jQuery基础笔记 事件(6)
day56
参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-6
事件 *****
1. 目前为止学过的绑定事件的方式
1. 在标签里面写 onclick=foo(this);
2. 原生DOM的JS绑定 DOM对象.onclick=function(){...}
3. jQuery版的绑定事件 jQuery对象.click(function(){...})
2. 我们今后要用的jQuery绑定事件的方式
.on("click", function(){...})
$("#t1").on("click", "选择器", function(){...})
适用于 给未来的元素(页面生成的时候还没有的标签) 绑定事件 (事件委托)
事件冒泡和事件捕获
利用事件冒泡,给已经存在的标签绑定事件,用来捕获后代标签的事件.
示例:
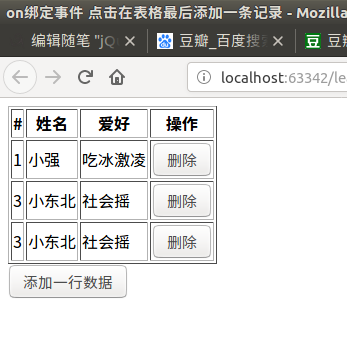
05on绑定事件点击在表格最后添加一条记录.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>on绑定事件 点击在表格最后添加一条记录</title>
</head>
<body>
<table border="1" id="t1">
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead> <!--表格的整体-->
<tbody> <tr>
<td>1</td>
<td>小强</td>
<td>吃冰激凌</td>
<td>
<button class="delete">删除</button>
</td>
</tr>
<tr>
<td>2</td>
<td>二哥</td>
<td>Girl</td>
<td>
<button class="delete">删除</button>
</td>
</tr> </tbody>
</table> <button id="b1">添加一行数据</button>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 绑定事件
// $("#b1").click(function () {
$("#b1").on("click", function () {
// 生成要添加的tr标签及数据
var trEle = document.createElement("tr");
$(trEle).html("<td>3</td>" +
"<td>小东北</td>" +
"<td>社会摇</td>" +
"<td><button class='delete'>删除</button></td>");
// 把生成的tr插入到表格中
$("#t1").find("tbody").append(trEle);//添加 找到tbody标签添加
}); // 每一行的=删除按钮绑定事件 点delete触发
$("tbody").on("click",".delete", function () { //this表示删除这一个键
console.log(this);
$(this).parent().parent().remove(); //删除,父标签的父标签,整行删除
});
// 与原来方法不同,原来方法不能绑定未来元素,现在的方法绑定了tbody,是一直存在的,用来捕获后代标签.delete </script>
</body>
</html>
实践:

事件之间
1. 阻止后续事件的执行
显式的写 return false;
2. for循环,退出当前循环 ---> 用break;
06登录校验完整版.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>登录校验完整版</title>
<style>
.error {
color: red;
}
</style>
</head>
<body>
<form id="f1">
<p>
<label>用户名:
<input class="need" name="username" type="text">
<span class="error"></span>
</label>
</p>
<p>
<label>密码:
<input class="need" name="password" type="password">
<span class="error"></span>
</label>
</p> <p>爱好:
<label>篮球
<input name="hobby" value="basketball" type="checkbox">
</label>
<label>足球
<input name="hobby" value="football" type="checkbox">
</label>
<label>双色球
<input name="hobby" value="doublecolorball" type="checkbox">
</label>
</p> <p>性别:
<label>男
<input name="gender" value="1" type="radio">
</label>
<label>女
<input name="gender" value="0" type="radio">
</label>
<label>保密
<input name="gender" value="2" type="radio">
</label>
</p> <p>
<label for="s1">从哪儿来:</label>
<select name="from" id="s1">
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
</select>
</p>
<p>
<label for="s2">从哪儿来:</label>
<select name="from" id="s2" multiple>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="020">广州</option>
<option value="0755">深圳</option>
</select>
</p>
<p>
<label for="t1">个人简介:</label>
<textarea name="memo" id="t1" cols="30" rows="10"> </textarea>
</p>
<p>
<input id="b1" type="submit" value="登录">
<input id="cancel" type="button" value="取消">
</p>
</form>
<script src="../day56/jquery-3.2.1.min.js"></script>
<script>
// 点击登录按钮验证用户名和密码为不为空
// 为空就在对应的input标签下面显示一个错误提示信息 // 1. 给登录按钮绑定点击事件
// 2. 点击事件要做的事儿
// 2.1 找到input标签--> 取值 --> 判断为不为空 --> .length为不为0
// 2.2 如果不为空,则什么都不做
// 2.2 如果为空,要做几件事儿
// 2.2.1 在当前这个input标签的下面 添加一个新的标签,内容为xx不能为空 $("#b1").click(function () {
var $needEles = $(".need");
// 定义一个标志位
var flag = true;
for (var i=0;i<$needEles.length;i++){
// 如果有错误
if ($($needEles[i]).val().trim().length === 0) {
var labelName = $($needEles[i]).parent().text().trim().slice(0,-1);
$($needEles[i]).next().text( labelName +"不能为空!");
// 将标志位置为false
flag = false;//说明内容为空,false不提交页面
break;
}
}
return flag;
}) </script>
</body>
</html>
如果输入正确则提交页面。
事件绑定
.on( events [, selector ],function(){})
- events: 事件
javascript 键盘按键编码对照表:https://blog.csdn.net/zhang_7150/article/details/6252231
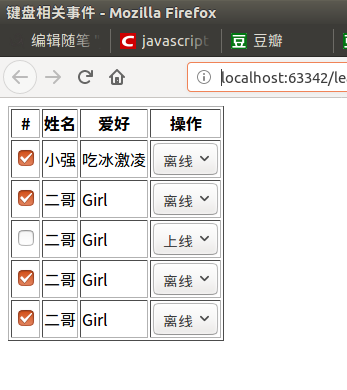
07键盘相关事件.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>键盘相关事件</title> </head>
<body> <table border="1" id="t1">
<!--类别-->
<thead>
<tr>
<th>#</th>
<th>姓名</th>
<th>爱好</th>
<th>操作</th>
</tr>
</thead> <tbody>
<tr>
<td><input type="checkbox"></td>
<td>小强</td>
<td>吃冰激凌</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>二哥</td>
<td>Girl</td>
<td>
<select>
<option value="0">下线</option>
<option value="1">上线</option>
<option value="2">离线</option>
</select>
</td>
</tr> </tbody>
</table>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 确保绑定事件的时候DOM树是生成好的
$(document).ready(function () {
var mode = false;
var $bodyEle = $("body");
// 给文档绑定 监听键盘按键被按下去的事件
$bodyEle.on("keydown", function (event) {//event形参,表示事件
//
console.log(event.keyCode);
if (event.keyCode === 17) { // Ctrl
// 进入批量操作模式
mode = true; //按下Ctrl
}
});
// 按键抬起来的时候, 退出批量操作模式
$bodyEle.on("keyup", function (event) { //Ctrl 按键抬起时需要将mode设置为false
//
console.log(event.keyCode);//输出键盘操作
if (event.keyCode === 17) {
// 进入批量操作模式
mode = false;
}
}); $("select").on("change", function () { //this -> select
// 取到当前select的值
var value = $(this).val(); //取到当前的值
//找到父亲的第一个兄弟,再找到该兄弟叫checkbox的儿子
var $thisCheckbox = $(this).parent().siblings().first().find(":checkbox");
// 判断checkbox有没有被选中
if ($thisCheckbox.prop("checked") && mode) {//如果是选中的则批量操作 是否选中打钩 且 是否有ctrl
// 真正进入批量操作模式
var $checkedEles = $("input[type='checkbox']:checked");//找到所有被选中的 限定为input标签
for (var i = 0; i < $checkedEles.length; i++) {
// 找到同一行的select
$($checkedEles[i]).parent().siblings().last().find("select").val(value);//设置的值
}
}
})
});
</script>
</body>
</html>
效果:

可以进行批量的操作,对打钩的项目批量操作(按下Ctrl进行选择)。
DOM加载完之后执行
$(document).ready(function(){
// 写绑定事件的具体操作
});
或
$(function{}){
...
})()
示例:
08页面载入之后执行.html
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>页面载入之后执行</title>
<script src="jquery-3.2.1.min.js"></script>
<script>
// 等DOM树生成之后 我再执行 文档生成之后再执行
$(document).ready(function () {
console.log($("#d1").text());
// 执行绑定事件的操作
});
</script>
</head>
<body> <div id="d1">div标签</div> </body>
</html>
效果:

DOM生成之后直接显示div标签。
动画效果

// 基本
show([s,[e],[fn]])
hide([s,[e],[fn]])
toggle([s],[e],[fn])
// 滑动
slideDown([s],[e],[fn])
slideUp([s,[e],[fn]])
slideToggle([s],[e],[fn])
// 淡入淡出
fadeIn([s],[e],[fn])
fadeOut([s],[e],[fn])
fadeTo([[s],o,[e],[fn]])
fadeToggle([s,[e],[fn]])
// 自定义(了解即可)
animate(p,[s],[e],[fn])

