window.print打印方法实现
vue中使用window.print打印效果
项目要求
- 打印每页有10行表格,如果接口数据没有十个显示10行
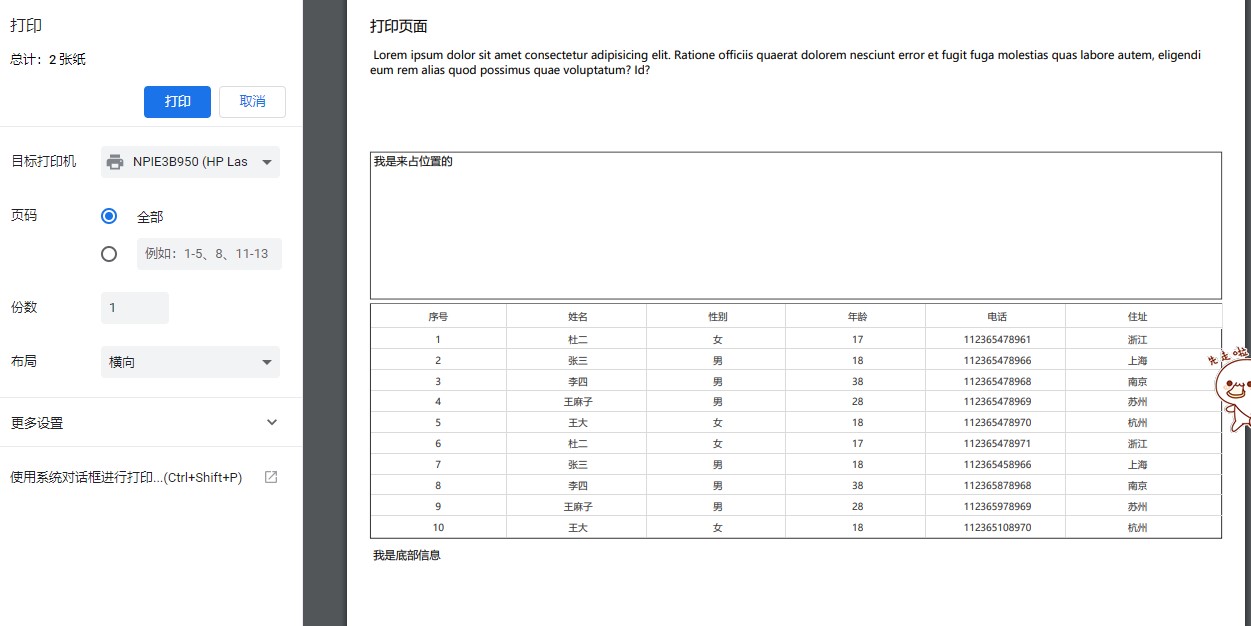
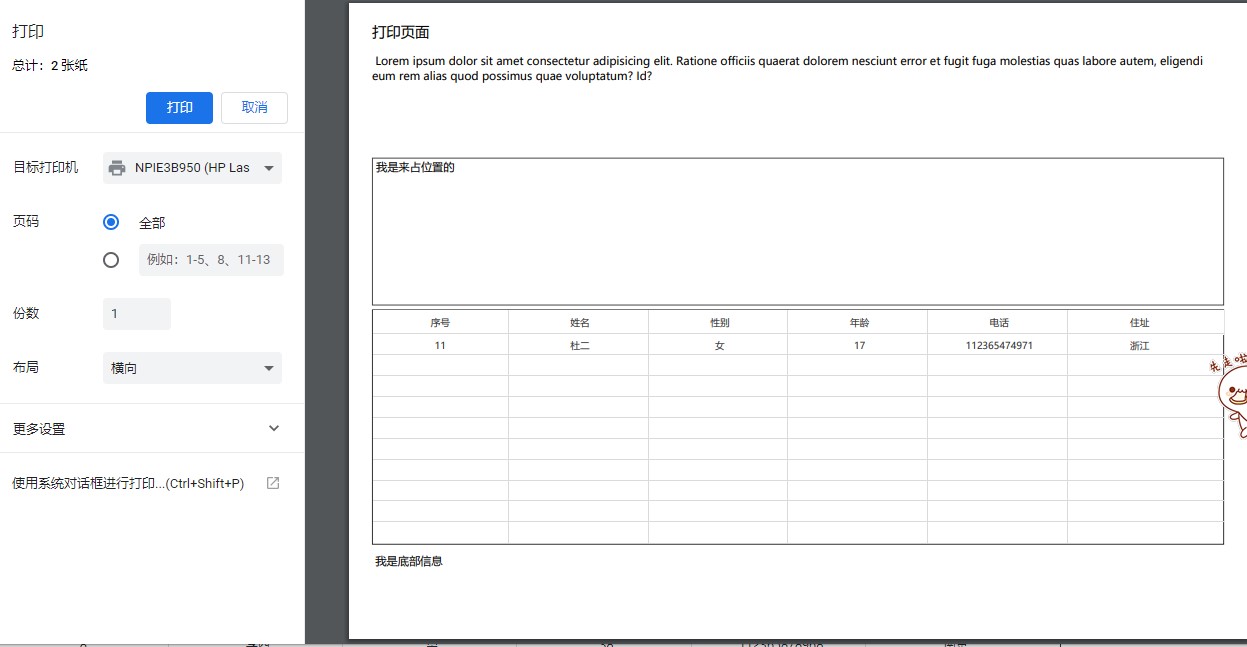
效果图
- 第一页

- 第二页

子组件
<template><div><div class="print" :key="i" v-for="i in Len"><p class="print-title">打印页面</p><div class="print-header">Lorem ipsum dolor sit amet consectetur adipisicing elit. Ratione officiis quaerat dolorem nesciunt error et fugit fuga molestias quas labore autem, eligendi eum rem alias quod possimus quae voluptatum? Id?</div><div class="print-layout">我是来占位置的</div><ul class="print-table"><li class="first-li"><span>序号</span><span>姓名</span><span>性别</span><span>年龄</span><span>电话</span><span>住址</span></li><li class="main-li" v-for="(item,index) in 10" :key="item"><span v-if="dataList[index+10*(i-1)]">{{item+(10*(i-1))}}</span><span v-else></span><span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].name}}</span><span v-else></span><span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].sex}}</span><span v-else></span><span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].age}}</span><span v-else></span><span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].phone}}</span><span v-else></span><span v-if="dataList[index+10*(i-1)]">{{dataList[index+10*(i-1)].address}}</span><span v-else></span></li></ul><div class="print-footer">我是底部信息</div></div></div></template><script>export default {props: ['itemList'],data() {return {dataList: []}},computed:{Len(){if(this.dataList.length<=0) {return 1;}else{return Math.ceil(this.dataList.length/10.0);}}},created() {this.dataList = this.itemList || [];this.dataList=[...this.dataList];}}</script><style lang="less">@media screen {.print {display: none;}}@media print {#app {display: none;}.print {display: block;}}* {margin: 0;padding: 0;}ul,li {list-style-type: none;}.print {page-break-before:always;width: 297mm;height: 209mm;padding: 24px 30px 0 30px;box-sizing: border-box;.print-title {font-size: 18px;}.print-header {height: 146px;padding-top: 15px;box-sizing: border-box;font-size: 14px;}.print-layout {height: 184px;border: 1px solid #45484d;box-sizing: border-box;font-size: 