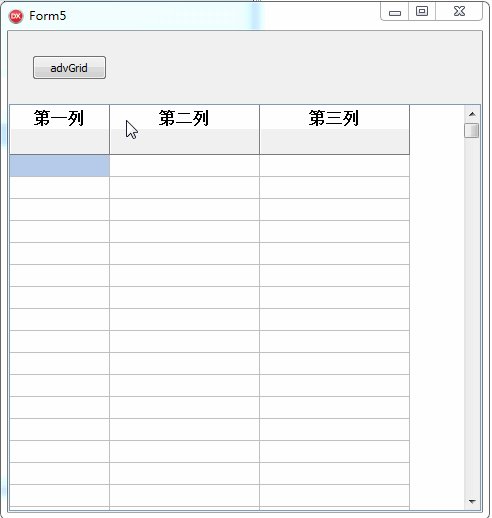
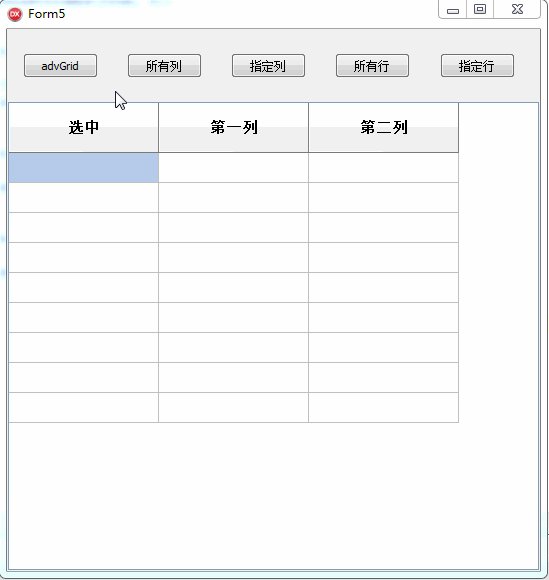
AdvStringGrid 列宽度、列移动、行高度、自动调节



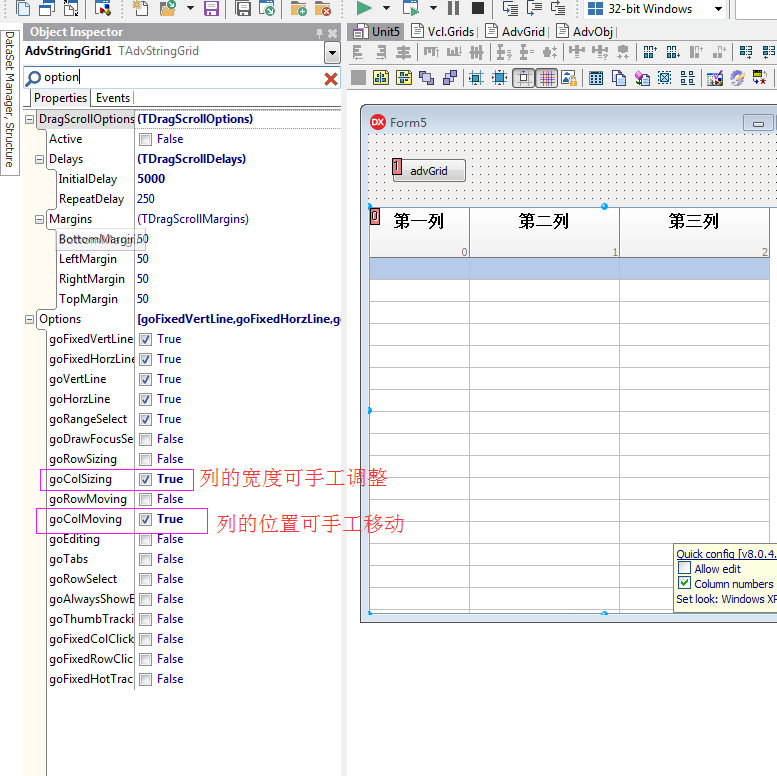
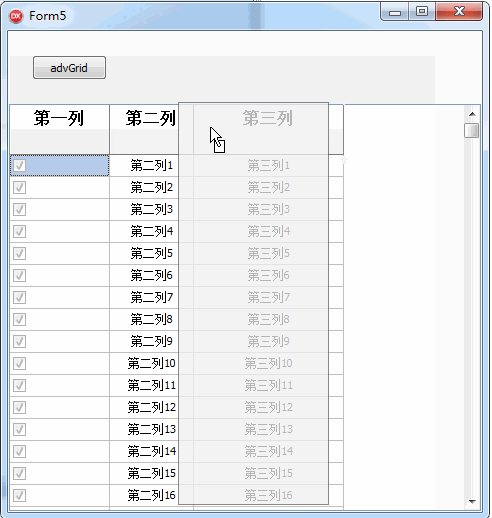
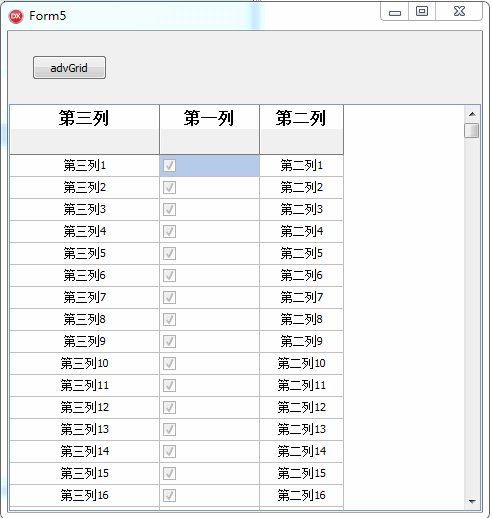
那么有没有办法,让客户自己去调整列的宽度呢?


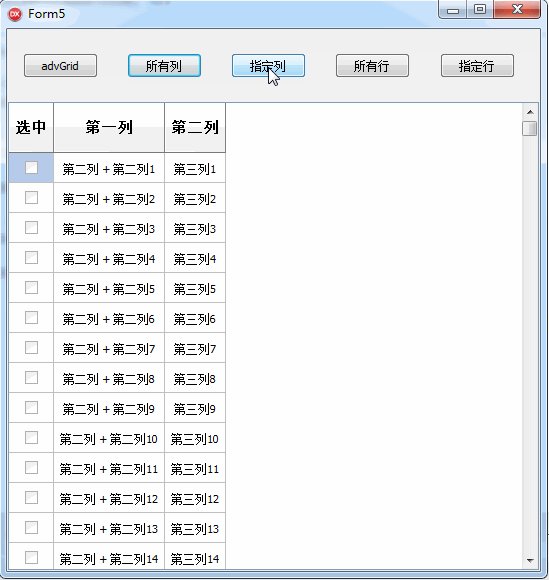
那么有没有办法 让列宽度、行高度 随着内容而自动变换呢:
unit Unit5; interface uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, AdvUtil, Vcl.StdCtrls, Vcl.Grids,
AdvObj, BaseGrid, AdvGrid; type
TForm5 = class(TForm)
Button1: TButton;
Button2: TButton;
AdvStringGrid1: TAdvStringGrid;
Button3: TButton;
Button4: TButton;
