内容显示在HTML页面底端的一些处理方式
1.概要:
手机页面底端有时候需要显示版权信息,诸如一行文字或者一个背景图片,但是页面的滚动长度未知,需要考虑两个问题
当页面高度小于屏幕高度时候:
希望最后一行信息显示在屏幕底端,同时也就是页面底端,跟随页面滚动而滚动,可能会想到设置position的css属性为fixed,这个属性并不能使最后一行随页面滚动
当页面高度高于屏幕高度时候:
希望最后一行紧紧跟随在页面最底端,而不是在屏幕最底端
2.思路:
不去管position属性,最后一行设置display为block,就是常用的布局方式,假设在页面可用元素到底端版权信息中间有一个高度为0的div,
这个div检测页面高度如果大于屏幕,高度设置为0,检测页面高度小于屏幕,高度就设置为一个值,撑开页面到最后版权信息的距离
3.代码:
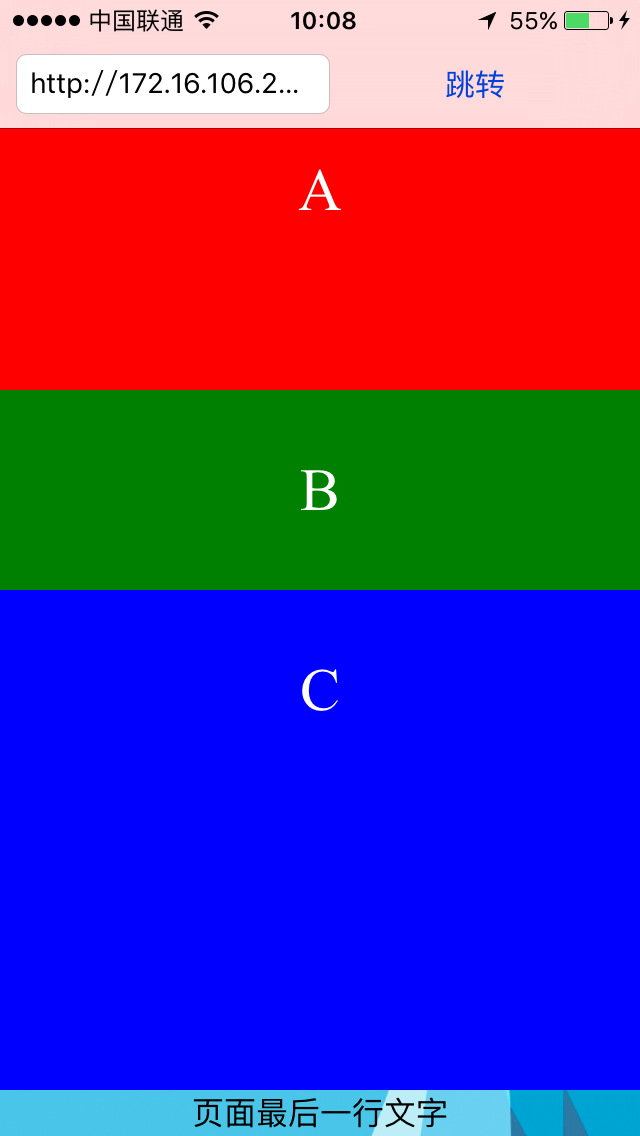
下面开发了一个ios 的webapp(就是一个webview)来加载页面,也可以用手机上的浏览器来测试。

上图页面内容为A、B、C三大块和底端文字,中间的D就是用来辅助的div
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1.0,user-scalable=no" />
<meta http-equiv="Cache-Control" content="no-store" />
<meta name="format-detection" content="telephone=no">
<link href='css/ogn.css' rel="stylesheet" type="text/css"/>
<title></title>
</head>
<body onload="loadHtml()" style="background-color: purple;" onorientationchange="onOrientationChanged()">
<div id="rootDiv" style="background-color:#49C5E7;background-position-y:100%; background-image:url('images/wx_06.png');background-size:100% auto; background-repeat:no-repeat; width: 100%;height:auto;position: absolute;left: 0px;top: 0px;">
<div id="headDiv">
<div id="headDiv" style="height: 200px;background: red;opacity: 1;" >
<label style="display: block;text-align: center;line-height: 200px;font-size: 30px;color:white;">A</label>
</div>
<div id="middleDiv" style="height: 100px;background: green;opacity: 1;">
<label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">B</label>
</div>
<div id="footerDiv" style="height: 250px;background: blue;opacity: 1;">
<label style="display: block;text-align: center;line-height: 100px;font-size: 30px;color:white;">C</label>
</div>
</div> <div id="gapDiv" style="height: 0px;background: black;opacity: 0.5">
<label id="label1" style="display: block;text-align: center;line-height: 100%;font-size: 30px;color:white;">D</label>
</div>
<label id="label0" style="text-align: center;display: block;width: 100%;margin-bottom: 0px;">页面最后一行文字</label>
</div>
</body>
</html>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> <script>
function loadHtml() {
upadateHtml();
}
function onOrientationChanged() {
upadateHtml();
}
function upadateHtml() {
setTimeout(function() {
var headH = $('#headDiv').height();
var deviceH = document.documentElement.clientHeight;//可用的设备高度
var labelH = $('#label0').height();
var realH = labelH + headH;
if (realH < deviceH) {
$('#gapDiv').css('height', deviceH - realH + 'px');
$('#label1').css('line-height',deviceH - realH + 'px');
$('#gapDiv').css('display','block');
} else {
$('#gapDiv').css('height', 0 + 'px');
$('#gapDiv').css('display','none');
$('#label1').css('line-height',-+'px');
}
var pageH=document.body.scrollHeight;//页面的实际高度
}, 100);
}
</script>
关键地方在25行,设置了辅助div,用js来判断页面长短。当页面过长,gapdiv就变为0了,类似下图:

这是已经向上滚动后的结果,从A字母的位置就能看出
注意:12行设置图片为背景图片的写法
内容显示在HTML页面底端的一些处理方式的更多相关文章
- 基于JQuery实现滚动到页面底端时自动加载更多信息
基于JQuery实现滚动到页面底端时自动加载更多信息 关键代码: 代码如下: var stop=true; $(window).scroll(function(){ totalheight = par ...
