datagrid在MVC中的运用09-实现排序
本文体验datagrid的排序。
□ 思路
当点击datagrid的标题,视图传递给Controller的Form Data类似这样:page=1&rows=10&sort=CustomerID&order=asc。为了应对变化,把关于分页的封装成基类,其他关于排序或搜索的封装成继承该基类的子类。再把这些子类对象实例传递给服务层方法。

相关Model
展开 //显示表相关
public class Customer
{
public int CustomerID { get; set; }
public string CompanyName { get; set; }
public string ContactName { get; set; }
public string ContactTitle { get; set; }
public string Address { get; set; }
public string City { get; set; }
public string Region { get; set; }
public string Country { get; set; }
public string Phone { get; set; }
public string Fax { get; set; }
} //关于分页封装成基类
public class PageParam
{
public int PageSize { get; set; }
public int PageIndex { get; set; }
} //关于搜索或排序封装成子类
public class CustomerParam : PageParam
{
public string SortProperty { get; set; }
public bool Order { get; set; }
}
服务层根据CustomerParam返回Customer集合,并返回一个输出总记录数
展开using System;
using System.Collections;
using System.Linq;
using DataGridInMVC2.Models;
using System.Collections.Generic; namespace DataGridInMVC2.Helpers
{
public class Service
{
//获取Customer列表
public IEnumerable<Customer> LoadPageCustomers(CustomerParam param, out int total)
{
var customers = InitializeCustomers();
total = customers.Count(); //考虑排序
//CustomerID,CompanyName,ContactName,ContactTitle,Address,Fax,Phone,City
switch (param.SortProperty)
{
case "CustomerID":
return customers.OrderByWithDirection(c => c.CustomerID, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "CompanyName":
return customers.OrderByWithDirection(c => c.CompanyName, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "ContactName":
return customers.OrderByWithDirection(c => c.ContactName, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "ContactTitle":
return customers.OrderByWithDirection(c => c.ContactTitle, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "Address":
return customers.OrderByWithDirection(c => c.Address, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "Fax":
return customers.OrderByWithDirection(c => c.Fax, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "Phone":
return customers.OrderByWithDirection(c => c.Phone, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; case "City":
return customers.OrderByWithDirection(c => c.City, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break; default:
return customers.OrderByWithDirection(c => c.CustomerID, param.Order)
.Skip(param.PageSize * (param.PageIndex - 1))
.Take(param.PageSize);
break;
} } //初始化Customer
public IEnumerable<Customer> InitializeCustomers()
{
var customers = new List<Customer>();
for (int i = 0; i < 35; i++)
{
customers.Add(new Customer()
{
CustomerID = i + 1,
CompanyName = "Company" + Convert.ToString(i + 1),
ContactName = "ContactName" + Convert.ToString(i + 1),
ContactTitle = "ContactTitle" + Convert.ToString(i + 1),
Address = "Address" + Convert.ToString(i + 1),
City = "City" + Convert.ToString(i + 1),
Country = "China",
Fax = "010-878789" + Convert.ToString(i + 1),
Phone = "010-989876" + Convert.ToString(i + 1),
Region = "Qingdao"
});
}
return customers;
}
}
}
在进行分类的时候,用到了针对 IEnumerable<Customer>扩展方法OrderByWithDirection,如下:
using System.Linq;
namespace DataGridInMVC2.Helpers
{
public static class SortExtension
{
public static IOrderedEnumerable<TSource> OrderByWithDirection<TSource, TKey>(
this IEnumerable<TSource> source,
System.Func<TSource, TKey> keySelector,
bool descending)
{
return descending ? source.OrderByDescending(keySelector) : source.OrderBy(keySelector);
}
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
CustomerController
展开using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DataGridInMVC2.Helpers;
using DataGridInMVC2.Models; namespace DataGridInMVC2.Controllers
{
public class CustomerController : Controller
{
public ActionResult Index()
{
return View();
} public ActionResult GetData()
{
//接收datagrid传来的参数
//page=1&rows=10&sort=CustomerID&order=asc
int pageIndex = int.Parse(Request["page"]);
int pageSize = int.Parse(Request["rows"]);
string sortProperty = Request["sort"];
bool order = Request["order"] == "asc" ? false : true; //构建服务类方法所需要的参数实例
var temp = new CustomerParam()
{
PageIndex = pageIndex,
PageSize = pageSize,
SortProperty = sortProperty,
Order = order
}; var service = new Service();
int totalNum = 0;
var customers = service.LoadPageCustomers(temp, out totalNum); var result = from customer in customers
select new
{
customer.CustomerID,
customer.CompanyName,
customer.ContactName,
customer.ContactTitle,
customer.Country,
customer.Region,
customer.Address,
customer.Fax,
customer.Phone,
customer.City
}; var jsonResult = new {total = totalNum, rows = result}; //序列化成json字符串
