使用SDWebImage淡入淡出的方式加载图片
使用SDWebImage淡入淡出的方式加载图片

效果:

请通过以下方式下载源码:

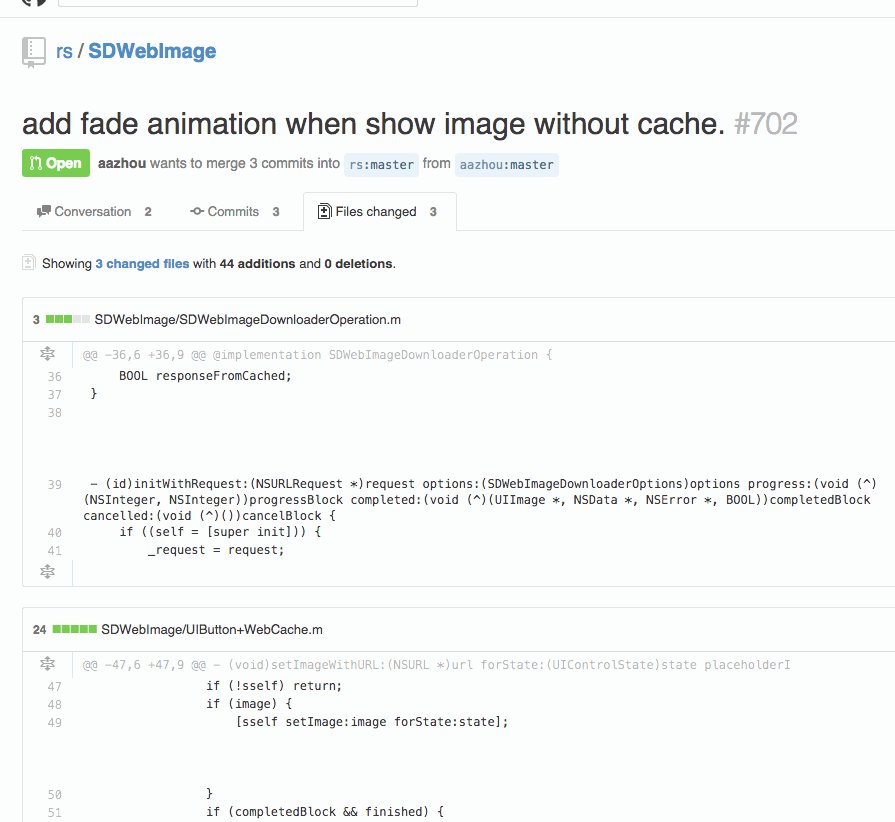
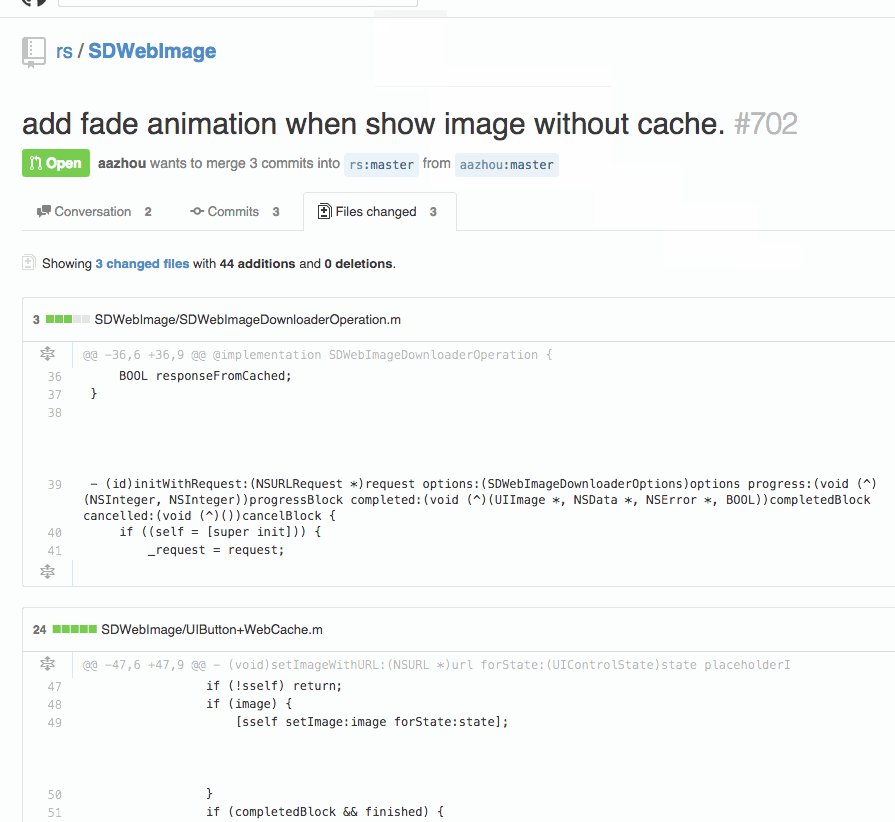
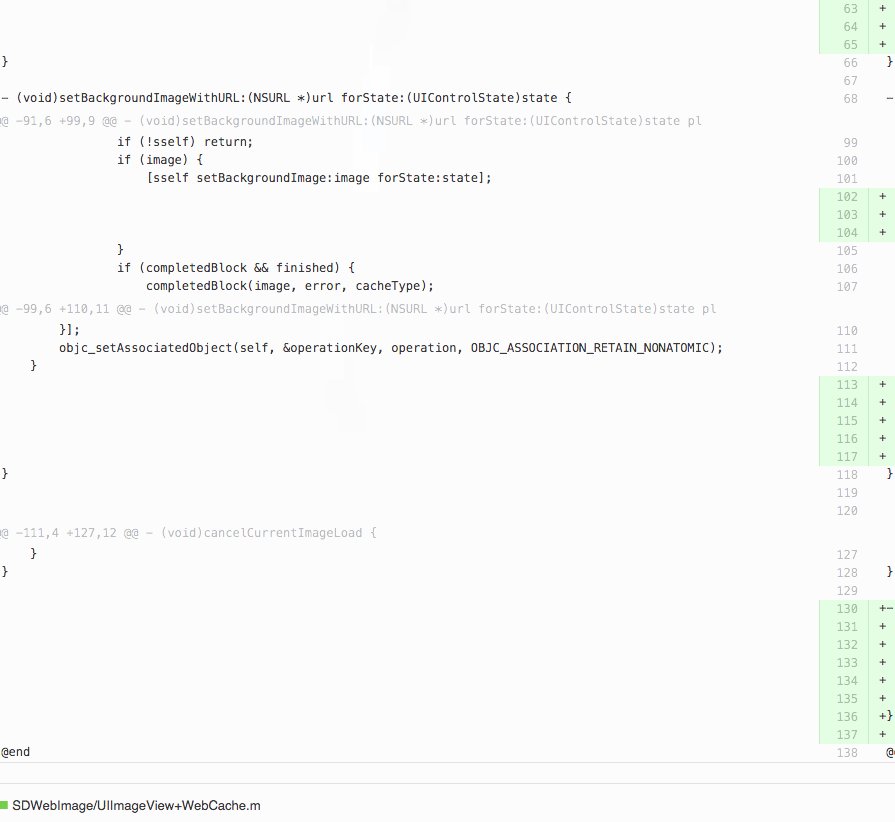
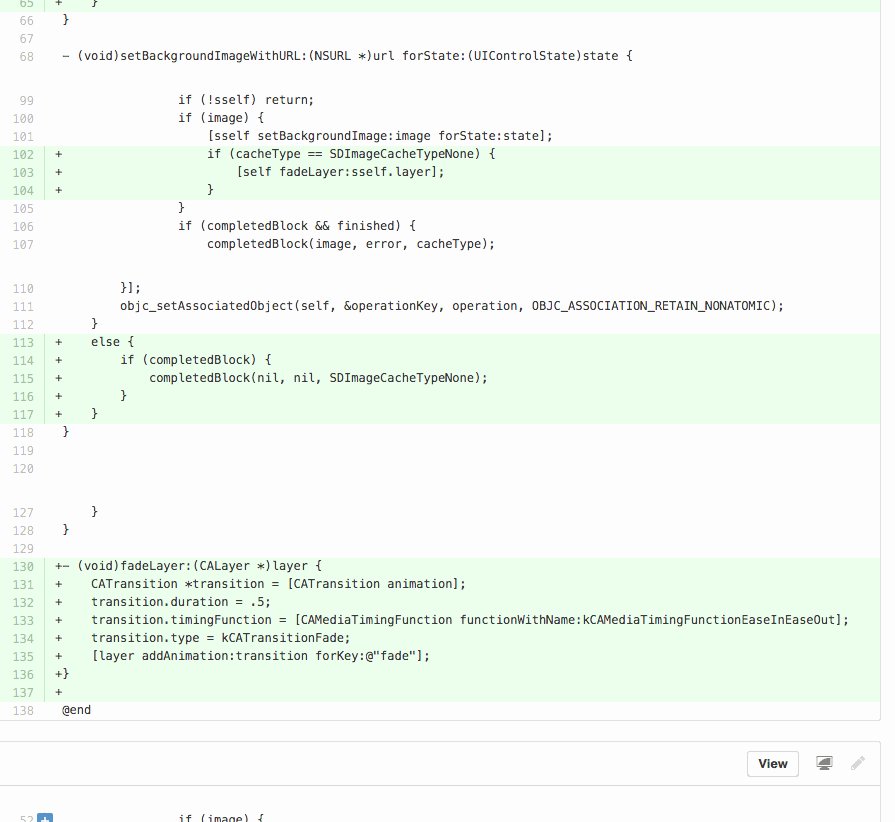
找到它修改文件的地方:

以下是使用源码:
//
// ViewController.m
// SDWebImageFade
//
// Created by YouXianMing on 14-10-5.
// Copyright (c) 2014年 YouXianMing. All rights reserved.
// #import "ViewController.h"