Button5: TButton;
procedure Button1Click(Sender: TObject);
procedure Button2Click(Sender: TObject);
procedure Button3Click(Sender: TObject);
procedure Button4Click(Sender: TObject);
procedure Button5Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end; var
Form5: TForm5; implementation {$R *.dfm} procedure TForm5.Button1Click(Sender: TObject);
var
I: Integer;
begin
AdvStringGrid1.RowCount := ;//一共50行0..49
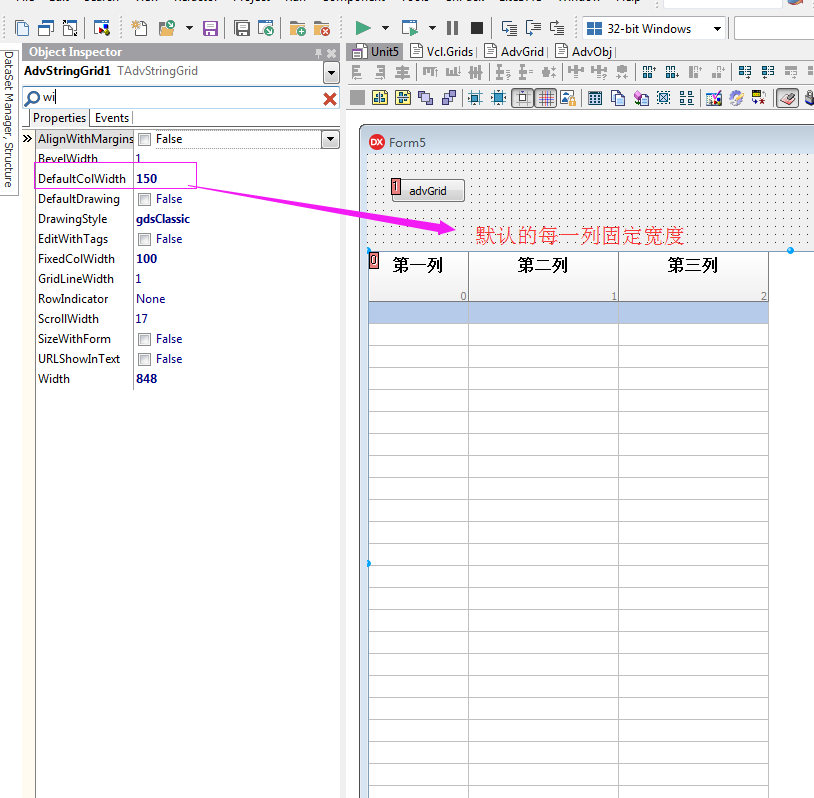
AdvStringGrid1.ColWidths[] := ;//改变第一列的宽度。
AdvStringGrid1.AddCheckBoxColumn();//表示这一列都需要复选框
//第0行是标题头,所以从1..49开始
for I := to do
begin
