软工网络15团队作业8——Beta阶段敏捷冲刺(Day4)
提供当天站立式会议照片一张

每个人的工作
1.讨论项目每个成员的昨天进展
赵铭: 在知晓云上建立数据表
吴慧婷:做了背单词界面并学习了词库界面的设计。
陈敏: 我的词库-全部词汇功能/新建词汇功能全部完成。
吴雅娟:我的词库-全部词汇功能/新建词汇功能全部完成。
杨娟: 学习参与背单词界面的设计。
叶金蕾:做了一些代码的测试,解决代码存在的一些问题。
2.讨论项目每个成员的存在问题
赵铭: 数据表导入数据出现问题。
吴慧婷:在词库界面设计时有些改变的想法,需要学习新的标签等,进度会慢下来一些。再背景图片处理的方向上遇到不能全局放置图片,还需学习。
陈敏: 学习理解还是不够透彻,过程中还是会遇到很多问题。
吴雅娟:熟识单词的确定标准一直不是很合适,代码会出错。
杨娟: 知识欠缺,要学习的比较多,进度比较慢。
叶金蕾:代码这一块还是看不太懂,不能独立解决,需要队友的帮助,还是需要提高自己的能力。
3.讨论项目每个成员的今天安排
赵铭: 继续修改数据的格式,要导入后才能调试
吴慧婷:我的词库界面的设计,改进之前的还需要改进的界面。
陈敏: 我的词库-特殊词汇功能--顽固单词完成部分。
吴雅娟:我的词库-特殊词汇功能--熟识单词完成部分。
杨娟: 我的词库界面的设计,改进之前的还需要改进的界面。
叶金蕾:做我的词库里的按钮设计,实现这一块的功能。
4.每个人的具体贡献
赵铭: 知晓云建数据表
吴慧婷:完成背单词界面。
陈敏: 我的词库的功能基本完成。
吴雅娟:我的词库的功能基本完成。
杨娟: 参与完成背单词界面。
叶金蕾:设计按钮,完善按钮功能。
发布项目燃尽图

每人的代码/文档签入(截图+链接)

最新模块的代码—代码上有注解,符合规范
// wodeciku.js
const app = getApp()
Page({
data: {
// tab切换
currentTab: 0,
list: [
{ alphabet: 'Top', datas: ['abacus'] },
{alphabet: 'A', datas: [] },
{alphabet: 'B', datas: [] },
{ alphabet: 'C', datas: [] },
{ alphabet: 'D', datas: [] },
{ alphabet: 'E', datas: ['esome', 'eentries', 'eare here'] },
{ alphabet: 'F', datas: ['fsome', 'fentries', 'are here'] },
{ alphabet: 'G', datas: ['gsome', 'gentries', 'gare here'] },
{ alphabet: 'H', datas: ['hsome', 'hentries', 'hare here'] },
{ alphabet: 'I', datas: ['isome', 'ientries', 'iare here'] },
{ alphabet: 'J', datas: ['jsome', 'jentries', 'jare here'] },
{ alphabet: 'K', datas: ['ksome', 'kentries', 'kare here'] },
{ alphabet: 'L', datas: ['lsome', 'lentries', 'lare here'] },
{ alphabet: 'M', datas: ['msome', 'mentries', 'mare here'] },
{ alphabet: 'N', datas: ['nsome', 'nentries', 'nare here'] },
{ alphabet: 'O', datas: ['osome', 'oentries', 'oare here'] },
{ alphabet: 'P', datas: ['psome', 'pentries', 'pare here'] },
{ alphabet: 'Q', datas: ['qsome', 'qentries', 'qare here'] },
{ alphabet: 'R', datas: ['rsome', 'rentries', 'rare here'] },
{ alphabet: 'S', datas: ['some', 'sentries', 'sare here'] },
{ alphabet: 'T', datas: ['tsome', 'tentries', 'tare here'] },
{ alphabet: 'U', datas: ['usome', 'uentries', 'uare here'] },
{ alphabet: 'V', datas: ['vsome', 'ventries', 'vare here'] },
{ alphabet: 'W', datas: ['wsome', 'wentries', 'ware here'] },
{ alphabet: 'X', datas: ['xsome', 'xentries', 'xare here'] },
{ alphabet: 'Y', datas: ['ysome', 'yentries', 'yare here'] },
{ alphabet: 'Z', datas: ['zsome', 'zentries', 'zare here'] },
],
alpha: '',
windowHeight: '',
},
swichNav: function (e) {
if (this.data.currentTab === e.target.dataset.current) {
return false;
} else {
this.setData({
currentTab: e.target.dataset.current
})
}
},
bindChange: function (e) {
this.setData({ currentTab: e.detail.current });
},
onLoad(options) {
try {
var res = wx.getSystemInfoSync()
this.pixelRatio = res.pixelRatio;
