Ionic Js十九:加载动画
ion-spinner
ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。
该图标采用的是SVG。
 

实例
HTML 代码
<ion-content scroll="false" class="has-header">
<p>
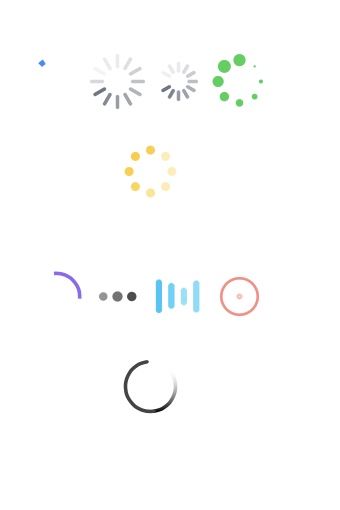
<ion-spinner icon="android"></ion-spinner>
<ion-spinner icon="ios"></ion-spinner>
<ion-spinner icon="ios-small"></ion-spinner>
<ion-spinner icon="bubbles" class="spinner-balanced"></ion-spinner>
<ion-spinner icon="circles" class="spinner-energized"></ion-spinner>
</p> <p>
<ion-spinner icon="crescent" class="spinner-royal"></ion-spinner> <ion-spinner icon="dots" class="spinner-dark"></ion-spinner>
<ion-spinner icon="lines" class="spinner-calm"></ion-spinner>
<ion-spinner icon="ripple" class="spinner-assertive"></ion-spinner>
<ion-spinner icon="spiral"></ion-spinner>
</p> </ion-content>
CSS 代码
body {
cursor: url('http://www.runob.com/try/demo_source/finger.png'), auto;
}
p {
text-align: center;
margin-bottom: 40px !important;
}
.spinner svg {
width: 19% !important;
height: 85px !important;
}
JavaScript 代码
angular.module('ionicApp', ['ionic'])
.controller('MyCtrl', function($scope) {
});
 

Ionic Js十九:加载动画的更多相关文章
- Ionic Js十:加载动作
$ionicLoading 是 ionic 默认的一个加载交互效果.里面的内容也是可以在模板里面修改. 用法 angular.module('LoadingApp', ['ionic']) .cont ...
- ionic js 加载动画 ionSpinner 提供了许多种旋转加载的动画图标。当你的界面加载时,你就可以呈现给用户相应的加载图标。 该图标采用的是SVG
ionic 加载动画 ion-spinner ionSpinner 提供了许多种旋转加载的动画图标.当你的界面加载时,你就可以呈现给用户相应的加载图标. 该图标采用的是SVG. 用法 <ion- ...
- 原生JS实战:分享一个首页进度加载动画!
本文是苏福的原创文章,转载请注明出处:苏福CNblog:http://www.cnblogs.com/susufufu/p/5871134.html 该程序是本人的个人作品,写的不好,可以参考,但未经 ...
- js spin 加载动画(loading)
js spin 加载动画 最近做页面ajax加载是又用到loading动画,还好有一个spin.js 具体的包大家可以去http://fgnass.github.com/spin.js/下载, 如果想 ...
- 加载动画插件spin.js的使用随笔
背景: 在请求后台的“漫长”等待过程中,为了提升用户体验,需要一个类似 的加载动画效果,让用户明确现在处于请求过程中,而不是机子down掉或者网站死了 静态demo(未与后台交互): HTML代码如 ...
- 原生JS+ CSS3创建loading加载动画;
效果图: js创建loading show = function(){ //loading dom元素 var Div = document.createElement("div" ...
- WebGL three.js学习笔记 加载外部模型以及Tween.js动画
WebGL three.js学习笔记 加载外部模型以及Tween.js动画 本文的程序实现了加载外部stl格式的模型,以及学习了如何把加载的模型变为一个粒子系统,并使用Tween.js对该粒子系统进行 ...
- 三、js提交请求加载启动动画、请求完成成功回调、注销加载动画
1.通过Query post方式进行异步请求方法 jQuery.post(url, [data], [callback], [type]) 参数说明: url:发送请求地址 data:待发送 Key ...
- webAPP制作框架Ionic--构建APP侧边栏 底部选项卡 轮播图 加载动画
超好用的移动框架--Ionic Ionic是一个轻量的手机UI库,具有速度快,界面现代化.美观等特点. 为了解决其他一些UI库在手机上运行缓慢的问题,它直接放弃了IOS6和Android4.1以下的版 ...
随机推荐
- NOI2006 最大获利(最大权闭合子图)
codevs 1789 最大获利 2006年NOI全国竞赛 时间限制: 2 s 空间限制: 128000 KB 题目描述 Description 新的技术正冲击着手机通讯市场,对于各大运营商来 ...
- Java并发编程原理与实战五:创建线程的多种方式
一.继承Thread类 public class Demo1 extends Thread { public Demo1(String name) { super(name); } @Override ...
- Ubuntu下快速部署安装 Nginx + PHP + MySQL 笔记
先更新软件库 sudo apt-get update 安装 MySQL sudo apt-get install mysql-server 安装 Nginx sudo apt-get inst ...
- Java入门系列(五)JVM内存模型
概述 根据<Java 虚拟机规范>中的说法,Java 虚拟机的内存结构可以分为公有和私有两部分. 公有指的是所有线程都共享的部分,指的是 Java 堆.方法区.常量池. 私有指的是每个线程 ...
- SharePoint 项目的死法(三)
拙劣的供应商(团队) 坦率来说, 说这个原因需要一点勇气, 但在我从业的经历中, 充斥这大量的这样的案例, 没有什么实施经验的团队, 对产品几乎没什么了解的供应商, 三脚猫的开发人员,之前只会做做微软 ...
- js 替换部分内容为星号
function formatPhone(phone) { return phone.replace(/(\d{3})\d{4}(\d{4})/, "$1****$2"); } 姓 ...
- git之合并分支(git merge)------(三)
最近几天写小demo,总是自己拉取他人的代码,然后创建分支,在自己的分支上进行修改,然后提交到自己的分支,具体的这一步,我就不多讲了,因为在我的博客“工作中常用的Git操作”中有详细的介绍,今天主要讲 ...
- 网页中嵌入swf文件的几种方法
1. object + embed 传统的方法 优点:浏览器兼容性好,是 Macromedia 一直以来的官方方法缺点:a.embed 标签是不符合 W3C 的规范的,无法通过验证.当然, ...
- MODULE_DEVICE_TABLE (二)【转】
转自:http://blog.csdn.net/uruita/article/details/7263290 1. MODULE_DEVICE_TABLE (usb, skel_table);该宏生成 ...
- F5后端nginx+tomcat应用如何获得用户的真实ip【转】
根据业务需要要求记录每个通过wap或者客户端访问我们服务器的用户真实ip但是由于业务前端部署了两个3900系列的F5设备导致程序一直获得F5设备自身的ip,所以笔者考虑可能是因为F5导致无法获得用户的 ...
