基于 HTML5 WebGL 构建智能城市 3D 场景
前言
随着城市规模的扩大,传统的方式很难彻底地展示城市的全貌,但随着 3D 技术的应用,出现了 3D 城市群的方式以动态,交互式地把城市全貌呈现出来。配合智能城市系统,通过 Web 可视化的方式,使得城市管理者可以更及时地了解交通情况,城市消防,电力管理等方面的运行情况,做出处理。
本 demo 使用 HT for Web 产品轻量化 HTML5/WebGL 建模的方案,传统的 智慧楼宇/楼宇自动化/楼宇安防/智慧园区 常会采用 BIM(建筑信息模型 Building information modeling)软件,如 Autodesk 的 Revit 或 Bentley 这类建筑和工程软件,但这些 BIM 建模模型的数据往往过于庞大臃肿,绝大部分细节信息对楼宇自控意义不大,反而影响拖累了行业 Web SCADA 或 Web 组态监控的趋势,所以我们采用以 Hightopo 的 HT for Web 产品轻量化 HTML5/WebGL 建模的方案,实现快速建模、运行时轻量化到甚至手机终端浏览器即可 3D 可视化运维的良好效果。
demo 地址:http://www.hightopo.com/demo/city/
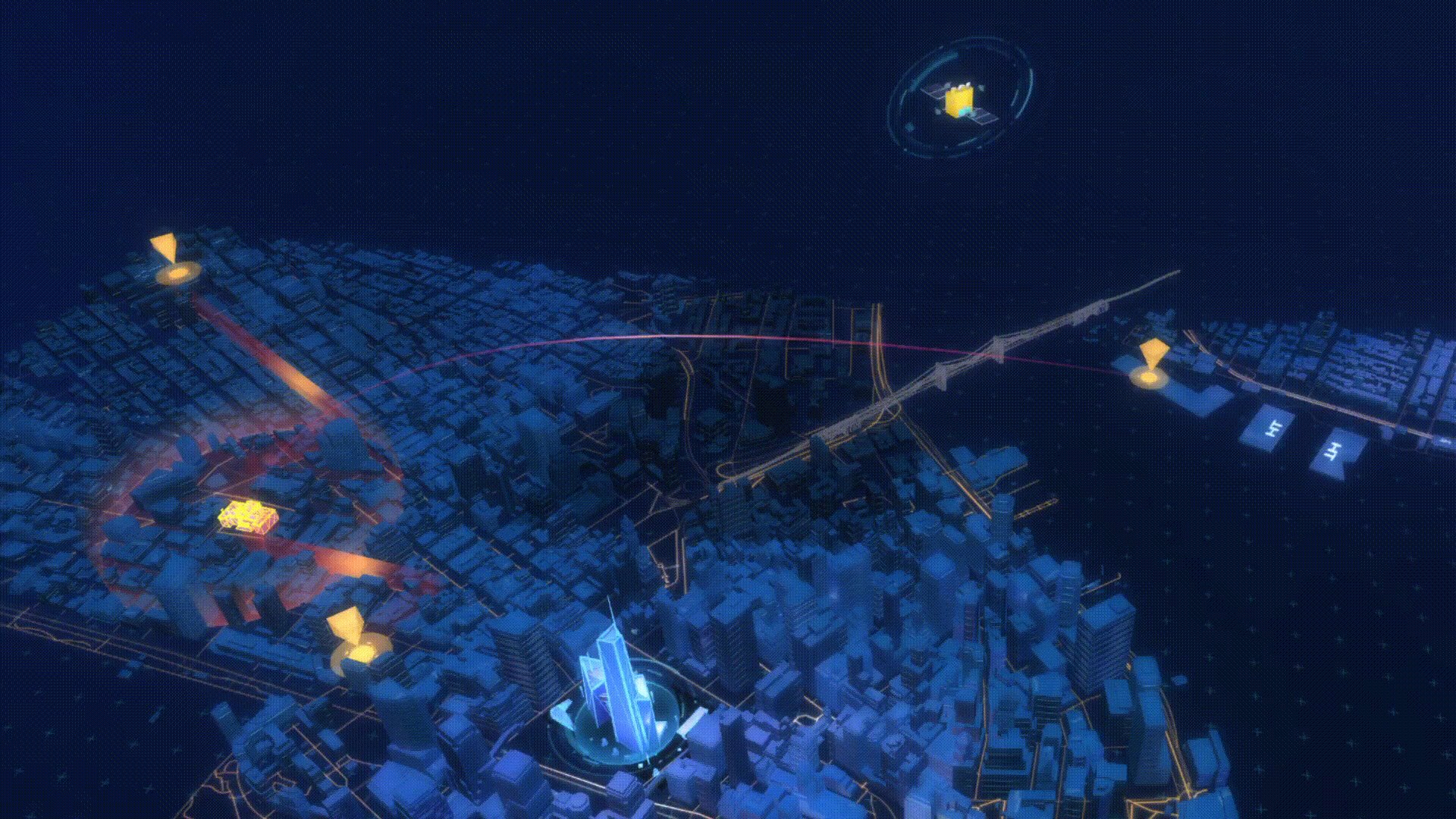
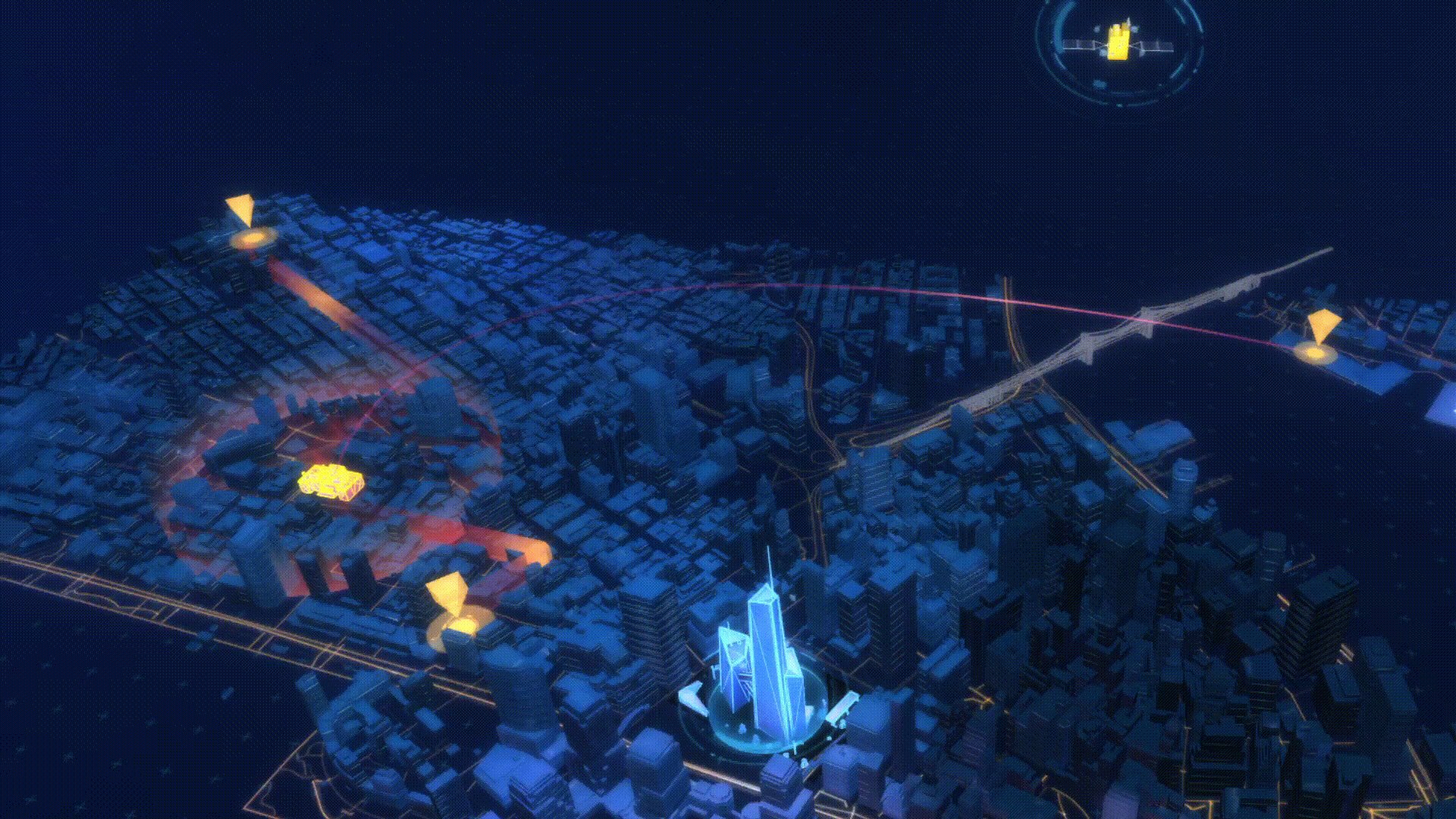
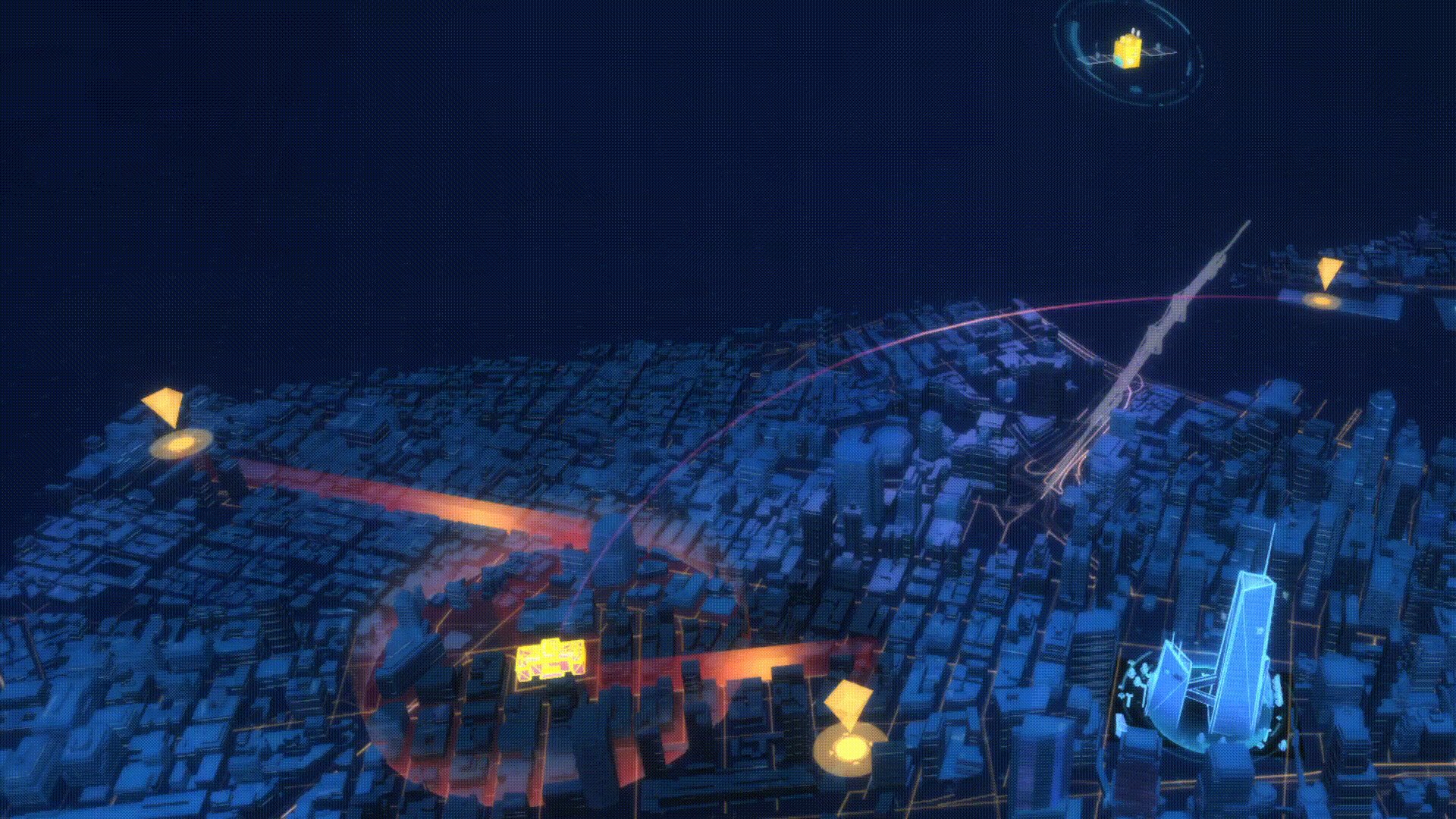
预览图:

代码实现
加载 3d 场景
新建一个 3d 场景,并加入到页面中。
- const g3d = new ht.graph3d.Graph3dView();
- const dm3d = g3d.dm();
- g3d.addToDOM();
addToDOM 函数默认将场景加载到 body 中并填充窗口。
接下来反序列化城市场景 json,并在反序列化函数的回调中设置了场景的视角,中心位置,天空盒,并获得各图元信息,调用 startAnim 函数:
- g3d.deserialize('scenes/ny.json', () => {
- g3d.setEye([1132.8386351821287, 1916.836416970022, 1479.5345608290288]);
- g3d.setCenter([519.9741236104874, 273.4741921410557, -319.58669041297884]);
- g3d.setSkyBox(dm3d.getDataByTag('skyBox'));
- // 获取扩散效果的图元
- scaleList.push(
- dm3d.getDataByTag('scaleBlue'),
- dm3d.getDataByTag('scaleRed')
- );
- ···
- // 开始动画
- startAnim();
- });
动画实现
加载后的城市场景如下图所示:

我们可以看到场景中有蓝黄水波纹效果,道路,消防通道的流动效果,上下浮动的效果和旋转的 logo 和卫星。
动画的实现均通过 ht.Default.startAnim 实现的,先来了解一下:
- ht.Default.startAnim({
- // 动画帧数
- frames: 12,
- // 动画帧间隔毫秒数
- interval: 10,
- // 动画缓动函数,默认采用 ht.Default.animEasing
- easing: function(t){ return t * t; },
- // 动画结束后调用的函数
- finishFunc: function(){ console.log('Done!') },
- // action 函数必须提供,实现动画过程中的属性变化
- action: function(v, t){
- // 此例子展示将节点 node 从位置 p1 动画到位置 p2
- node.setPosition(
- p1.x + (p2.x - p1.x) * v,
- p1.y + (p2.y - p1.y) * v
- );
- }
- });
