JavaScript中正则的使用(1)
通过例子学习正则中的常见语法(1)
$num
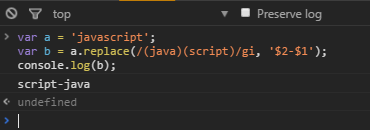
javascript var a = 'javascript'; var b = a.replace(/(java)(script)/gi, '$2-$1'); console.log(b);//script-java- 正则以
/开始和结尾,中间为要匹配的表达式 g表示全局搜索,i表示忽略大小写,m表示多行匹配$1、$2表示第1个和第2个子表达式(用小括号包裹)匹配到的文本,如例子所见,$1为java,$2为script

- 正则以
$&
javascript var a = 'javascript'; var b = a.replace(/a/gi, '$&-$&'); console.log(b);//ja-ava-ascript$&表示匹配到的文本,即$&匹配到a- 将
javascript中的a替换为a-a,所以最终结果为ja-ava-ascript

$`
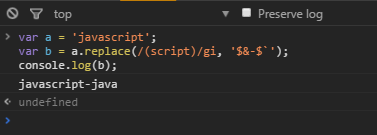
javascript var a = 'javascript'; var b = a.replace(/(script)/gi, '$&-$`'); console.log(b);//javascript-java$`表示匹配到的文本的左侧文本,即$`匹配到java- 将
script替换为script-java,所以最终结果为javascript-java

$'
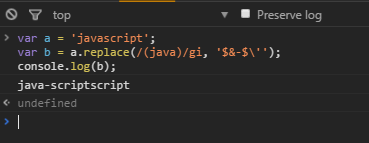
javascript var a = 'javascript'; var b = a.replace(/(java)/gi, '$&-$\''); console.log(b);//java-scriptscript$'表示匹配到的文本的右侧文本,即$'匹配到script- 将
java替换为java-scripr,所以结果为java-scriptscript - 注意:
$&-$\',如果用'包裹结果,需要\转义,如果用"包裹结果,则不需要转义

$$
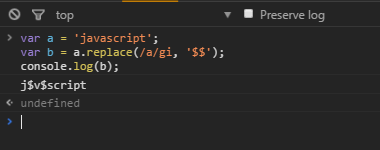
javascript var a = 'javascript'; var b = a.replace(/a/gi, '$$'); console.log(b);//j$v$script$$表示对$进行转义输出- 将
a替换为$