#import "UIImageView+WebCache.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; NSString *picUrl = @"http://th04.deviantart.net/fs70/PRE/i/2014/277/4/b/cheetahr_by_harpiya-d81l8iv.jpg"; UIImageView *imageView = [[UIImageView alloc] initWithFrame:self.view.bounds];
[self.view addSubview:imageView]; [imageView setImageWithURL:[NSURL URLWithString:picUrl]
placeholderImage:nil
options:SDWebImageCacheMemoryOnly
progress:^(NSInteger receivedSize, NSInteger expectedSize) {
NSLog(@"%.2f", (float)receivedSize / (float)expectedSize);
}
completed:^(UIImage *image, NSError *error, SDImageCacheType cacheType) { }];
} @end
以下是需要注意的地方

使用SDWebImage淡入淡出的方式加载图片的更多相关文章
- iOS两种方式加载图片的区别
加载图片的方式: imageNamed: imageWithContentsOfFile: 加载Assets.xcassets这里面的图片: 1> 打包后变成Assets.car 2> 拿 ...
- java用流的方式加载图片
前端: <img ng-show="photo" class="vertical_b" id="photoImg" src=" ...
- [MISSAJJ原创]cell内 通过SDWebImage自定义创建动态菊花加载指示器
最后更新已经放到了github上了 MISSAJJ自己写的一个基于SDWebImage自定义的管理网络图片加载的工具类(普通图片加载,渐现Alpha图片加载,菊花Indicator动画加载) 经常在项 ...
