ...
- git一些命令
************git基本命令***************git config --global user.name "xielehe" 设置名字git config - ...
- Vue集成微信开发趟坑:公众号以及JSSDK相关
首先,类库方面,Vue中引入JSSDK的话,请引入weixin-js-sdk,而不是weixin-jsapi,原因在于weixin-jsapi不是最新版:还要注意JS接口安全域名,不需要http前缀, ...
- 如何让浮动的元素换行??css
当你想要做成这种布局效果的时候 紫色框里面的内容那样 它是一个列表 li元素是块级元素 默认大小是父元素ul的宽 并且换行 如果li没有背景的话那就不用管了 可是问题来了它不但有背景 而且是根据文字 ...