replace
```javascript
var a = 'this is a javascript text';
var b = a.replace(/\b(\w)(\w*)\b/g, fn);
console.log(b);//This Is A Javascript Textfunction fn($1, $2, $3) {
return $2.toUpperCase() + $3;
}
``*replace接受两个参数,第一个为正则表达式,第二个可以为文本,也可以为函数 *\b表示单词的分界线 *\w表示字母、数字、下划线或者汉字 *fn中共接收了三个参数 *$1表示整个正则表达式匹配到的文本,依次为this,is,a,javascript,text*$2表示第一个子表达式(\w)匹配到的文本,分别为t,i,a,j,t*$3表示第二个子表达式(\w*)匹配到的文本,分别为his,s,(空的内容),avascript,ext*$2.toUpperCase()将$2匹配到的文本转换为大写 * 结果This Is A Javascript Text`

replace后fn详细内容
javascript var a = 'this is a javascript text'; var b = a.replace(/\b(\w)(\w*)\b/g, fn); console.log(b); //this-t-his-0-this is a javascript text& is-i-s-5-this is a javascript text& a-a--8-this is a javascript text& javascript-j-avascript-10-this is a javascript text& text-t-ext-21-this is a javascript text& function fn($1, $2, $3, $4, $5) { return $1 + '-' + $2 + '-' + $3 + '-' + $4 + '-' + $5 + '&'; }- 在例子6中介绍了
$1,$2,$3,其实$2至$3可以有多个,数量随正则中的子表达式变化,因为/\b(\w)(\w*)\b/中只有两个子表达式,所以只有$2和$3 fn最后两个参数(不一定是$4和$5),分别表示正则匹配到的文本($1)开始位置(如匹配到javascript,$4就是javascript在整段文本中的开始位置10)和整个要匹配的文本(this is a javascript text)- 根据以上分析,结果如下

- 在例子6中介绍了
JavaScript中正则的使用(1)的更多相关文章
- JavaScript中正则使用
字符串是编程时涉及到的最多的一种数据结构,对字符串进行操作的需求几乎无处不在.比如判断一个字符串是否是合法的Email地址,虽然可以编程提取@前后的子串,再分别判断是否是单词和域名,但这样做不但麻烦, ...
- JavaScript 中正则匹配时结果不一致的问题
创建示例项目 考察如下场景,我们有个输入框组件,输入时同时进行校验. interface IInputProps { label: string; } function Input({ label } ...
- JavaScript 中 正则替换 replace
本文初步介绍 replace 在 js 中,我们常常会遇到 用来 解决开发中常会遇到的 问题的 知识总结, 如果你已经 非常熟悉,又可以绕道了. 定义和用法 replace() 方法用于在字符串中常用 ...
- javascript中正则动态替换为对象中的相应数据
使用正则进行替换以下内容 var str = 'aKey={aValue}&bKey={bValue}' 使用以下对象数据,替换value var obj = { aValue: 1, bVa ...
- javascript中正则实现读取当前url中指定参数值方法。
getQueryString:function(name) { var reg = new RegExp("(^|&)"+ name +"=([^&]*) ...
- Javascript中正则的 match、test、exec使用方法和区别
总结: match 是str调用 test和exec是正则表达式调用 test只返回true或false, exec和match的结果是相同的,返回结果比较复杂
- JS中正则匹配的三个方法match exec test的用法
javascript中正则匹配有3个方法,match,exec,test: match是字符串的一个方法,接收一个RegExp对象做为参数: match() 方法可在字符串内检索指定的值,或找到一个或 ...
- JavaScript与PHP中正则
一.JavaScript 有个在线调试正则的工具,点击查看工具.下面的所有示例代码,都可以在codepen上查看到. 1.创建正则表达式 var re = /ab+c/; //方式一 正则表达式字面量 ...
- JavaScript正则表达式详解(二)JavaScript中正则表达式函数详解
二.JavaScript中正则表达式函数详解(exec, test, match, replace, search, split) 1.使用正则表达式的方法去匹配查找字符串 1.1. exec方法详解 ...
随机推荐
- 转:RAC中比较replay, replayLast, and replayLazily
A co-worker recently asked me about the difference between -replay, -replayLast, and -replayLazily i ...
- Java并发编程原理与实战四十一:重排序 和 happens-before
一.概念理解 首先我们先来了解一下什么是重排序:重排序是指编译器和处理器为了优化程序性能而对指令序列进行重新排序的一种手段. 从Java源代码到最终实际执行的指令序列,会分别经历下面3种重排序,如下图 ...
- Spyder code editor里的小秘密: 右侧高亮提示
Spyder code editor里的小秘密: 右侧高亮提示 在spyder环境里, 混了那么长时间了. 可是对其代码编辑器右侧紧贴滚动条的高亮指示区, 还没有弄明白. 今天仔细研究和观察了一下, ...
- getElementById()方法取值
举例子: javascript: var time = document.getElementById('jidu').value; //指定时间 var taskclass = document.g ...
- Nginx服务优化详解
Nginx服务优化详解 1.隐藏Nginx版本信息 编辑主配置文件nginx.conf,在http标签中添加代码 server_tokens off;来隐藏软件版本号. 2.更改Nginx服务启动的默 ...
- 27、增强for循环
增强for循环 使用增强for循环可以简化数组和Collection集合的遍历,格式: for(元素数据类型 变量 : 数组或者Collection集合) { 使用变量即可,该变量就是元素 } 例: ...
- hdu 1251 统计难题(字典树)
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1251 统计难题 Time Limit: 4000/2000 MS (Java/Others) M ...
- [转]激活函数ReLU、Leaky ReLU、PReLU和RReLU
“激活函数”能分成两类——“饱和激活函数”和“非饱和激活函数”. sigmoid和tanh是“饱和激活函数”,而ReLU及其变体则是“非饱和激活函数”.使用“非饱和激活函数”的优势在于两点: 1 ...
- 如何在ie6/ie7/ie8中实现iframe背景透明
最近做了一个项目,涉及到ie8iframe背景透明的问题,做了老半天,才把它搞定的,现在把我的经历贴出来和大家分享: 众所周知的根据W3C CSS 2.1 规范规定,''''background-co ...
- leetcode之 两数之和
# -*- coding: utf-8 -*- # @Time : 2018/9/27 21:41 # @Author : cxa # @File : twonum.py # @Software: P ...
