Vue项目实现excel导出
1、package.json里面安装三个插件
npm install xlsx --save
npm install script-loader –save-dev
npm install file-saver –save-dev
2、src下创建vendor文件夹,里面放Blob.js、Export2Excel.js

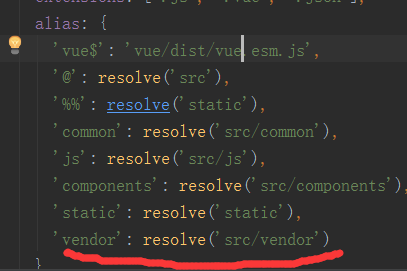
3、webpack.base.conf.js进行修改
alias下面添加 'vendor': resolve('src/vendor')

4、组件写入代码
// 导出excel文件
exportInformation () {
require.ensure([], () => {
const { export_json_to_excel } = require('vendor/Export2Excel')
const tHeader = ['ID', '公司名称', '联系人', '手机号', '邮箱', '所在地区', '业务需求', '业务描述']
const filterVal = ['id', 'nameVal', 'contactsVal', 'telephoneVal', 'emailVal', 'addressPro', 'bussNedds', 'busDescription']
const list = this.dataList
const data = this.formatJson(filterVal, list)
export_json_to_excel(tHeader, data, '列表excel')
})
},
// 格式化json数据
formatJson (filterVal, jsonData) {
return jsonData.map(v => filterVal.map(j => v[j]))
}
项目中遇到的问题:
打包发布到服务器上(本地没问题),点击导出按钮的时候,报错,说0.js找不到,正常情况下应该放入下面的文件夹中

现在测试又成功了,搞不懂为什么
Vue项目实现excel导出的更多相关文章
- vue项目,前端导出excel
今天研究一下前端如何导出excel,边查边实践,边记录 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还涉及不少二进制的东西 file-saver:ES5新增了相关 ...
- vue项目实现表格导出excel表格
第一:安装依赖 npm install -S file-saver xlsx npm install -D script-loader 第二:在目录里新建excel文件夹 在excel文件夹里新建两个 ...
- vue项目导入excel单列导入
先安装 xlsx.js, 然后引入 import XLSX from 'xlsx'; 代码 <form> <span> <textarea name="cont ...
- vue如何使用excel导出后台数据
let params = { // 请求参数 要下载Excel的id 'id':this.excelId }; //导入的接口名 api_excel_exportExcel().then(res =& ...
- vue 项目 跳转 页面 不刷新 问题
vue项目中需要导出下载客户数据,因为数据太多,响应太慢.后台直接上传给七牛 然后返回一个下载链接 前端通过跳转链接 来下载 riskManagementApi.friendExprotAll(t ...
- 项目总结1——excel导出相关问题
1.excel导出文件时,文件名中中文部分空白不显示的问题,原本写法是: String fileName = "物联网PBOSS主机巡检日报-" + inspectTime + & ...
- vue后台_纯前端实现excel导出/csv导出
之前的文件下载功能一般是由前后端配合实现,由于项目需要,纯前端实现了一把excel的导出功能: 一.excel导出 1.安装依赖库 xlsx:这是一个功能强大的excel处理库,但是上手难度也很大,还 ...
- Vue项目中的文件导出
项目中涉及到文件导出,分xml和excel导出.不同的文件导出格式不同,需要根据文件类型判断导出格式. exportAllData(val){ //全部导出 if(!val){ this.export ...
- abp框架Excel导出——基于vue
abp框架Excel导出--基于vue 目录 abp框架Excel导出--基于vue 1.技术栈 1.1 前端采用vue,官方提供 1.2 后台是abp--aspnetboilerplate 2. E ...
随机推荐
- 【bzoj2876】 Noi2012—骑行川藏
http://www.lydsy.com/JudgeOnline/problem.php?id=2876 (题目链接) 题意 在满足约束条件$${\sum_{i=1}^ns_ik_i(v_i-v_i' ...
- 主流图片加载框架 ImageLoader、Glide、Picasso、Fresco 对比
图片缓存库主页: Glidehttps://github.com/bumptech/glide fresco - An Android library for managing images and ...
- python的字符串截取
str = ‘’ :] #截取第一位到第三位的字符 print str[:] #截取字符串的全部字符 :] #截取第七个字符到结尾 ] #截取从头开始到倒数第三个字符之前 ] #截取第三个字符 ] # ...
- 压缩前端文件(html, css, js)
1:原因 在写前端代码时, 因为要尽可能的适合阅读会加入许多注释, 空格等, 这些在开发时是必要的, 但当你要发布时, 就需要让代码更加精简, 精简压缩的同时也混淆了代码, 安全性也加强了, 可以说是 ...
- Go_13:Go常用功能总结一阶段
1. go语言从键盘获取输入内容 <1. 最简单的办法是使用 fmt 包提供的 Scan 和 Sscan 开头的函数.请看以下程序: package main import "fmt& ...
- 获取异常信息e.printStackTrace()的内容
获取异常信息e.printStackTrace()的内容 最近做项目的时候需要记录操作的日志,但是记录异常信息的是发现使用e.getMessage()根本无法满足需要,并且e.getMessage() ...
- pthread动态库命名规则
Library naming-------------- Because the library is being built using various exceptionhandling sche ...
- Liunx操作指令搜素引擎
链接:http://wangchujiang.com/linux-command/c/vi.html
- JavaScript中函数和构造函数的区别
构造函数也是函数 构造函数和其它函数的唯一区别: 构造函数是通过new操作符来调用的. 也就是说如果构造函数不用new操作符来调用,那它就是普通函数,反过来说任何函数通过new操作符来调用就可以当做构 ...
- POJ 3783 Balls --扔鸡蛋问题 经典DP
题目链接 这个问题是谷歌面试题的加强版,面试题问的是100层楼2个鸡蛋最坏扔多少次:传送门. 下面我们来研究下这个题,B个鸡蛋M层楼扔多少次. 题意:给定B (B <= 50) 个一样的球,从 ...
