[翻译] CSStickyHeaderFlowLayout
CSStickyHeaderFlowLayout
https://github.com/jamztang/CSStickyHeaderFlowLayout



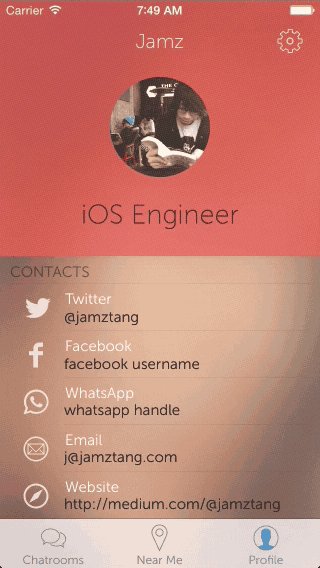
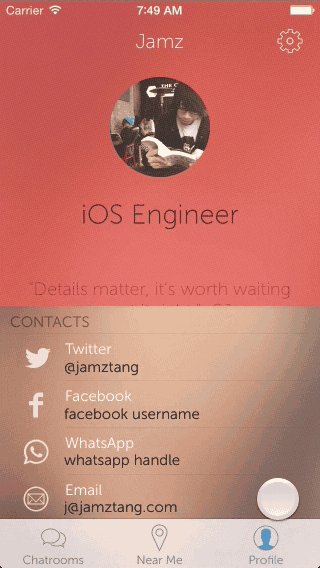
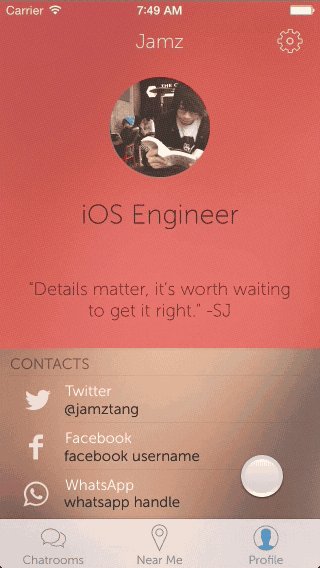
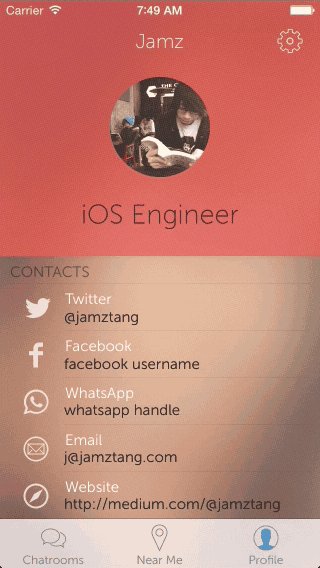
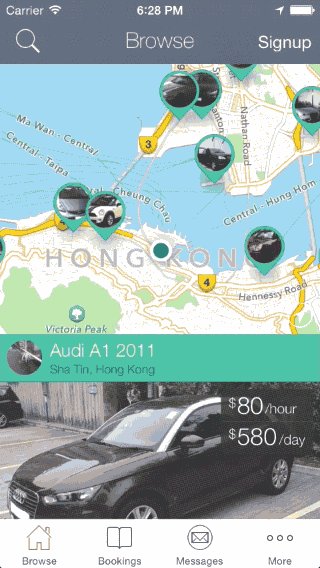
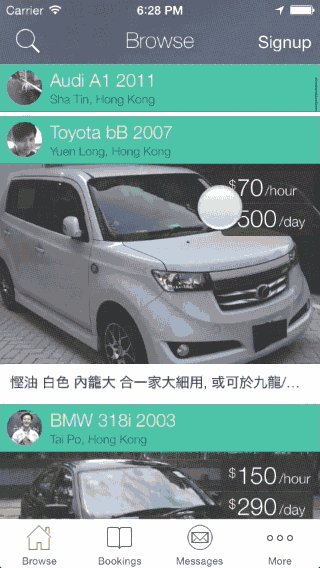
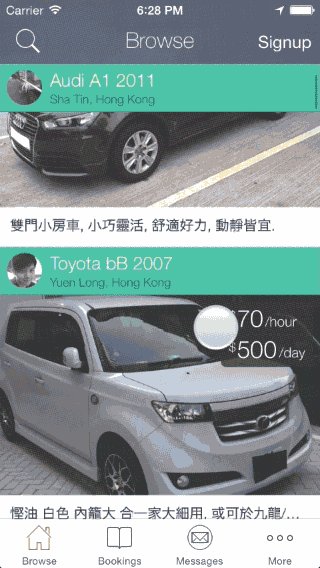
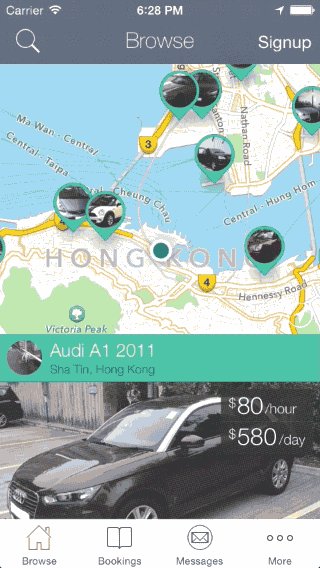
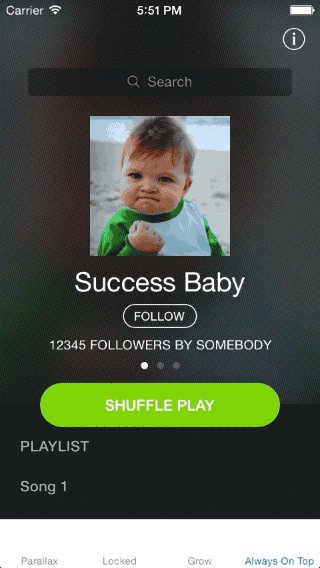
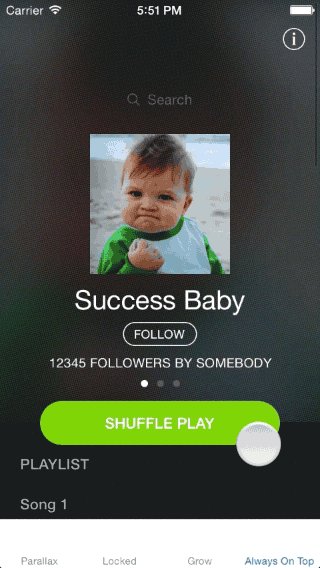
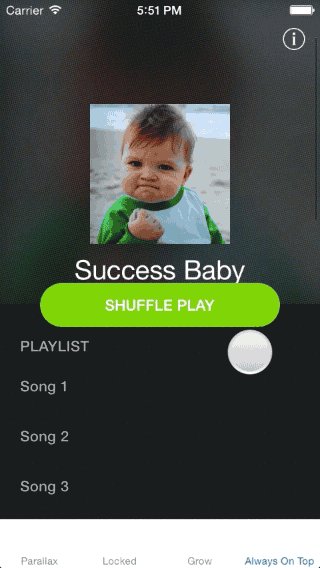
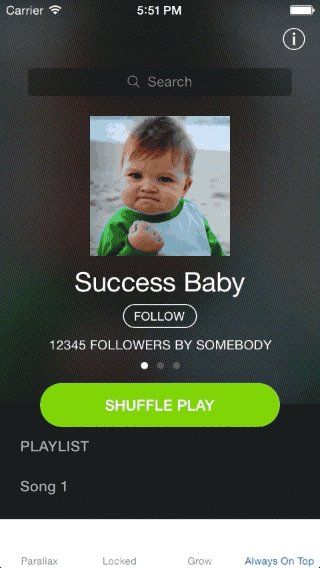
Parallax, Sticky Headers, Growing image heading, done right in one UICollectionViewLayout.
视差效果,悬停的headerView以及实时变化的headerView,一个UICollectionViewLayout就可以实现.
Installation
CSStickyHeaderFlowLayout is available through CocoaPods, to install it simply add the following line to your Podfile:
你可以通过 CocoaPods 来安装 CSStickyHeaderFlowLayout, 在你的 Podfile 里面添加这么一句话即可:
pod "CSStickyHeaderFlowLayout"
Alternatively, you can just drag the files from CSStickyHeaderFlowLayout / Classes into your own project.
