在Mockplus中,如何做鼠标悬停时菜单下拉的效果?
了解Mockplus的用户会知道,该原型工具目前并不直接支持鼠标悬停功能。但我经过尝试,发现想用它实现一个鼠标悬停事件并不是什么难事,比如网页设计中很常见的鼠标悬停时菜单下拉的效果,只要换个思路,利用Mockplus的状态交互功能,就能轻松实现。
我们来看看详细步骤:
第一步:用矩形做一个菜单。
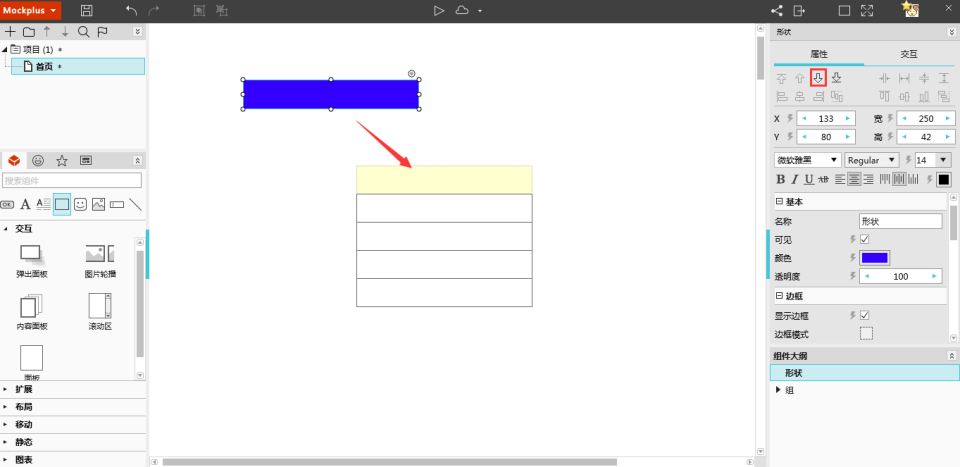
打开Mockplus,从界面左侧的组件库中拖出一个矩形,将其复制成多个。其中一个作为菜单的显示区域(图中蓝色矩形),另外几个拼接起来作为菜单的内容。
在右侧参数面板中,将第一个矩形设置为不可见。然后将另外几个矩形合并为组。

第二步:移动矩形
将蓝色矩形移动到不可见矩形的位置,并在右侧参数面板中将蓝色矩形下移一层,此时依然可以看到蓝色矩形,因为上层的形状是不可见的。

第三步:利用状态交互,实现鼠标悬停时菜单下拉的效果。
在界面右侧的参数面板上,将透明度设置为0,并点击“透明度”前的小闪电。选择“鼠标经过时”,透明度设置为100。

这样,一个简单的鼠标悬停下拉菜单就做好了。
点击界面上方的“预览”,即可查看效果:

这就是原型设计的奇妙之处:用有限的条件创造出无限的效果。正如弹钢琴,琴键有限,音乐却是无限的。对于一个优秀的设计者来说,原型工具本身具备的功能并不是最重要的。功能越多,操作难度就越大,也越不容易上手。Mockplus是简单易用的原型工具,让设计师在简单而不受限的平台进行设计。因此,无论你是设计新手,还是资深的设计师或产品经理,Mockplus都值得一试。
在Mockplus中,如何做鼠标悬停时菜单下拉的效果?的更多相关文章
- 【IDE_PyCharm】PyCharm中配置当鼠标悬停时快速提示方法参数
方法一:通过在settings里面设置当鼠标至于方法之上时给出快速提示 方法二:按住Ctrl键,光标放在任意变量或方法上都会弹出该变量或方法的详细信息,点击鼠标还能跳转到变量或方法的定义处
- 在循环中使用鼠标悬停时表示当前悬停选中,传入this关键字即可
在前端循环中使用鼠标悬停事件 <div class="message-widget contact-widget"> <!-- Message --> {% ...
- jQuery的鼠标悬停时放大图片的效果
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- 基于jQuery的鼠标悬停时放大图片的效果制作
这是一个基于jQuery的效果,当鼠标在小图片上悬停时,会弹出一个大图,该大图会跟随鼠标的移动而移动.这个效果最初源于小敏同志的一个想法,刚开始做的时候只能实现弹出的图片是固定的,不能随鼠标移动,最后 ...
- jQuery鼠标悬停3d菜单展开动画
效果体验:http://hovertree.com/texiao/jquery/93/ 竖直的主菜单贴着页面左侧,当光标移入菜单项时,以3D动画的方式弹出对应的二级菜单.采用jQuery和CSS3实现 ...
- jQuery鼠标悬停文字渐隐渐现动画效果
jQuery鼠标悬停文字渐隐渐现动画效果 当时是做项目的时候用到的所以图片有些大,九张,真正要做图片不需要这么大 css样式 <style> *{ margin: 0; padding: ...
- 基于CSS3制作的鼠标悬停动画菜单
之前分享了好多款css3实现的鼠标悬停效果.今天再给大家带来一款基于CSS3制作的鼠标悬停动画菜单.这款菜单适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界 ...
- JS之document例题讲解1(两张表之间数据转移、日期时间选择、子菜单下拉、用div做下拉菜单、事件总结)
作业一:两个列表之间数据从一个列表移动到另一个列表 <div style="width:600px; height:500px; margin-top:20px"> & ...
- 解决iphone填写表单时,表单项获取焦点时往下拉屏,导致顶部标题栏下滑错位
$(function () { //解决iphone填写表单时,表单项获取焦点时往下拉屏,导致顶部标题栏下滑错位 var u = navigator.userAgent; var isiOS = !! ...
随机推荐
- windows10系统telnet登陆
参考网站:https://jingyan.baidu.com/article/acf728fd498e9ff8e510a322.html windows10系统以及没有telnet服务器端了. 需要单 ...
- C# EF 基础操作
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- leetcode938
class Solution: def __init__(self): self.li = [] def midSearch(self,node): if(node != None): self.mi ...
- J2SE 8的输入输出--序列化
1. 普通序列化 implements Serializable 继承Serializable接口 class Employee implements Serializable { private S ...
- os内置模块
import os 1.os.getcwd() # 获得当前文件路径 2.os.chdir() # 改变当前目录 3.os.curdir # . 表示当前目录 4.os.pardir # 表示上 ...
- CentOS 7 基础命令安装
https://my.oschina.net/u/1428349/blog/288708 1. ifconfig安装 > yum install net-tools 临时变量(可以直接使用sbi ...
- UI5-文档-4.7-JSON Model
现在我们已经设置了视图和控制器,现在是时候考虑MVC中的M了. 我们将在app中添加一个输入字段,将它的值绑定到模型上,并将相同的值绑定到输入字段的描述上.描述将根据用户类型直接更新. Preview ...
- React Native指南汇集了各类react-native学习资源、开源App和组件
来自:https://github.com/ele828/react-native-guide React Native指南汇集了各类react-native学习资源.开源App和组件 React-N ...
- 深入理解const char*p,char const*p,char *const p,const char **p,char const**p,char *const*p,char**const p
由于没有const*运算,const实际上修饰的是前面的char*,但不能在定义时转换写成 const(char *)*p,因为在定义是"()"是表示函数. 三.深入理解7种组合 ...
- 多字段非连续模糊查询java实现
工作需要,写了一个实现数据库多字段模糊查询的方法,背景是输入用户的信息,如用户的userid,姓名,拼音等,可以查出相关的用户 具体如下 1. 操作一张表,可以设置表前缀 2. 可以实现中文的不连续查 ...
