antV G2 为柱状图添加背景颜色
工作中需要在基础柱状图的基础上添加一个自定义高度的背景颜色,
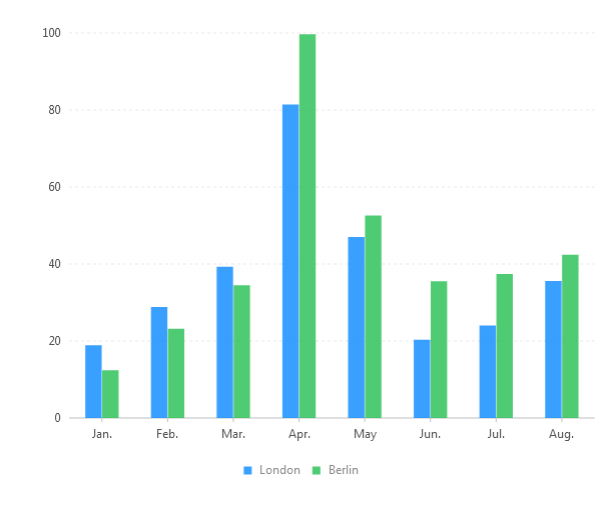
基础柱状图:

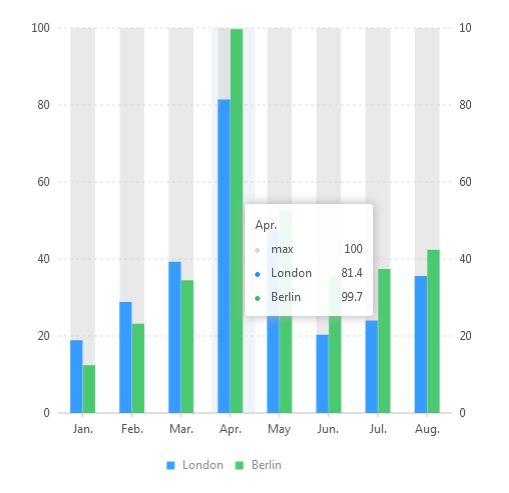
目标柱状图:

由于chart绘图可以重叠,通过该特性,我们可以在画两次图重叠在一起,第一次绘图描述背景,第二次绘图描述数据,代码如下
修改前的源代码如下:
const data = [
{ name: 'London', 月份: 'Jan.', 月均降雨量: 18.9 },
{ name: 'London', 月份: 'Feb.', 月均降雨量: 28.8 },
{ name: 'London', 月份: 'Mar.', 月均降雨量: 39.3 },
{ name: 'London', 月份: 'Apr.', 月均降雨量: 81.4 },
{ name: 'London', 月份: 'May', 月均降雨量: 47 },
{ name: 'London', 月份: 'Jun.', 月均降雨量: 20.3 },
{ name: 'London', 月份: 'Jul.', 月均降雨量: 24 },
{ name: 'London', 月份: 'Aug.', 月均降雨量: 35.6 },
{ name: 'Berlin', 月份: 'Jan.', 月均降雨量: 12.4 },
{ name: 'Berlin', 月份: 'Feb.', 月均降雨量: 23.2 },
{ name: 'Berlin', 月份: 'Mar.', 月均降雨量: 34.5 },
{ name: 'Berlin', 月份: 'Apr.', 月均降雨量: 99.7 },
{ name: 'Berlin', 月份: 'May', 月均降雨量: 52.6 },
{ name: 'Berlin', 月份: 'Jun.', 月均降雨量: 35.5 },
{ name: 'Berlin', 月份: 'Jul.', 月均降雨量: 37.4 },
{ name: 'Berlin', 月份: 'Aug.', 月均降雨量: 42.4 }
]; const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.interval().position('月份*月均降雨量').color('name')
.adjust([{
type: 'dodge',
marginRatio: 1 / 32
}]);
chart.render();
修改后的源代码如下:
const data = [
{ name: 'London', 月份: 'Jan.', 月均降雨量: 18.9, max:100},
{ name: 'London', 月份: 'Feb.', 月均降雨量: 28.8 , max:100},
{ name: 'London', 月份: 'Mar.', 月均降雨量: 39.3 , max:100},
{ name: 'London', 月份: 'Apr.', 月均降雨量: 81.4 , max:100},
{ name: 'London', 月份: 'May', 月均降雨量: 47 , max:100},
{ name: 'London', 月份: 'Jun.', 月均降雨量: 20.3 , max:100},
{ name: 'London', 月份: 'Jul.', 月均降雨量: 24 , max:100},
{ name: 'London', 月份: 'Aug.', 月均降雨量: 35.6 , max:100},
{ name: 'Berlin', 月份: 'Jan.', 月均降雨量: 12.4 , max:100},
{ name: 'Berlin', 月份: 'Feb.', 月均降雨量: 23.2 , max:100},
{ name: 'Berlin', 月份: 'Mar.', 月均降雨量: 34.5 , max:100},
{ name: 'Berlin', 月份: 'Apr.', 月均降雨量: 99.7 , max:100},
{ name: 'Berlin', 月份: 'May', 月均降雨量: 52.6 , max:100},
{ name: 'Berlin', 月份: 'Jun.', 月均降雨量: 35.5 , max:100},
{ name: 'Berlin', 月份: 'Jul.', 月均降雨量: 37.4 , max:100},
{ name: 'Berlin', 月份: 'Aug.', 月均降雨量: 42.4 , max:100}
]; const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.interval().position('月份*max').color('#D5D5D5').opacity(0.3); //第一次绘图,绘制背景,color设置颜色,opacity设置透明度
chart.interval().position('月份*月均降雨量').color('name') //第二次绘图,绘制数据
.adjust([{
type: 'dodge',
marginRatio: 1 / 32
}]);
chart.render();
antV G2 为柱状图添加背景颜色的更多相关文章
- 如何在Word表格中的某一栏添加背景颜色
如何在Word表格中的某一栏添加背景颜色 编写人:CC阿爸 2014-3-14 用鼠标选中某一个单元格然后右键单击 下拉菜单选择.<边框和低纹>然后点<低纹>选项卡 选中色卡 ...