当然,你也可以将 CSStickyHeaderFlowLayout 文件夹拖到你的项目当中.
Usage (Swift/Code)
Documentation is coming soon. For now please open CSStickyHeaderFlowLayout.xcworkspace > SwiftDemo target.
很快就会有文档了.你可以先通过运行项目来熟悉api.
Usage (CocoaPods/Objective-C/Storyboard)
To run the example project; clone the repo, and run pod install from the Project directory first.
你需要先获取项目,然后在项目目录中先运行 pod install.
1. Setting up the Sticky Section Header
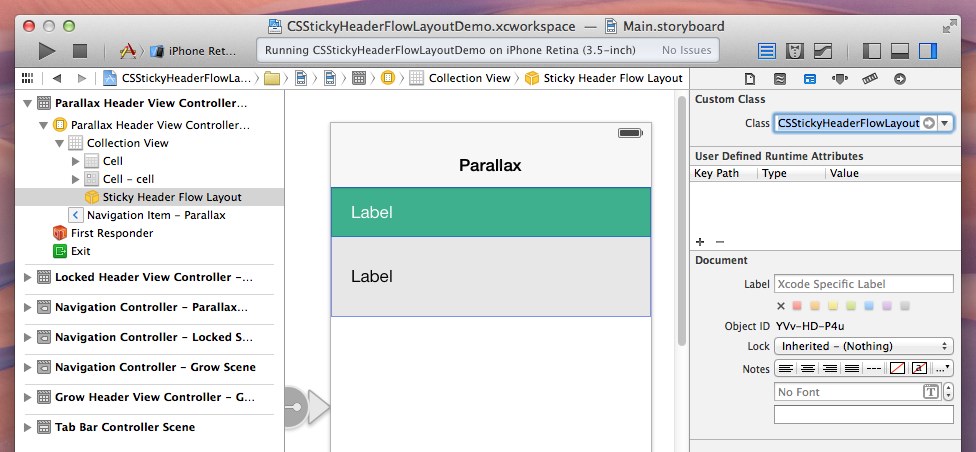
Configure your collection view to use CSStickyHeaderFlowLayout. Here's an example on how you to do it in Storyboard.
将你的 collection view 配置成 CSStickyHeaderFlowLayout, 参考下图:

Now all your section headers will get the sticky effect like table view. You can disable it with one line of code.
现在,你所有的 section header 将会获得悬停效果, 你也可以通过一行代码来禁止这种效果.
@property (nonatomic) BOOL disableStickyHeaders;
2. Setting up the Collection View Header
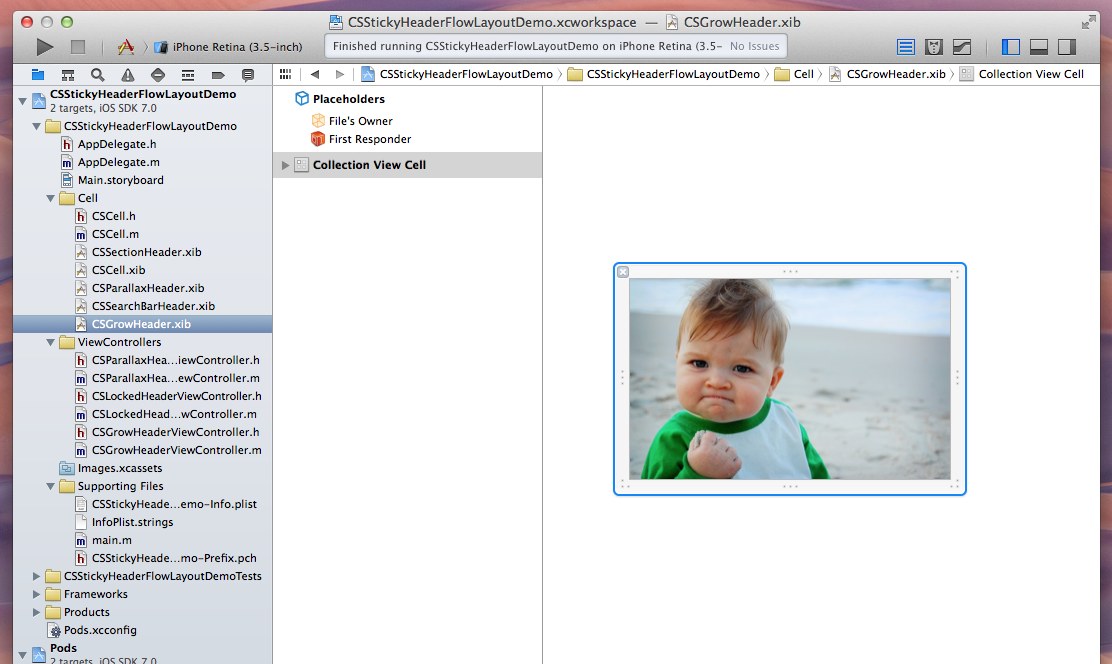
We'll be using supplementary views for our parallax header. Here's an example on how use a nib file for that purpose:
用 supplementary views 来作为视差效果的header, 下面是一个如何使用nib来实现这种效果的例子.

