ASP.NET Core 2 学习笔记(十三)Swagger
Swagger也算是行之有年的API文件生成器,只要在API上使用C#的<summary />文件注解标签,就可以产生精美的线上文件,并且对RESTful API有良好的支持。不仅支持生成文件,还支持模拟调用的交互功能,连Postman都不用打开就能测API。
本篇将介绍如何通过Swagger产生ASP.NET Core的RESTful API文件。
安装套件
要在ASP.NET Core使用Swagger需要安装Swashbuckle.AspNetCore套件。
通过过.NET Core CLI在项目文件夹执行安装指令:
dotnet add package Swashbuckle.AspNetCore
注册Swagger
在Startup.cs的ConfigureServices加入Swagger的服务及Middleware。如下:
using Swashbuckle.AspNetCore.Swagger;
// ...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc()
.AddJsonOptions(options => {
options.SerializerSettings.NullValueHandling = Newtonsoft.Json.NullValueHandling.Ignore;
}); services.AddSwaggerGen(c =>
{
c.SwaggerDoc(
// name: 关系到 SwaggerDocument 的 URL 位置。
name: "v1",
// info: 是用于 SwaggerDocument 版本信息的提示(內容非必填)。
info: new Info
{
Title = "RESTful API",
Version = "1.0.0",
Description = "This is ASP.NET Core RESTful API Sample.",
TermsOfService = "None",
Contact = new Contact {
Name = "SnailDev",
Url = "http://www.cnblogs.com/snaildev/"
},
License = new License {
Name = "CC BY-NC-SA 4.0",
Url = "https://creativecommons.org/licenses/by-nc-sa/4.0/"
}
}
);
});
} public void Configure(IApplicationBuilder app)
{
app.UseSwagger();
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint(
// url: 需配合 SwaggerDoc 的 name。 "/swagger/{SwaggerDoc name}/swagger.json"
url: "/swagger/v1/swagger.json",
// name: 用于 Swagger UI 右上角选择不同版本的 SwaggerDocument 提示名称使用。
name: "RESTful API v1.0.0"
);
}); app.UseMvc();
}
}
- AddSwaggerGen
Swagger生成器是负责取得API的规格并产生SwaggerDocument物件。 - UseSwagger
Swagger Middleware负责路由,提供SwaggerDocument物件。
可以从URL查看Swagger产生器产生的SwaggerDocument物件。http://localhost:5000/swagger/v1/swagger.json - UseSwaggerUI
SwaggerUI是负责将SwaggerDocument物件变成漂亮的界面。
预设URL:http://localhost:5000/swagger