// this.apHeight = 32 / this.pixelRatio;
// this.offsetTop = 160 / this.pixelRatio;
this.apHeight = 16;
this.offsetTop = 80;
this.setData({ windowHeight: res.windowHeight + 'px' })
} catch (e) {
}
},
handlerAlphaTap(e) {
let { ap } = e.target.dataset;
this.setData({ alpha: ap });
},
handlerMove(e) {
let { list } = this.data;
let moveY = e.touches[0].clientY;
let rY = moveY - this.offsetTop;
if (rY >= 0) {
let index = Math.ceil((rY - this.apHeight) / this.apHeight);
if (0 <= index < list.length) {
let nonwAp = list[index];
nonwAp && this.setData({ alpha: nonwAp.alphabet });
}
}
},
/**
* 生命周期函数--监听页面加载
*/
})
<!--wodeciku.wxml-->
<view class="container">
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">全部词汇</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">特殊词汇</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">新建词汇</view>
</view>
</view>
改进:
<!--wodeciku.wxml-->
<view class="container">
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">全部词汇</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">特殊词汇</view>
<view class="swiper-tab-list {{currentTab==2 ? 'on' : ''}}" data-current="2" bindtap="swichNav">新建词汇</view>
</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight}}px" bindchange="bindChange">
<swiper-item class="swiper">
<scroll-view scroll-y style="height: {{windowHeight}}" scroll-into-view="{{alpha}}">
<view class="alphabet">
<view class="alphabet-list">
<view wx:for="{{list}}" wx:key="unique" id="{{item.alphabet}}" class="section-item" wx:if="{{index!=0}}">
<view class="section-item-header">
{{item.alphabet}}
</view>
<view wx:for="{{item.datas}}" wx:key="unique" wx:for-item="cell" wx:for-index="cellIndex" class="section-item-cells">
<view class="section-item-cell {{cellIndex != (item.datas.length-1) ? 'border-bottom':''}}">
<text>{{cell}}</text>
</view>
</view>
</view>
</view>
</view>
</scroll-view>
<view data-id="selector" catchtouchstart="handlerAlphaTap" catchtouchmove="handlerMove" class="alphanet-selector">
<view data-ap="{{item.alphabet}}" wx:for="{{list}}" wx:key="unique" class="selector-one">
{{item.alphabet}}
</view>
</view>
</swiper-item>
<swiper-item>
<view>特殊词汇</view>
</swiper-item>
<swiper-item>
<view>新建词汇</view>
</swiper-item>
</swiper>
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpEaXjjjALXKzK.jpg');
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding: 0;
}
.swiper-tab {
width: 100%;
border-bottom: 2rpx solid gainsboro;
text-align: center;
line-height:80rpx;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 20%;
color: #555;
}
.on {
color: #7cba23;
border-bottom: 5rpx solid #7cba23;
}
改进:
.container {
background-image:url('https://cloud-minapp-15316.cloud.ifanrusercontent.com/1fMpEaXjjjALXKzK.jpg');