以上为 Frame-Based 方式动画, 这种方式用户通过指定 frames 动画帧数,以及 interval 动画帧间隔参数控制动画效果。
ht的动画手册可以参照:动画手册
下面依次介绍各个效果的实现。
1. 波纹效果
预览图:

代码:
- function waveScale(obj, dlt, max, min) {
- obj.forEach(node => {
- // 扩散半径增加
- let s = node.getScaleX() + dlt;
- // 扩散半径大于最大值的时候, 重置为最小值
- if (s >= max) s = min;
- // 设置 x,y,z 方向的缩放值
- node.setScale3d(s, s, s);
- });
- }
- function startAnim() {
- ht.Default.startAnim({
- frames: Infinity,
- interval: 20,
- action: () => {
- // 扩散蓝和扩散红
- waveScale(scaleList, dltScale, maxScale, minScale);
- }
- });
- }
2. 旋转效果
预览图:

代码:
- function rotateAction(obj, dlt) {
- // 获取图元旋转弧度值,没有就置零
- let rotation = obj.getRotation() || 0;
- // 每帧弧度增加
- obj.setRotation(rotation + dlt);
- }
- function startAnim() {
- ht.Default.startAnim({
- frames: Infinity,
- interval: 20,
- action: () => {
- // 卫星转动
- rotateAction(star, dltRoattion);
- }
- });
- }
3. 流动效果
预览图:

流动效果是非常常见的效果,实现的过程也较为简单,只需要动态地去改变 uv 贴图的偏移值即可。在本例中,通过对模型六面的贴图的 U 方向实施动态增减实现了多个流动效果:
- function uvFlow(obj, dlt) {
- // 改变贴图 uv 坐标实现流动效果
- let offset = obj.s('all.uv.offset') || [0, 0];
- obj.s('all.uv.offset', [offset[0] + dlt, offset[1]]);
- }
- function startAnim() {
- ht.Default.startAnim({
- frames: Infinity,
- interval: 20,
- action: () => {
- // 小路流动效果
- uvFlow(roadSmall, dltRoadSmall);
- }
- });
- }
4. 浮动效果
预览图:

代码:
- function blockFloat(obj, dis, dlt) {
- obj.forEach(node => {
- let startE = node.a('startE');
- if (startE == null)
- // 获得图元在 y(高度)方向上的值
- node.a('startE', startE = node.getElevation());
- let float = node.a('float') || 0;
- // 设置 status 为方向
- let status = node.a('status') || 1;
- node.setElevation(startE + dis * float);
- if (float > 1 || float < 0)
- // 超出阀值则改变方向
- node.a('status', status = -status);
- float += dlt * status;
- // 重新设置图元高度
- node.a('float', float);
- });
- }
- function startAnim() {
- ht.Default.startAnim({
- frames: Infinity,
- interval: 20,
- action: () => {
- // 消防标志浮动效果
- blockFloat(fireFloatList, fireFloadDis, fireFloatDlt)
- }
- });
- }
这样,一个基本的效果就实现了。
HT 的 3D 城市群方案不仅可以在大屏上有良好的效果,在移动端也有着不错的体验,这使得城市管理者不管何时何地都能获取到实时的监控信息,这里放两张在移动端浏览器上的预览图给大家体验一下:


HT包含了数百个工业互联网 2D 3D 可视化应用案例,点击这里体验把玩:http://www.hightopo.com/demos/index.html
基于 HTML5 WebGL 构建智能城市 3D 场景的更多相关文章
- 基于 HTML5 WebGL 构建智能数字化城市 3D 全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于 HTML5 WebGL 的智慧城市(一)
前言 中共中央.国务院在今年12月印发了<长江三角洲区域一体化发展规划纲要>(下文简称<纲要>),并发出通知,要求各地区各部门结合实际认真贯彻落实. <纲要>强调, ...
- 基于 HTML5 WebGL 构建 3D 智能数字化城市全景
前言 自 2011 年我国城镇化率首次突破 50% 以来,<新型城镇化发展规划>将智慧城市列为我国城市发展的三大目标之一,并提出到 2020 年,建成一批特色鲜明的智慧城市.截至现今,全国 ...
- 基于 HTML5 + WebGL 的宇宙(太阳系) 3D 可视化系统
前言 近年来随着引力波的发现.黑洞照片的拍摄.火星上存在水的证据发现等科学上的突破,以及文学影视作品中诸如<三体>.<流浪地球>.<星际穿越>等的传播普及,宇宙空间 ...
- 基于 HTML5 WebGL 智能城市的模拟运行
前言 智能城市是一个系统.也称为网络城市.数字化城市.信息城市. 智能城市建设是一个系统工程:首先实现的是城市管理智能化,由智能城市管理系统辅助管理城市,通过管理系统人们可以监视城市的运行,了解城市每 ...
