国际化实现之安装脚手架vue以及打包问题
做这个项目用的是vue+element UI来实现的响应式布局,现主要说一下国际化这块的实现。
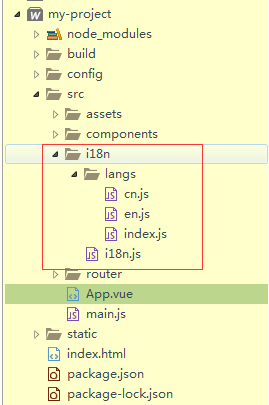
第一步:新建文件夹i18n

第二步:配置cn.js、en.js等文件内容
cn.js
import enLocale from 'element-ui/lib/locale/lang/zh-CN'
const cn = {
message: {
'mes': '你好',
},
...enLocale
} export default cn;
en.js
import enLocale from 'element-ui/lib/locale/lang/en'
const en = {
message: {
'mes': 'hello',
},
...enLocale
} export default en;
index.js
import en from './en.js';
import cn from './cn.js';
export default {
en: en,
cn: cn
}
i18n.js
import Vue from 'vue'
import locale from 'element-ui/lib/locale'
import VueI18n from 'vue-i18n'
import messages from './langs'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.lang || 'cn',
messages,
})
locale.i18n((key, value) => i18n.t(key, value)) export default i18n
第三步:在main.js中配置
import Vue from 'vue'
import App from './App'
import router from './router'
import './assets/css/reset.css'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import 'element-ui/lib/theme-chalk/display.css' //布局隐藏
import i18n from './i18n/i18n'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n,
router,
components: { App },
template: '<App/>'
})
第四步:在哪个页面看到就在哪个页面使用,这里直接是app.vue简单说一下
//页面的切换操作:
<el-menu-item index='7' @click='cn()'>中</el-menu-item>
<el-menu-item index='8' @click='en()'>英</el-menu-item>
//对应的方法展示
<script>
