UILabel的缩放动画效果
UILabel的缩放动画效果

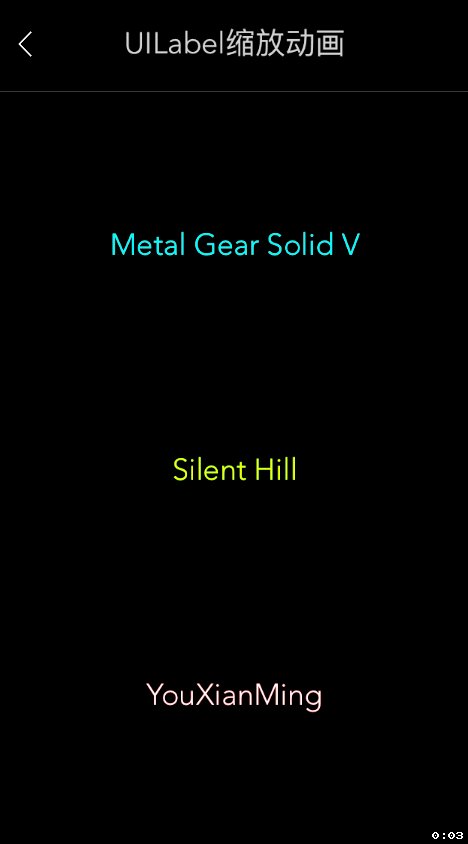
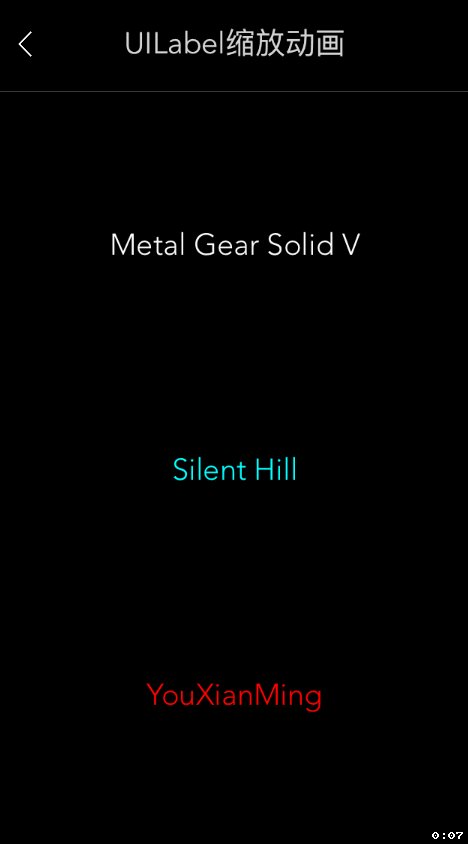
效果图

源码
https://github.com/YouXianMing/Animations
//
// ScaleLabel.h
// Animations
//
// Created by YouXianMing on 15/12/17.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import <UIKit/UIKit.h> @interface ScaleLabel : UIView /**
* Label's text.
*/
@property (nonatomic, strong) NSString *text; /**
* Label's color.
*/
@property (nonatomic, strong) UIFont *font; /**
* The Label's scale before the animation start.
*/
@property (nonatomic, assign) CGFloat startScale; /**
* The label's scale after the animation ended.
*/
@property (nonatomic, assign) CGFloat endScale; /**
* The show label's color.
*/
@property (nonatomic, strong) UIColor *backedLabelColor; /**
* The animated label's color.
*/
@property (nonatomic, strong) UIColor *colorLabelColor; /**
* Start animation.
*/
- (void)startAnimation; @end
//
// ScaleLabel.m
// Animations
//
// Created by YouXianMing on 15/12/17.
// Copyright © 2015年 YouXianMing. All rights reserved.