- java图形用户界面添加背景颜色不成功的解决方案
总结:背景颜色不成功,那么使用这个方法试试.getContentpane(); package clientFrame; import java.awt.Color; import java.awt. ...
- VS2008给对话框添加背景颜色
第一种方法如下: 在对话框OnPaint()函数中添加代码 //改变对话框背景颜色 CRect rect; CPaintDC dc(this); GetClientRect(rect); dc.Fil ...
- Java 给 PowerPoint 文档添加背景颜色和背景图片
在制作Powerpoint文档时,背景是非常重要的,统一的背景能让Powerpoint 演示文稿看起来更加干净美观.本文将详细讲述如何在Java应用程序中使用免费的Free Spire.Present ...
- VBA在Excel中的应用(一):改变符合条件单元格的背景颜色
在使用excel处理数据的时候,为了能更清晰的标示出满足特定条件的单元格,对单元格添加背景色是不错的选择.手工处理的方式简单快捷,但是当遇到大批量数据,就会特别的费时费力,而且不讨好(容易出错).通过 ...
- PDF如何去除背景,PDF去除背景颜色
PDF文件在使用的时候大多都是单调的白色背景,但是也有小伙伴再制作PDF文件的时候会给PDF文件添加背景颜色,会有影响文字阅读的情况,这个时候就需要把背景颜色去除了,那么该怎么做呢,不会的小伙们就跟小 ...
- 怎么给button设置背景颜色?【Android】
怎么给button设置背景颜色?[Android] 怎么给button设置背景颜色?[Android] 现在我想给按钮添加背景颜色,怎么做 1.android:background="@an ...
- ios开发之--调整UISearchBar的输入框的背景颜色
遍历UISearchBar的子视图,找到输入框坐在的view,添加背景颜色即可. 代码如下: UISearchBar *searchBar = [[UISearchBar alloc] initWit ...
- excel 创建数据有效性及背景颜色
需求:用excel做数据或者表格时经常需要在一列中给出固定的几个进行悬着,这是如果每次键盘输入降低工作效率.如果做成鼠标双击进行选择,则提高很多效率,比如需要给一列填写Pass或Failure时,具体 ...
随机推荐
- 从壹开始 [ 学调试 ]║ 轻松实现 PC端+移动端的本地同步联调
缘起 哈喽!(瞬间就想到了开场白:亲爱的朋友们,我又回来了
- 再次梳理AMD、CMD、CommonJS、ES6 Module的区别
AMD AMD一开始是CommonJS规范中的一个草案,全称是Asynchronous Module Definition,即异步模块加载机制.后来由该草案的作者以RequireJS实现了AMD规范, ...
- javascript地址引用
javascript地址引用 var a = new Object(); a.price = ; var b = a; b.price = ; //b更改了属性值,a的属性值一起会被改变 alert( ...
- jQuery 源码分析(二十一) DOM操作模块 删除元素 详解
本节说一下DOM操作模块里的删除元素模块,该模块用于删除DOM里的某个节点,也可以理解为将该节点从DOM树中卸载掉,如果该节点有绑定事件,我们可以选择保留或删除这些事件,删除元素的接口有如下三个: e ...
- 使用vue-cli创建工程的时候提示vue-cli Failed to download repo vuejs-templates/webpack-simple:self signed certificate in certificate chain的解决方法
最近在使用 vue-cli 脚手架创建项目的时候,遇到 webpack-simple 模板下载不成功的情况,提示 vue-cli Failed to download repo vuejs-templ ...
- 【C++常用函数】头文件<algorithm>中的常用函数(绝对值,交换,比较)
swap(a,b) 用于交换a,b两个变量的值: max(a,b) 返回a,b中的最大值: min(a,b) 返回a,b中的最小值: abs(x) 返回x的绝对值,x必须是整数:
- Java中的“浅复制”与“深复制”
复制 将一个对象的引用复制给另一个对象,一共有三种方式.第一种方式是直接赋值,第二种方式是浅复制,第三种方式是深复制. 1.直接赋值 在Java中,A a1 = a2,这实际上复制的是引用,也就是说 ...
- golang-基础
1.go的特点 兼具动态语言的开发效率与C,C++,java的性能安全性 ,内置编译器 2.go的安装 go的sdk下载: https://studygolang.com/dl go的IDE下载: ...
- 松软科技web课堂:SQLServer之NOW() 函数
NOW() 函数 NOW 函数返回当前的日期和时间. 提示:如果您在使用 Sql Server 数据库,请使用 getdate() 函数来获得当前的日期时间. SQL NOW() 语法 SELECT ...
- HTML基础——表单的应用
1.表单的构成 一个完整的表单由表单控件(表单元素).提示信息和表单域3个部分构成. 表单控件:包含了具体的表单功能项,如单行文本输入框.密码输入框.复选框.提交按钮.搜索框等. 提示信息:一个表单中 ...
