DIV+CSS实战(四)
一、说明
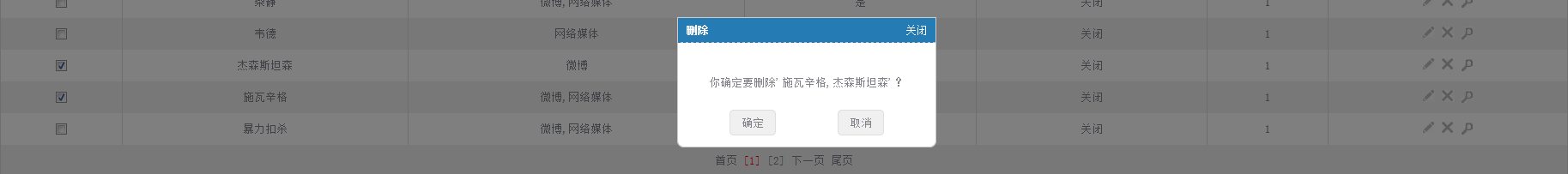
在上篇博文《DIV+CSS(三)》中,一个页面基本上展示出来了!下面实现以下页面上的一些功能,比方批量删除等功能。这里以批量删除为例,批量禁止,批量启用和批量删除差不多,只不过一个是删除,一个是修改,就不一一介绍了,删除的话,会用到一些插件,例如:alpha.css、css1.css、drag.js,可以点击其进行下载!最终实现的效果图如下:

二、批量的全选,全部选的实现
在我前面的博客《checkbox数据回显问题》中,有详细介绍这个问题。这里就不详细介绍了
JSP设计
<body>
<form action="" >
<div class="jc-demo-box">
<div class="divHeader">
<h1 class="headerH1">全媒体订阅</h1>
<div class="f_r">
<p>
欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前
</p>
</div>
</div>
<div class="divTab">
<a href="" class="tabin">关键词订阅</a>
<a href="" class="">网站论坛订阅</a>
<a href="" class="">微博账号订阅</a>
<a href="" class="">微信账号订阅</a>
<a href="" class="">返回上一级</a>
</div>
<div class="divContent">
<div id="keyadd" class="keyaddClass ">
<a href="关键词列表" class="tab">关键词列表</a>
<a href="返回上一级">返回上一级</a>
</div>
<div class="divContent1">
<table>
<tr>
<th>全选</th>
<th>主题词名称</th>
<th>抓取范围</th>
<th>是否追溯</th>
<th>是否启用</th>
<th>词频</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀1</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀2</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀3</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
</table>
</div> <div class="footOperation">
<table>
<tr>
<td><input type="checkbox" id="checkAll"></td>
<td>
<a href="">批量追溯</a>
<a href="">批量删除</a>
<a href="">批量禁用</a>
<a href="">批量删除</a>
</td>
</tr>
</table>
</div>
</div>
<div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div>
</div> </form>
</body>
JQuery设计
<script type="text/javascript">
$(function(){
//网页加载完成后调用
window.onload=function(){
//表格各行换色
$(".divContent1 table tr:odd").addClass("journalBg");
}
//当点击全选框的时候
$("#checkAll").click(function(){
//看全选框是否被选中
var booleanCheck=$(this).prop("checked");
if(booleanCheck){
//如果被选中,那么全选
$("input[name='keyBox']").each(function(i,element){
$(element).prop("checked",true);
});
}else{
//如果未被选中,那么全不选
$("input[name='keyBox']").each(function(i,element){
$(element).prop("checked",false);
});
}
});
//当点击某个关键词前面的复选框的时候
$("input[name='keyBox']").click(function(){
//name=keyBox的复选框总共的个数
var allSize = $("input[name='keyBox']").length;
//被选中的个数
var checkSize = $("input[name='keyBox']:checked").length;
if(allSize == checkSize){
//如果两个相等,说明是全选,然后设置全选框被选中
$("#checkAll").prop("checked",true);
}else{
//如果不相等,说明肯定不是全选,设置全选框不被选中
$("#checkAll").prop("checked",false);
}
});
});
</script>
三、批量删除界面的实现
原理很简单,页面中本来存在一个DIV,当点击的时候,让DIV显示出来,再加一些CSS样式等,就可以了。首先引入上面提到的插件alpha.css、css1.css、drag.js,然后,在页面的最后加入一段代码,