// #import "ScaleLabel.h" @interface ScaleLabel () @property (nonatomic, strong) UILabel *backedLabel;
@property (nonatomic, strong) UILabel *colorLabel; @end @implementation ScaleLabel - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { _backedLabel = [[UILabel alloc] initWithFrame:self.bounds];
_colorLabel = [[UILabel alloc] initWithFrame:self.bounds]; _backedLabel.alpha = ;
_colorLabel.alpha = ; _backedLabel.textAlignment = NSTextAlignmentCenter;
_colorLabel.textAlignment = NSTextAlignmentCenter; [self addSubview:_backedLabel];
[self addSubview:_colorLabel];
} return self;
} - (void)startAnimation { if (_endScale == ) { _endScale = .f;
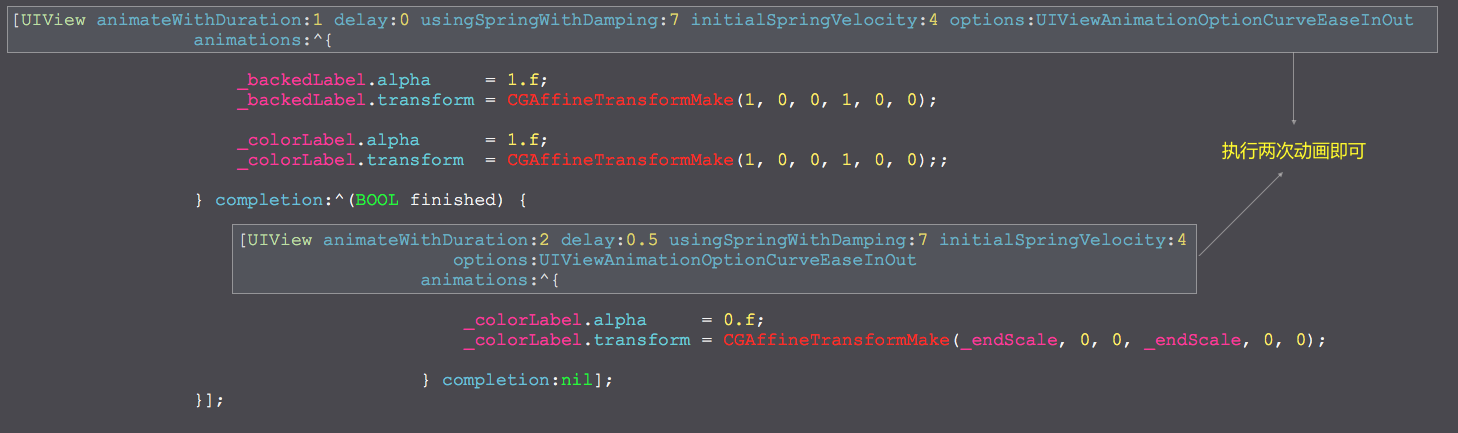
} [UIView animateWithDuration: delay: usingSpringWithDamping: initialSpringVelocity: options:UIViewAnimationOptionCurveEaseInOut
animations:^{ _backedLabel.alpha = .f;
_backedLabel.transform = CGAffineTransformMake(, , , , , ); _colorLabel.alpha = .f;
_colorLabel.transform = CGAffineTransformMake(, , , , , );; } completion:^(BOOL finished) { [UIView animateWithDuration: delay:0.5 usingSpringWithDamping: initialSpringVelocity:
options:UIViewAnimationOptionCurveEaseInOut
animations:^{ _colorLabel.alpha = .f;
_colorLabel.transform = CGAffineTransformMake(_endScale, , , _endScale, , ); } completion:nil];
}];
} #pragma mark - Overwrite getter & setter methods.
@synthesize text = _text;
- (void)setText:(NSString *)text { _text = text;
_backedLabel.text = text;
_colorLabel.text = text;
} - (NSString *)text { return _text;
} @synthesize startScale = _startScale;
- (void)setStartScale:(CGFloat)startScale { _startScale = startScale;
_backedLabel.transform = CGAffineTransformMake(startScale, , , startScale, , );
_colorLabel.transform = CGAffineTransformMake(startScale, , , startScale, , );
} - (CGFloat)startScale { return _startScale;
} @synthesize font = _font;
- (void)setFont:(UIFont *)font { _font = font;
_backedLabel.font = font;
_colorLabel.font = font;
} - (UIFont *)font { return _font;
} @synthesize backedLabelColor = _backedLabelColor;
- (void)setBackedLabelColor:(UIColor *)backedLabelColor { _backedLabelColor = backedLabelColor;
_backedLabel.textColor = backedLabelColor;
} @synthesize colorLabelColor = _colorLabelColor;
- (void)setColorLabelColor:(UIColor *)colorLabelColor { _colorLabelColor = colorLabelColor;
_colorLabel.textColor = colorLabelColor;
} @end
细节

UILabel的缩放动画效果的更多相关文章
- UILabel混合显示动画效果
UILabel混合显示动画效果 效果 源码 https://github.com/YouXianMing/Animations // // MixedColorProgressViewControll ...
