解决 Jquery UI Tooltip 用在Select 的BUG
今天遇到一个奇葩问题,
在chrome下一切正常的 页面,在IE 下Select无法选中!
是的 ,就是无法选中!!!
效果就是这样的。http://jsfiddle.net/slolife/dp4te/
如果看不到效果请还IE浏览!!!IE....万恶的IE
BUG是这样的
当你点击
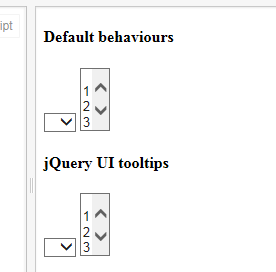
Default behaviours
下select的时候一切正常,但是 当你点击
jQuery UI tooltips
的sekect的时候奇迹就发生了....如果不是左键按着不放,我相信你肯定是选择不了值得!

在百度了 一个多小时之后我几乎放弃了。
已哭晕在电脑前......
最后在晕之前一秒,我谷歌了一下。
就这一下。。。
奇迹出现了,第一个搜索结果出现如下网址
我打开之后轻轻的点了下

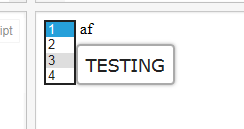
我的鼠标竟然选中了 3,真的选中了诶也。。。。。并且还有tooltip 提示效果。
NICE。
可算找到解决方法了。
原来是 select 的属性 不能有title。 (不知道是不是对的,反正我加上title在IE就有问题)
NND
去你妹的baidu....去你妹的IE....
最后贴出解决代码
<body>
<select id="Dropdown" data-title="TESTING">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</body>
$('#Dropdown').tooltip({
items: "[data-title]",
content: function() { return this.getAttribute("data-title"); },
position: {
my: "left top",
at: "right bottom+5"
}
});
解决 Jquery UI Tooltip 用在Select 的BUG的更多相关文章
- 解决Select2控件不能在jQuery UI Dialog中不能搜索的bug
本文使用博客园Markdown编辑器进行编辑 1.问题呈现 项目中使用了jQuery UI的Dialog控件,一般用来处理需要提示用户输入或操作的简单页面.逻辑是修改一个广告的图片和标题. 效果截图如 ...
- 解决 jQuery UI datepicker z-index默认为1 的问题
最近碰到页面日期选择控件被页头挡住的问题,我们这个客户的电脑是宽屏的,上下窄,屏幕又小,导致他点击日期选择控件时,无法选择到月份.如图: 分析造成这个问题的原因: 我们页头部分的z-index设置为1 ...
- 解决jQuery UI 对话框兼容性问题
默认情况下使用jQuery UI的对话框,在Chrome浏览器是没问题的,但是在IE里却会显示对话框,用户体验非常不好.改变一下div的属性即可. 原本是这样: <div id="di ...
- 解决 jQuery.UI.Resizable aspectRatio在init后无法重新设置
一.背景 在jQuery1.9.x版本之前,存在aspectRatio在Resizable方法init之后,无法再次修改aspectRatio的boolean值. 二.解决方案 // 用于fix j ...
- jquery ui的css设计
jquery ui 是当前最强大的UI库之一,其两大卖点是对IE6的良好支持与换肤功能.为了构建avalon ui,今天起我将投入一部分精力来研究时下最流行的几个CSS框架.它是首当其冲. jquer ...
- jquery ui 怎么实现tab标签切换效果
1.效果图 2.HTML 代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> &l ...
- [转]Using the HTML5 and jQuery UI Datepicker Popup Calendar with ASP.NET MVC - Part 4
本文转自:http://www.asp.net/mvc/overview/older-versions/using-the-html5-and-jquery-ui-datepicker-popup-c ...
- jQuery ui autocomplete下拉列表样式失效解决,三种获取数据源方式,
jQuery有很多很多的已经实现,很漂亮的插件,autocomplete就是其中之一.jQuery ui autocomplete主要支持字符串Array.JSON两种数据格式,jQuery ui b ...
- 可输入自动匹配Select——jquery ui autocomplete
<!doctype html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- STM32的时钟配置随笔
以前使用STM32都是使用库函数开发,最近心血来潮想要使用寄存器来试试手感,于是乎便在工作之余研究了一下STM32F4的时钟配置,在此将经历过程写下来作为锻炼,同时也供和我一样的新手参考,如有错误或者 ...
- Visual Studio在Win10中以管理员方式运行
在Win10中运行VS不是默认以管理员程序运行的,需要手动设置 第一步:将VS快捷方式设置为以管理员身份运行 第二部 在C:\Program Files\Microsoft Visual Studio ...
- OSLab课堂作业2
日期:2019/3/23 内容: 实现内容 要求 mysys.c 实现函数mysys,用于执行一个系统命令. mysys的功能与系统函数system相同,要求用进程管理相关系统调用自己实现一遍 使 ...
- Android Studio - No toolchains found in the NDK toolchains folder for ABI with prefix: mips64el-linux-android
错误提示: No toolchains found in the NDK toolchains folder for ABI with prefix: mips64el-linux-android 错 ...
- Python os.walk() 遍历出当前目录下的文件夹和文件
os.walk目录遍历 os.walk的参数如下: os.walk(top, topdown=True, onerror=None, followlinks=False) 其中: - top是要遍历的 ...
- 使用PhpSpreadsheet将Excel导入到MySQL数据库
本文以导入学生成绩表为例,给大家讲解使用PhpSpreadsheet将Excel导入的MySQL数据库. 准备 首先我们需要准备一张MySQL表,表名t_student,表结构如下: CREATE T ...
- 一次对webshell的后门的查看
本文作者i春秋作家——非主流 昨天晚上突发奇想的想去看看github上面tennc的webshell收集项目中的shell有没有漏洞,比如未授权啊啥的,结果找半天都没找到...但是机缘巧合下,居然给我 ...
- 记录Kali Linux 安装输入法过程
1.首先设置源,打开终端输入. eafpad /etc/apt/sources.list 清空Sources.list里的内容,设置一个阿里云的源就行了. deb http://mirrors.ali ...
- linux文件的硬连接和软连接
建立软连接:ln -s 原路径 目标路径 原理示意图: 特点: 1. 相当于win中的快捷方式 2. 删除链接文件,源文件不受影响 3. 删除源文件,链接文件失效 4. ...
- django第二课 网页继承
第一步 创建项目(有问题可以看我的第一个博客) C:\Python36\Scripts\django-admin.py startproject *** (我的写法,仅供参考) 第二步 创建文件夹,同 ...
