利用原生Javascript实现计算器(未完待续)
这里,将记录我升级四则运算v1.2的整个过程。
环境检测,杨说检测环境也是可以高兴到手舞足蹈的一件事。
为了实现自动化,Testing,查阅相关资料,我这里使用了node(这里为了npm)、yoeman、grunt、bower、sass、karma,以及jasmine。(以前没用过,可能这次尝试是失败的)。
1.node:
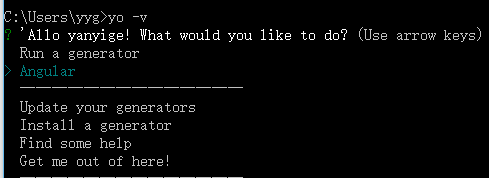
2. yeoman:
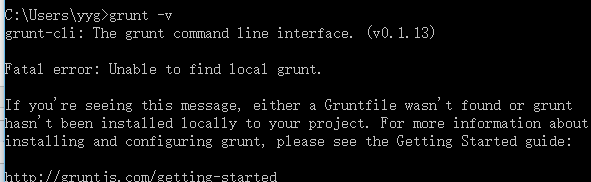
3.grunt:
4.bower:
5.sass:
6.karma:
7.jasmine:
很好,环境OK。这里我有一个问题,大家可以发现我用的是cmd命令行(其实我是拒绝的),但是用git bash时,使用类似yo webapp *** 命令出现下列这种情况 时,无法通过方向键进行选择。希望知道如何解决这个问题的朋友帮帮我。谢谢。
时,无法通过方向键进行选择。希望知道如何解决这个问题的朋友帮帮我。谢谢。
接下来开始升级四则运算v1.2
1.进入四则运算v1.1,使用npm init 整合旧项目,使用npm install grunt --save-dev 引入grunt,使用npm install load-grunt-tasks --save-dev和npm install time-grunt --save-dev,这里稍微
吐槽下学校的的网络,大概需要20min吧~ (这里的-dev是开发环境的意思)全部完成后目录结构如下

2.这里没有使用yoeman自动生成目录(因为那个方向键实在搞不定),只能自己编写Gruntfile.js。发现缺少grunt-contrib-sass和grunt-contrib-watch,使用命令npm install分别安装。
我的Gruntfile.js代码如下:
'use strict'
module.exports = function(grunt){
require('load-grunt-tasks')(grunt);
require('time-grunt')(grunt);
var config = {
app: 'app',
dist: 'dist'
}
grunt.initConfig({
config: config,
sass: {
dist: {
files: {
'<%= config.app %>/style/style.css' : '<%= config.app %>/sass/style.scss'
}
}
},
watch: {
css: {
files: '**/*.scss',
tasks: ['sass']
}
}
});
grunt.registerTask('default',['watch']);
}
保存后,在命令行输入grunt,开启监控。当保存scss文件时会自动编译成css,自动化编译成功。如下:

这些配置完毕后,可以专心编写代码了。
首先是html,做出一个计算器图形。这里给出sass代码
$digitBgColor: rgb(230,230,230);
$digitHoverBgColor: rgb(207,207,207);
$showBgColor: rgb(242,242,242);
$bWidth: 50px;
$bHeight: 40px;
%fl{float:left}
$calWidth: 250px;
@mixin myFont{
font-family: 'Microsoft YaHei',Verdana,Arial,Helvetica,sans-serif;
font-weight: bold;
line-height: 40px;
}
%mg0{margin: 0 auto}
%tac{text-align: center}
%db{display: block}
%dn{display: none}
%pr{position: relative}
%pa{position: absolute} .clearfix{
&:before,
&:after {
content:"";
display: table;
}
&:after {
clear:both;
overflow: hidden;
}
} .calc {
width: $calWidth;
.panel{ & .digit{
width: $bWidth;
height: $bHeight;
background-color: $digitBgColor;
@extend %fl;
color: black;
@include myFont;
@extend %mg0;
@extend %tac;
&:hover{
background-color: $digitHoverBgColor;
}
}
}
} .show{
background-color: $showBgColor;
height: 80px;
input{
@extend %dn;
}
#inputBlock{
@extend %pr;
height: 50px;
#stack1{
@extend %pa;
bottom: 0px;
}
}
#OutputBlock{
@extend %pr;
height: 30px;
#stack2{
@extend %pa;
bottom: 0px;
}
}
}
这里实现的js很烂,可能是很晚导致脑袋不清醒。在完成的过程中我学到了3点
i.实现功能时,可以画图描述每个状态是什么,可以变成什么状态。今天在实现计算器按键功能的时候,后悔没早些把可能的情况(比如用户按等号之后再按数字会怎样,按等号之后再按运算符会怎样)在图纸上模拟一遍,导致最后完全 不知道自己在干嘛。调了很久,莫名奇妙的就好像可以用了。
ii.要有时间规划,本来以为今天可以做完的,但是到了晚上效率实在不高,PSP明天再另外一篇博客中给出。
iii.困了就睡觉。
现在还存在的问题:
1.不能实现括号(时间规划不好导致),所以在用的时候不能点击括号。
2.太丑,需要优化。
3.没有实现测试。
4.小数点不支持。
代码在https://github.com/yanyige/CourseWork/tree/master/Week2中给出,实现效果在http://yanyige.github.io/中展示。(肯定有bug,希望可以指出,谢谢!)
明天继续。
思考了一下判断用户答案并显示在计算器中,那就。。。再加一个flag吧。
加完判断用户答案发现需要支持小数点(不然用户无法输入答案) 已经添加完毕。
修正几个bug。
现在的情况:
i.单击NEW产生式子,在输入框输入答案后按ANS查看答案是否正确。
ii.仍然没有实现括号。(有思路)
iii.还需要美化。(有思路)
iv.分数运算会溢出。(不知道怎么解决)
现在已经很晚了,我也困了,所以该睡觉了。所以添加括号以后在做(明天?)
