Bootstrap FileInput 多图上传插件 文档属性说明
Bootstrap FileInput 多图上传插件 原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source=itdadao&utm_medium=referral
这货融合bootstrap框架,界面相当不错,api非常丰富,可定制内容能满足绝大数的场景.
最近在撸一个项目,用到它,花时间收集了一些文档,整理并翻译了部份内容.备用.
github 地址
https://github.com/kartik-v/yii2-widget-fileinput
官方 api/demo地址:
http://demos.krajee.com/widget-details/fileinput
在Yii2上安装、简单使用
安装 composer require kartik-v/yii2-widget-fileinput "@dev"
基本使用
use kartik\file\FileInput;
// 非ActiveForm的表单
echo '<label class="control-label">图片</label>';
echo FileInput::widget([
'model' => $model,
'attribute' => 'image[]',
'options' => ['multiple' => true]
]);
//使用ActiveForm的表单
echo $form->field($model, 'image[]')->widget(FileInput::classname(), [
'options' => ['multiple' => true],
]);附:
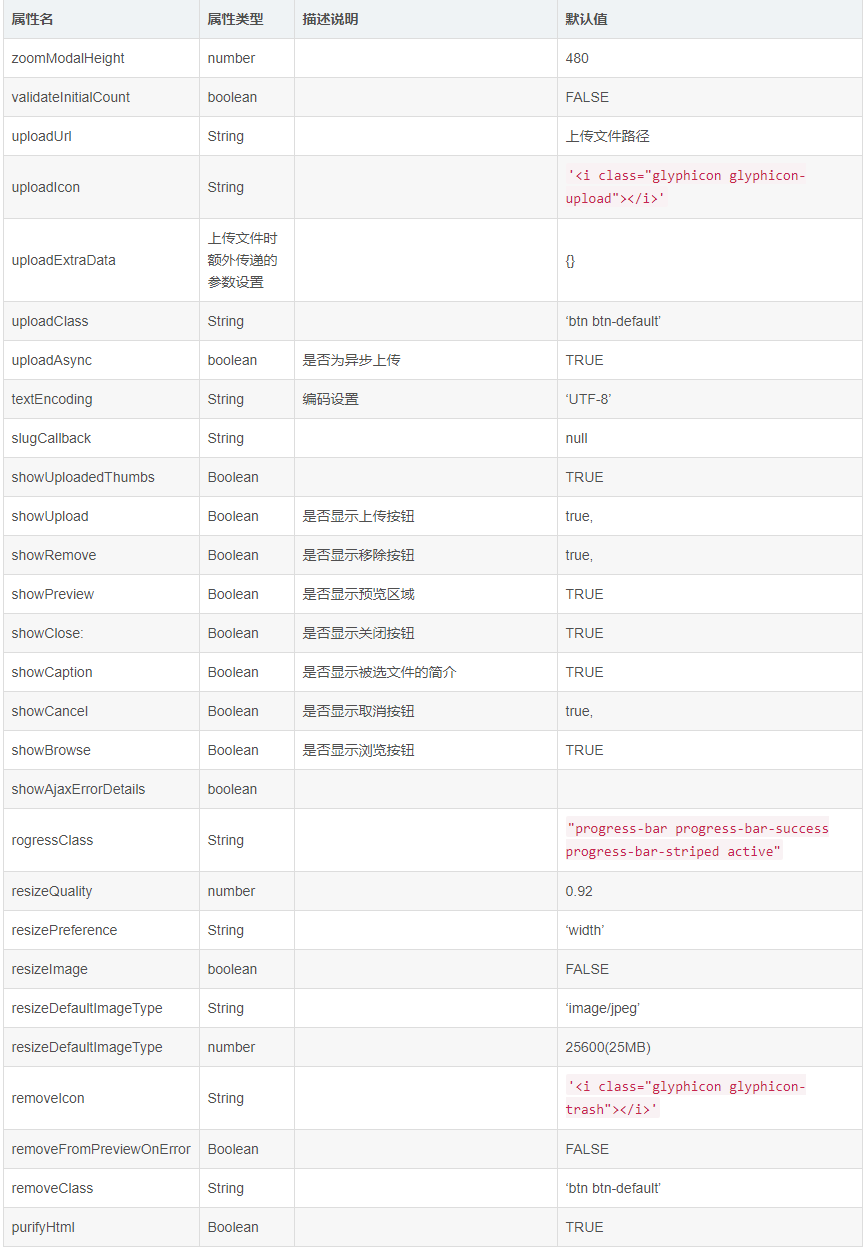
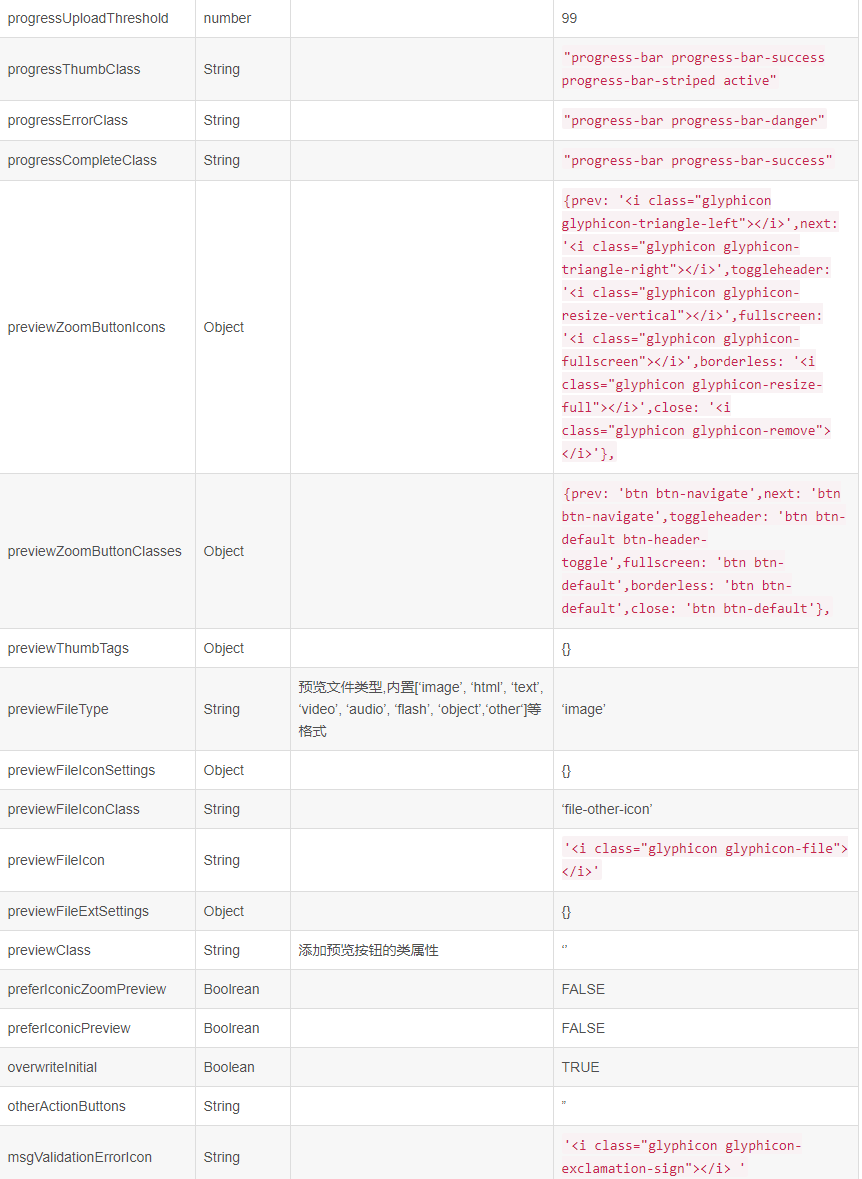
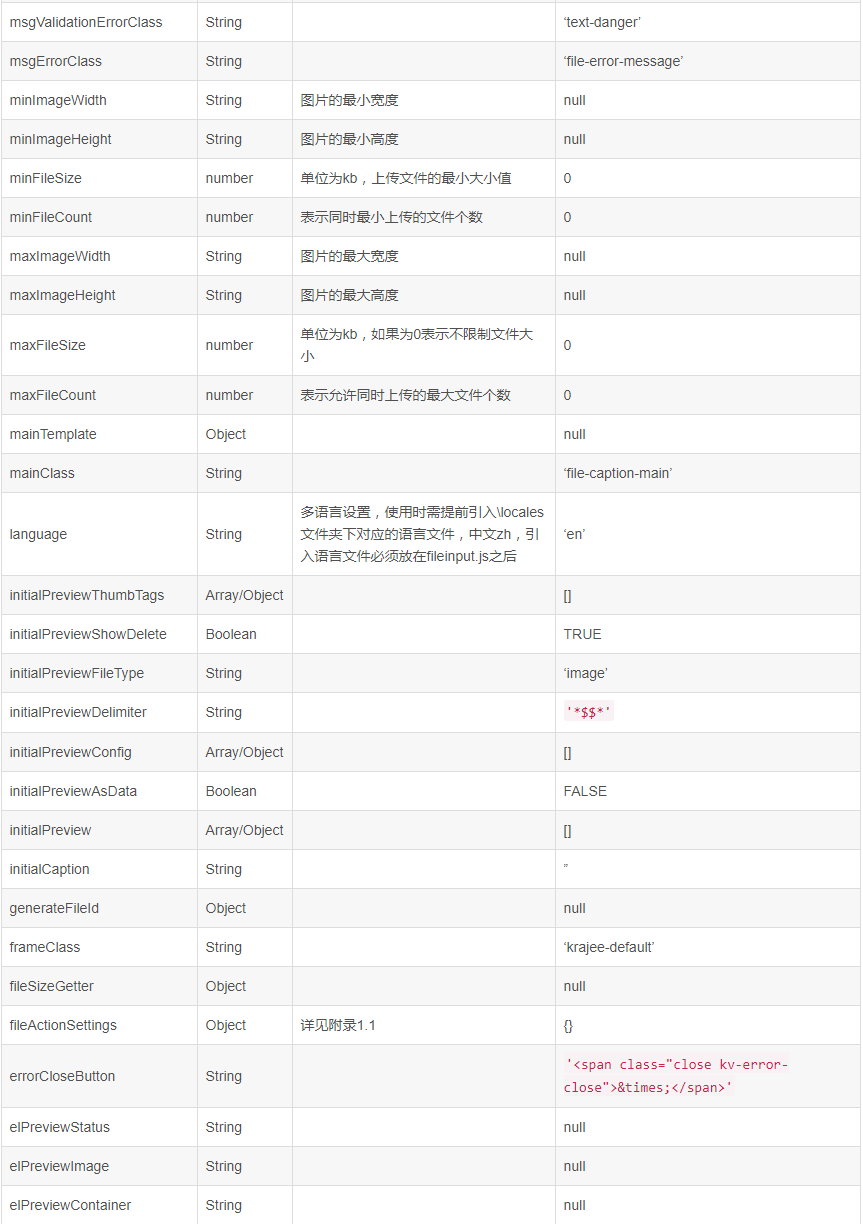
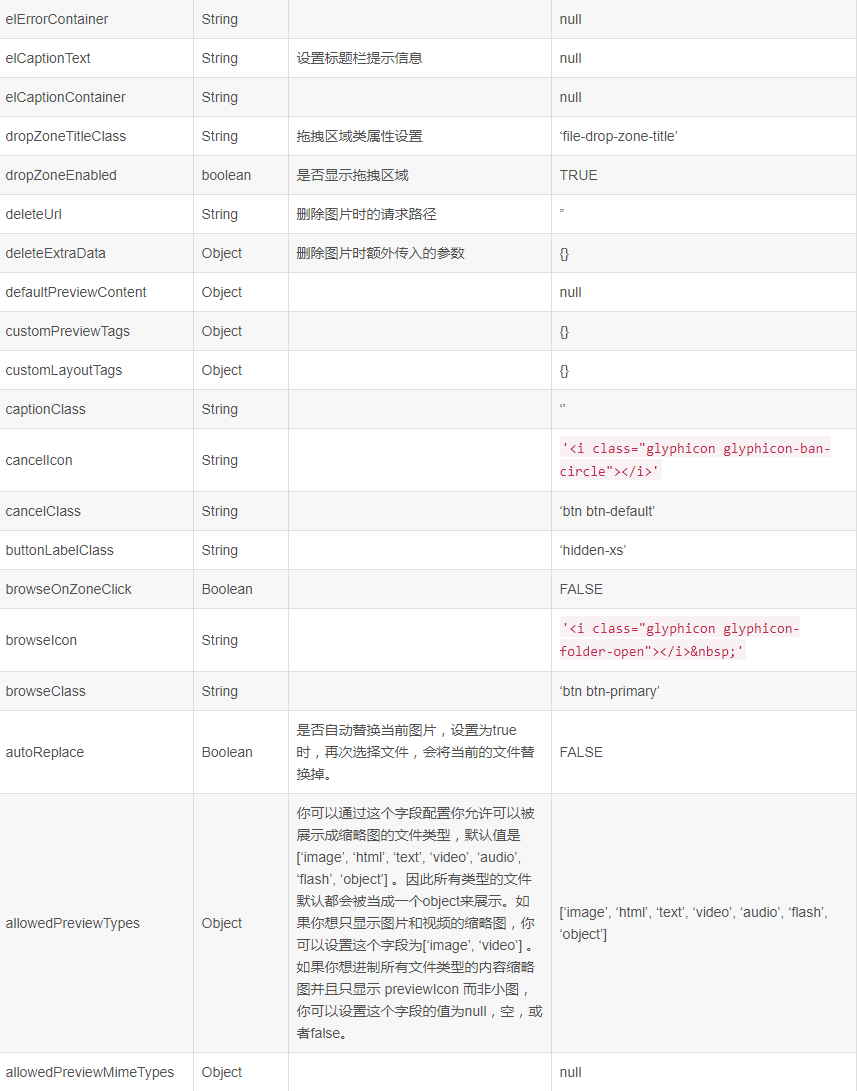
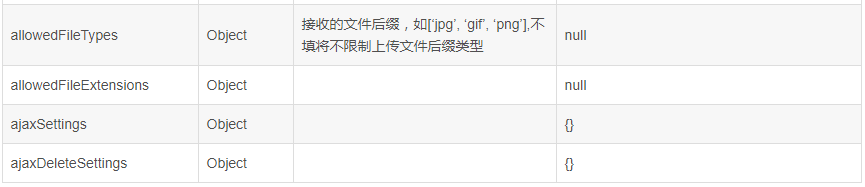
Options 说明:





2.Method说明:

