微信 weui 初体验
最近微信推出他们自己的H5组件(weui)组件的优点有两个:
- 做为开发者的我们可以不用写太多css,直接拿过来就可以用。
- 组件都有点击态,大大增加了用户的体验好感
- 高清屏幕下 border : 0.5
1,何为点击态
当用手指触摸某个按钮的时候,按钮会变成深色,离开后按钮颜色自动恢复,这个效果让用户的体验感倍增。

2,高清屏幕下的 border : 0.5 像素
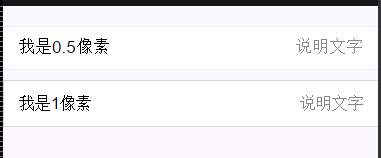
正常情况下网页的 border 属性是没有 0.5 这个值的,我们看下效果

上面是 0.5 像素的边框,下面是 1 像素的边框,从肉眼上就可以看出差别。
代码如下:
<div class="weui_cells">
<div class="weui_cell">
<div class="weui_cell_bd weui_cell_primary">
<p>我是0.5像素</p>
</div>
<div class="weui_cell_ft">说明文字</div>
</div>
</div>
<style>
.weui_cells_a:before {
content: " ";
position: absolute;
left: 0;
right : 0;
width: 100%;
height: 1px;
border-top: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
/*这是before和after之间的区别*/
top: 0;
}
.weui_cells_a:after {
content: " ";
position: absolute;
left: 0;
right : 0;
width: 100%;
height: 1px;
border-bottom: 1px solid #D9D9D9;
color: #D9D9D9;
-webkit-transform-origin: 0 100%;
transform-origin: 0 100%;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
/*这是before和after之间的区别*/
bottom: 0;
}
</style>
参考
微信 weui 初体验的更多相关文章
- 【尝新】微信小程序初体验
文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/?t=1474644089434 根据文档地址中下载微信开发工具后,按照文档指引可以创建一个快速体验的小d ...
- 微信小程序初体验,入门练手项目--通讯录,部署上线(二)
接上一篇<微信小程序初体验,入门练手项目--通讯录,后台是阿里云服务器>:https://www.cnblogs.com/chengxs/p/9898670.html 开发微信小程序最尴尬 ...
- Taro开发微信小程序的初体验
了解Taro 听说Taro是从几个星期前开始的,在一次饭桌上,一个小伙伴说:"Hey, 你听说了Taro么,听说只需要写一套程序就可以生成H5,小程序以及RN的代码模板,并且类似于React ...
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/57d13a57132ff21c38110186 导语 最近这几年的前端圈子,由于 ...
- Scala 深入浅出实战经典 第66讲:Scala并发编程实战初体验
王家林亲授<DT大数据梦工厂>大数据实战视频 Scala 深入浅出实战经典(1-87讲)完整视频.PPT.代码下载:百度云盘:http://pan.baidu.com/s/1c0noOt6 ...
- 基于 Webpack & Vue & Vue-Router 的 SPA 初体验
基于 Webpack & Vue & Vue-Router 的 SPA 初体验 本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com ...
- Scrapy 初体验
开发笔记 Scrapy 初体验 scrapy startproject project_name 创建工程 scrapy genspider -t basic spider_name website. ...
- 浅谈IT技术女转战微电商初体验
今天闲来无事,突然想翻看下之前写的技术博客,很是意外,居然那么多阅读量,于是想想做微商也有一段时间了,决定写写初入微商的初体验. 先自我介绍一下,本人是一名理工女,做IT行业的,这个行业也许有人了解, ...
- Python基础学习参考(一):python初体验
一.前期准备 对于python的学习,首先的有一个硬件电脑,软件python的运行环境.说了一句废话,对于很多初学者而言,安装运行环境配置环境变量的什么的各种头疼,常常在第一步就被卡死了,对于pyth ...
随机推荐
- XML文件之创建
1.创建XML文档对象XmlDocument doc=new XmlDocument() 2.创建XML根节点变量XmlElement xmlElement 3.判断XML文件是否已经存在 1)若存在 ...
- C#通过盘符获取剩余空间
public static long GetHardDiskSpace(string str_HardDiskName) { ; str_HardDiskName = str_HardDiskName ...
- httpclient 用法
链接地址 https://www.cnblogs.com/mykcode/p/7833090.html 在程序用调用 Http 接口.请求 http 资源.编写 http 爬虫等的时候都需要在程序集中 ...
- python 使用 response.read() 接收 json 数据
import json result = response.read() result.decode('utf-8') jsonData = json.loads(result)
- Yes,I know the way to learn Ens !
In recent years, translation has gone out of fashion as a way to learn a new language. A lot of peop ...
- python基础知识input到while循环
j周笔记 输入与输出 1.输入 input ('请输入内容')= 字符串 2.输出 print(输出到控制台) 变量vairable 变量就是相当于我们人的名字 1.名字 ...
- fail2ban
在 [DEFAULT] 全局配置中的ignoreip选项中添加被放行的ip地址:ignoreip = 127.0.0.1 172.17.1.218 网段可以加 127.0.0.1/8,用空格隔开就行. ...
- WEB-INFO 目录
WEB-INF下面的内容都是只能由服务器级别才能访问,客户端并不能访问. 转发就是服务器级别,浏览器的地址不会变,因为,客户端发送一个请求,服务器受理之后,发现要请求内容还要再去别的请求,那么转发就是 ...
- tcp ip三次握手链接和四次挥手断开
先来个整体的流程图 一 三次握手目的是为了建立连接... 1 核心的就是client端和service端,进行数据"报文" 交换 2 报文,目的是互相通知,确认链接 ...
- Hive Cli相关操作
landen@Master:~/UntarFile/hive-0.10.0$ bin/hive --database 'stuchoosecourse' -e 'select * from hidde ...