我是个rubbish code builder,没有对自己的代码负责,检讨。
这个计算器的代码我已经快看晕了,总结一下为什么会这么糟烂,做之前没画具体的流程图,在写代码的过程中没做到走查,昨天晚上的代码没有一行注释。
代码已经更新。
代码在https://github.com/yanyige/CourseWork/tree/master/Week2中给出,实现效果在http://yanyige.github.io/中展示。(肯定还有bug,希望可以指出,谢谢!)
3.14上午花了两个小时完成括号功能,遇到了很多问题(你永远不知道用户接下来会干啥)。思路有问题,还需要重新思考,再想想吧。
利用原生Javascript实现计算器(未完待续)的更多相关文章
- javascript有用小功能总结(未完待续)
1)javascript让页面标题滚动效果 代码如下: <title>您好,欢迎访问我的博客</title> <script type="text/javasc ...
- Go web编程学习笔记——未完待续
1. 1).GOPATH设置 先设置自己的GOPATH,可以在本机中运行$PATH进行查看: userdeMacBook-Pro:~ user$ $GOPATH -bash: /Users/user/ ...
- IOS之KVC和KVO(未完待续)
*:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } ...
- 阿里云服务器:IIS网站的架设(一、环境设置与安装IIS网站 二、网站的基本设置 三、建立新网站(未完待续))
Windows Server 2012 R2的Internet Information Services (IIS)网站的模块化设计,可以减少被攻击面并减轻管理负担,让系统管理员更容易架设安全的具备高 ...
- 初进MFC的世界,太奇妙。第六次作业----未完待续
又一次的迁徙.我希望能够早些抵达. 第六次作业-未完待续!图形界面,计算器文件 本次的作业是给自己的计算器加一个可视化的窗口,我开始也是很激动和憧憬的,看了很多的界面库,发现并没有想象的那么简单,因为 ...
- git安装与使用,未完待续... ...
目录 一.git概念 二.git简史 三.git的安装 四.git结构 五.代码托管中心-本地库和远程库的交互方式 六.初始化本地仓库 七.git常用命令 1.add和commit命令 2.sta ...
- ASP.NET MVC 系列随笔汇总[未完待续……]
ASP.NET MVC 系列随笔汇总[未完待续……] 为了方便大家浏览所以整理一下,有的系列篇幅中不是很全面以后会慢慢的补全的. 学前篇之: ASP.NET MVC学前篇之扩展方法.链式编程 ASP. ...
- 关于DOM的一些总结(未完待续......)
DOM 实例1:购物车实例(数量,小计和总计的变化) 这里主要是如何获取页面元素的节点: document.getElementById("...") cocument.query ...
- 我的SQL总结---未完待续
我的SQL总结---未完待续 版权声明:本文为博主原创文章,未经博主允许不得转载. 总结: 主要的SQL 语句: 数据操作(select, insert, delete, update) 访问控制(g ...
随机推荐
- 在文章详情页调用seo标题标签
在新闻的详情页,调用当前栏目的seo标题,原标签是:{dede:field.seotitle /} {dede:type} [field:seotitle/] {/dede:type} 修改 \inc ...
- sql三表查询
情景: student id stname sex score scoreid stname birth course id coursename age 简单说明 a ...
- PAT乙级1030
1030 完美数列 (25 分) 给定一个正整数数列,和正整数 p,设这个数列中的最大值是 M,最小值是 m,如果 M≤mp,则称这个数列是完美数列. 现在给定参数 p 和一些正整数,请你从中选择 ...
- [教程] 【【【【odex教程之jar】】】】/system/framework里面的jar做odex g13
dexopt-wrapper core.jar core.odex dexopt-wrapper ext.jar ext.odex dexopt-wrapper framework.jar frame ...
- 【ui】amazeui前端框架
amazeui Amaze UI是一款较全面的轻量级 (更适于mobile,但也可以用于web)的前端框架. 她综合了业界一些优良插件,直接拿来用而不用一个个去搜索
- Mac设置信认任意来源应用
升级了Mac 10.13.4 后应用软件各种不适配,最近更新了一个应用版本,在去安全设置里面 信任应用的时候,发现"任何来源"这个选项不见了!不见了!WTF! 接下来,我们就打开终 ...
- 一、Delphi中Cxgrid表格滚动条粗细设置
1.Delphi VCL新版本的Cxgrid滚动条默认是触屏模式(如下图),很细的滚动条,在电脑版显示非常不方便. 2.如果需要改成传统的滚动条模式,需要设置一下LookAndFeel里面的Scrol ...
- 解决SDL/SDL.h: No such file or directory
我在使用SDL2的时候遇到始终找不到头文件的问题,到处百度然后我尝试使用#include<SDL2/SDL.h>编译通过了,那么我很显然我之前设置的环境变量应该是没有生效的,后面在返回来研 ...
- u-boot-1.1.6第2阶段入口函数start_armboot分析
学习目标: 1.分析u-boot-1.1.6第2阶段入口函数void start_armboot (void),熟悉该函数所实现的功能 2.为后面能够掌握u-boot-1.1.6如何启动内核过程打下基 ...
- 用Modelsim SE 直接仿真 Altera(Intel PSG) IP核 需要注意的问题
如果我们直接用Modelsim SE仿真 Altera IP核,首先会进入Quartus II目录下找到IP核对应的仿真库源文件,然后在Modelsim SE中进行编译,添加到Modelsim SE的 ...