Register that nib file to your collection view controller in code:
然后在你的 collection view 的控制器里面注册这个 nib 文件:
#import "CSStickyHeaderFlowLayout.h"
- (void)viewDidLoad {
[super viewDidLoad];
// Locate your layout
CSStickyHeaderFlowLayout *layout = (id)self.collectionViewLayout;
if ([layout isKindOfClass:[CSStickyHeaderFlowLayout class]]) {
layout.parallaxHeaderReferenceSize = CGSizeMake(320, 200);
}
// Locate the nib and register it to your collection view
UINib *headerNib = [UINib nibWithNibName:@"CSGrowHeader" bundle:nil];
[self.collectionView registerNib:headerNib
forSupplementaryViewOfKind:CSStickyHeaderParallaxHeader
withReuseIdentifier:@"header"];
}
Implement -[UICollectionViewDataSource collectionView:viewForSupplementaryElementOfKind:atIndexPath:]
实现 -[UICollectionViewDataSource collectionView:viewForSupplementaryElementOfKind:atIndexPath:]
- (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath {
// Check the kind if it's CSStickyHeaderParallaxHeader
if ([kind isEqualToString:CSStickyHeaderParallaxHeader]) {
UICollectionReusableView *cell = [collectionView dequeueReusableSupplementaryViewOfKind:kind
withReuseIdentifier:@"header"
forIndexPath:indexPath];
return cell;
} else if ([kind isEqualToString:UICollectionElementKindSectionHeader]) {
// Your code to configure your section header...
} else {
// other custom supplementary views
}
return nil;
}
That's it. You'll be able to get the header you wanted using the best practice.
就这些了,你现在就实现了这些效果.
Configuring other effects are really just the way how you setup the header cell, by combining different settings in the minimal exposed properties in CSStickyHeaderFlowLayout.h
配置其他效果跟你配置 header cell 类似, 通过在 CSStickyHeaderFlowLayout.h 设置以下几个属性即可:
@property (nonatomic) CGSize parallaxHeaderReferenceSize;
@property (nonatomic) CGSize parallaxHeaderMinimumReferenceSize;
@property (nonatomic) BOOL disableStickyHeaders;
Run the project examples and it'll shows you exactly how you achieve different effects.
运行这个项目,然后你就可以看到这些效果了.

Donation
If you think this worths something, tip me a cup of coffee! (p.s. was trying out ChangeTip, or if you know any better donation button, let me know) :)
Updates
0.2.10: Fixed issue because attributes were not copied and datasource might have been niled
0.2.9: Remove Supplementry Header Layout Attribute to prevent crash when returning nil and while is CGSizeZero
0.2.8: Fixed a visual issue when animating contentInsets #85 and crash when dragging cells #69
0.2.7: Fixed scroll indicator covered by cell
0.2.6: Fixing that section header being covered by cell after perform batch update
0.2.5: Fixing a crash when quickly popping back to a view controller using the parallax header
0.2.4: Possibly fix for a crash when parallaxHeaderReferenceSize is changed
0.2.3: Enabled iPhone 6 screen sizes, reverted a patch and fixed a visual bug and content tapping bug.