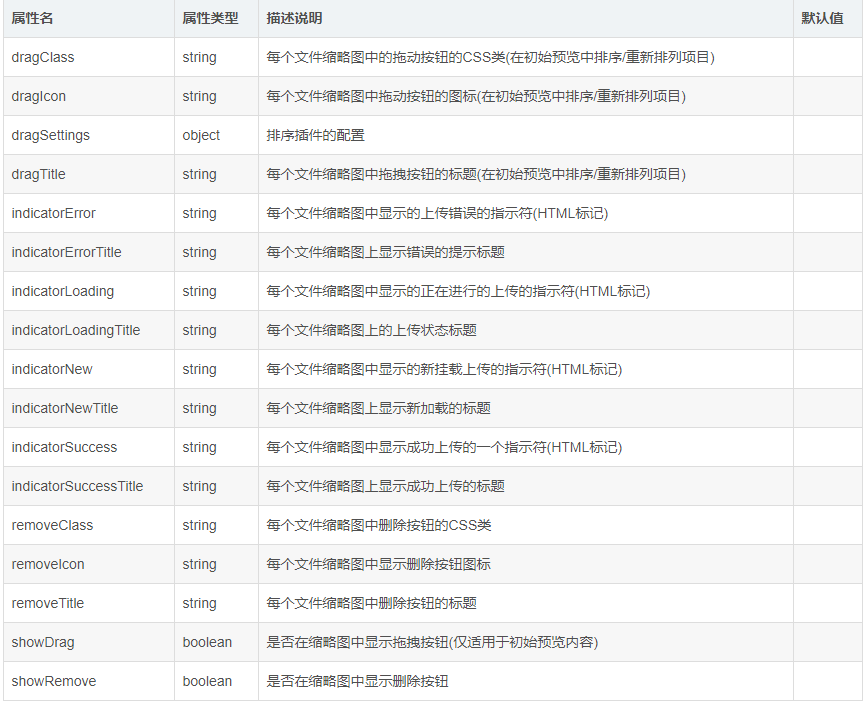
1.1 fileActionSettings 说明:

原文链接:http://blog.csdn.net/misterwho/article/details/72886248?utm_source=itdadao&utm_medium=referral
Bootstrap FileInput 多图上传插件 文档属性说明的更多相关文章
- Bootstrap fileinput:文件上传插件的基础用法
官网地址:http://plugins.krajee.com/ 官网提供的样例:http://plugins.krajee.com/file-input/demo 基础用法一 导入核心CSS及JS文件 ...