14px;}.print-table {height: 293px;margin-top: 5px;border: 1px solid #303339;box-sizing: border-box;li {height: 26px;border-bottom: 1px solid #dadadc;box-sizing: border-box;&:last-child {border-bottom: none;}span {display: inline-block;width: 16%;height: 26px;vertical-align: top;line-height: 26px;text-align: center;border-right: 1px solid #dadadc;box-sizing: border-box;color: #2b2e34;font-size: 12px;&:last-child {border-right: none;}}&.first-li {height: 30px;background: #bdbec0 !important;color: #2b2e34;span {height:30px;line-height: 30px;}}&.main-li {}}}.print-footer {height: 115px;font-size: 14px;padding-top: 10px;box-sizing: border-box;}}</style>
父组件
<template><div class="index"><button @click="handleClick">点击</button><button @click="printClick">打印</button><!-- 打印页面 --><div v-if="printShow" ><Print :itemList="itemAjax" ref="printDom"></Print></div></div></template><script>import Print from '../components/print.vue';export default {data() {return{printShow: false,itemAjax: [{name: '杜二',sex: '女',age: '17',phone: 112365478961,address: '浙江'},{name: '张三',sex: '男',age: '18',phone: 112365478966,address: '上海'},{name: '李四',sex: '男',age: '38',phone: 112365478968,address: '南京'},{name: '王麻子',sex: '男',age: '28',phone: 112365478969,address: '苏州'},{name: '王大',sex: '女',age: '18',phone: 112365478970,address: '杭州'},{name: '杜二',sex: '女',age: '17',phone: 112365478971,address: '浙江'},{name: '张三',sex: '男',age: '18',phone: 112365458966,address: '上海'},{name: '李四',sex: '男',age: '38',phone: 112365878968,address: '南京'},{name: '王麻子',sex: '男',age: '28',phone: 112365978969,address: '苏州'},{name: '王大',sex: '女',age: '18',phone: 112365108970,address: '杭州'},{name: '杜二',sex: '女',age: '17',phone: 112365474971,address: '浙江'}]}},methods: {handleClick() {alert('点击事件')},printClick(){this.printShow = true;this.$nextTick(()=>{const print = this.$refs.printDom.$el;document.body.appendChild(print);window.print();this.printShow = false;})}},components: {}}</script>
window.print打印方法实现的更多相关文章
- window.print() 打印页面部分内容的方法
用 JavaScript 实现页面数据的打印 : 主要是用到了一个 print() 函数 , 该函数将会打印整个 web 页面 body 内的所有 html 数据 ! 使用方法为 window.pri ...