string str = JsonSerializeHelper.SerializeToJson(jsonResult);
return Content(str);
}
}
}
Customer/Index 视图
展开@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<link href="~/Content/themes/default/easyui.css" rel="stylesheet" />
<link href="~/Content/themes/icon.css" rel="stylesheet" />
<table id="tt"></table>
@section scripts
{
<script src="~/Scripts/jquery.easyui.min.js"></script>
<script src="~/Scripts/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">
$(function () {
initData();
});
function initData(params) {
$('#tt').datagrid({
url: '@Url.Action("GetData","Customer")',
width: 730,
height: 400,
title: 'Customer列表',
fitColumns: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 15, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 2, //默认显示第几页
pageList: [15, 30, 45],//分页中下拉选项的数值
columns: [[
//CustomerID,CompanyName,ContactName,ContactTitle,Country,Region,Address,Fax,Phone,City
{ field: 'CustomerID', title: '编号',sortable: true },
{ field: 'CompanyName', title: '客户名称', sortable: true },
{ field: 'ContactName', title: '联系人名称', sortable: true },
{ field: 'ContactTitle', title: '职位', sortable: true },
{ field: 'Address', title: '地址', sortable: true },
{ field: 'City', title: '城市名称', sortable: true },
{ field: 'Region', title: '区域' },
{ field: 'Country', title: '国家' },
{ field: 'Phone', title: '电话', sortable: true },
{ field: 'Fax', title: '传真', sortable: true }
]],
queryParams: params, //搜索json对象
sortName: 'CustomerID', //初始排序字段
sortOrder: 'asc' //初始排序方式
});
}
</script>
}
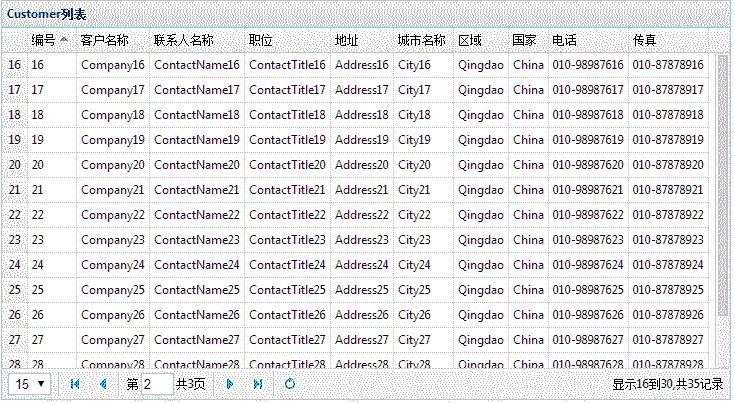
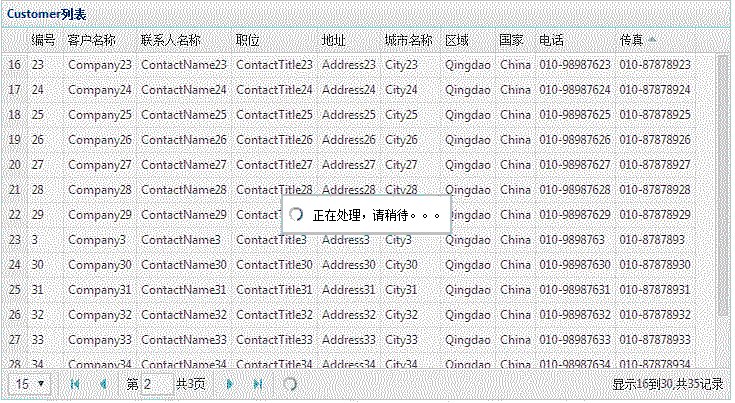
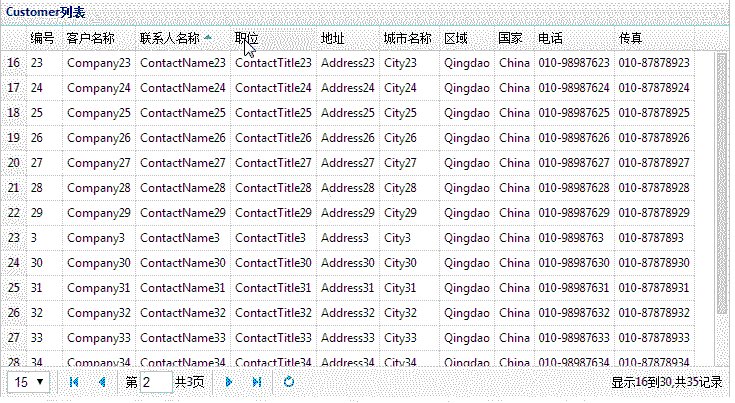
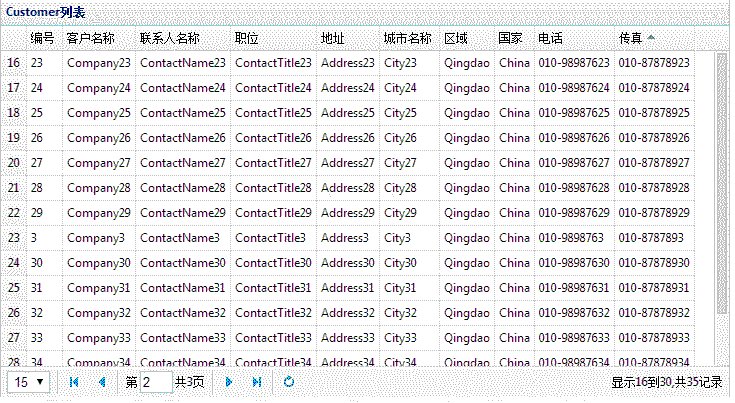
最终效果:
datagrid在MVC中的运用09-实现排序的更多相关文章
- datagrid在MVC中的运用01-基本属性并实现分页
本文体验jQuery EasyUI的datagrid在MVC中的应用.主要涉及到: ※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view ...
- datagrid在MVC中的运用05-加入时间搜索条件,枚举填充下拉框
本文主要来体验在搜索区域增加更多的搜索条件,主要包括: ※ 使用jQuery ui的datepicker显示时间,设置显示格式.样式. ※ 设置jQuery ui的onClose事件,使开始和结束时间 ...
- datagrid在MVC中的运用07-实现Master-Detail(使用PartialView)
本文主要体验用jQuery Easyui的datagrid来实现Master-Detail主次表.谢谢Kevin的博文,助我打开了思路. 主表显示所有的Category,当点击主表的展开按钮,显示该C ...
- jQuery EasyUI DataGrid在MVC中的运用-基本属性并实现分页
※ datagrid的基本属性和方法 ※ datagrid分页在前后台的实现 最终效果: 与视图显示对应的view model public class Book public strin ...
