CSS3实现扇形动画菜单特效
CSS3实现扇形动画菜单特效
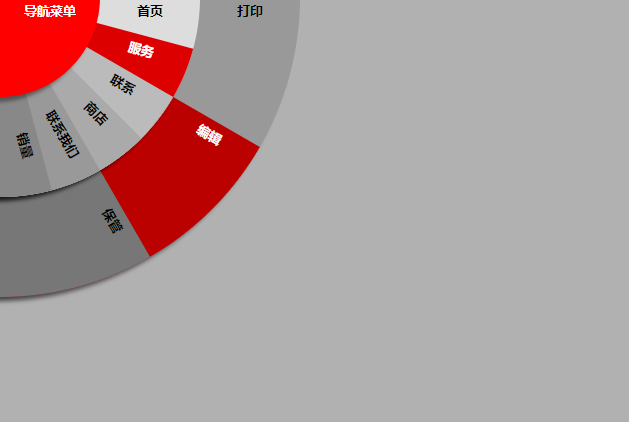
效果图:

代码如下,复制即可使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3实现扇形动画菜单特效</title>
<style>
*{padding: 0; margin: 0;}
body{background:#b1b1b1;margin:0px;padding:0px;font-size:14px;color:#000;}
.menuHolder {width:100px; height:100px; margin:0 0 250px 0; position:relative;z-index:100;}
.menuHolder ul {padding:0px; margin:0; list-style:none; position:absolute; left:0; top:0; width:0; height:0;}
/*.menuHolder ul li {border-radius:0 0 300px 0; width:0; height:0;}*/
.menuHolder ul li a {color:#000; text-decoration:none; font:bold 13px/30px arial, sans-serif; text-align:center;
box-shadow:-5px 5px 5px rgba(0,0,0,0.4);transform-origin:0 0;}
.menuHolder ul.p1 li {position:absolute; left:0; top:0;}
.menuHolder ul.p2 {z-index:-1;}
.menuHolder ul.p3 {z-index:-1;}
/*画第一个圆圈*/
.menuHolder li.s1 > a {position:absolute; display:block; width:100px; height:100px; background:#c8c8c8; border-radius:0 0 100px 0;}
/*画第二个圆圈*/
.menuHolder li.s2 > a {position:absolute; display:block; width:100px; padding-left:100px; height:200px; background:#ddd; border-radius:0 0 200px 0;}
/*画第三个圆圈*/
.menuHolder ul.p3 li a {position:absolute; display:block; width:100px; padding-left:200px; height:300px; background:#999; border-radius:0 0 300px 0;}
/*把第二第三个圆隐藏到角落里去,让视角看不到*/
.menuHolder ul ul {transform-origin:0 0;transform:rotate(90deg);transition:1s;}
/*绘制第二层的菜单*/
.menuHolder li.s2:nth-of-type(6) > a {background:#888;
transform:rotate(75deg);
}
.menuHolder li.s2:nth-of-type(5) > a {background:#999;
transform:rotate(60deg);
}
.menuHolder li.s2:nth-of-type(4) > a {background:#aaa;
transform:rotate(45deg);
}
.menuHolder li.s2:nth-of-type(3) > a {background:#bbb;
transform:rotate(30deg);
}
.menuHolder li.s2:nth-of-type(2) > a {background:#ccc;
transform:rotate(15deg);
}
/*绘制联系的子菜单*/
.menuHolder .a6 li:nth-of-type(6) > a {background:#444;
transform:rotate(75deg);
}
.menuHolder .a6 li:nth-of-type(5) > a {background:#555;
transform:rotate(60deg);
}
.menuHolder .a6 li:nth-of-type(4) > a {background:#666;
transform:rotate(45deg);
}
.menuHolder .a6 li:nth-of-type(3) > a {background:#777;
transform:rotate(30deg);
}
.menuHolder .a6 li:nth-of-type(2) > a {background:#888;
transform:rotate(15deg);
}
/*绘制销量的子菜单*/
.menuHolder .a5 li:nth-of-type(5) > a {background:#555;
transform:rotate(72deg);
}
.menuHolder .a5 li:nth-of-type(4) > a {background:#666;
transform:rotate(54deg);
}
.menuHolder .a5 li:nth-of-type(3) > a {background:#777;
