iOS渐变导航栏封装
由于最近开发的几个项目都有渐变导航栏,每次写的时候都要copy一堆关于导航渐变相关的代码,显得类很冗余,所以花了点时间封装了一个渐变类,直接继承就可以满足大部分需求啦,这里简单写一下心路历程:
渐变的核心几个部分:
1.状态栏的变色:
添加一个状态栏属性BooL变量
@property(nonatomic,assign)BOOL lightStatusBar;//状态栏的颜色控制
我们可以在ViewController里面重写系统的这个方法来动态设置状态栏颜色(白色/黑色):
-(UIStatusBarStyle)preferredStatusBarStyle{
return self.lightStatusBar ? UIStatusBarStyleLightContent : UIStatusBarStyleDefault;
}
如果需要主动的触发上面的方法改变状态栏颜色,我们可以直接调用这个方法 [self setNeedsStatusBarAppearanceUpdate];在ViewController写完上面两步,滑动导航栏会发现好像没什么卵用,状态栏颜色没变啊!
因为我们需要在UINavigationController里面重写下面这个方法-(UIViewController *)childViewControllerForStatusBarStyle;为什么要重写这个?这个方法默认返回值是nil,也就是当我们调用setNeedsStatusBarAppearanceUpdate的时候,系统会调用container(容器控制器)的preferredStatusBarStyle这个方法(app.window.rootViewController的preferred的方法,一般我们用UINavigationController或者UITabBarController来做container),也就是根本不会调用子控制器(我们所看到的UIViewcontroller)的preferredStatusBarStyle方法。这个时候- (UIViewController *)childViewControllerForStatusBarStyle:就派上用场了
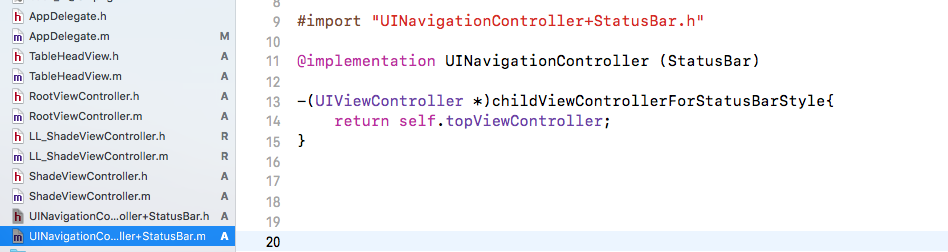
给UINavigationController添加一个分类添加如下

重写这个方法,系统会调用container(容器控制器)就会返回当前的UIViewController,从而UIViewController里面重写的方法就会调用,状态栏的颜色就会相应改变。以上就是状态栏的变色出处理
2.导航栏的渐变
先做一下基础的设置:
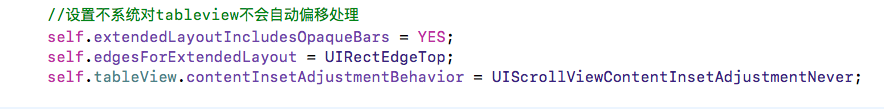
1.禁止系统对继承Scrollview的控件的自动偏移

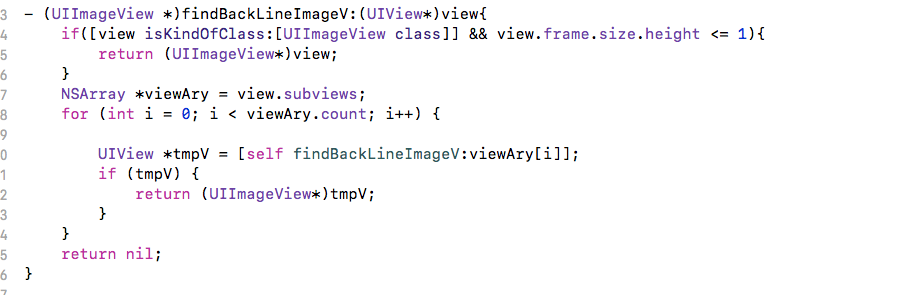
2.隐藏导航栏底部的线条,不处理的话导航栏透明时会明显看到一条黑线,辣眼睛。写个递归找到线条

调用上面方法找到线条图片,隐藏即可。
UIImageView *iamgeV = [self findBackLineImageV:self.navigationController.navigationBar];
iamgeV.hidden = YES;
当我们滑动的时候会触发代理方法(必须要是继承Scrollview的控件设置代理才会触发):
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
}
在上面的方法我们主要做以下几件事情(把上面方法内容拆分说明一下):
1.滑动偏移量获取,通过滑动偏移量计算导航栏的透明度。
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
offset = scrollView.contentOffset.y;
UIColor *color = [UIColor colorWithWhite:1.0 alpha:offset/self.offsetChange];
[self.navigationController.navigationBar setBackgroundImage:[self imageWithColor:color] forBarMetrics:UIBarMetricsDefault];
}
//绘制一张图片
- (UIImage *)imageWithColor:(UIColor *)color {
CGSize size = CGSizeMake(1, 1);
if (!color || size.width <= 0 || size.height <= 0) return nil;
CGRect rect = CGRectMake(0.0f, 0.0f, size.width, size.height);