- 使用scrollpagination实现页面底端自动加载无需翻页功能
当阅读到页面最底端的时候,会自动显示一个"加载中"的功能,并自动从服务器端无刷新的将内容下载到本地浏览器显示. 这样的自动加载功能是如何实现的?jQuery的插件 ScrollPa ...
- 非一屏页面,出现遮罩层页面位置不动,并且遮罩层一屏显示。(pc,移动端都适用的方法)
首先展示页面效果: 遮罩没出现的页面张酱紫:页面在楼层二这个位置. 遮罩显示:后面页面页面任停留在当前浏览位置,滚动条并未回顶部 下面来说说写法: css: 页面具体布局样式......(此处省略无数 ...
- selenium下拉到页面最底端
selenium操控浏览器下拉到页面最底端: #!/usr/bin/env python # -*- coding: utf-8 -*- from selenium import webdriver ...
- h5微信页面在手机微信端和微信web开发者工具中都能正常显示,但是在pc端微信浏览器上打不开(显示空白)
h5微信页面在手机微信和微信开发者工具中都能正常显示,但是在pc端微信浏览器上打不开或者数据加载不出来. 原因:pc端微信浏览器不支持ES6语法,我的代码中使用了一些ES6的特性 解决:将ES6转换为 ...
- 商务系统的构造思路(无源码!)+如何用jsp实现点击单选框内容显示在另一个jsp页面
敲码经验总结: 之前犯了一个错误就是,没有从底层开始学起,有啥问题,就直接博客园找源码,去CSDN找源代码,看到代码就复制粘贴,结果从新梳理知识点的时候,貌似除了复制粘贴,印象深刻的知识啥也没学到. ...
- selenium 下拉到页面最底端
selenium操控浏览器下拉到页面最底端: https://www.cnblogs.com/TTyb/p/7662430.html #!/usr/bin/env python # -*- codin ...
- jq 测试是否到页面最底端
$(window).scroll(function () { if ($(document).scrollTop() + $(window).height() >= $(document).he ...
- 解决位于底端Edittext 输入时被软盘遮盖
遇到这种情况我们首先到网上搜一圈,大概情况是需要设置<activity/> android:windowSoftInputMode="adjustResize" ,按照 ...
随机推荐
- Jmeter接口测试(六)关联&正则匹配
问题思考 接口测试过程中经常需要接口之间关联调用,比如获取上一个接口的返回值,作为另一个接口的请求参数,那么该如何从处理呢? 这里需要使用 Jmeter 的正则表达式提取器,通过对响应的数据来提取指定 ...
- Python 字符串 整数 浮点数
• 几个函数: str() : 将一个整数或者浮点数变成字符串 int() : 将一个浮点数或一个字符串变成整数 float : 将一个整数或者字符串变成一个浮点型数据 • 整数的运算永远是精确的,而 ...
- systemctl status ssh.service 服务重启出现报错
Case: ubuntu在从Ubuntu 16.04 LTS 升级到18.04 的时候,执行 do-release-upgrade -d 后,发现ssh无法登陆服务器, Solution: 1.通过s ...
- 机器人平台框架Yarp - Yet another robot platform
简介 ROS有强大和易用的特性,用的人很多,目前已经推出2.0版本,有相关的官网和论坛.然而其缺点也比较明显. 只能基于Ubuntu系统,且一个ROS版本只能对应一个具体的Ubuntu版本 通信 ...
- bootstrap中的data-toggle模态框相关
一,点击即打开1,点击按钮 <a href="javascript:void(0)" class="btn btn-primary" data-toggl ...
- 校友聊---Sprint计划会议总结
1.产品需求及索引卡: 校友聊的软件我们计划分三步进行设计实现功能:文字聊天.语音聊天.视频聊天.首先第一步我们要实现文字聊天这个功能. 经过调研讨论之后,确定了产品的几个需求:在局域网内实现通信要依 ...
- 《Spring2之站立会议8》
<Spring2之站立会议8> 昨天,添加了登录界面: 今天,准备添加注册界面: 遇到的问题:过程中遇到了一些困难,不过还是解决了.
- java 框架 面试 2
1.谈谈你对Struts的理解. 答: 1. struts是一个按MVC模式设计的Web层框架,其实它就是一个大大的servlet,这个Servlet名为ActionServlet,或是ActionS ...
- 结对作业(1.0版)(bug1已修复)
import java.awt.EventQueue; import javax.swing.JFrame; import javax.swing.JPanel; import javax.swing ...
- Software Defined Networking(Week 1)
前言 课程名称:软件定义网络 课程地址 Coursera上新的一期还没开课,所以是YouTube. Instructor:Nick Feamster Get Started 对于本次课程,主要的新内容 ...