transform:rotate(36deg);
}
.menuHolder .a5 li:nth-of-type(2) > a {background:#888;
transform:rotate(18deg);
}
/*绘制服务、商店、联系我们的子菜单*/
.menuHolder .a3 li:nth-of-type(3) > a {background:#777;
transform:rotate(60deg);
}
.menuHolder .a3 li:nth-of-type(2) > a {background:#888;
transform:rotate(30deg);
}
/*鼠标滑过第一层菜单展开第二层菜单*/
.menuHolder li.s1:hover ul.p2 {
transform:rotate(0deg);
}
/*鼠标滑过第二层菜单展开第三层菜单*/
.menuHolder li.s2:hover ul.p3 {
transform:rotate(0deg);
}
/*鼠标滑过改变背景颜色和文字颜色*/
.menuHolder ul li:hover > a {background:#f00; color:#fff;}
.menuHolder li.s2:hover > a {background:#d00; color:#fff;}
.menuHolder .a6 li:hover > a {background:#b00; color:#fff;}
.menuHolder .a5 li:hover > a {background:#b00; color:#fff;}
.menuHolder .a3 li:hover > a {background:#b00; color:#fff;}
</style>
</head>
<body>
<div class="menuHolder">
<div class="menuWindow">
<ul class="p1">
<li class="s1"><a href="#url">导航菜单</a>
<ul class="p2">
<li class="s2"><a href="#"><span>首页</span></a></li>
<li class="s2"><a href="#url"><span>服务</span></a>
<ul class="p3 a3">
<li><a href="#">打印</a></li>
<li><a href="#">编辑</a></li>
<li><a href="#">保管</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>联系</span></a>
<ul class="p3 a6">
<li><a href="#">支持</a></li>
<li><a href="#">销售</a></li>
<li><a href="#">购买</a></li>
<li><a href="#">摄影师</a></li>
<li><a href="#">零售商</a></li>
<li><a href="#">常规</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>商店</span></a>
<ul class="p3 a3">
<li><a href="#">南区</a></li>
<li><a href="#">北区</a></li>
<li><a href="#">中心区</a></li>
</ul>
</li>
<li class="s2"><a href="#url"><span>联系我们</span></a>
<ul class="p3 a3">
<li><a href="#">邮箱</a></li>
<li><a href="#">邮递</a></li>
<li><a href="#">电话</a></li>
</ul>
</li>
<li class="s2 b6"><a href="#url"><span>销量</span></a>
<ul class="p3 a5">
<li><a href="#">数码单反机身</a></li>
<li><a href="#">镜头</a></li>
<li><a href="#">闪光枪</a></li>
<li><a href="#">三角架</a></li>
<li><a href="#">过滤器</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</div>
</body>
</html>
如有错误,欢迎联系我改正,非常感谢!!!
CSS3实现扇形动画菜单特效的更多相关文章
- CSS3 3D旋转动画菜单
在线演示 本地下载
- HTML5/CSS3鼠标悬停动画菜单按钮
在线演示 本地下载
- 基于CSS3制作的鼠标悬停动画菜单
之前分享了好多款css3实现的鼠标悬停效果.今天再给大家带来一款基于CSS3制作的鼠标悬停动画菜单.这款菜单适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界 ...
- 9款超绚丽的HTML5/CSS3应用和动画特效
1.CSS3飘带状3D菜单 菜单带小图标 这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形 ...
- 纯css3实现的动画加载特效
之前给大家带了很多款进度加载条,今天再给大家分享一款纯css3实现的动画加载特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class="wrap& ...