UIGraphicsBeginImageContextWithOptions(rect.size, NO, 0);
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetFillColorWithColor(context, color.CGColor);
CGContextFillRect(context, rect);
UIImage *image = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return image;
}
2.滑动偏移量到设置的偏移量临界值时的处理(切换back图片,标题文字颜色,状态栏的bool值等)。
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
//导航栏渐变处理
if (offset >= _offsetChange) {
[self setBackNavNomal];
}else{
[self setBackNavDiaphanous];
}
}
//不透明导航栏
-(void)setBackNavNomal
{
self.navigationController.navigationBar.titleTextAttributes=@{NSForegroundColorAttributeName: self.notLucencyTitleColor,NSFontAttributeName:[UIFont systemFontOfSize:18]};
[self setNavigationLeftItemWithImageName:@"more_dark"];
[self.rightBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
self.lightStatusBar = NO;
}
//透明导航栏
-(void)setBackNavDiaphanous
{
self.navigationController.navigationBar.titleTextAttributes= @{NSForegroundColorAttributeName: self.lucencyTitleColor,NSFontAttributeName:[UIFont systemFontOfSize:18]};
[self setNavigationLeftItemWithImageName:@"navigationBack"];
[self.rightBtn setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
self.lightStatusBar = YES;
}
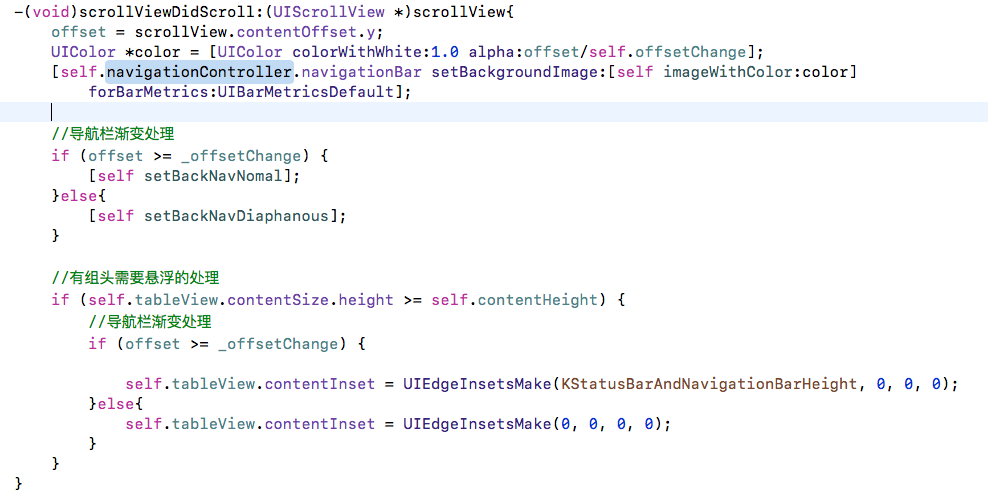
3.当tableview有组头并且组头要悬浮在导航栏下面,需要做的处理。
self.contentHeight为tableview的占屏大小,如果contentSize不用滑动就能显示完整,contentInset就不要修改,不然向上滑会有点bug。
self.offsetChange参数:没组头一般默认64就行,有组头则为组头到顶部的距离
-(void)scrollViewDidScroll:(UIScrollView *)scrollView{
if (self.tableView.contentSize.height >= self.contentHeight) {
//导航栏渐变处理
if (offset >= self.offsetChange) {
self.tableView.contentInset = UIEdgeInsetsMake(KStatusBarAndNavigationBarHeight, 0, 0, 0);
}else{
self.tableView.contentInset = UIEdgeInsetsMake(0, 0, 0, 0);
}
}
}
整体-(void)scrollViewDidScroll:(UIScrollView *)scrollView 方法里面就是做上面三件事啦

做完这些就可以实现渐变了,项目中用的比较多的话直接继承设置一下参数就可以了。
demon地址:https://github.com/yizhixiafancai/ShadeViewController
iOS渐变导航栏封装的更多相关文章
- iOS 超 Easy 实现 渐变导航栏
接着上周的项目, 在上周我别出心裁的在自定义TabbarController中加入了自定义转场动画, 受到了大家广泛的喜爱, 再次表示感激, 今天我们继续实现LifestyleViewControll ...