0.2.2: Fix 1px header and zIndex problem, thanks @m1entus and @Xyand
0.2.1: Fix crash on reloadData in collection view when header is offscreen, thanks @jessesquires
0.2: Added custom UICollectionViewLayoutAttributes to support more advanced example (Spotify App)
0.1.1: Minor fixes for default number of sections, thanks @miwillhite
0.1: Initial Release
Who's using it?
We've a wiki page for that, feel free to add your projects there!
Requirements
- Xcode 5
- iOS 7 (I haven't really test on iOS 6 but it should work if you're using iOS 6 compatible Storyboard)
Author
James Tang, j@jamztang.com
License
CSStickyHeaderFlowLayout is available under the MIT license. See the LICENSE file for more info.
[翻译] CSStickyHeaderFlowLayout的更多相关文章
- 《Django By Example》第五章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者@ucag注:大家好,我是新来的翻译, ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- [翻译]开发文档:android Bitmap的高效使用
内容概述 本文内容来自开发文档"Traning > Displaying Bitmaps Efficiently",包括大尺寸Bitmap的高效加载,图片的异步加载和数据缓存 ...
- 【探索】机器指令翻译成 JavaScript
前言 前些时候研究脚本混淆时,打算先学一些「程序流程」相关的概念.为了不因太枯燥而放弃,决定想一个有趣的案例,可以边探索边学. 于是想了一个话题:尝试将机器指令 1:1 翻译 成 JavaScript ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- 【翻译】Awesome R资源大全中文版来了,全球最火的R工具包一网打尽,超过300+工具,还在等什么?
0.前言 虽然很早就知道R被微软收购,也很早知道R在统计分析处理方面很强大,开始一直没有行动过...直到 直到12月初在微软技术大会,看到我软的工程师演示R的使用,我就震惊了,然后最近在网上到处了解和 ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之第一章:创建基本的MVC Web站点
在这一章中,我们将学习如何使用基架快速搭建和运行一个简单的Microsoft ASP.NET MVC Web站点.在我们马上投入学习和编码之前,我们首先了解一些有关ASP.NET MVC和Entity ...
随机推荐
- asterisk与freepbx常用的命令
asterisk 常用命令: 通过asterisk -r 连接我们的asterisk. 在CLI中常用的命令: sip show peers 显示所有的SIP peers(包括friends) sip ...
- ruby on rails 权限管理gem cancan
系统的model关系如下: 用户类 class AdminUser embeds_many :permissions accepts_nested_attributes_for :permissio ...
- 一个在linux环境执行io操作的bug
今天项目有了一个奇葩的要求...是什么呢 后台上传了视频后,解析其中的时长,和预览图,并拼接在一起,然而,之东西并不是太麻烦,很快写好了,在本地测试后也没有问题,嗯,发布到测试环境后,一个jar包报错 ...
- The "tsconfig.json" file must have compilerOptions.sourceMap set to true
在编译ionic项目的时候出现:Error:The "tsconfig.json" file must have compilerOptions.sourceMap set to ...
- python队列、线程、进程、协程
目录: 一.queue 二.线程 基本使用 线程锁 自定义线程池 生产者消费者模型(队列) 三.进程 基本使用 进程锁 进程数据共享 默认数据不共享 queues array Manager.dict ...
- SqlServer入门学习
--distinct(去除重复数据)select distinct Time from HightTable--Between select * from HightTable where ID BE ...
- c#基础学习(0703)之string.Format格式化日期
C# string.Format格式化日期 DateTime dt = ,,,,,,); string.Format("{0:y yy yyy yyyy}",dt); //17 1 ...
- Oracle超过连接数(ORA-12520)
原因是超过了连接数,最有效的处理方法是关闭em服务,停止em服务,改成禁用. show parameter processes; --查看允许连接情况 select count(*) from v$ ...
- dubbo的重试机制
对dubbo熟悉的人对下面的配置一定不会陌生: <dubbo:reference id="xxxx" interface="xx" check=" ...
- oracle数据库逐步学习总结【基础二】
原创作品,转载请在文字开头明显位置注明出处:https://www.cnblogs.com/sunshine5683/p/10067872.html 接着上一篇,继续总结! 五.oracle表管理 首 ...
