c语言数字图像处理(四):灰度变换
灰度变换
灰度变换函数 s = T(r) 其中r为输入图像在(x, y)点处的灰度值,s为输出图像在(x, y)点处的灰度值
灰度变换的作用

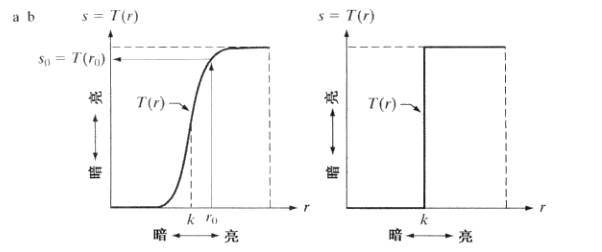
上图所示的两幅T(s)函数的图像曲线,第一幅图可以增强图像对比度,第二幅图可以对图像进行二值化处理
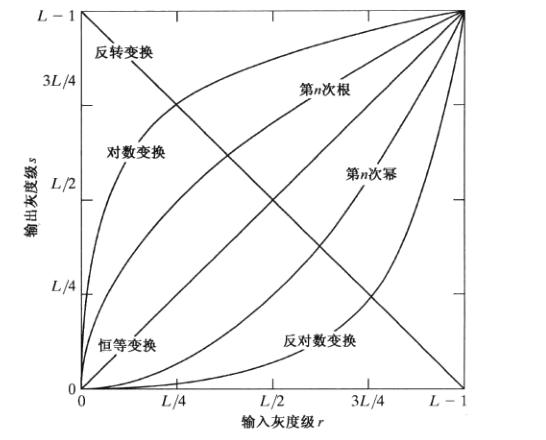
灰度变换函数

反转函数
void reverse(short** in_array, short** out_array, long height, long width)
{
for (int i = ; i < height; i++){
for (int j = ; j <width; j++)
out_array[i][j] = GRAY_LEVELS - in_array[i][j];
}
}
最简单的灰度变换函数,将图像中的每个像素点处的颜色值反转,对于8位灰度图片,用255减去原灰度值
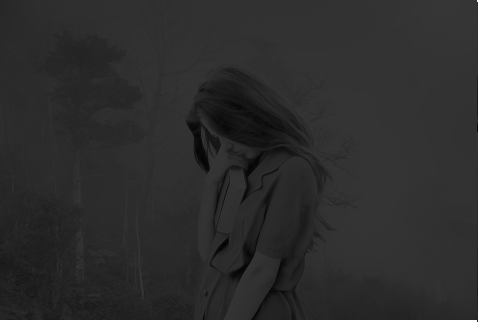
原图

反转图

对数变换
s = clog(1 + r) c为常数,本次测试中c取10
void logarithm(short** in_array, short** out_array, long height, long width)
{
for (int i = ; i < height; i++){
for (int j = ; j <width; j++)
out_array[i][j] = (short)( * log(( + in_array[i][j])));
}
}

可以看出,对数变换降低了图像的对比度
幂律(伽马)变换
s = crγ 其中 c 和 γ 为正常数

其中γ<1时,降低对比度,γ>1时,提高对比度
γ = 1.2
void gamma(short** in_array, short** out_array, long height, long width)
{
for (int i = ; i < height; i++){
for (int j = ; j <width; j++)
out_array[i][j] = (short)pow(in_array[i][j], 1.2);
}
}