//AdvStringGrid1.AddCheckBox(0, I, False, False); //可以写在这里, 表示某个单元格 需要增加 复选框
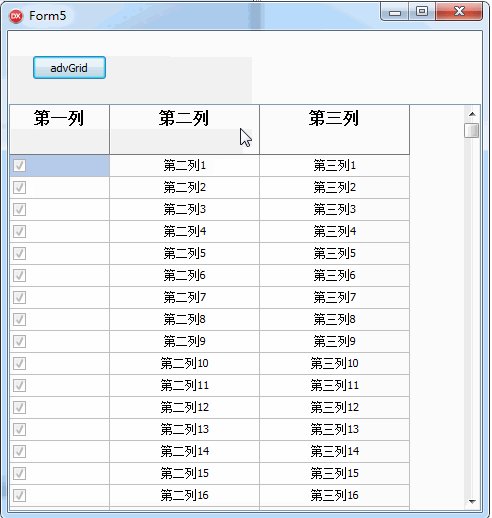
AdvStringGrid1.Cells[,I] := '第二列 + 第二列' + I.ToString;
AdvStringGrid1.Cells[,I] := '第三列' + I.ToString;
end;
AdvStringGrid1.VAlignment := vtaCenter;
end; procedure TForm5.Button2Click(Sender: TObject);
begin
//调整所有列, 第一个参数是否调节固定列, 第二个参数 单元格里数据前台间隔的字符数
AdvStringGrid1.AutoSizeColumns(True, );
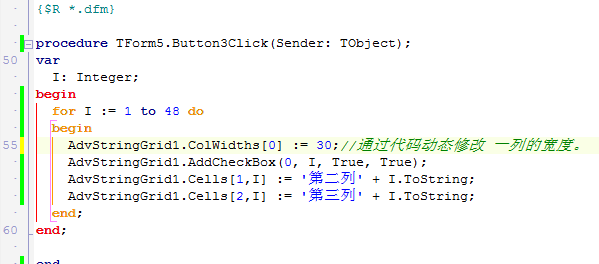
end; procedure TForm5.Button3Click(Sender: TObject);
begin
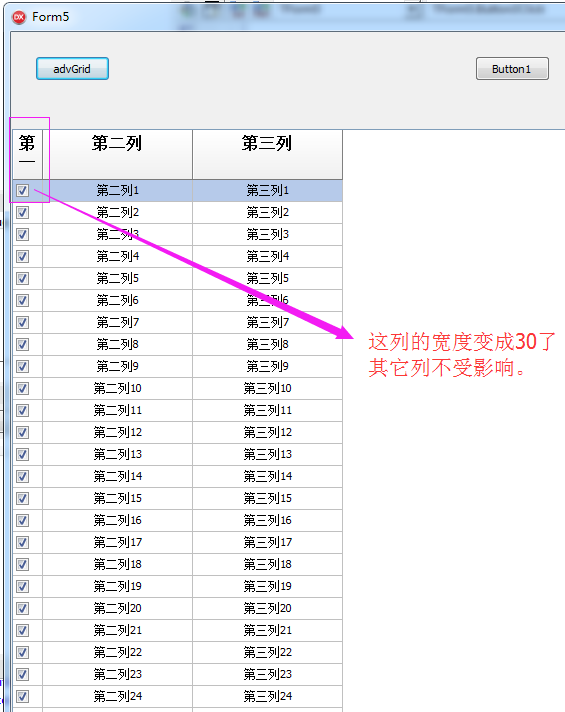
//调整指定列, 第一个参数 列号 ,第二个参数 内容前后间隔字符数
AdvStringGrid1.AutoSizeCol(, );
