Chrome Extension 小试牛刀
自从有了Chrome以后,就喜欢上了这个浏览器,从此IE 886了。
以前作爬虫,做登录,做数据采集,做数据处理等各种功能,后来H5出来后,出现了,除了Session/Cookie 出了Local Storage,暂时还没有更好的办法获取Local Storage。由于处理的数据比较少,所以决定研究一下Chrome Extension。
百度了一下Chrome Extension,可以通过Chrome Extension 官网进行学习,简单上手。网址: https://developer.chrome.com/extensions
要解决的问题:
公司OA使用了很多年了,其中的流程备案记录很少关注查看,今天公司通知最近要检查,确认大家是否都看了,否则会进行处罚。今天要解决的问题就是自动把所有的未查看过的抄送记录,都确认为已阅读。
解决方案:
本来可以通过SQL语句,修改数据库的是否阅读状态。这是最近单的方式,但是和Chrome Extension 就没有关系了。
所以还是通过模拟的方式,通过点击一个按钮自动浏览本页的所有标记为未读的记录。
操作记录:
进入流程抄送记录,点击【自动浏览】开始操作。

点击自动浏览后,会自动在该Chrome页面上打开多个浏览器页签显示所有未读的记录
软件开发中问题汇总:
怎么使用Jquery
自动使用Juquery原来,对原生的js是越来越陌生了,写Js第一件事就是下载一个Jquery用上。

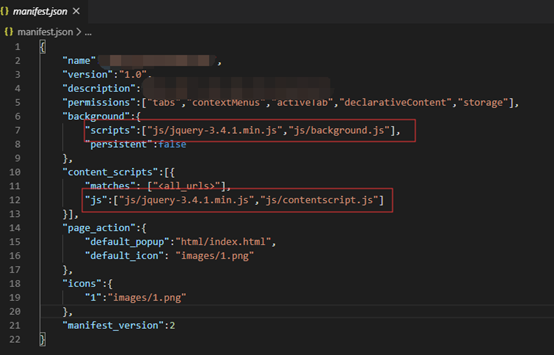
在 manifest.json中配置对应的jquery路径,然后在contentscript.js和background.js中就可以使用Jquery了。
Chrome Extension的图标怎么设置呢?
看到上面manifest.json中的icons属性了吗?设置上对应的图标即可。注意大小。
点击Chrome Extension图标,展示的页面
这是一个特别特别简单的html页面,只有一个按钮,最后加了一个index.js的js文件,一定要引用到最后。Js文件主要是对该弹出页进行操作。
这个插件只有一个动作,就是点击上面的【自动浏览】按钮。

点击【自动浏览】按钮的逻辑
点击按钮后,按钮颜色编成蓝色,如果有其他按钮,则其他按钮字体颜色为黑色,另外:点击按钮后,与当前网页进行通讯,返回页面上所有没有浏览记录的ID,并用【;】分割。

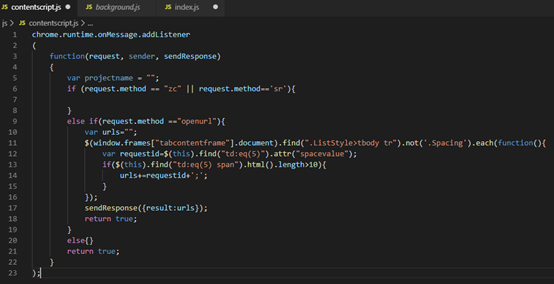
处理网页数据的页面逻辑
通过jquery查询当前页面中所有的未读记录,遍历并把所有的id用【;】分割。
一定要有return true.

写在最后:
刚开始结束的时候,经历了各种坎坷,

由于是Chrome Extension与页面的数据进行通讯,各种搞不定,现在基本可以通过这个模式化的界面与各种服务、http页面等进行互操作了。
通过这次Chrome Extension的开发,不仅重新熟悉了各种js,而且最重要的是,以后简单的爬虫,再也不用打开vs,吭哧坑成的编程啦。