API沿用ASP.NET Core 2 学习笔记(十二)REST-Like API的示例程序。
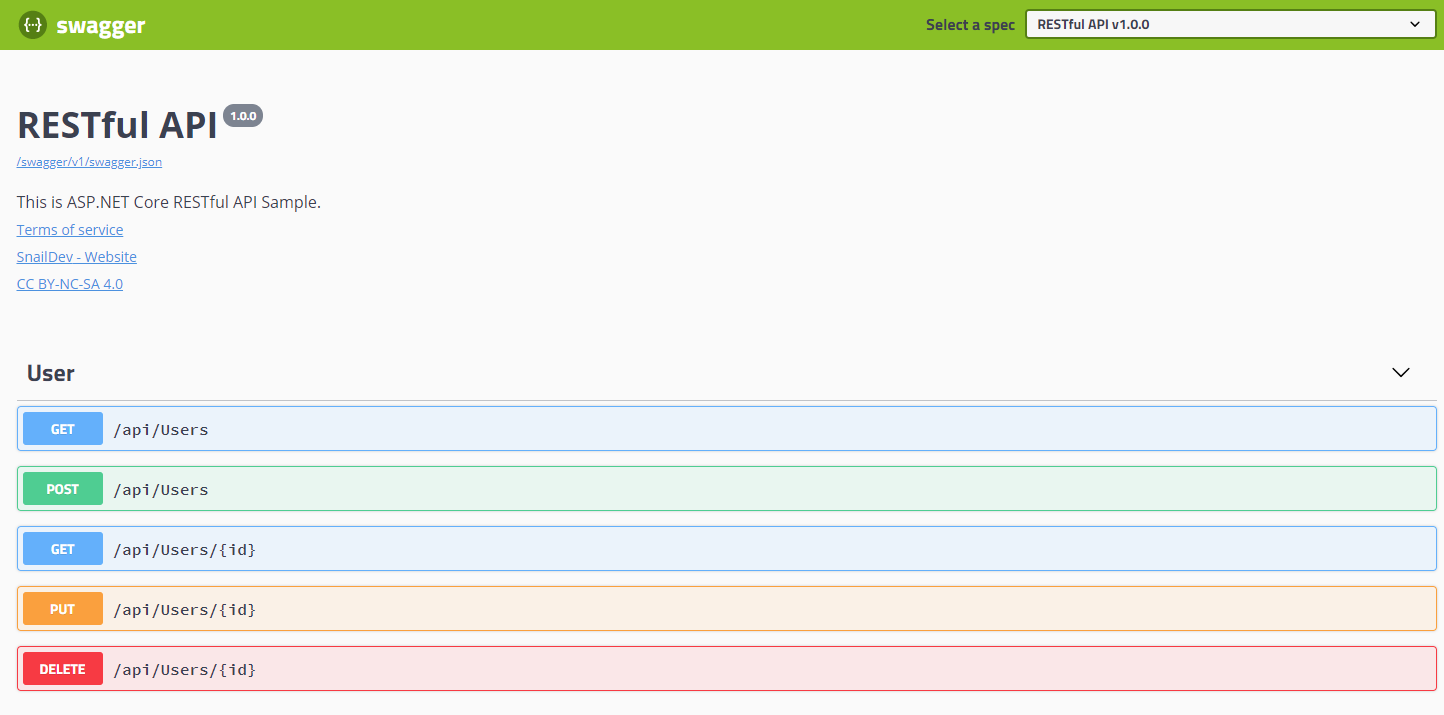
设定完成后,启动网站就能开启Swagger UI 了。下面如下:

文件注解标签
在API加入<summary />文件注解标签。如下:
// ...
[Route("api/[controller]s")]
public class UserController : Controller
{
/// <summary>
/// 查询使用者清单
/// </summary>
/// <param name="q">查询使用者名称</param>
/// <returns>使用者清单</returns>
[HttpGet]
public ResultModel Get(string q) {
// ...
}
}
再次打开Swagger,会发现没有显示说明,因为没有设定.NET 的XML 文件目录,所以Swagger 抓不到说明是正常的。
打开*.csproj,在<Project />区块中插入以下代码:
<PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'">
<DocumentationFile>bin\Debug\netcoreapp2.0\Api.xml</DocumentationFile>
<NoWarn>1591</NoWarn>
</PropertyGroup>
以我示例的*.csproj内容如下:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup>
<TargetFramework>netcoreapp2.0</TargetFramework>
</PropertyGroup> <PropertyGroup Condition="'$(Configuration)|$(Platform)'=='Debug|AnyCPU'">
<DocumentationFile>bin\Debug\netcoreapp2.0\Api.xml</DocumentationFile>
<NoWarn>1591</NoWarn>
</PropertyGroup> <ItemGroup>
<Folder Include="wwwroot\" />
</ItemGroup> <ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.All" Version="2.0.8" />
<PackageReference Include="Swashbuckle.AspNetCore" Version="2.5.0" />
</ItemGroup> </Project>
然后在Swagger生成器设定读取<DocumentationFile>指定的XML文件目录位置:
// ...
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
// ...
services.AddSwaggerGen(c =>
{
// ...
var filePath = Path.Combine(PlatformServices.Default.Application.ApplicationBasePath, "Api.xml");
c.IncludeXmlComments(filePath);
});
}
}
返回格式
以RESTful API的例子来看,返回的格式都是JSON,所以可以直接在Controller加上[Produces("application/json")]表示返回的类型都是JSON,在Swagger的Response Content Type选项就会被锁定只有application/json可以使用。如下:
// ...
[Route("api/[controller]s")]
[Produces("application/json")]
public class UserController : Controller
{
// ...