- 基于 HTML5 WebGL 的加油站 3D 可视化监控
前言 随着数字化,工业互联网,物联网的发展,我国加油站正向有人值守,无人操作,远程控制的方向发展,传统的人工巡查方式逐渐转变为以自动化控制为主的在线监控方式,即采用数据采集与监控系统 SCADA.SC ...
- 基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用
基于 HTML5 WebGL 的 3D 风机 Web 组态工业互联网应用 前言 在目前大数据时代背景之下,数据可视化的需求也变得越来越庞大,在数据可视化的背景之下,通过智能机器间的链接并最终将人机链接 ...
- 基于 HTML5 WebGL 的挖掘机 3D 可视化应用
前言 在工业互联网以及物联网的影响下,人们对于机械的管理,机械的可视化,机械的操作可视化提出了更高的要求.如何在一个系统中完整的显示机械的运行情况,机械的运行轨迹,或者机械的机械动作显得尤为的重要,因 ...
- 基于HTML5 WebGL的工业化3D电子围栏
前言 现代工业化的推进在极大加速现代化进程的同时也带来的相应的安全隐患,在传统的可视化监控领域,一般都是基于 Web SCADA 的前端技术来实现 2D 可视化监控,本系统采用 Hightopo 的 ...
随机推荐
- java之四种权限修饰符
java权限修饰符piublic.protected.private.置于类的成员定义前,用来限定对象对该类成员的访问权限. 修饰符 类内部 同一个包 子类 任何地方 private yes ...
- 【Unity游戏开发】接入UWA_GOT的iOS版SDK以后无法正常出包
一.正文 问: RT,最近有看到UWA_GOT工具新增了iOS版本的支持,于是下载了最新的工具包进行了接入测试.是按照文档直接将UWA_GOTv2.0.1_iOS.unitypackage导入进了Un ...
- ETCD:词汇表
原文地址:词汇表 本文档定义了etcd文档,命令行和源代码中使用的各种术语. Alarm 每当集群需要操作员干预以保持可靠性时,etcd服务器都会发出警报. Authentication 身份验证管理 ...
- Linux习题小结
1.输出当前下的目录.ls -l 长格式输出. (1)使用grep 因为第一个 ls -l 的第一个标识代表的是文件类型,所以使用 grep 过滤以 d 开头的行,输出的就只是目录了. 正则表达式 g ...
- Linux系统:Centos7环境搭建Redis单台和哨兵集群环境
本文源码:GitHub·点这里 || GitEE·点这里 一.环境和版本 Linux:centos7 三台 三台Linux服务 192.168.72.129 192.168.72.130 192.16 ...
- ASP.NET Core 3.0 gRPC 配置使用HTTP
前言 gRPC是基于http/2,是同时支持https和http协议的,我们在gRPC实际使用中,在内网通讯场景下,更多的是走http协议,达到更高的效率,下面介绍如何在 .NET Core 3.0 ...
- Docker容器日志路径
/var/lib/docker/containers/容器ID/容器ID-json.log 可以通过这个路径收集日志到ES中
- 洗牌算法及 random 中 shuffle 方法和 sample 方法浅析
对于算法书买了一本又一本却没一本读完超过 10%,Leetcode 刷题从来没坚持超过 3 天的我来说,算法能力真的是渣渣.但是,今天决定写一篇跟算法有关的文章.起因是读了吴师兄的文章<扫雷与算 ...
- JS基础语法---创建对象---三种方式创建对象:调用系统的构造函数;自定义构造函数;字面量的方式
创建对象三种方式: 调用系统的构造函数创建对象 自定义构造函数创建对象(结合第一种和需求通过工厂模式创建对象) 字面量的方式创建对象 第一种:调用系统的构造函数创建对象 //小苏举例子: //实例化对 ...
- 这些Android系统样式中的颜色属性你知道吗?
Android 系统样式中的颜色属性 推荐阅读看完后彻底搞清楚Android中的 Attr . Style .Theme 几个常用的颜色属性 先放上一张经典的图片,图片来自网络. 这张图在网上很是流传 ...