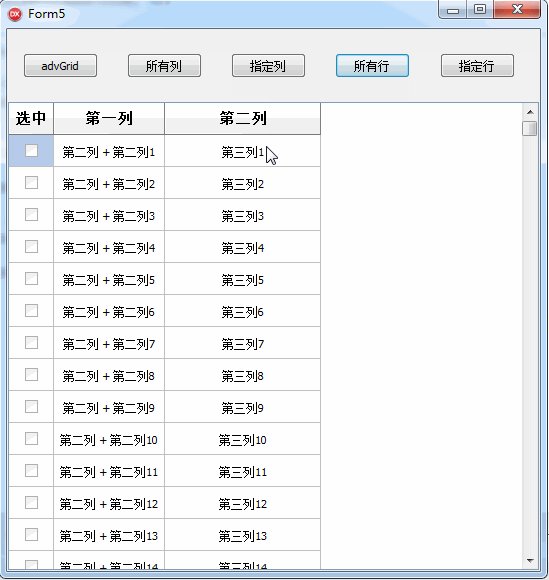
end; procedure TForm5.Button4Click(Sender: TObject);
begin
AdvStringGrid1.AutoSizeRows(True, );
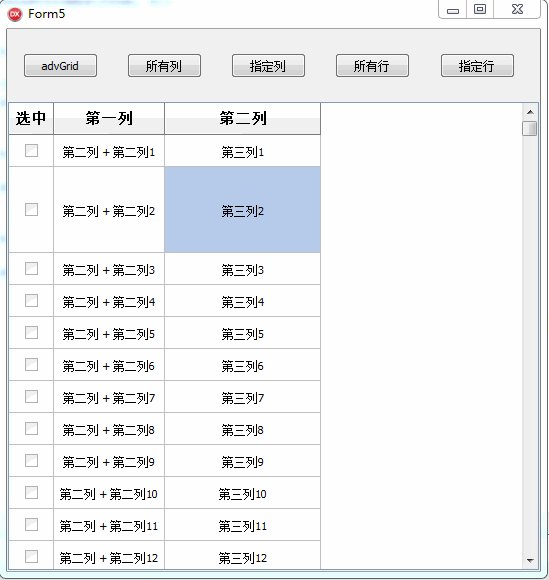
end; procedure TForm5.Button5Click(Sender: TObject);
begin
AdvStringGrid1.AutoSizeRow(, );
end; end.

AdvStringGrid 列宽度、列移动、行高度、自动调节的更多相关文章
- 解决react使用antd table组件固定表头后,表头和表体列不对齐以及配置fixed固定左右侧后行高度不对齐
一.固定表头后表体列和表头不对齐 此问题可能在antd3.24.0版本之前都存在,反正3.16.2版本是存在这个问题的,如果是3.24.0之前的版本估计只能通过修改css样式解决. 按照官网说的: 1 ...
- bootstrap-table 行合并和列合并,以及固定列宽度等问题
列合并和列宽度固定: .setWidth { table-layout: fixed; } .setWidth > thead > tr > th { width: 80px; } ...