}
返回类型
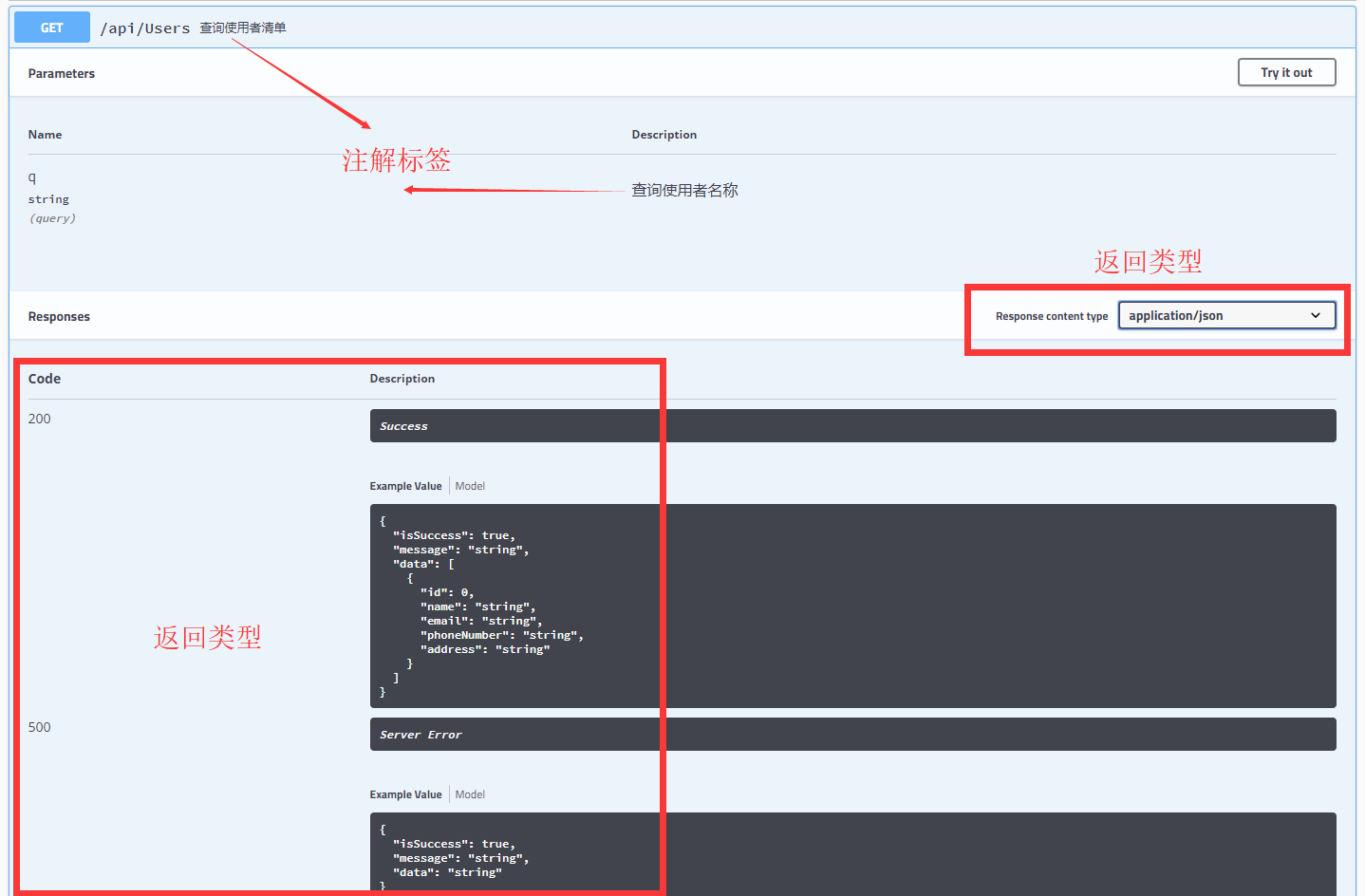
若有预期API在不同的HTTP Status Code时,会返回不同的对象,可以透过[ProducesResponseType(type)]定义返回的对象。在Swagger中就可以清楚看到该API可能会发生的HTTP Status Code及返回对象。例如:
// ...
[Route("api/[controller]s")]
[Produces("application/json")]
public class UserController : Controller
{
/// <summary>
/// 查询使用者清单
/// </summary>
/// <param name="q">查询使用者名称</param>
/// <returns>使用者清单</returns>
[HttpGet]
[ProducesResponseType(typeof(ResultModel<IEnumerable<UserModel>>), 200)]
[ProducesResponseType(typeof(ResultModel<string>), 500)]
public ResultModel<IEnumerable<UserModel>> Get(string q)
{
// ...
}
}
执行结果

参考
ASP.NET Core Web API Help Pages using Swagger
Swagger tools for documenting API's built on ASP.NET Core
老司机发车啦:https://github.com/SnailDev/SnailDev.NETCore2Learning
ASP.NET Core 2 学习笔记(十三)Swagger的更多相关文章
- Asp.Net Core WebApi学习笔记(四)-- Middleware
Asp.Net Core WebApi学习笔记(四)-- Middleware 本文记录了Asp.Net管道模型和Asp.Net Core的Middleware模型的对比,并在上一篇的基础上增加Mid ...
- ASP.NET Core 2 学习笔记(七)路由
ASP.NET Core通过路由(Routing)设定,将定义的URL规则找到相对应行为:当使用者Request的URL满足特定规则条件时,则自动对应到相符合的行为处理.从ASP.NET就已经存在的架 ...