JSP设计
<body>
<form action="" >
<div class="jc-demo-box">
<div class="divHeader">
<h1 class="headerH1">全媒体订阅</h1>
<div class="f_r">
<p>
欢迎您:<span class="color2">中科大洋</span> 上次登录时间:2小时前
</p>
</div>
</div>
<div class="divTab">
<a href="" class="tabin">关键词订阅</a>
<a href="" class="">网站论坛订阅</a>
<a href="" class="">微博账号订阅</a>
<a href="" class="">微信账号订阅</a>
<a href="" class="">返回上一级</a>
</div>
<div class="divContent">
<div id="keyadd" class="keyaddClass ">
<a href="关键词列表" class="tab">关键词列表</a>
<a href="返回上一级">返回上一级</a>
</div>
<div class="divContent1">
<table>
<tr>
<th>全选</th>
<th>主题词名称</th>
<th>抓取范围</th>
<th>是否追溯</th>
<th>是否启用</th>
<th>词频</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀1</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀2</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
<tr>
<td><input type="checkbox" name="keyBox"></td>
<td>暴力扣杀3</td>
<td>网络媒体</td>
<td>是</td>
<td>启用</td>
<td>3</td>
<td>
<a href=""><img src="data:images/yq/key/paint.png" alt="修改" title="修改" ></a>
<a ><img src="data:images/yq/key/cancle.png" alt="删除" title="删除"></a>
</td>
</tr>
</table>
</div> <div class="footOperation">
<table>
<tr>
<td><input type="checkbox" id="checkAll"></td>
<td>
<a href="">批量追溯</a>
<a href="">批量删除</a>
<a href="">批量禁用</a>
<a href="javascript:void(0)" onclick="IndustrySelect_2()">批量删除</a>
</td>
</tr>
</table>
</div>
</div>
<div style="clear:both;height:1px;width:100%; overflow:hidden; margin-top:-1px;"></div>
</div>
<!-- 用户显示弹窗的对话框 -->
<div id="maskLayer" style="display:none">
<iframe id="maskLayer_iframe" frameBorder=0 scrolling=no style="filter:alpha(opacity=50)"></iframe>
<div id="alphadiv" style="filter:alpha(opacity=50);-moz-opacity:0.5;opacity:0.5"></div>
<div id="drag">
<h3 id="drag_h" style="background-color: #257cb5"></h3>
<div id="drag_con"></div><!-- drag_con end -->
</div>
</div>
</form>
</body>
除了引入的默认设置外,读者可以自行设置样式,这里,我们把颜色变一下,还有就是圆角的设计
CSS设计
/*设置圆角*/
#drag{
border-radius:0px 0px 8px 8px;
}
#IndustryList table td{
text-align:center;
}
#IndustryList table td label{
padding:10px;
margin-top:40px;
color: #818389;
font: 13px "宋体",Arial,Helvetica,sans-serif;
}
/*设置按钮圆角*/
#IndustryList table td input[type='button']{
margin-top:20px;
border: 1px solid #dfdfdf;
border-radius: 5px;
height: 30px;
line-height: 30px;
padding: 0 10px;
color: #818389;
font: 13px "宋体",Arial,Helvetica,sans-serif;
cursor:pointer;
} /*设置按钮鼠标经过时的特效*/
#IndustryList table td input[type='button']:HOVER{
margin-top:20px;
border: 1px solid #257cb5;
