css边框内凹圆角,解决优惠券的边框问题
关于css边框内凹圆角,找了好久才找到的
<html
<head>
<title>无标题页</title>
<style>
body{
background:#999
}
.raidal1 {
height: 100px;
width: 100px;
background:radial-gradient(200px at left top,transparent 50%,#fff 50%);
} /* 右上 */
.raidal2 {
height: 100px;
width: 100px;
background:radial-gradient(200px at right top,transparent 50%,#fff 50%);
} /* 右下 */
.raidal3 {
height: 100px;
width: 100px;
background:radial-gradient(200px at right bottom,transparent 50%,#fff 50%);
} .raidal4 {
height: 100px;
width: 100px;
background:radial-gradient(200px at left bottom,transparent 50%,#fff 50%);
}
.ellipse {
height: 100px;
width: 100px;
background:radial-gradient(200px 300px at left top,transparent 50%,blue 50%);
} </style>
</head>
<body>
<div class='raidal4'></div>
<div class='raidal1'></div>
<div class='raidal3'></div>
<div class='raidal2'></div> </body>
</html>

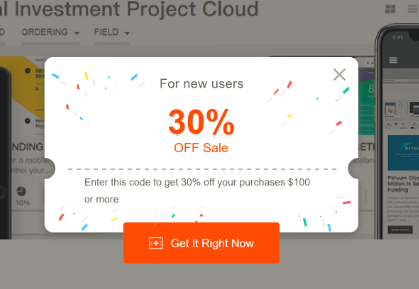
最终应用在网站效果:
参考:https://www.jianshu.com/p/631f156e8d11
css边框内凹圆角,解决优惠券的边框问题的更多相关文章
- CSS实现多重边框和内凹圆角
CSS实现多重边框 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- CSS布局技巧 -- 内凹圆角
圆角,相信每一个了解CSS属性的都知道,通过border-radius实现圆角(外凸圆角),但是如果需要实现内凹圆角怎么办呢?比如四角内凹的元素,比如如下所示这样的内凹圆角 对于这种问题,很多人的反应 ...
- CSS-论css如何纯代码实现内凹圆角
background-image: radial-gradient(200px at 50px 0px, #fff 50px, #4169E1 50px); 这是做内凹圆角的核心代码,就是背景图的ra ...
- css绘制内扣圆角
纯静态的一种效果绘制,避免使用图标浪费内存.效果如下 废话不多说,代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- [css 揭秘]:CSS揭秘 技巧(四):边框内圆角
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 边框内圆角 问题:有时候我们需要一个容器,只在内侧有圆角,而 ...
- (谷歌浏览器等)解决css中点击input输入框时出现外边框方法【outline:medium;】
问题:在使用谷歌浏览器,360浏览器时,点击input输入框会出现带颜色的外边框,如下图所示:
- CSS 小结笔记之解决flex布局边框对不齐
在使用flex 进行伸缩布局的时候,经常会给子盒子设置边框,这时经常会出现上下边框对不齐的情况.本篇文章来探讨并解决这个问题. 具体出现的问题如下图所示 具体代码如下 <!DOCTYPE htm ...
- HTML&CSS基础-内边框
HTML&CSS基础-内边框 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.HTML源代码 <!DOCTYPE html> <html> &l ...
- [css 揭秘]:CSS揭秘 技巧(二):多重边框
我的github地址:https://github.com/FannieGirl/ifannie/ 源码都在这上面哦! 喜欢的给我一个星吧 多重边框 问题:我们通常希望在css代码层面以更灵活的方式来 ...
随机推荐
- python之旅:字符编码
一 了解字符编码的知识储备 一 计算机基础知识 知识储备:cpu.内存.硬盘 二 文本编辑器存取文件的原理(nodepad++,pycharm,word) #1.打开编辑器就打开了启动了一个进程,是在 ...
- 图像处理之CSC性能优化(源码)
1 CSC基本实现 根据前一篇CSC转换的文档了解到,RGB与YUV的变换公式如下: YCbCr(256 级别) 可以从8位 RGB 直接计算,计算公式如下: Y = 0.299 R + 0.587 ...
- UESTC--1468
题目:A Coin Problem 原题链接:http://acm.uestc.edu.cn/problem.php?pid=1468 分析:满足裴波纳契数列,打表找周期. #include<i ...
- AES-NI指令集
对于intel的AES-NI新指令集,需要i5处理器及以上的相关硬件支持.在编译时,可能会出现 /usr/lib/gcc/x86_64-linux-gnu/4.8/include/wmmintrin. ...
- python基础之字符串格式化
python中字符串格式化有两种,一种是%,另一种是str中的format()功能. % 列举格式符 %s 字符串 %c 单个字符 %b 二进制整数 %d 十进制整数 %i ...
- 编写可维护的js代码
在工作中,制定一套统一的编码风格,可以提高开发效率,维护起来的也要容易很多,也能避免一些不必要的错误出现. 项目中常用的检查编码风格的工具JSLint.JSHint.JSCS.ESLint,,在这呢, ...
- SQL语句(二十一)—— 触发器(DML触发器)
触发器 一 .触发器概述(特殊的存储过程) 定义: 在修改指定表值的数据时执行的 存储过程. 不同的是 : 执行存储过程要使用EXEC语句来调用,而触发器的执行不需要使用EXEC语句来调用. 作用: ...
- [Luogu 1073] NOIP2009 最优贸易
[Luogu 1073] NOIP2009 最优贸易 分层图,跑最长路. 真不是我恋旧,是我写的 Dijkstra 求不出正确的最长路,我才铤而走险写 SPFA 的- #include <alg ...
- TV 开发相关
1.设置全屏,隐藏虚拟按键 1.activity oncreate中 @Override 2 protected void onCreate (Bundle savedInstanceState) { ...
- Java并发编程原理与实战四十二:锁与volatile的内存语义
锁与volatile的内存语义 1.锁的内存语义 2.volatile内存语义 3.synchronized内存语义 4.Lock与synchronized的区别 5.ReentrantLock源码实 ...