- ASP.NET Core 2 学习笔记(十二)REST-Like API
Restful几乎已算是API设计的标准,通过HTTP Method区分新增(Create).查询(Read).修改(Update)和删除(Delete),简称CRUD四种数据存取方式,简约又直接的风 ...
- ASP.NET Core 2 学习笔记(十)视图
ASP.NET Core MVC中的Views是负责网页显示,将数据一并渲染至UI包含HTML.CSS等.并能痛过Razor语法在*.cshtml中写渲染画面的程序逻辑.本篇将介绍ASP.NET Co ...
- sql server 关于表中只增标识问题 C# 实现自动化打开和关闭可执行文件(或 关闭停止与系统交互的可执行文件) ajaxfileupload插件上传图片功能,用MVC和aspx做后台各写了一个案例 将小写阿拉伯数字转换成大写的汉字, C# WinForm 中英文实现, 国际化实现的简单方法 ASP.NET Core 2 学习笔记(六)ASP.NET Core 2 学习笔记(三)
sql server 关于表中只增标识问题 由于我们系统时间用的过长,数据量大,设计是采用自增ID 我们插入数据的时候把ID也写进去,我们可以采用 关闭和开启自增标识 没有关闭的时候 ,提示一下错 ...
- ASP.NET Core 2 学习笔记(一)开始
原文:ASP.NET Core 2 学习笔记(一)开始 来势汹汹的.NET Core似乎要取代.NET Framework,ASP.NET也随之发布.NET Core版本.虽然名称沿用ASP.NET, ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(十)-- 发布(Windows)
本篇将在这个系列演示的例子上继续记录Asp.Net Core在Windows上发布的过程. Asp.Net Core在Windows上可以采用两种运行方式.一种是自托管运行,另一种是发布到IIS托管运 ...
- ASP.NET Core MVC学习笔记
最近由于疫情紧张,遂在家办公,在领导的带领下,学习了一下.Net Core MVC. 一,构建web应用 1.选择c#-所有平台-web 找到ASP.NET Core web应用程序 2.项目命名之 ...
- 使用Visual Studio Code开发Asp.Net Core WebApi学习笔记(九)-- 单元测试
本篇将结合这个系列的例子的基础上演示在Asp.Net Core里如何使用XUnit结合Moq进行单元测试,同时对整个项目进行集成测试. 第一部分.XUnit 修改 Project.json 文件内容, ...
随机推荐
- 学习 swift (1)
https://developer.apple.com/library/prerelease/ios/referencelibrary/GettingStarted/DevelopiOSAppsSwi ...
- HttpServletRequest和ServletRequest的区别以及HttpServletRequest对象方法的用法
HttpServletRequest和ServletRequest都是接口 HttpServletRequest继承自ServletRequest HttpServletRequest比Servlet ...
- Vue 部署单页应用,刷新页面 404/502 报错
在 Vue 项目中,可以选择 hash或者 history.pushState() 实现路由跳转.如果在路由中使用history模式: export default new Router({ mode ...
- layer_mobile的简单使用
layer mobile弹层组件是为移动设备(手机.平板等webkit内核浏览器/webview)量身定做的弹层UI. 由于是采用原生 JavaScript编写,所以并不依赖任何第三方库. layer ...
- AngularJS入门之动画
AngularJS中ngAnimate模块支持动画效果,但是ngAnimate模块并未包含在AngularJS核心库中,因此需要使用ngAnimate需要在定义Module时声明对其的引用. Angu ...
- Java之Socket网络编程实践
转自:http://my.oschina.net/leejun2005/blog/104955#comments 一.TCP/IP协议 既然是网络编程,涉及几个系统之间的交互,那么首先要考虑的是如何准 ...
- 【链表】Sort List(归并排序)
题目: Sort a linked list in O(n log n) time using constant space complexity. 思路: nlogn的排序有快速排序.归并排序.堆排 ...
- linux安装unzip及使用
安装完linux ,发现没有UNZIP,没办法,重新安装. 1.获取unzip源码 sudo wget http://downloads.sourceforge.net/infozip/unzip55 ...
- Go pprof和火焰图
Profiling 在计算机性能调试领域里,profiling 就是对应用的画像,这里画像就是应用使用 CPU 和内存的情况.也就是说应用使用了多少 CPU 资源?都是哪些部分在使用?每个函数使用的比 ...
- C#直接用数字定义背景颜色
如下: tableLayoutPanel.BackColor = System.Drawing.Color.FromArgb(((int)(((byte)(224)))), ((int)(((byte ...