- 用window.print()打印指定div里面的内容(转载的)
用window.print()打印指定div里面的内容 今天客户让添加个打印证照功能,直接用window.print()打印的是整个页面,而用以下方法就可以只打印证明了 <!--window.p ...
- 用window.print()打印指定div里面的内容
用window.print()打印指定div里面的内容 今天客户让添加个打印证照功能,直接用window.print()打印的是整个页面,而用以下方法就可以只打印证明了 <!--window.p ...
- Web window.print() 打印
web打印 window.print() 我只给出比较有效的,方便的打印方法,有些WEB打印是调用ActiveX控件的,这样就需要用户去修改自己IE浏览器的Internet选项里的安全里的Active ...
- window.print()打印页面指定内容(使用iframe保证原页面不失效)
使用window.print()时会出现两个问题: (1)直接使用window.print() 打印的是整页内容-->无法实现打印指定区域 (2)打印时替换body中的内容,打印完成后再替换回来 ...
- window.print打印指定html元素中的内容
通常有些时候我们项目过程中使用到打印功能,而wndow.print便是系统里提供的一个函数. 但是直接使用的话,它打印的将是整个页面的所有元素,而有些时候我们又只需要打印部分内容. <body& ...
- 用window.print()打印如何去掉页眉和页脚
用window.print()打印如何去掉页眉和页脚 2007-07-12 11:44:52| 分类: javascript 知识|举报|字号 订阅 <script language= ...
- window.print()打印网页(一)
有时候需要将网页内容打印到纸上,最简单的一种方法是用window对象的print方法. window.print()默认打印当前网页的所有部分.(除了背景,默认打印都是白底黑字,如果有特别的设置 要另 ...
- window.print打印指定div
window.print可以打印网页,但有时候我们只希望打印特定控件或内容,怎么办呢? 首先我们可以把要打印的内容放在div中,然后用下面的代码进行打印. <html> <head& ...
随机推荐
- 【BZOJ1046】上升序列(动态规划,贪心)
[BZOJ1046]上升序列(动态规划,贪心) 题面 BZOJ 洛谷 题解 我一开始看错题了,一度以为是字典序最小的序列. 最后发现它要求的字典序是位置的字典序最小. 那就很好办了. 设\(f[i]\ ...
- BZOJ 3143 游走 | 数学期望 高斯消元
啊 我永远喜欢期望题 BZOJ 3143 游走 题意 有一个n个点m条边的无向联通图,每条边按1~m编号,从1号点出发,每次随机选择与当前点相连的一条边,走到这条边的另一个端点,一旦走到n号节点就停下 ...
- linux 第三周读书笔记-----第一二章 20135334赵阳林
第一章 Linux内核简介 1.1 Unix的历史 由于Unix系统设计简洁并且在发布时提供源代码,所以许多其他组织和团体都对它进了进一步的开发. Unⅸ虽然已经使用了40年,但计算机科学家仍然认为它 ...
- interface思考练习一
参考了这篇文章,博主超级优秀,看他的最好,我只是写了点自己看他的博文学到的东西.CSDNzdwzzu2006 接口这东西认真学是在第一次构建工程的时候,很晕菜,原来学SE时不扎实,导致东西都不会用,看 ...
- Tensorflow Object_Detection 目标检测 笔记
Tensorflow models Code:https://github.com/tensorflow/models 编写时间:2017.7 记录在使用Object_Detection 中遇到的问题 ...
- C++ std::allocator<T> 与new对比效率使用
基础知识通道:http://blog.csdn.net/Xiejingfa/article/details/50955295 C/C++: #include <iostream> #inc ...
- SSO基于cas的登录
概念介绍 1.定义 CAS ( CentralAuthentication Service ) 是 Yale 大学发起的一个企业级的.开源的项目,旨在为 Web 应用系统提供一种可靠的单点登录解决方法 ...
- sqlalchemy多外键关联
一.前言 如果有张表A的多个字段关联另一张表B的一个字段,就如同一个客户表的账单地址和发货地址,同时关联地址表中的id字段. 二.事例 # -*- coding: UTF-8 -*- from sql ...
- 总结: 《jQuery基础教程》 5-完结
第5章:操作DOM HTML属性和DOM属性:attr()和prop() 获取表单控件的值:val() DOM操作方法的归纳: (1) 要在HTML中创建新元素,使用$()函数.(2) 要在每个匹配的 ...
- 转:Block原理及引用循环问题
2010年WWDC发布iOS4时Apple对Objective-C进行了一次重要的升级:支持Block.说到底这东西就是闭包,其他高级语音例如Java和C++已有支持,第一次使用Block感觉满简单好 ...
