转-超链接a的target属性
超链接a的target属性
<a>标签的target意思很明确就是在哪里打开目标文档。
第一种情况:
默认情况:当我们没有设置超链接属性target的value值时默认是_self,即<a target="_self">。它使目标文档显示在超链接所在框架或者窗口中。所以下面两行代码效果相同。
<a href="http://www.baidu.com">百度</a>
<a href="http://www.baidu.com" target="_self">百度</a>
第二种情况:
给一堆超链接以相同的target值,这种方式可以使得一组超链接在同一窗口打开,即通过单击一个窗口中的不同链接控制另一窗口内容变化。首先,浏览器会找与target值相符的框架或者窗口中的文档,有则在其中显示文档。如果不存在,浏览器打开一个新窗口,给其指定一个标识为target值,之后只要该窗口不关闭,其它超链接就可以指向这个新窗口。
<ul>
<li><a href="http://www.google.com.hk" target="HelloWorld">google</a></li>
<li><a href="http://cn.bing.com" target="HelloWorld">必应</li>
<li><a href="http://www.baidu.com" target="HelloWorld">百度</a></li>
<li><a href="http://www.soso.com" target="HelloWorld">搜搜</a></li>
</ul>
第三种情况:
在框架中使用,现在有3个页面,一个father.html,一个son1.html,一个son2.html。father页面承载son1和son2,实现选择son1中不同链接,在son2中动态变化。【//lxy:frameset和frame在html5中已经被弃用了】
father.html代码:
<frameset cols="30%,*">
<frame src="son1.html">
<frame src="son2.html" name="son2">
</frameset>
son1.html代码:

<body>
<h1>son1</h1>
<ul>
<li><a href="http://www.google.com.hk" target="son2">google</a></li>
<li><a href="http://cn.bing.com" target="son2">必应</li>
<li><a href="http://www.baidu.com" target="son2">百度</a></li>
<li><a href="http://www.soso.com" target="son2">搜搜</a></li>
</ul>
</body>

son2.html代码:
<body>
<h1>son2</h1>
</body>
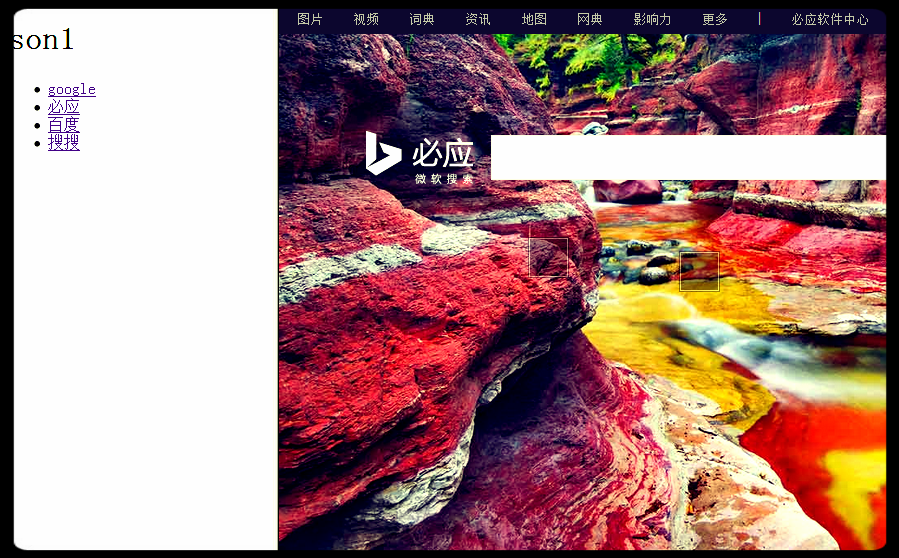
效果:


第四种情况:
target的特殊取值:_blank,_self,_parent,_top,_new。为了理解这些个取值的不同,我们在iframe中来看一眼。主要是target值_parent和_top的区别。
首先,有四个页面,一个father.html,一个big.html,一个middle.html,一个small.html。
father.html承载big.html,代码如下:
<body>
father<br/>
<iframe src="big.html" width="800px" height="800px"></iframe>
</body>
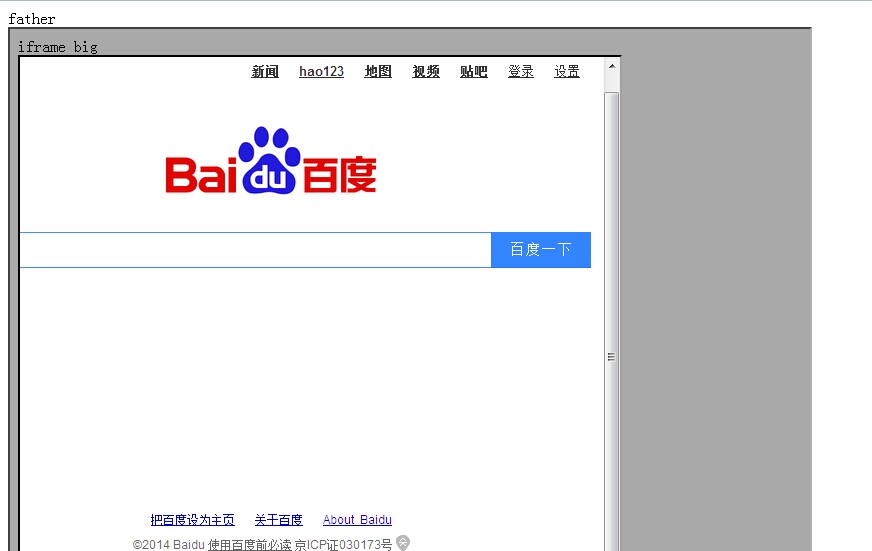
big.html承载middle.html,代码如下:
<body bgcolor="darkgrey">
iframe big<br/>
<iframe src="middle.html" width="600px" height="600px"></iframe>
</body>
middle.html承载small.html,代码如下:
<body bgcolor="darkcyan">
iframe middle<br/>
<iframe src="small.html" width="400px" height="400px" ></iframe>
</body>
small.html中有一个超链接,代码如下,我们重点来看看给这个超链接以不同的target值相应的效果:
<body bgcolor="#b8860b">
iframe small<br/>
<a href="http://www.baidu.com">百度</a>
</body>
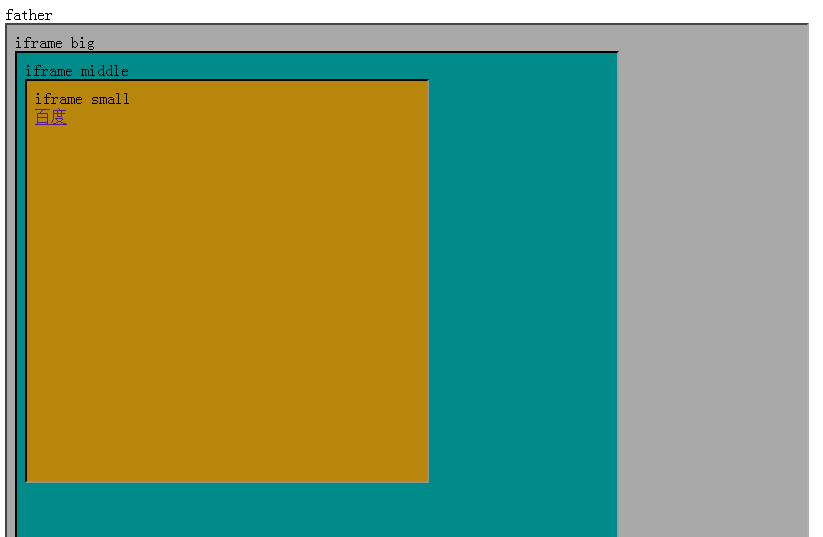
原始的效果是这样:

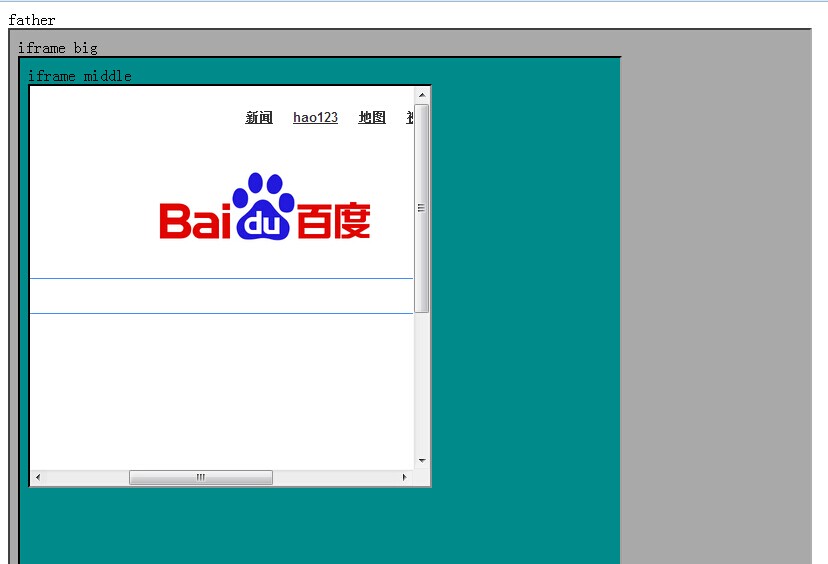
设置target值为_self(同样也是默认取值)效果如下:在超链接所在窗口中页面打开。

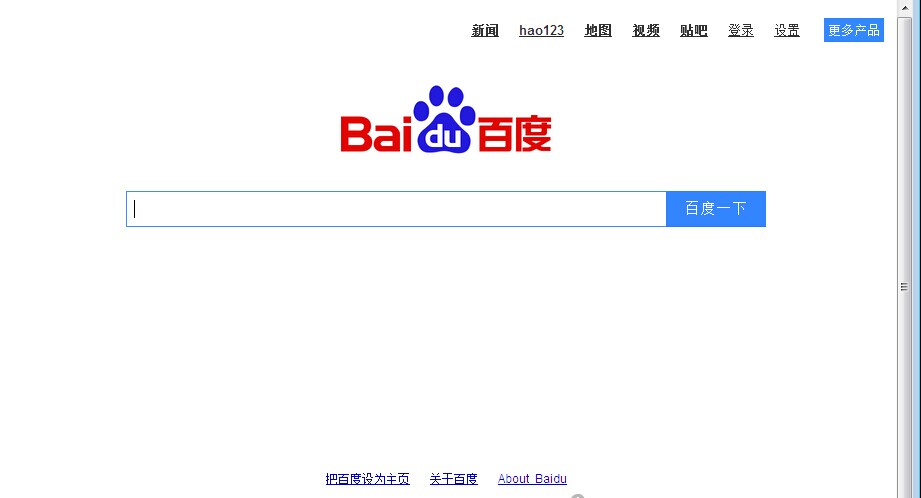
设置target值为_parent效果如下:父窗口中打开。如果本身是顶级窗口则_parent效果和_self相同。

设置target值为_top效果如下:在顶级窗口中打开。

所以综合上面效果,在用到多层框架时需要注意超链接跳转时target值的选择。
第五:
target属性值_new和_blank的区别:
_new始终在同一个新窗口中打开;
_blank是点击一次打开一个新窗口。
如果觉得本文对您有帮助~可以支付宝(左)或微信支持一下:
看到小伙伴打赏时给我写一些鼓励的话,真的非常感动,谢谢你们。
我开了个微信公众号(第三个二维码)用来分享自己的职场英语相关学习经验,感兴趣可以关注,我会不断更新~



</div>
<div class="postDesc">posted @ <span id="post-date">2014-10-10 00:11</span> <a href="https://www.cnblogs.com/starof/">starof</a> 阅读(<span id="post_view_count">6001</span>) 评论(<span id="post_comment_count">0</span>) <a href="https://i.cnblogs.com/EditPosts.aspx?postid=4014691" rel="nofollow">编辑</a> <a href="#" onclick="AddToWz(4014691);return false;">收藏</a></div>
</div>
<script type="text/javascript">var allowComments=true,cb_blogId=199625,cb_entryId=4014691,cb_blogApp=currentBlogApp,cb_blogUserGuid='baefb75f-c6ad-e011-8673-842b2b196315',cb_entryCreatedDate='2014/10/10 0:11:00';loadViewCount(cb_entryId);var cb_postType=1;</script>
【活动】11.1-11.11,3000元神券限量开抢,51CTO全场课程5折起,还送精美礼品!
【推荐】华为云11.11普惠季 血拼风暴 一促即发
【工具】SpreadJS纯前端表格控件,可嵌入应用开发的在线Excel
【腾讯云】拼团福利,AMD云服务器8元/月

