Cognos值提示设置小技巧
针对值提示问题做一个小的总结:
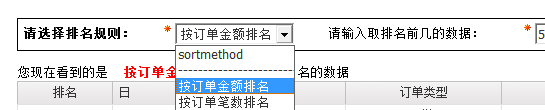
1:显示类问题

如上图,如何让”英文参数名"和"分割线----"不显示,或者说指定中文显示值呢
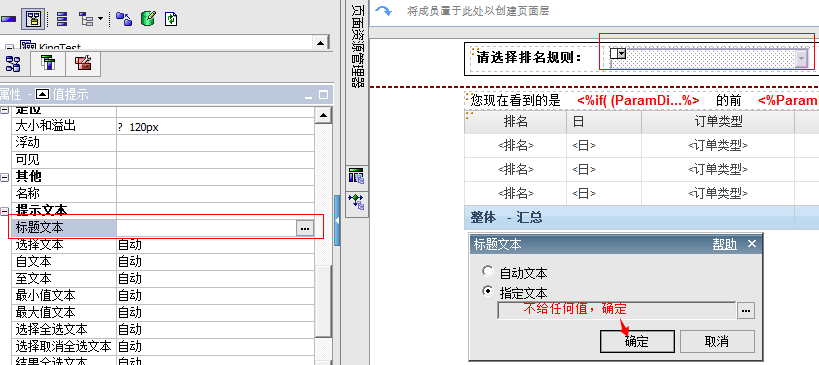
(1):让”英文参数名"和"分割线----"不显示设置

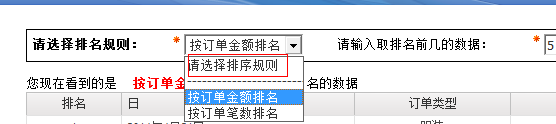
效果如下图所示

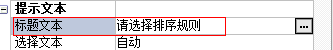
(2)修改英文参数名的显示
只需在标题文本中给你想命名的值就可以了

效果如下图

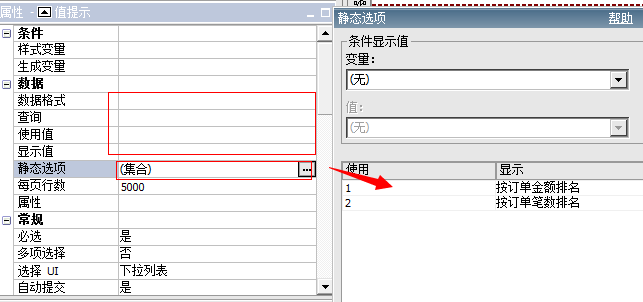
2:赋值类问题

从上图可以看到有两种赋值方式:
(1):静态赋值,key 字符串值一一对应
(2):动态赋值,来自查询,注意显示值可以用string值,使用值可以用key值
3:过滤器中的写法
过滤器中一定要注意数据类型,例如控件得到的数据类型和数据源的数据类型,要统一才可以起到过滤效果。
Cognos值提示设置小技巧的更多相关文章
- css学习の第六弹—样式设置小技巧
一.css样式设置小技巧>>1.行内元素水平居中是通过给父元素设置 text-align:center 来实现的.html代码:<body> <div class=&qu ...
- CSS设置小技巧
水平居中 对于元素的水平居中,有三种情况: 行内元素(文字.图片等):text-align: center; 定宽块状元素(有设置宽度的block元素):margin: 0 auto; 不定宽块状元素 ...
- Xshell远程连接的具体操作和Xshell多会话设置小技巧
前几天给大家分享了Xshell的安装教程,今天给大家分享如何在Xshell中进行远程连接,并且分享一下如何设置一条命令可以发送多个终端,这里以Xshell6为例进行说明,具体的教程如下. 1.依次点击 ...
- HTML+CSS学习笔记 (15) - css样式设置小技巧
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
- 从零开始学习html(十五)css样式设置小技巧——下
六.垂直居中-父元素高度确定的单行文本 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8&quo ...
- 从零开始学习html(十五)css样式设置小技巧——上
一.水平居中设置-行内元素 <!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> ...
- 前端之css(宽高)设置小技巧
一.css宽高自适应: 1.宽度自适应: 元素宽度设为100%(块状元素的默认宽度为100%) 注:应用在通栏效果中 2.高度自适应: height:auto;或者不设置高度 3.最小,最大高度,最小 ...
- CSS样式设置小技巧
1.水平居中设置 行内元素居中设置:如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:center 来实现的.代码示例如下: HTML代码 <body&g ...
- Ruby方法参数默认值的一个小技巧在Rails中的应用
我们需要生成一个gravatar格式的html.image标示,于是写了如下方法: def gravatar_for(user) gravatar_id = Digest::MD5::hexdiges ...
随机推荐
- type="submit"表单提交理解
1.默认为form提交表单 . button则响应用户自定义的事件,如果不指定onclick等事件处理函数,它是不做任何事情.当然,button也可以完成表单提交的工作. 2.method=" ...
- 【MPI】并行奇偶交换排序
typedef long long __int64; #include "mpi.h" #include <cstdio> #include <algorithm ...
- Windows下C语言调用dll动态链接库
dll是windows下的动态链接库文件,下面记录一下在windows下如何调用C语言开发的dll动态链接库. 1.dll动态链接库的源代码 hello_dll.c #include "st ...
- poj 1466 Girls and Boys 二分图的最大匹配
Girls and Boys Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://poj.org/problem?id=1466 Descripti ...
- jquery中的 $.fn $.fx
$.fn是指 jquery的命名空间,加上fn上的方法及属性,会对jquery实例每一个有效. 如扩展$.fn.abc() 那么你可以这样子:$("#div").abc(); 常使 ...
- Linux常用命令&定位生产报错日志
1. cd / 到根目录下 2. cd .. 返回上层目录 3.ls 显示当前目录有哪些文件 4. pwd 显示当前目录 5. ps -ef|grep tomcat7 查看当前运行进程 6. kill ...
- PostgreSQL高可用集群方案收集/主从切换/一主多从(待实践)
对于业内来说,基本都在围绕主从切换的高可用方案: http://www.10tiao.com/html/175/201509/210974337/1.html https://www.jianshu. ...
- [JAVA] JAVA 文档注释
Java 程序设计环境 文档注释 javadoc JDK中包含的javadoc工具可以由源文件生成一个HTML文档. javadoc从以下几个特性中抽取信息 包 公有类与接口 公有的和受保护的构造器及 ...
- JDK篇
卸载系统自带的jdk 使用以下命令查看是否已经安装了jdk rpm -qa|grep java rpm -qa|grep jdk 如果已经安装了可能会得到下面的结果: java-1.4.2-gcj ...
- C#程序集系列12,C#编译器和CLR如何找寻程序集
本篇体验C#编译器和CLR运行时如何查找程序集,并自定义CLR运行时查找程序集的方式. □ C#编译器和CLR运行时如何查找程序集 C#编译器在哪里?--在C:\Windows\Microsoft.N ...