- IOS 改变导航栏返回按钮的标题
IOS 改变导航栏返回按钮的标题 下午又找到了一个新的方法 这个方法不错 暂时没有发现异常的地方. 新写的App中需要使用UINavigationController对各个页面进行导航,但由于第一 ...
- iOS 11 导航栏 item 偏移问题 和 Swift 下 UIButton 设置 title、image 显示问题
html,body,div,span,applet,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,a,abbr,acronym,address,bi ...
- iOS 自定义导航栏 和状态栏
一.更改状态栏颜色 (StatusBar) 就是比如导航栏是红色的状态栏是绿色的. 要实现这样的效果其实很简单,就是添加一个背景view. 简单的实现过程如下: 1 // 设置导航颜色 可用 2 [s ...
- 【转】【iOS】导航栏那些事儿
原文网址:http://www.jianshu.com/p/f797793d683f 参考文章 navigationItem UINavigationItem UINavigationBar UIBa ...
- iOS navigationBar导航栏底部与self.view的分界线的隐藏
ios开发中经常碰到各种需求,比如要求导航栏的颜色和self.view的颜色一样,当我们直接设置navigationBar的颜色和view一样时,我们会发现navigationBar还会有一条分割线留 ...
- iOS项目导航栏返回按钮
最近iOS项目中要求导航栏的返回按钮只保留那个箭头,去掉后边的文字,在网上查了一些资料,最简单且没有副作用的方法就是 [[UIBarButtonItem appearance] setBackButt ...
- 如何控制iOS的导航栏和状态栏的样式
这是一个很常用的开发场景,就是改变导航栏上的文字颜色与背景色,如果你曾有 windows form 开发经验一定会笑我:"卧槽,这有什么好写的,不就是设置两个属性就可以了吗?" 我 ...
- iOS去除导航栏和tabbar的1px横线
1.在自己定义的导航栏中或者设计稿中经常需要去除导航栏的1px横线,主要是颜色太不协调了 去除之前的图片 要去除这1px的横线,首先应该知道它是什么,在Xcode的界面调试中可以看到,它其实是UIIm ...
随机推荐
- 【小程序】微信小程序绑定企业微信后怎样获取到用户信息
一.获取access_token 1.https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=ID&corpsecret=SECRECT Cor ...
- CSS 内外边距 float positio属性
一.外边距和内边 margin: 用于控制元素与元素之间的距离 外边距:margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的. padding: ...
- 解决initializing java tooling(1%)
这是wtp的一个bug,下载附件runtimePatch_327801.zip,解压,放到eclipse下,重启就好了.
- SQL Server ->> 存储过程sp_describe_first_result_set解析T-SQL语句的结果集结构信息
返回 Transact-SQL 批处理的第一个可能结果集的元数据. 如果批处理没有返回结果,则返回一个空的结果集. 如果数据库引擎无法确定将通过执行静态分析来执行的第一个查询的元数据,则引发错误. E ...
- JAVA两种代理模式
简单设计动态代理,基本模拟spring的动态代理方式. before afterReturning around afterException after这些通知方法都可以这块模拟出来 spring的 ...
- 在html的JavaScript部分计算,保留小数点后面的位数
例: f_pbf = ((f_boday_fat/f_weight)*100).toFixed(1); 注:例子中的.toFixed(1)是所用函数,确保在所得结果中保留小数点后面一位数,若 ...
- Flask 参数简介
我们都知道学习了Flask的时候它里面的参数是有很多种的参数 都是需要相互进行调用传递的 今天就简要分析一些常见的参数 首先导入Flask之后看 源码 from flask import Flas ...
- 工具类-vim在shell中卡死的情况
time:2015/11/35 在xshell下面使用vim编辑,有时候会出现突然卡死的情况.但是如果重新开一个终端的话,打开文件又是一大堆问题,今天又碰到了,搜了一下就找到一个帮助了[1] 原因:按 ...
- python---九九乘法表代码
#_*_ coding:utf-8 _*_# author choco ''' #while循环num1=0while num1<9: num1+=1 num2=1 while num2< ...
- September 07th 2017 Week 36th Thursday
With the most true of yourself, can you meet the most suitable one. 用最真实的自己,才能遇见最合适的那个人. You are alw ...