- android手机旋转屏幕时让GridView的列数与列宽度自适应
无意中打开了一年前做过的一个android应用的代码,看到里面实现的一个小功能点(如题),现写篇文章做个笔记.当时面临的问题是,在旋转屏幕的时候需要让gridview的列数与宽度能自适应屏幕宽度,每个 ...
- JS组件系列——自己动手扩展BootstrapTable的 冻结列 功能:彻底解决高度问题
前言:一年前,博主分享过一篇关于bootstrapTable组件冻结列的解决方案 JS组件系列——Bootstrap Table 冻结列功能IE浏览器兼容性问题解决方案 ,通过该篇,确实可以实现bo ...
- JQuery 实现两列等高并自适应高度
想要使用 JQuery 实现两列等高并自适应高度,其实也很简单,原理就是取得左右两边的高度,然后判断这个值,把大的值赋给小的就行了.看代码: $(document).ready(function() ...
- easyui datagrid标题列宽度自适应
最近项目中使用easyui做前端界面,相信大部分使用过easyui datagrid的朋友有这么一个疑问:如果在columns中不设置width属性能不能写个方法让datagrid的头部标题和数据主体 ...
- python之xlwt模块列宽width、行高Heights详解
今天用python操作excel时,发现xlwt的API中没有对width.height有更多介绍,且使用时也不知道width取多少合适.现在这做个详细介绍 使用版本: python:2.7.5 xl ...
- ext:grid分页,列宽度自动填满grid宽度
var cm = new Ext.grid.ColumnModel([{ header : '编号', dataIndex : 'id' }, { header ...
- css自适应宽度高级写法:一行多列~~~某些列的宽度是固定值
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAxgAAACdCAIAAAC4iknFAAAgAElEQVR4nO2d3VsTV7uH51/wqhKotn
随机推荐
- 解题:洛谷2257 YY的GCD
题面 初见莫比乌斯反演 有一个套路是关于GCD的反演经常设$f(d)=\sum_{gcd(i,j)==d},g(d)=\sum_{d|gcd(i,j)}$,然后推推推 $\sum\limits_{i= ...
- mac 10.13 build 一个 redis desktop manager
build 的东西比较多,性能差的电脑编译会很久. 下载地址:https://redisdesktop.com/download 本来想下载一个,但是发现只有 windows 是免费的,不过官网提供了 ...
- python基础之collections模块
Counter Counter是一个简单的计数器,可以统计一段字符串中各个元素出现的次数: import collections counter_1=collections.Counter('kjsd ...
- python---协程理解
推文:python---基础知识回顾(七)迭代器和生成器 推文:Python协程深入理解(本文转载于该文章) 从语法上来看,协程和生成器类似,都是定义体中包含yield关键字的函数.yield在协程中 ...
- Mysql 插入时间时报错Incorrect datetime value: '' for column 'createtime'
在网上找了很多方法总结如下: 1.MySQL驱动版本的问题.这种一般是在mYSQL版本更新了之后才会报错.解决方法在jdbc里添加“&useOldAliasMetadataBehavior=t ...
- Java锁及AbstractQueuedSynchronizer源码分析
一,Lock 二,关于锁的几个概念 三,ReentrantLock类图 四,几个重要的类 五,公平锁获取 5.1 lock 5.2 acquire 5.3 tryAcquire 5.3.1 hasQu ...
- Django 2.0.1 官方文档翻译: 如何安装 django (Page 17)
如何安装 django(Page 17) 这一部分可以让你将 Django 运行起来. 安装 Python 作为 python 的一个 web 框架,Django 依赖 Python.Python 的 ...
- core EFCore 开始尝试
准备工作: 工程:core + console 引用包: Install-Package Microsoft.EntityFrameworkCore Install-Package Microsoft ...
- TreeSet按value排序
今天学习到TreeSet,但是它是按照key的值来排序的,那如果我们想要按照value的值排序呢?这个问题我上网看了好久,终于找到一个比较易懂的例子: 例:(统计输入数字的个数) 话不多说,看代码就懂 ...
- [bzoj1095][ZJOI2007]Hide 捉迷藏——线段树+括号序列
题目大意 给定一棵所有点初始值为黑的无权树,你需要支援两种操作: 把一个点的颜色反转 统计最远黑色点对. 题解 本题是一个树上的结构.对于树上的结构,我们可以采用点分治.树链剖分等方法处理,这个题用了 ...