直方图均衡化
直方图为离散函数h(rk) = nk, 其中rk是第k级灰度值,nk是图像中h灰度为rk的像素个数
现在给出上面几幅图像的直方图



可以明显看出,对比度越高的图像,直方图的分布越均衡,因此直方图均衡化算法可以显著提高图像对比度
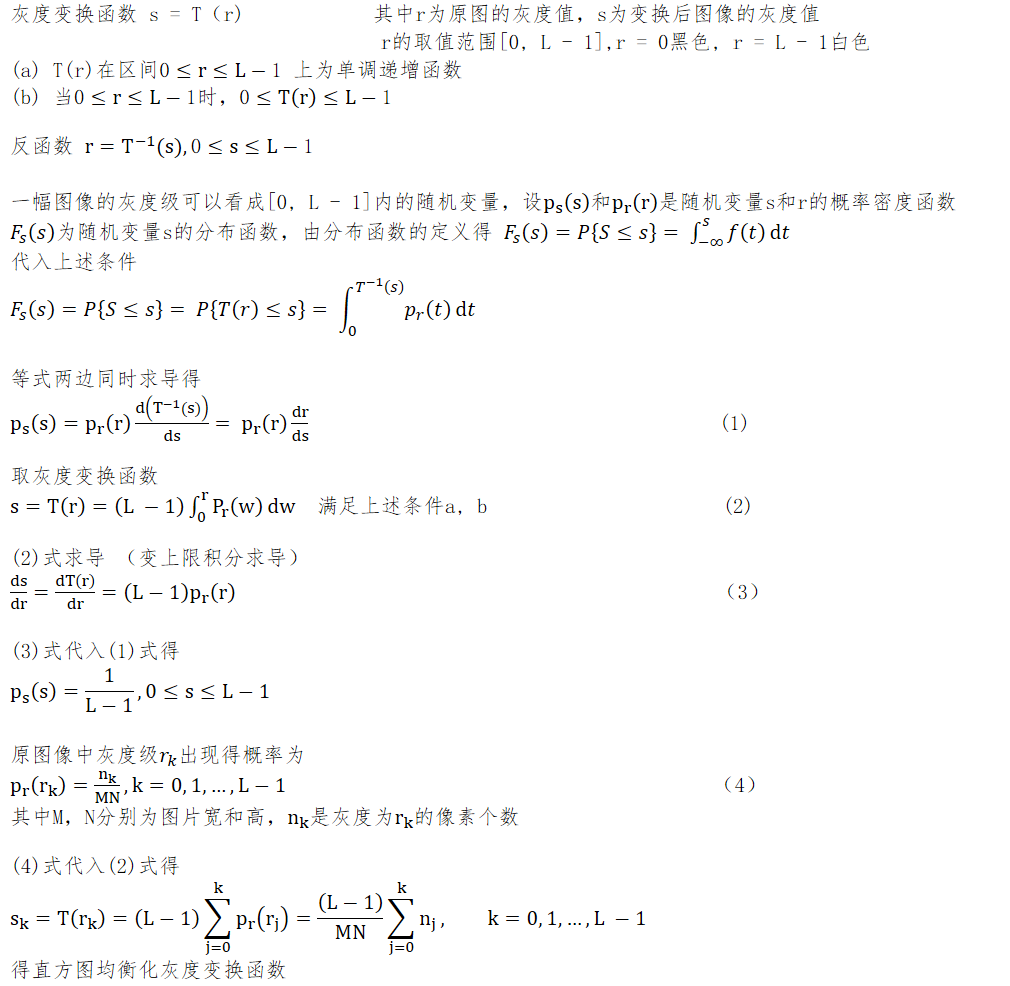
直方图均衡化算法推导(需一定高等数学及概率论知识)

算法实现
void calculate_histogram(long height, long width, short **image, unsigned long histogram[])
{
short k;
for(int i=; i < height; i++){
for(int j=; j < width; j++){
k = image[i][j];
histogram[k] = histogram[k] + ;
}
}
} void histogram_equalization(short** in_array, short** out_array, long height, long width)
{
unsigned long sum, sum_of_h[GRAY_LEVELS];
double constant;
unsigned long histogram[GRAY_LEVELS] = {}; calculate_histogram(height, width, in_array, histogram);
sum = ;
for(int i=; i < GRAY_LEVELS; i++){
sum = sum + histogram[i];
sum_of_h[i] = sum;
} constant = (double)(GRAY_LEVELS)/(double)(height*width);
for(int i = , k = ; i < height; i++){
for(int j = ; j < width; j++){
k = in_array[i][j];
out_array[i][j] = sum_of_h[k] * constant;
}
}
}

