vue2.0 element学习
1,bootstrap和vue2.0结合使用
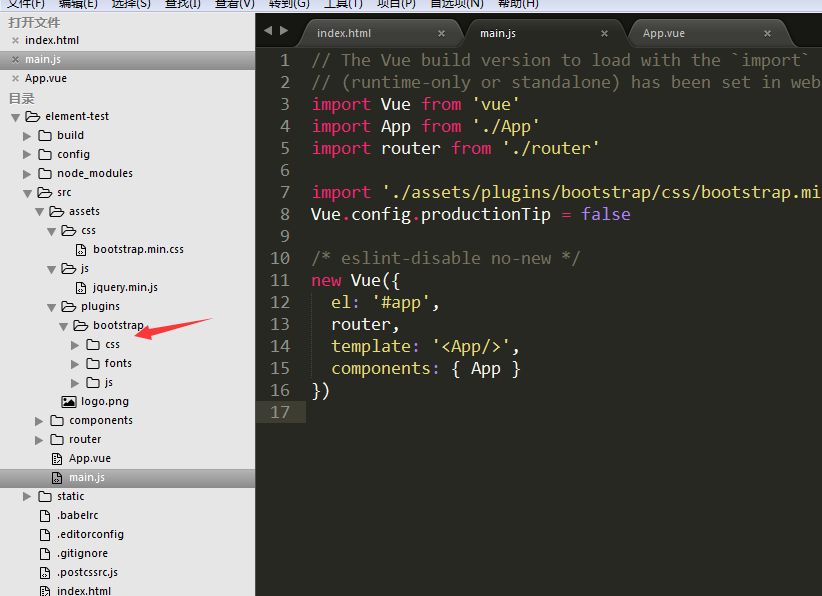
vue文件搭建好后,引入jquery和bootstrap
我采用的方式为外部引用

在main.js内部直接导入
用vue-cli直接安装jquery和bootstrap
npm install jquery --save
首先在脚手架里面配置,找到webpack.base.conf.js
在头部定义webpack
var webpack=require("webpack")
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery"
})
]

然后在main.js里面直接引入即可使用
import $ from 'jquery'
然后是安装bootstrap
npm install bootstrap --save
直接在main.js里面引用
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
注意版本不一样路径有些不一样,你可以在node_modules里面查看路径
2 element-ui的使用
npm 安装
npm i element-ui -S
引入elementui
找到入口文件mian.js
/***************************/
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
//样式一定要单独引入
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
/**********主要就是3条指令*****************/
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
//样式一定要单独引入
Vue.use(ElementUI)
就可以直接使用elementUi组件了
/**************************/
http://element.eleme.io/#/zh-CN vue2.0 UI elementUi地址
到这里去看你需要的插件组件,多用几次就会了
vue2.0 element学习的更多相关文章
- vue2.0 + Element UI + axios实现表格分页
注:本文分页组件用原生 html + css 实现,element-ui里有专门的分页组件可以不用自己写,详情见另一篇博客:https://www.cnblogs.com/zdd2017/p/1115 ...
- vue2.0+element+node+webpack搭建的一个简单的后台管理界面
闲聊: 今天是六一儿童节哟,小颖祝大家节日快乐哈哈哈.其实这个demo小颖断断续续做了将近两个礼拜了,心塞的,其实这个也没有多难,主要是小颖有点最近事情有点多,所以就把这个一直拖着,今天好不容易做好了 ...
- 【数据售卖平台】—— Vue2.0入门学习项目爬坑
前言:这个项目是我从零学习Vue2.0时用于练习基础知识的入门项目,包含了Vue2.0几乎所有项目都会用到的基础功能,是新手用来练手的好项目,这里温故知新对功能点做一个总结.github地址:http ...
- vue2.0 路由学习笔记
昨天温故了一下vue2.0的路由 做个笔记简单记录一下! 1.首相和vue1.0一样 要使用vuejs的路由功能需要先引入vue-router.js 2.然后修改原有a标签处代码 这里以一个ul li ...
- vue2.0 mintUI 学习备忘
一 技术栈:vuecli+vuejs2+mintUI+axios vuecli :脚手架工具 vuejs:前端框架 mintUI:基于vuejs移动端UI axios:vuejs ajax数据交互 ...
- vue2.0 + element ui 实现表格穿梭框
element ui 官网里介绍了穿梭框(Transfer),但在实际使用过程中,会出现一些问题: 1.穿梭框里能放置的内容太少,不能满足复杂的业务需求. 2.当选项过多时,穿梭框很难实现分页,左右两 ...
- vue2.0+Element UI 表格前端分页和后端分页
之前写过一篇博客,当时对element ui框架还不太了解,分页组件用 html + css 自己写的,比较麻烦,而且只提到了后端分页 (见 https://www.cnblogs.com/zdd20 ...
- vue2.0+Element UI 实现动态表单(点击按钮增删一排输入框)
对于动态增减表单项,Element UI 官方文档表单那一节已经介绍得很清楚了,我之前没有看见,绕了很多弯路,这里针对点击按钮增删一排输入框的问题做一个总结. 效果图如下 存在一排必填的姓名与手机号, ...
- vue2.0的学习
vue-router 除了使用 <router-link> 创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现. 1)router.push(loc ...
随机推荐
- ffmpeg 编码(视屏)
分析ffmpeg_3.3.2 muxing 1:分析主函数,代码如下: int main(int argc, char **argv) { OutputStream video_st = { }, a ...
- Hive基础之Hive是什么以及使用场景
Hive是什么1)Hive由facebook开源,构建在Hadoop (HDFS/MR)上的用于管理和查询结果化/非结构化的数据仓库:2)一种可以存储.查询和分析存储在Hadoop 中的大规模数据的机 ...
- HFDS核心技术
HDFS 设计的前提与目标 HDFS体系结构1 HDFS体系结构2 HDFS特性与优点 高容错性保障机制 HDFS不适合的场景 HDFS2.0的新特征 HA-QJM Federation 快照 异构层 ...
- mysql5.5版本以后插入中午显示问号的解决办法
先看看中午变问号的结果 现在看看我们建立数据库和建表的操作 看到这里相信大家都知道创建成功了,没错,数据库跟表是创建成功了,可当你录入的信息带中文的时候就显示问号. 现在用传统的解决办法 在查看下表的 ...
- 深度学习、图像识别入门,从VGG16卷积神经网络开始
刚开始接触深度学习.卷积神经网络的时候非常懵逼,不知道从何入手,我觉得应该有一个进阶的过程,也就是说,理应有一些基本概念作为奠基石,让你有底气去完全理解一个庞大的卷积神经网络: 本文思路: 一.我认为 ...
- Python Json序列化与反序列化
在python中,序列化可以理解为:把python的对象编码转换为json格式的字符串,反序列化可以理解为:把json格式字符串解码为python数据对象.在python的标准库中,专门提供了json ...
- Java读取文件方法大全
1.按字节读取文件内容2.按字符读取文件内容3.按行读取文件内容 4.随机读取文件内容 public class ReadFromFile { /** * 以字节为单位读取文件,常用于读 ...
- C基本语句和运算符
1,逗号运算符
- apache伪静态失败,但是phpinfo显示有rewrite的时候考虑的情况
大家知道除了加载loadmodule后 还需要修改http.conf 使apache支持.htaccess 允许在任何目录中使用“.htaccess”文件,将“AllowOverride”改成“All ...
- OpenACC 简单的原子操作
▶ OpenACC 的原子操作,用到了 C++ 的一个高精度计时器 ● 代码,直接的原子操作 #include <iostream> #include <cstdlib> #i ...