- 高逼格UILabel的闪烁动画效果
高逼格UILabel的闪烁动画效果 最终效果图如下: 源码: YXLabel.h 与 YXLabel.m // // YXLabel.h // // Created by YouXianMing o ...
- AndroidUI 视图动画-缩放动画效果 (ScaleAnimation)
放动画效果,可以使用ScaleAnimation: <Button android:id="@+id/btnScale2" android:layout_width=&quo ...
- WinForm 窗口缩放动画效果
using System; using System.Collections.Generic; using System.Text; using System.Threading; using Sys ...
- POP缩放动画
POP缩放动画 效果 源码 https://github.com/YouXianMing/Animations // // SpringScaleViewController.m // Animati ...
- Android动画效果之Tween Animation(补间动画)
前言: 最近公司项目下个版本迭代里面设计了很多动画效果,在以往的项目中开发中也会经常用到动画,所以在公司下个版本迭代开始之前,抽空总结一下Android动画.今天主要总结Tween Animation ...
- Android 动画效果 及 自定义动画
1. View动画-透明动画效果2. View动画-旋转动画效果3. View动画-移动动画效果4. View动画-缩放动画效果5. View动画-动画效果混合6. View动画-动画效果侦听7. 自 ...
- AndroidUI 布局动画-为列表添加布局动画效果
新建一个Android project ,使MainActivity 继承自 ListActivity: public class MainActivity extends ListActivity ...
- AndroidUI 视图动画-混合动画效果 (AnimationSet)/动画效果监听
在前面介绍了几种动画效果:透明动画效果(AlphsAnimation).移动动画效果(TranslateAnimation).旋转动画效果(RotateAnimation).缩放动画效果(ScaleA ...
随机推荐
- zabbix监控华为服务器硬件状态
https://blog.csdn.net/yanggd1987/article/details/79424823
- require demo 记录备份
预览地址 http://127.0.0.1:8020/requireDemo/myNEW/index.html 注意 远程的 非模块的 empty: demo2
- spring boot get和post请求,以及requestbody为json串时候的处理
GET.POST方式提时, 根据request header Content-Type的值来判断: application/x-www-form-urlencoded, 可选(即非必须,因为这种情况的 ...
- MySQL集群原理详解
1. 为什么需要分布式数据库2. MySQL Cluster原理3. MySQL Cluster的优缺点4. MySQL Cluster国内应用5. 参考资料 1. 为什么需要分布式数据库 随着计算机 ...
- html5+css3 手机屏幕的适配css
*{ margin:0;padding:0;outline:0}a{ text-decoration:none}body,html{ font-size:20px;font-family:'Micro ...
- CIDR的IP地址的表示与划分方法
早期的ip地址划分: 最初设计互联网络时,为了便于寻址以及层次化构造网络,每个IP地址包括两个标识码(ID),即网络ID和主机ID.同一个物理网络上的所有主机都使用同一个网络ID,网络上的一个主机(包 ...
- R语言实战(九)主成分和因子分析
本文对应<R语言实战>第14章:主成分和因子分析 主成分分析(PCA)是一种数据降维技巧,它能将大量相关变量转化为一组很少的不相关变量,这些无关变量成为主成分. 探索性因子分析(EFA)是 ...
- 【记录】【持续更新】mybatis使用记录
1.> < 等符号在mybatis中的sql语句需要转义 > : > < : < 2.mybatis动态选择 <choose> <when te ...
- <泛> 多路快排
今天写一个多路快排函数模板,与STL容器兼容的. 我们默认为升序排序 因为,STL容器均为逾尾容器,所以我们这里采用的参数也是逾尾的参数 一.二路快排 基本思路 给你一个序列,先选择一个数作为基数,我 ...
- [leetcode tree]95. Unique Binary Search Trees II
Given an integer n, generate all structurally unique BST's (binary search trees) that store values 1 ...