border-radius: 5px;
height: 30px;
line-height: 30px;
padding: 0 10px;
color: white;
font: 13px "宋体",Arial,Helvetica,sans-serif;
cursor:pointer;
background-color: #257cb5;
}
#IndustryList .centercontent{
margin-top: 25px;
}
然后,写一个keydelete.js,里面实现了弹出框的显示,以及关闭按钮、确定按钮、取消按钮的功能
keydelet.js
var KeyDelete = {
//批量删除弹出对话框显示
Show2 : function(){
var output='',flag,output2='';
var names="";
/*
* 下面这段代码的作用:
* 1.显示要删除对象name的字符串,比方 你确定要删出'全力扣杀,权利.....'? 如果超过一定字符,自动以.....代替
* */
$("input[name='keyBox']:checked").each(function(i,element){
var name=$(element).parent().next().text();
names=name+","+names;
});
var names=names.substring(0,names.length-1);
if(names.split(",").length>2){
names=names.split(",")[0]+","+names.split(",")[1]+"...";
}
if(names!=""){
names="'"+names+"'";
}
/*
* 动态生成DIV里面的内容,也就是提示内容,确定,取消按钮
* */
output="<div align='center' class='centercontent'>"
+" <table>"
+" <tr>"
+" <td colspan='2'><label>你确定要删除"+names+"?</label></td>"
+" </tr>"
+" <tr>"
+" <td><input type='button' value='确定' onclick=KeyDelete.Chk2()></td>"
+" <td><input type='button' value='取消' onclick=KeyDelete.confirm2()></td>"
+" </tr>"
+" </table>"
+"</div>"
/*设置弹出框的宽度*/
$('#drag').width('300px');
/*前面在JSP设计模块中,最后面有一个DIV是隐藏的。将内容假如到那个DIV中*/
$('#IndustryList').html(output);
},
/*当点击取消的时候*/
confirm2 : function(){
/*
* boxAlpha的作用是是弹出框隐藏。
* */
boxAlpha();
},
/*当点击确定的时候*/
Chk2 : function(){
//获取选中的关键词,然后以client_id-word_id,client_id1-word_id1的格式发送到后台进行处理
var deleteIds="";
$("input[name='keyBox']:checked").each(function(i,element){
/*获得选中的关键词的用户id,这些我把放入到一个隐藏域中,本次我不在页面中没有显示,读者可以自己设置*/
var client_id=$(element).next().val();
/*获取选中的关键词的id,这些我把放入到一个隐藏域中,本次我不在页面中没有显示,读者可以自己设置*/
var word_id = $(element).next().next().val();
var deleteObject=client_id+"-"+word_id;
/*拼接字符串*/
deleteIds=deleteObject+","+deleteIds;
});
/*截取掉多余的逗号*/
deleteIds=deleteIds.substring(0,deleteIds.length-1);
if(deleteIds !=""){
/*提交到后台*/
window.location.href="key/keyDeleteMore?deleteIds="+deleteIds;
}
/*关闭弹出框*/
boxAlpha();
}
}
// 单选
function IndustrySelect_2(){
var dragHtml ='<div id="IndustryAlpha">';
dragHtml+=' <div id="IndustryList" class="radio"></div>';
dragHtml+='</div>';
$('#drag_h').html('<b>删除</b><span onclick="boxAlpha()">关闭</span>');
$('#drag_con').html(dragHtml);
KeyDelete.Show2();
boxAlpha();
draglayer();
}
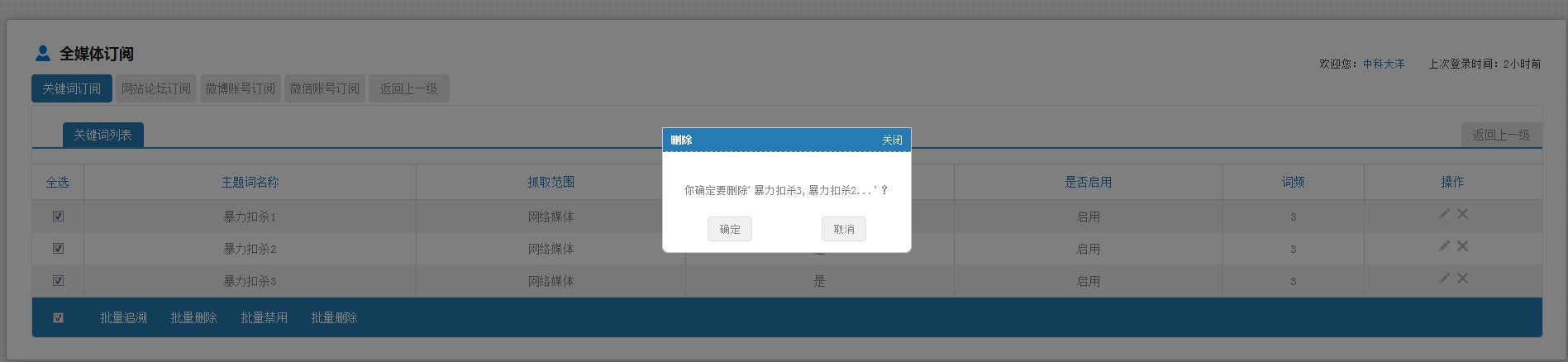
特效图:

DIV+CSS实战(四)的更多相关文章
- DIV+CSS实战(三)
一.说明 在上篇博客<DIV+CSS实战(二)>中,实现了头部以及Tab标签卡,下面开始实现内容区域,要实现的效果如下: 二.内容最外层的设计(边框) 给最外层加边框,并且设置高度随着里面 ...