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
box-sizing: border-box;
padding: 0;
}
.swiper-tab {
width: 100%;
border-bottom: 2rpx solid gainsboro;
text-align: center;
line-height:80rpx;
}
.swiper-tab-list {
font-size: 30rpx;
display: inline-block;
width: 20%;
color: #555;
}
.on {
color: #7cba23;
border-bottom: 5rpx solid #7cba23;
}
.swiper {
width: 100%;
}
.alphabet-list {
}
.alphabet-list .section-item {
}
.alphabet-list .section-item .section-item-header {
display: flex;
align-items: center;
font-size: 22rpx;
color: #a8a8a8;
background-color: #f2f4f5;
padding: 4rpx 20rpx;
}
.alphabet-list .section-item .section-item-cells {
padding-left: 20rpx;
}
.alphabet-list .section-item .section-item-cells .section-item-cell{
font-size: 30rpx;
line-height: 1.0;
color: #333333;
padding: 29rpx 0;
}
.border-bottom {
border-bottom: 1rpx solid #dbdbdb;
}
.alphanet-selector {
position: absolute;
top: 80px;
right: 0;
height: 432px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
z-index: 100;
box-sizing: border-box;
}
.alphanet-selector .selector-one {
display: flex;
justify-content: center;
align-items: center;
font-size: 12px;
color: #43c1f4;
padding: 3px 3px;
height: 12px;
}
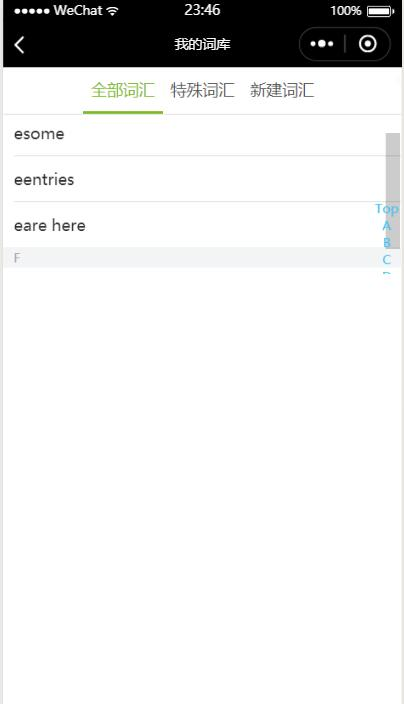
运行结果的截图



每日每人总结
赵铭: emmmm在知晓云上建数据表,表里属性没有nchar类型,也没有主键和外键,只有索引,有点懵。在建表后插入数据要导入数据文件,但是按照要求转化格式导入依旧失败,明天继续吧。
吴慧婷:这两天觉得自己团队有些缺少凝聚力,这个项目是大家的,希望大家都投入到这个项目来,不要只忙自己的事。除了凝聚力,在积极性方面也是欠佳,自己不会主动去完成自己当天需要做的任务;觉得自己做leader做的跟差劲。今后还是希望大家一起努力,剩下的时间不多,希望之后能够交上一份满意的答卷。
陈敏: 做这些真的很不容易。我们的组长很辛苦,还一直鼓励支持我们帮助我们解决问题。希望可以做的更好。
吴雅娟:我的词库的功能有点复杂,就是获取顽固和熟识词汇时老是出错,代码出现了问题,与数据库也没有连接的很好。继续加油吧,不过慢慢的在按照要求完成任务了。
杨娟: 今天对于词库界面的改进,一开始对标签的知识不了解,经过学习之后,能够运用。总的来说还是有新的收获,希望之后能顺利完成任务。
叶金蕾:自己有些拖进度,然后现在激励自己跟上大家,希望能和队友一起努力,做好小程序。
软工网络15团队作业8——Beta阶段敏捷冲刺(Day4)的更多相关文章
- 软工网络15团队作业8——Beta阶段敏捷冲刺
Deadline: 2018-5-31 22:00PM,以博客提交至班级博客时间为准 根据以下要求: (1)在敏捷冲刺前发布一篇博客,作为beta版敏捷冲刺的开始, (2)同时,团队在日期区间[5.2 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day6)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 数据库整理. 吴慧婷:我的世界界面完成部分. 陈敏: 我的世界功能--学习情况功能完成. 吴雅娟:我的世界功能--学习 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day2)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 根据计划安排,继续学习数据库. 吴慧婷:做Beta阶段的计划,并为界面设计寻找素材,学习界面优化. 陈敏: 根据任务, ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day3)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 还是在学习知晓云数据库怎么用 吴慧婷:这两天进一步进行界面设计,暂时完成了背单词界面的初步设计. 陈敏: 完成了背单词 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(day1)
第 1 篇 Scrum 冲刺博客 1. 介绍小组新加入的成员,Ta担任的角色 --给出让ta担当此角色的理由 小组新加入的成员:3085叶金蕾 担任的角色:测试/用户体验/开发 理由:根据小组讨论以及 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(Day5)
提供当天站立式会议照片一张 每个人的工作 1.讨论项目每个成员的昨天进展 赵铭: 进一步数据整理,写入数据库. 吴慧婷:主页面.查单词页面的改进.背单词界面改进. 陈敏: 单词学习功能及该界面按钮功能 ...