- datagrid在MVC中的运用10-勾选
本文体验与勾选有关的特性. 需要加载的books.json 展开{ "total": 4, "rows": [ { "productid": ...
- datagrid在MVC中的运用06-固定连续列
本文主要体验datagrid的frozenColumns属性. □ frozenColumns效果: 在frozenColumns的列将保持不动,而其他列横向滚动. □ frozenColumns效果 ...
- datagrid在MVC中的运用02-结合搜索
本文接着上一篇,来体验给datagrid加上搜索功能.主要涉及到: ※ 把一个div与datagrid相关起来 ※ datagrid接收查询参数 ※ 查询参数的封装 效果图: 查询参数封装 分页相关的 ...
- datagrid在MVC中的运用08-实现Master-Detail(使用子datagrid)
本文主要通过一个子datagrid来实现主次表.谢谢Kevin的博文. 代码部分与http://www.cnblogs.com/darrenji/p/3576258.html相似,这里只列出不一样的地 ...
- datagrid在MVC中的运用04-同时添加搜索和操作区域
本文介绍在datagrid上同时添加搜索和操作区域. 仅仅是增加操作区域 □ 方法1 $('#dg').datagrid({ toolbar: '#tb' }); <div id="t ...
随机推荐
- Linux学习笔记:rm删除文件和文件夹
使用rm命令删除一个文件或者目录 使用rmdir可以删除空文件夹 参数: -i:删除前逐一询问确认 -f:即使原档案属性设为唯读,亦直接删除,无需逐一确认 -r:递归 删除文件可以直接使用rm命令,若 ...
- 20165203《Java程序设计》第七周Java学习总结
20165203<Java程序设计>第七周Java学习总结 教材学习内容总结 第11章 JDBC与MySQL数据库 MySQL数据库管理系统 MySQL数据库管理系统,简称MySQL,是世 ...
- java8 - Optional
mport java.util.Optional; import org.junit.Test; /* * 一.Optional 容器类:用于尽量避免空指针异常 * Optional.of(T t) ...
- Web前端开发最佳实践(11):使用更严格的JavaScript编码方式,提高代码质量
前言 JavaScript语言由于其固有的灵活性,所以导致开发者可以写出很多诡异的代码,甚至一些较为正常的特性,如类型隐式转换.this的指代等等,也会让刚接触此语言的开发者头大不已.尤其是那些熟知其 ...
- 二、 sql*plus常用命令
一.sys用户和system用户Oracle安装会自动的生成sys用户和system用户(1).sys用户是超级用户,具有最高权限,具有sysdba角色,有create database的权限,该用户 ...
- PHP phpexcel 导入时间/日期转换时间戳
strtotime(gmdate('Y-m-d H:i',\PHPExcel_Shared_Date::ExcelToPHP($importtime))); /** * 判断字符串是否是日期格式 * ...
- 【Java】 用PriorityQueue实现最大最小堆
PriorityQueue(优先队列),一个基于优先级堆的无界优先级队列. 实际上是一个堆(不指定Comparator时默认为最小堆),通过传入自定义的Comparator函数可以实现大顶堆. Pri ...
- NetworkX 使用(二)
官方教程 博客:NetworkX %pylab inline import networkx as nx Populating the interactive namespace from numpy ...
- socket--多进程,多线程服务器
一:概念: 我们知道IP地址是标志网络中不用主机的IP地址,而端口号就是同一台主机上标志不同进程的地址,IP地址和端口号标志网络中的唯一地址.(又称socket) 在TCP协议中,建⽴立连接的两个进程 ...
- 阿里云无法远程连接数据库MySQL错误码10060解决办法
使用图形界面管理工具Navicat for MySQL连接Mysql数据库时提示错误:Can't connect to MySQL server (10060) 导致些问题可能有以下几个原因: 1.网 ...