c语言数字图像处理(四):灰度变换的更多相关文章
- c语言数字图像处理(三):仿射变换
仿射变换及坐标变换公式 几何变换改进图像中像素间的空间关系.这些变换通常称为橡皮模变换,因为它们可看成是在一块橡皮模上印刷一幅图像,然后根据预定的一组规则拉伸该薄膜.在数字图像处理中,几何变换由两个基 ...
- c语言数字图像处理(九):边缘检测
背景知识 边缘像素是图像中灰度突变的像素,而边缘是连接边缘像素的集合.边缘检测是设计用来检测边缘像素的局部图像处理方法. 孤立点检测 使用<https://www.cnblogs.com/Gol ...
- c语言数字图像处理(一):bmp图片格式及灰度图片转换
本篇文章首先介绍了bmp图片格式,主要参考wiki上的内容,包括bmp文件的存储方式,对于一些常见的bmp文件格式都给了例子,并且对8位 16位RGB555 16位RGB565格式的bmp文件进行了简 ...
- c语言数字图像处理(二):图片放大与缩小-双线性内插法
图像内插 假设一幅大小为500 * 500的图像扩大1.5倍到750 * 750,创建一个750 * 750 的网格,使其与原图像间隔相同,然后缩小至原图大小,在原图中寻找最接近的像素(或周围的像素) ...
- c语言数字图像处理(十):阈值处理
定义 全局阈值处理 假设某一副灰度图有如下的直方图,该图像由暗色背景下的较亮物体组成,从背景中提取这一物体时,将阈值T作为分割点,分割后的图像g(x, y)由下述公式给出,称为全局阈值处理 多阈值处理 ...
- c语言数字图像处理(八):噪声模型及均值滤波器
图像退化/复原过程模型 高斯噪声 PDF(概率密度函数) 生成高斯随机数序列 算法可参考<http://www.doc.ic.ac.uk/~wl/papers/07/csur07dt.pdf&g ...
- c语言数字图像处理(七):频率域滤波
代码运行了两个小时才出的结果,懒得测试了,这一部分先鸽了,等对DFT算法进行优化后再更
- c语言数字图像处理(六):二维离散傅里叶变换
基础知识 复数表示 C = R + jI 极坐标:C = |C|(cosθ + jsinθ) 欧拉公式:C = |C|ejθ 有关更多的时域与复频域的知识可以学习复变函数与积分变换,本篇文章只给出DF ...
- c语言数字图像处理(五):空间滤波
空间滤波原理 使用大小为m*n的滤波器对大小为M*N的图像进行线性空间滤波,将滤波器模板乘以图像中对应灰度值,相加得模板中心灰度值 a = (m-1)/2, b = (n-1)/2 若f(x+s, y ...
随机推荐
- 基于UML的毕业设计管理系统的分析与设计
基于UML的毕业设计管理系统的分析与设计 <本段与标题无关,自行略过 最近各种忙,天气不错,导师心情不错:“我们要写一个关于UML的专著”,一句话:“一个完整的系统贯穿整个UML的知识”:我:“ ...
- JNLP应用程序无法打开的解决办法
JNLP应用程序无法打开: 1.控制面板-Java-Java 选项卡-查看.用户选项卡勾选对应版本JDK(没有就添加,路径填类似:D:\Program Files\Java\jre6\bin\java ...
- No Spring WebApplicationInitializer types detected on classpath异常的解决
1.问题描述,当配置成 时,通过地址栏访问默认路径的index.jsp报404错误,如果手动在浏览器输入“http://localhost:8080/index.jsp”,则出现源码文件,然后观察ec ...
- Metronic前端模板
Metronic前端模板是我现在公司正在使用的,觉得还是蛮强大,最重要的是只要有Bootstrap的使用经验或者HTML.CSS.JS基础足够好,完全可以玩转它. 当然了,就算不好也没有关系,对于使用 ...
- 中国城市json
[{ "label": "北京Beijing010", "name": "北京", "pinyin" ...
- [LuoguP1462]通往奥格瑞玛的道路($SPFA+$二分)
#\(\mathcal{\color{red}{Description}}\) \(Link\) 有一个图,求其在\(1-N\)的最短路小于一个给定值下,点权最大值的最小值. #\(\mathcal{ ...
- warning:ISO C90 forbids mixed declarations and code
warning:ISO C90 forbids mixed declarations and code 变量定义之前不论什么一条非变量定义的语句(重视:语句是会带分号的)都会引起这个警告! 将非变量的 ...
- 【vue】vue生命周期解读 (流程+钩子函数)
参考详细说明一波简书 (vue中钩子函数解读) 1.实例渲染流程 2.生命周期钩子函数比 钩子函数详解简书一 钩子函数详解简书二
- transform CSS3 2D知识点汇总
transform转换属性的5个值: 1. translate(x值,y值) 移动效果. 2.rotate(45deg) 旋转效果. 3.scale(x轴倍数,y轴倍数) 缩放效果. 4.ske ...
- docker~dockertoolbox的加速器
对于在win10以下的操作系统上跑docker,我们可以安装docker toolbox工具,下载安装后第一次启动它会从远程github上下载最新版的boot2docker镜像文件,40多兆,但下载非 ...