- 软工网络15团队作业8——Beta阶段敏捷冲刺(用户使用调查报告)
一.项目概述 1.项目名称 考研必背 2.项目简介 微信小程序,帮助考研学生记忆单词. 3.项目预期达到目标 用户无需下载app,仅通过微信小程序就可以达到背单词的目的,并且能够制定背单词的计划. 4 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺1.0
软工网络15团队作业4--Alpha阶段敏捷冲刺1.0 1. 各个成员在 Alpha 阶段认领的任务,以及整个项目预期的任务量(使用整数表示,与项目预估的总工作小时数一致.比如项目A预估需120小时才 ...
- 软工网络15团队作业4——Alpha阶段敏捷冲刺2.0
软工网络15团队作业4--Alpha阶段敏捷冲刺2.0 1.提供当天站立式会议照片一张. 2.每个人的工作 成员 昨天已完成 今天计划完成 郭炜埕 熟悉微信web开发者工具 完成新建话题界面的设计 郑 ...
随机推荐
- VB6 写文件
Private Sub Form_Load() Dim nHandle As Integer Dim FilePath As String FilePath = "c:\wgscd\17.t ...
- 北京Uber优步司机奖励政策(4月19日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
- 关于manacher
由一个题引入: 求一个串A的最长回文串: A=abababa最长回文串长度:5(ababa) 先思考用hash怎么做? 一.暴力 枚举左端,右端点(确定一个区间),线性扫一遍当前区间. Ans=max ...
- 【HNOI2015】开店
题面 题解 树链剖分 + 主席树 先考虑一个简单一点的问题: [LNOI2014]LCA 我们考察\(dep[\mathrm{LCA}(i, x)]\)的性质,发现它是\(i\)和\(x\)的链交的长 ...
- c#使用 HtmlAgilityPack来进行抓取和解析来获得table表格信息
项目上要用到抓取网页,最后选用了HtmlAgilityPack来进行. 官网地址:https://html-agility-pack.net/,可以看一下 基础的: // From File var ...
- json.decoder.JSONDecodeError: Expecting value: line 1 column 1 (char 0)
1.json模块常用的四个函数 import json json.load() # 将一个存储在文件中的json对象(str)转化为相对应的python对象 json.loads() # 将一个jso ...
- Wannafly挑战赛25C 期望操作数
Wannafly挑战赛25C 期望操作数 简单题啦 \(f[i]=\frac{\sum_{j<=i}f[j]}{i}+1\) \(f[i]=\frac{f[i]}{i}+\frac{\sum_{ ...
- [BZOJ4476][JSOI2015]送礼物[分数规划+单调队列]
题意 题目链接 分析 分数规划之后可以得到式子:\(max-min-r*mid+l*mid\geq k*mid\) . 贪心选择,肯定区间的端点是极小或者极大值.特殊处理区间长度 \(\leq L\) ...
- unable to locate package
一.问题 在ubuntu上安装npm时 sudo apt-get install npm 出现了错误: unable to lcoate package npm 二.解决办法 更新下apt就好了 su ...
- 菜鸟vimer成长记——目录
菜鸟vimer成长记——第0章.我眼中的vim学习 菜鸟vimer成长记——第1章.统一概念 菜鸟vimer成长记——第2.0章.模式初探 菜鸟vimer成长记——第2.1章.normal模式 菜鸟v ...