- BootStrap fileinput.js文件上传组件实例代码
1.首先我们下载好fileinput插件引入插件 ? 1 2 3 <span style="font-size:14px;"><link type="t ...
- Spring Boot+BootStrap fileInput 多图片上传
一.依赖文件 <link rel="stylesheet" type="text/css" th:href="@{/js/bootstrap/c ...
- Vue的移动端多图上传插件vue-easy-uploader
原文地址 前言 这段时间赶项目,需要用到多文件上传,用Vue进行前端项目开发.在网上找了不少插件,都不是十分满意,有的使用起来繁琐,有的不能适应本项目.就打算自己折腾一下,写一个Vue的上传插件,一劳 ...
- 上传Text文档并转换为PDF(解决乱码)
前些日子,Insus.NET有分享一篇<上传Text文档并转换为PDF>http://www.cnblogs.com/insus/p/4313092.html 它是按最简单与默认方式来处理 ...
- yii2组件之多图上传插件FileInput的详细使用
作者:白狼 出处:http://www.manks.top/yii2_multiply_images.html 本文版权归作者,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连 ...
- bootstrap fileinput +springmvc图片上传-krajee
引入的文件 <link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/4.4.9/css/filei ...
- bootstrap fileinput控件上传文件大小限制
部分js: language: "zh",//设置语言 showCaption: true,//是否显示标题 showUpload: true, //是否显示上传按钮 showPr ...
- swfupload多图上传插件(ASP.NET)
<script src="../js/swfupload/swfupload.js" type="text/javascript"></scr ...
随机推荐
- 【spoj NSUBSTR】 Substrings
http://www.spoj.com/problems/NSUBSTR/ (题目链接) 题意 给出一个字符串S,令${F(x)}$表示S的所有长度为x的子串出现次数的最大值.求${F(1)..... ...
- Codeforces Educational Round 57
这场出题人好像特别喜欢998244353,每个题里都放一个 A.Find Divisible 考察选手对输入输出的掌握 输出l 2*l即可(为啥你要放这个题,凑字数吗 #include<cstd ...
- BZOJ4732. [清华集训2016]数据交互(树链剖分+线段树+multiset)
题目链接 https://www.lydsy.com/JudgeOnline/problem.php?id=4732 题解 首先,一个比较显然的结论是:对于一棵有根树上的两条链 \((x_1, y_1 ...
- CentOS 7安装zabbix-2.4.8监控
说明: 操作系统:CentOS 7 Web环境:Nginx+MySQL+PHP zabbix版本:zabbix-2.4.8.tar.gz 备注:Linux下安装zabbix需要有LAMP或者LNMP运 ...
- python检测服务器是否ping通
好想在2014结束前再赶出个10篇博文来,~(>_<)~,不写博客真不是一个好兆头,至少说明对学习的欲望和对知识的研究都不是那么积极了,如果说这1天的时间我能赶出几篇精致的博文,你们信不信 ...
- python数据结构(1)
四种内建的数据结构:List.Tuple.Dictionary以及Set. 1.列表 列表是可变的,这是它区别于字符串和元组的最重要的特点,一句话概括即:列表可以修改,而字符串和元组不能. (1).创 ...
- Java基础-Collection子接口之Set接口
Java基础-Collection子接口之Set接口 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 学习Collection接口时,记得Collection中可以存放重复元素,也可 ...
- C# list.ForEach用法
list.ForEach(delegate(T model) { ... });
- javascript 高度相关
//scrollTop; var scrollTop = Math.max(document.documentElement.scrollTop, document.body.scrollTop); ...
- JS中的作用域和闭包
作用域:在编程语言中,作用域控制着变量与参数的可见性及生命周期.JS确实有函数作用域,那意味着定义在函数中的参数和变量在函数外部是不可见的,而且在一个函数中的任何位置定义的变量在该函数中的任何地方都是 ...