- CSS3超酷移动手机滑动隐藏側边栏菜单特效
这是一组共4种效果很炫酷的CSS3移动手机滑动隐藏側边栏菜单特效. 这四种效果各自是:默认的点击滑动側边栏菜单效果.带3D transforms的滑动側边栏效果.文字缩放和淡入淡出效果的滑动側边栏以及 ...
- 6种炫酷的CSS3按钮边框动画特效
6种炫酷的CSS3按钮边框动画特效Button border animate 用鼠标滑过下面的按钮看看效果! Draw Draw Meet Center Spin Spin Circle Spin T ...
- 15款css3鼠标悬停图片动画过渡特效
分享15款css3鼠标悬停图片动画过渡特效.这是一款15款不同效果的css3 hover动画过渡效果代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class ...
- 非常酷的CSS3垂直下拉动画菜单
昨天我向大家介绍了一款兼容性不错的jQuery淡入淡出下拉菜单,今天要分享一款相对绚丽的CSS3垂直下拉动画菜单,不过需要支持CSS3的浏览器才能有效果.下面是效果图,一起看看. 我们也可以在这里查看 ...
随机推荐
- CentOS7单节点部署redis主从复制和sentinel
准备一台机器,系统版本为CentOS7. 部署redis 1.下载软件包 # wget http://download.redis.io/releases/redis-3.2.8.tar.gz 2.解 ...
- Python 爬虫入门(一)
毕设是做爬虫相关的,本来想的是用java写,也写了几个爬虫,其中一个是爬网易云音乐的用户信息,爬了大概100多万,效果不是太满意.之前听说Python这方面比较强,就想用Python试试,之前也没用过 ...
- 洛谷P3201 [HNOI2009]梦幻布丁(链表 + 启发式合并)
题目链接 给出 \(n\) 个布丁,每个补丁都有其颜色.现在有 \(m\) 次操作,每次操作将第 \(x_i\) 种颜色全部变为第 \(y_i\) 种颜色. 操作中可能会插入询问,回答目前总共有多少段 ...
- .Net并行编程系列之三:创建带时间限制(Timeout)的异步任务并取得异步任务的结果
尝试创建基于MVVM三层架构的异步任务: 场景:View层触发ViewModel层的动作请求,ViewModel层异步的从Model层查询数据,当数据返回或者请求超时时正确更新ViewModel层数据 ...
- python3中SSLError错误处理
在deepin中安装了python3.6,安装路径为/usr/local/python36,然后通过deepin自带的python2.7的pip安装了virtualenv: sudo pip inst ...
- NATS_05:NATS服务器部署
1.NATS安装前的普及 NATS 的服务器是使用 GoLang 语言开发的,其可执行文件的名字为:gnatsd,表示:Go NATS Daemon.NATS服务器是一个开源软件,基于 MIT 许可证 ...
- Java操作Kafka执行不成功的解决方法,Kafka Broker Advertised.Listeners属性的设置
创建Spring Boot项目继承Kafka,向Kafka发送消息始终不成功.具体项目配置如下: <?xml version="1.0" encoding="UTF ...
- 博世传感器调试笔记(一)----加速度传感器BMA253
公司是bosch的代理商,最近一段时间一直在公司开发的传感器demo板上调试bosch sensor器件.涉及到的器件有7,8款,类型包括重力加速度.地磁.陀螺仪.温度.湿度.大气压力传感器等.在调试 ...
- bootstrap-switch
首先需要引入bootstrap的css和js文件,再引入bootstrap-switch.css和bootstrap-switch.js文件 <script type="text/ja ...
- Django 2.0.1 官方文档翻译: 编写你的第一个 Django app,第五部分(Page 10)
编写你的第一个 Django app,第五部分(Page 10)转载请注明链接地址 我们继续建设我们的 Web-poll 应用,本节我们会为它创建一些自动测试. 介绍自动测试 什么是自动测试 测试是简 ...