export default {
name: 'App',
data() {
},
methods: {
en() {
this.$i18n.locale = 'en'
},
cn() {
this.$i18n.locale = 'cn'
}
}
}
</script>
//对应的切换方法展示不同语言的内容
<p class="title title-chinese"><span>{{$t("message.mes")}}</span></p>
通过这四个简单的实现了一个基于脚手架安装的vue的项目国际化。
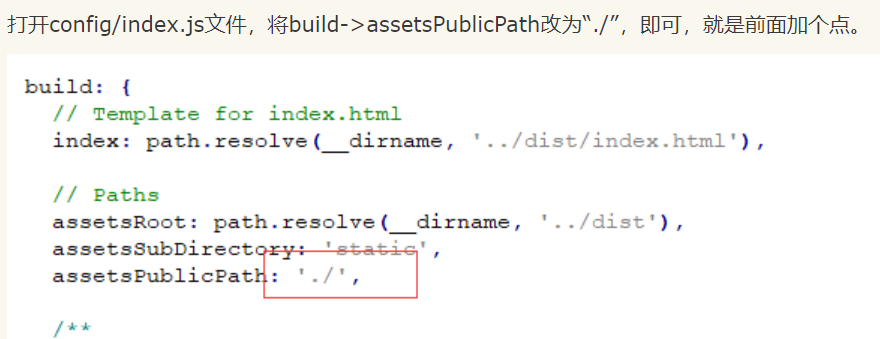
vue打包之前的准备工作:

要不会出现这个问题

vue打包后背景图片不显示问题
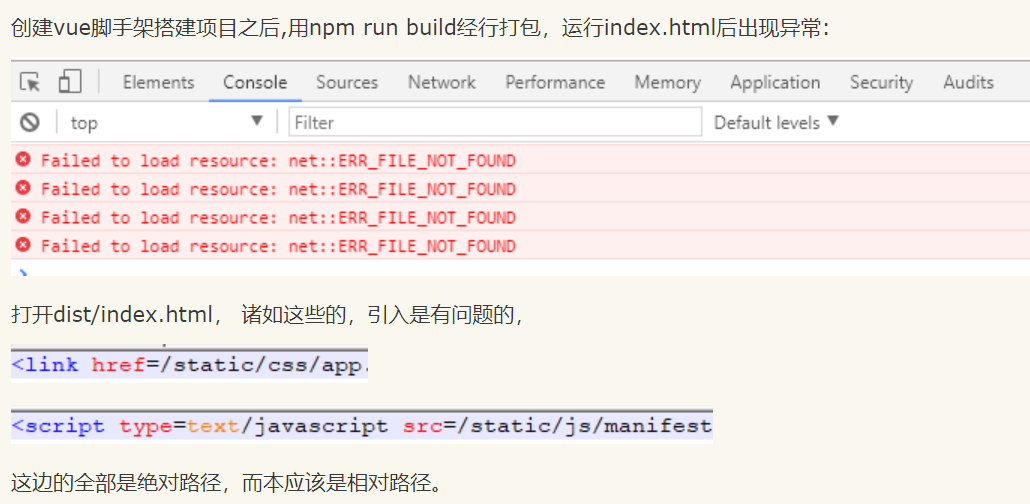
当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
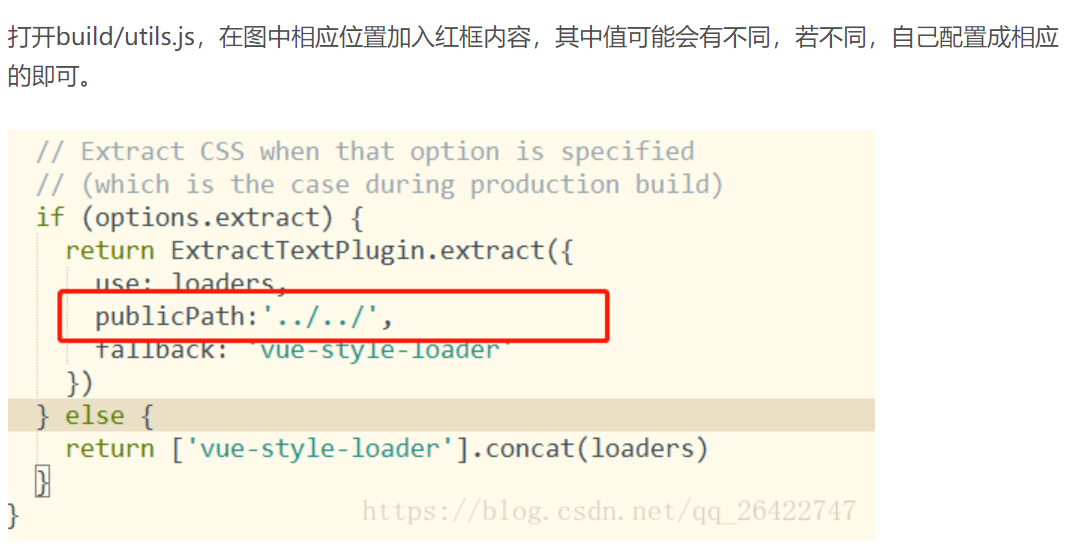
但是app.css访问static/img/’图片名’是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。

vue2 单页面如何设置网页title
安装插件
npm install vue-wechat-title --save
在main.js中引入插件
import VueWechatTitle from 'vue-wechat-title'
Vue.use(VueWechatTitle)
routes: [{
path: '/',
name: 'index',
component: index,
meta:{
title:'首页' // 标题设置在这里
}
},{
path:'/detail',
name:'detail',
component:detail,
meta:{
title:'详情页' // 标题设置在这里
}
}]
在app.vue中修改router-view组件
<router-view v-wechat-title='$route.meta.title'></router-view>
国际化实现之安装脚手架vue以及打包问题的更多相关文章
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- 使用npm安装配置vue
npm安装很慢(国外服务器),所以一般推荐使用npm淘宝镜像cnpm,先安装下cnpm: npm install -g cnpm --registry=https://registry.npm.tao ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- @vue-cli的安装及vue项目创建
1.安装 Node.js & Vue CLI @vue/cli3,是vue-进行搭建的脚手架项目,它本质上是一个全局安装的 npm 包,通过安装它,可以为终端提供 vue 命令,进行vue项目 ...