自定义动画示例(点赞):
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>点赞动画示例</title>
<style>
div {
position: relative;
display: inline-block;
}
div>i {
display: inline-block;
color: red;
position: absolute;
right: -16px;
top: -5px;
opacity: 1;
}
</style>
</head>
<body> <div id="d1">点赞</div>
<script src="jquery-3.2.1.min.js"></script>
<script>
$("#d1").on("click", function () {
var newI = document.createElement("i");
newI.innerText = "+1";
$(this).append(newI);
$(this).children("i").animate({
opacity: 0
}, 1000)
})
</script>
</body>
</html>
jQuery基础笔记 事件(6)的更多相关文章
- jQuery基础之事件
jQuery基础之事件方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script> <s ...
- Jquery基础之事件操作
事件是用户操作时页面或页面加载时引发的用来完成javascript和HTML之间的交互操作.常见的元素点击事件.鼠标事件.键盘输入事件等,较传Javascript 相比JQuery增加并扩展了基本的事 ...
- 【总结整理】JQuery基础学习---事件篇
jQuery鼠标事件之click与dbclick事件 用交互操作中,最简单直接的操作就是点击操作.jQuery提供了两个方法一个是click方法用于监听用户单击操作,另一个方法是dbclick方法用于 ...
- jquery学习笔记-----事件和动画
一.ready机制 $(document).ready( function(){} ) $().ready( function(){} ) $( function(){} ) jquery的read ...
- jQuery基础笔记(1)
day54 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html 1. 为什么要学jQuery? MySQL Python ...
- jquery基础 笔记一
一. 1. vsdoc: 在Visual Studio中需要引入此版本的jquery类库才能启用智能感知.如:jquery-1.3.2-vsdoc2.js<body> <div id ...
- jQuery基础笔记(4)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-9-3 文本操作 HTML代码: html()// 取得第一个匹配 ...
- jQuery基础笔记(3)
day55 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-8-0 操作标签 样式操作 样式类 addClass();// 添 ...
- jQuery基础笔记(2)
day54 筛选器 参考:https://www.cnblogs.com/liwenzhou/p/8178806.html#autoid-1-7-5 筛选器方法 下一个元素: $("#id& ...
随机推荐
- 02 请求库之 requests模块
requests模块 一 介绍 #介绍:使用requests可以模拟浏览器的请求,比起之前用到的urllib,requests模块的api更加便捷(本质就是封装了urllib3) #注意:requ ...
- BZOJ1222 [HNOI2001]产品加工 - 动态规划- 背包
题解 怎么看都不像是个背包,直到我看了题解→_→, 第一次碰到这么奇怪的背包= = 定一个滚动数组$F_i$, $i$表示机器$a$用了$i$的时间, $F_i$表示机器$b$用了$F_i$的时间, ...
- Java数据结构和算法(一)散列表
Java数据结构和算法(一)散列表 数据结构与算法目录(https://www.cnblogs.com/binarylei/p/10115867.html) 散列表(Hash table) 也叫哈希表 ...
- 让IIS 7 如同IIS 8 第一次请求不变慢
当我们把网站部署在IIS7或IIS6S的时候,每当IIS或是Application Pool重启后,第一次请求网站反应总是很慢,原因大家都知道(不知道可以参考这个动画说明ASP.NET网页第一个Req ...
- 2018.09.11 loj#10216.五指山(exgcd)
传送门 就是一个exgcd的板子. 但注意算距离差的时候是在一个环上面算. 还有,答案要开long long233... 注意这两点之后就是exgcd板子了. 代码: #include<bits ...
- memCachedClient 客户端调用时注意的问题,坑
// 第三个参数为计算该消息在服务器存放位置用 memCachedClient.add("someKey", "someValue", 10*24*60*60* ...
- WriteableBitmap(一)
通常,WPF中的位图是不可变的.不可变的位图非常有效,如果您希望进行大量的动态更改,创建和销毁它们的开销会变得非常昂贵.在这种情况下,您需要一些更灵活的东西——WriteableBitmap. Wri ...
- day13(反射,BeanUtils包)
反射, 获取字节码文件的方式: 方式一: 对象.getClass(); 方式二: 类名.Class; 方式三: Class.forName(String Class); 通过字节码文件获取对象 定 ...
- hdu2571 命运 2016-09-11 16:54 53人阅读 评论(0) 收藏
命运 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) Total Submiss ...
- uploadify的碎碎念 upload
uploadify是一个jquery插件,用来实现文件上传的功能. 20160724 看起来感觉挺麻烦的 一般会买一个html5版的. html <input id="custom_f ...