Chrome Extension 小试牛刀的更多相关文章
- Chrome Extension 检查视图(无效)处理方法
最近闲来无事,简单看了下Chrome扩展的开发,并且开发一个小小的翻译插件(TranslateBao)作为练手,开发细节不详述了,如果有新学习chrome extension开发的新人,可以参考源码, ...
- 开发Chrome Extension截取你微博的帐号密码
Google允许开发者对Chrome浏览器做扩展,所以有了之前火爆的12306抢票软件,我 也用它抢过票,一直很好奇它怎么注入js到12306上面的.这周有空研究了下Chrome Extension, ...
- chrome extension overview
目录 什么是扩展............................................................................................ ...
- 打包Egret游戏为Chrome extension
今天,本来是打算做一个Chrome扩展去爬取网站base64编码图片的. 在跟着图灵社区<Chrome扩展及应用开发>敲demo代码的过程中,发现chrome的扩展的结构理论上可以兼容所有 ...
- Google Chrome Native Messaging开发实录(二)Chrome Extension扩展
接上一篇<Google Chrome Native Messaging开发实录(一)背景介绍>的项目背景,话不多说,有关Chrome Extension介绍和文档就不展开了,直接上代码. ...
- Chrome Extension 实战
想起个问题,线上项目js要有bug,怎么进行调试修改. ------------- 想起来,方法应该是,拦截线上的js的请求,转到本地代码上进行调试... ------------- 网上看到 Chr ...
- 解决chrome extension无法下载的问题
由于GFW把谷歌应用商店给屏蔽了,下载chrome扩展变得很困难. 我使用的是版本30.0.1599.101 m. 那么你需要做的第一个处理是,修改host文件,保证chrome应用商店可以登录.如下 ...
- 一起来做Chrome Extension《搭个架子》
CEF - A simple Chrome Extension development falsework CEF是一个简单的Chrome Extension开发脚手架,它有如下功能: 模块化的结构, ...
- 一起来做Chrome Extension《一些问题》
目录 Unchecked runtime.lastError: The message port closed before a response wa received. 使用 eval Conte ...
随机推荐
- enable_shared_from_this
头文件<memory> enable_shared_from_this是一个模板类. 使用场景:需要把自己类对象作为参数传给其他函数时,就需要传递一个指向自身的share_ptr. str ...
- 【阿里云IoT+YF3300】6.物联网设备报警配置
纵然5G时代已经在时代的浪潮中展现出了它的身影,但是就目前的物联网环境中,网络问题仍旧是一个比较突出的硬伤.众所周知,在当前的物联网规划中,与其说是实现万物互联,倒不如说是行业指标数据监控.对于一些特 ...
- Vue 上传材料并传给后端接口(使用input)
最近工作中接到一个需求,需要上传一个文件材料,提交时传给后端.使用的框架是Vue,废话不说直接上代码 <template> <div> <input type=" ...
- python编程系列---tcp客户端的简单实现
实现流程如下: """ TCP客户端实现流程1. 创建一个tcp 客户端对象2. 与服务端建立连接3. 通过tcp socket 收发数据4. 关闭连接 关闭tcp &q ...
- python函数与异常处理
一.python函数 1.函数自定义格式: 分为有无返回值两种类型 def 函数名(): 代码语句 -------- -------- return 参数1,(参数2等)--------------- ...
- JAVA学习笔记-1.Tomcat&Servlet
##web相关概念 1.软件架构 1.C/S 2.B/S 2.资源分类 1.静态资源:所有用户访问后,得到的结果都是一样的,称为静态资源, 静态资源可以直接被浏览器解析. * 如:html, css, ...
- Js极客之路 - 简化操作
1.对字符串使用单引号(避免动态添加元素时html会出现的双引号"引起的冲突,方便操作 - 单引号一个键,双引号两个键) // bad var name = "Barrior&qu ...
- Python之路(第四十六篇)多种方法实现python线程池(threadpool模块\multiprocessing.dummy模块\concurrent.futures模块)
一.线程池 很久(python2.6)之前python没有官方的线程池模块,只有第三方的threadpool模块, 之后再python2.6加入了multiprocessing.dummy 作为可以使 ...
- Kafka 权威指南阅读笔记(第三章,第四章)
Kafka 第三章,第四章阅读笔记 Kafka 发送消息有三种方式:不关心结果的,同步方式,异步方式. Kafka 的异常主要有两类:一种是可重试异常,一种是无需重试异常. 生产者的配置: acks ...
- 获取gps信息
(一)plist修改 添加如下变量 (二)新建视图用来启动Gps 此视图控制器继承CLLocationManagerDelegate #import <UIKit/UIKit.h> #im ...