- 【转】vue项目打包部署——nginx代理访问
我又来了,今天部署了下vue项目,使用nginx做了代理,这样可以解决跨域的问题,这里做一个简单讲解. 1.先看vue项目打包(我这里使用的是vscode开发工具) 这里是我的项目结构: 打包之前需要 ...
- vue项目打包后路径出错
安装完vue后搭建了一个项目,直接执行 npm run dev 是可以正常打开页面的: 但是执行 npm run build 打包项目后打开却报错了,如下: 原来是项目中的静态文件路径报错了... 然 ...
- 自定义Vue组件打包、发布到npm以及使用
本文将帮助:将自己写的Vue组件打包到npm进行代码托管,以及正常发布之后如何使用自己的组件. 本文讲述的仅仅是最基础的实现,其他复杂的操作需要非常熟悉webpack的相关知识,作者将继续学习. 先附 ...
- 安装使用VUE
安装使用VUE 如果是简单实用vue的话,可以直接引用js文件. https://vuejs.org/js/vue.js 但是在构建大型项目的时候推荐使用NPM安装,NPM能够很好的和诸如webpac ...
随机推荐
- CAS实战の遇到的问题
1.客户端启动报错,报错信息如下: 严重: Exception starting filter CAS Single Sign Out Filter java.lang.IllegalArgument ...
- Windows 安装并配置 MySQL 5.6
Windows 下安装 MySQL 有两种方式,一种是下载安装包,根据提示一路 next 安装,不需要什么配置,比较简单:另一种是下载压缩包,通过命令和配置来安装,也不难,个人感觉更简单.本篇就采用第 ...
- NetCore入门篇:(五)Net Core项目使用静态文件
一.简介 1.Net Core默认无法访问静态文件,需要在Startup通过代码添加定义. 2.本文介绍两种静态文件目录实现方式. 二.启用默认目录 1.添加图片文件 2.测试访问结果(不能访问) 3 ...
- hdu A Magic Lamp
http://acm.hdu.edu.cn/showproblem.php?pid=3183 A Magic Lamp Time Limit: 2000/1000 MS (Java/Others) ...
- .net core api Post请求
POST请求: 1.请求类型:Content-Type:application/json,参数:json字符串 后台接收参数: 1)([FromBody]UserInfo user)必须以对象形式接收 ...
- webservice gsoap 小记
参考 http://www.cs.fsu.edu/~engelen/soap.html 1. web service client application > wsdl2h -s -o MyHe ...
- [Virus Analysis]恶意软件分析(二)玩出花的批处理(中)
本文作者:i春秋作家——Sp4ce 0×01上一篇文章部分 首先是文件目录 整理后的目录 整理前的部分文件代码 update.bat %%Q %%Q %%Q %%Q %%Q %%Q %%Q %%Q % ...
- php批量导出pdf文件的脚本(html-PDf)
背景:突然有大量的文件需要导出成PDF文件,写一个批量导出pdf的脚本,同时文件的命名也需要有一定的规则 导出方式:向服务器中上传csv文件,csv文件中包含文件的地址和相对应的文件命名. 如下格式: ...
- Oracle 数据类型 与C#映射关系
大部分类型的对应关系:原文:http://2143892.blog.51cto.com/2133892/499353 序号 Oracle数据类型 .NET类型 GetOracleValue类型 DbT ...
- badboy录制网站出现css样式混乱,网页的图标点击没反应
本人在测试web工作过程中,遇到了标题一样的问题.苦恼很久也没有找到原因.后面自己摸索,发现了问题所在! badboy安装是2.2.5版本:ie最新版本: 原因:首次安装badboy的时候,所默认的浏 ...