- React Native两种加载图片的方式
1 加载网络图片 通过uri就可以加载网络图片 <Image source={{uri:'http://facebook.github.io/react/img/logo_og.png'}} s ...
- [Android]异步加载图片,内存缓存,文件缓存,imageview显示图片时增加淡入淡出动画
以下内容为原创,欢迎转载,转载请注明 来自天天博客:http://www.cnblogs.com/tiantianbyconan/p/3574131.html 这个可以实现ImageView异步加载 ...
- React-Native ListView加载图片淡入淡出效果的组件
今天练习项目中需要给listview在加载图片时增加一个淡入淡出的效果,因此干脆就自己封装了一个组件: 'use strict' import React from 'react-native' va ...
- MVC Ajax Helper或jQuery异步方式加载部分视图
Model: namespace MvcApplication1.Models { public class Team { public string Preletter { get; set; } ...
- java基础-jdbc——三种方式加载驱动建立连接
String url = "jdbc:mysql://localhost:3306/student?Unicode=true&characterEncoding=utf-8" ...
- 重新想象 Windows 8 Store Apps (54) - 绑定: 增量方式加载数据
[源码下载] 重新想象 Windows 8 Store Apps (54) - 绑定: 增量方式加载数据 作者:webabcd 介绍重新想象 Windows 8 Store Apps 之 绑定 通过实 ...
随机推荐
- windows10下找回照片查看器的方法(仅作记录)
Windows Registry Editor Version 5.00 ; Change Extension's File Type [HKEY_CURRENT_USER\Software\Clas ...
- 使用 Selenium 实现基于 Web 的自动化测试
(转自http://www.ibm.com/developerworks/cn/web/1209_caimin_seleniumweb/index.html) Selenium 是一个用于 Web 应 ...
- IOS应用图标尺寸
Table 41-1Size (in pixels) of custom icons and images Asset iPhone 6 Plus (@3x) iPhone 6 and iPhone ...
- 浅析人脸检测之Haar分类器方法:Haar特征、积分图、 AdaBoost 、级联
浅析人脸检测之Haar分类器方法 一.Haar分类器的前世今生 人脸检测属于计算机视觉的范畴,早期人们的主要研究方向是人脸识别,即根据人脸来识别人物的身份,后来在复杂背景下的人脸检测需求越来越大,人脸 ...
- JavaScript学习总结(三)——闭包、IIFE、原型、函数与对象
一.闭包(Closure) 1.1.闭包相关的问题 请在页面中放10个div,每个div中放入字母a-j,当点击每一个div时显示索引号,如第1个div显示0,第10个显示9:方法:找到所有的div, ...
- 傻瓜式解读koa中间件处理模块koa-compose
最近需要单独使用到koa-compose这个模块,虽然使用koa的时候大致知道中间件的执行流程,但是没仔细研究过源码用起来还是不放心(主要是这个模块代码少,多的话也没兴趣去研究了). koa-comp ...
- iOS交互h5——user-agent
User-Agent(用户代理)字符串是Web浏览器用于声明自身型号版本并随HTTP请求发送给Web服务器的字符串,在Web服务器上可以获取到该字符串. 在公司产品中,在userAgent中增加了XX ...
- 【原】通过Dubbo注解实现RPC调用
启动Dubbo服务有2个方式,1是通过xml配置,2是通过注解来实现,这点和Spring相似. 采用XML配置如下: <?xml version="1.0" encoding ...
- Job控制台(elastic job lite console)
elastic job lite console: 设计理念 1.本控制台和Elastic Job并无直接关系,是通过读取Elastic Job的注册中心数据展现作业状态,或更新注册中心数据修改全局配 ...
- JSP学习笔记(4)-Javabean
按照sun公司的定义,Javabean是一个可重复使用的软件组件,实际上Javabean是一种Java类,通过封装属性和方法成为具有某种功能或处理某个业务的对象,简称Bean,Javabean基于ja ...