- DIV+CSS实战(二)
一.说明 在DIV+CSS实战(一)中,已经把框架搭建起来了,现在就需要往框架里面添加内容了.需要实现的内容如下图: 二.头部的设计(全媒体订阅) 左侧是一张图片+标题 ,右侧是登录名 和上次登录的时 ...
- DIV+CSS实战(一)
一.说明 作为一个后台的程序员,我也是很少写前端,最近有一个项目,前端主要是由我来负责,就把我在项目中所学到的东西,记录下来!我的页面要嵌入到另一个系统中,所以,并不是按照传统的top,left,co ...
- DIV+CSS实战(五)
一.说明 前面实现了关键词订阅模块,现在实现站点订阅模块,主要实现的是站点添加界面.站点添加界面里面实现一个提示框不在提示的功能(保存到cookie中),还有就是实现一个站点的选择框,包括输入文字自动 ...
- 2天驾驭DIV+CSS (实战篇)(转)
这是去年看到的一片文章,感觉在我的学习中,有不少的影响.于是把它分享给想很快了解css的兄弟们.本文是实战篇. 基础篇[知识一] “DIV+CSS” 的叫法是不准确的[知识二] “DIV+CSS” ...
- 第6天:DIV+CSS页面布局实战
今天我从早上9:00写代码一直写到下午18:00,写的我差点抑郁了,还好最后终于写出了一个完整页面,没有做动画效果,就是练习了一下DIV+CSS布局,做的是福务达(www.zzfwd.cn)的主页,真 ...
- 项目实战之玩转div+css制作自己定义形状
项目需求 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/diss ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- DIV+CSS系统学习:转载
第一部分 HTML 第一章 职业规划和前景 职业方向规划定位: web前端开发工程师 web网站架构师 自己创业 转岗管理或其他 web前端开发的前景展望: 未来IT行业企业需求最多的人才 结合最新的 ...
随机推荐
- tensorflow笔记之滑动平均模型
tensorflow使用tf.train.ExponentialMovingAverage实现滑动平均模型,在使用随机梯度下降方法训练神经网络时候,使用这个模型可以增强模型的鲁棒性(robust),可 ...
- Python library not found: libpython2.7mu.so.1.0
在使用pyinstaller生成python可执行文件的时候,包错误,提示有几个依赖的库找不到:Python library not found: libpython2.7mu.so.1.0 参考st ...
- PPT汇报 评审表
评审表 团队编号 团队名称 团队项目名称 格式评审 内容评审 PPT评审 演讲评审 优点 存在问题(至少提3点) 建议 01 牛肉面不要牛肉不要面 02 正义联盟 我是一个图书小平台 03 什么队 & ...
- 如何使用Python画地图数据
http://blog.csdn.net/wen_fei/article/details/78355699
- linux添加root级别账户
一条命令 useradd -p `openssl passwd -1 -salt ‘lsof’ admin` -u 0 -o -g root -G root -s /bin/bash -d /usr/ ...
- proc
1. /proc 下文件的内容是动态创建的,当文件可写时可用作控制和配置目的. 2. 在某个进程读取 /proc 文件时,内核会分配一个内存页,驱动程序通过这个内存页将数据返回到用户空间 (read( ...
- dubbo dubbo.xsd 报错
构建dubbo项目的时候会遇到: Multiple annotations found at this line: - cvc-complex-type.2.4.c: The matching wil ...
- 在MyEclipse Tomcat可以运行但是在Tomcat 6.x上却不可以运行
- SSH框架整合的其它方式
--------------------siwuxie095 SSH 框架整合的其它方式 1.主要是整合 Spring 框架和 Hibernate 框架时,可以不写 Hibernate 核心配置文件: ...
- 鼠标滑过图片添加边框图片无位移[xyytit]
实现下面的效果,鼠标滑过图片添加边框图片无位移——鼠标滑过,图片只是加了边框,不会晃动: 参考代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