</div><!--end: forFlow -->
</div>转-超链接a的target属性的更多相关文章
- 超链接a的target属性
<a>标签的target意思很明确就是在哪里打开目标文档. 第一种情况: 默认情况:当我们没有设置超链接属性target的value值时默认是_self,即<a target=&qu ...
- 超链接a标签的属性target的可选值有哪些以及区别
超链接a标签的属性target的可选值有哪些以及区别 1.<a target="_blank"></a> 2.<a target="_par ...
- HTML+css基础 p段落标签 a 超链接标签 Src和href有什么区别和关联? target属性 Meta标签
p段落标签: <p></p> 1.他是唯一一个可以不写结束标签的双标签. a 超链接标签: 从一个页面链接到另一个页面.靠的是href属性. Src和href有什么区别和关联 ...
- html中超链接的target属性
<a> 标签的 target 属性规定在何处打开链接文档.(target就是目标的意思) 一共有(4+1种选择): 用法:<a target="value"> ...
- 超链接target属性的取值和作用?
<a>标签的target属性规定在何处打开连接文档 属性值 _black:点击一次打开一个新窗口 _new:始终在同一个新窗口中打开 _self:默认,在当前窗口打开 _parent:在父 ...
- HTML <a> 标签的 target 属性
HTML <a> 标签的 target 属性 HTML <a> 标签 定义和用法 <a> 标签的 target 属性规定在何处打开链接文档. 如果在一个 <a ...
- 局部(或全局)设置<a>标签的target属性
对于超链接<a>标签,target属性的设置是比较关键的,在不同的用户场景下选用适合的新页面载入方式,可以大大的提高访客的体验感.我们一般对target的设置可以挨个来,但 ...
- a标签的target属性
_blank 浏览器总在一个新打开.未命名的窗口中载入目标文档. _self 这个目标的值对所有没有指定目标的 <a> 标签是默认目标,它使得目标文档载入并显示在相同的框架或者窗口中作为源 ...
- Html标签<a>的target属性
target属性规定了在何处打开超链接的文档. 如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的.名称与这个目标吻合的框架或者 ...
随机推荐
- 网络编程——http协议
1.TCP/IP 基本知识 一.概念 TCP/IP协议是一个协议的集合,它是由众多的互联网相关联的协议集合的总称.如图 二.TCP/IP分层管理 TCP/IP模型分为5层:应用层,传输层,网络层,数据 ...
- 克隆linux虚拟机
背景:有时候,我们在用虚拟机的时候会用到多个进行使用.重新安装会花费大量的时间,此时,我们可以通过vmware虚拟机自带的功能快速克隆出完全相同的系统. 前提:被克隆的虚拟机系统要处于关闭状态 步骤: ...
- Swift 里字符串(三)small String
 small string, 只有两个 UInt64 的字,这里面存储了所有的信息. 内存布局如下:  第二个 UInt64 存储了标记位和长度信息,以及部分字符串的值 // Get an int ...
- L09-Linux系统修改网卡名称(eth1修改为eth0)
一.环境 VirtualBox + CentOS6.5 二.问题 有时候在克隆服务器之后配置网络时,或者在维护别人建好的服务器时,会遇到这样一种情况.如下图所示: 即:在接口配置文件ifcfg-e ...
- json,DataTable,model
1.DataTable转json public class DataTableConvertJson { #region dataTable转换成Json格式 /// <summary> ...
- python的字符串内建函数(方法)
原本总结一下,后来发现这个里面讲的很全,可以点进去参考:http://www.runoob.com/python/python-strings.html
- Visual Studio 2015中使用gdb远程调试linux程序
VS的debug功能非常强大,相比而言linux上的图形化调试一直不是很好用. 如果可以使用VS来调试linux程序,应该是一件比较愉快的事情. 这在2015中变得可能,因为从2015开始VS支持An ...
- habase 报错 ERROR: Can't get master address from ZooKeeper; znode data == null
方法一:查看日志报SessionExpiredException: KeeperErrorCode = Session expired for /hbase/master 所以是hbase 和 zoo ...
- 常用CSS实例
为表格设置合并边框模型: border-collapse:collapse 规定单元格之间的空间: cellspacing:0 规定内侧边框的哪个部分是可见的: rules:all
- 修改salt-minion的id后报错解决方法
centos7使用命令 /usr/bin/salt-minion start运行报错 Error parsing configuration file: /etc/salt/master - expe ...








