14-认识DjangoRESTframework
了解DjangoRESTframework
现在流行的前后端分离Web应用模式,然而在开发Web应用中,有两种应用模式:1、前后端不分离 2、前后端分离。
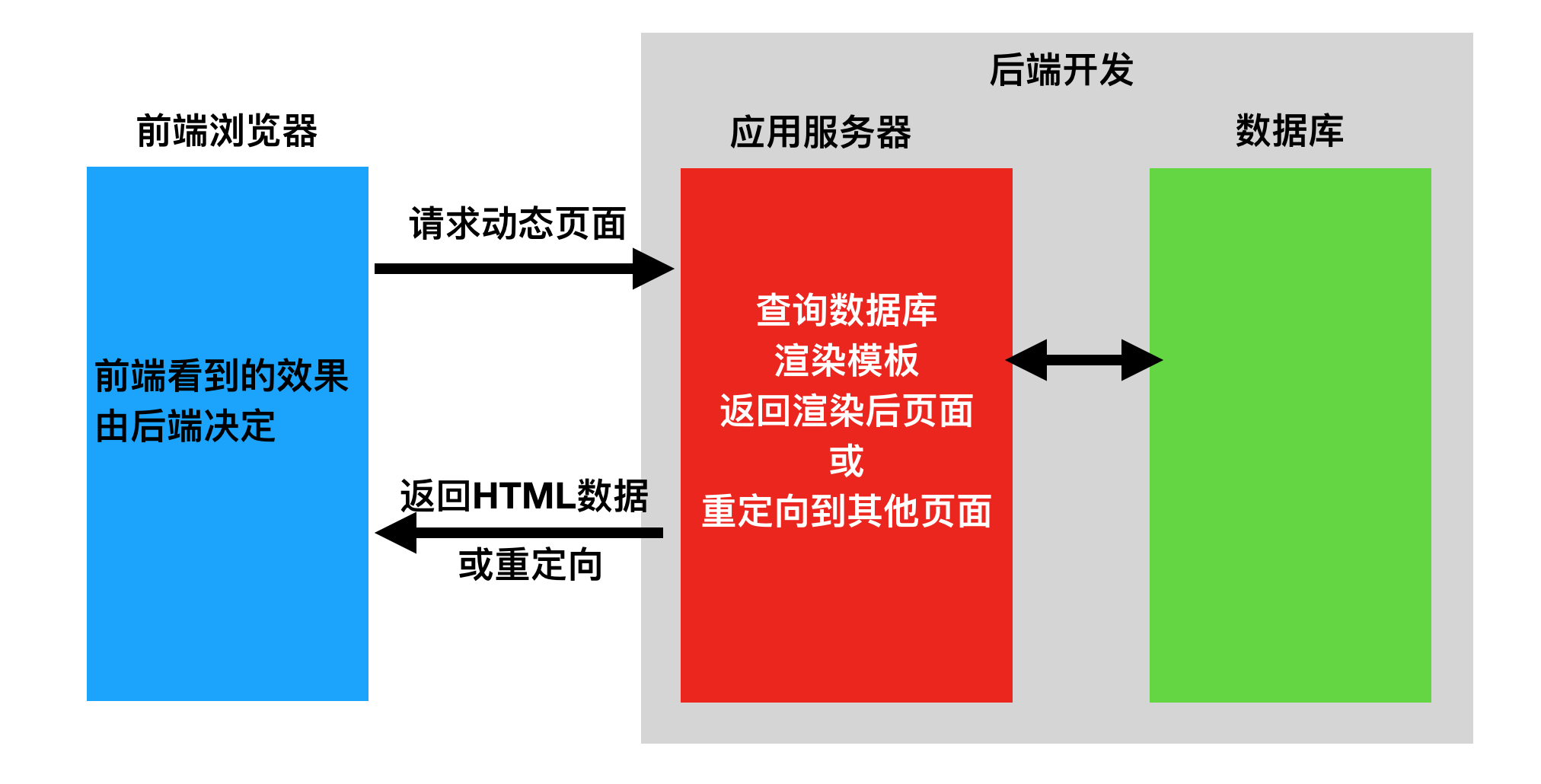
1、前后端不分离

在前后端不分离中,前端看见的效果都是由后端渲染或者重定向,然后发给前端的。即前后端耦合度高。这种开发模式比较适合纯网页应用,但是后端对接app的时候,app可能不需要后端返回的HTML网页,而是数据本身。所以后端的接口并不适合前端app应用,为了对接app后端还需另一套接口。
2、前后端分离

在前后端分离的应用中,后端返回前端需要的数据,不渲染HTML页面。用户先看到效果,从后端请求的数据加载到前端中。网页和app都有自己处理网页的方式,在前后端分离的应用模式中,前端与后端的耦合度相对较低。在前后端分离的应用模式中,我们通常将后端开发的每个视图称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
3、认识RESTful
在前后端分离的应用模式里,后端API接口定义:
举个例子:后端数据库中保存了商品的信息,前端需要对商品数据进行增删改查,那相应的每个操作需要提供一个API接口:
1、POST 增加商品
2、POST 删除商品
3、POST 修改商品
4、GET 查询商品
因为每一个接口与请求方式对于每一个开发者来说都可能不一样,因此存在了一种统一的定义方式,被广大开发人员接收和普遍采用的API的RESTful设计风格。
RESTful设计方法
1、域名:
尽量把API部署在专用域名下:
https://api.example.com
如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下:
https://example.org/api/
2、版本(Versioning)
将API的版本号放入URL中
http://www.example.com/api/1.0/foo http://www.example.com/api/1.1/foo http://www.example.com/api/2.0/foo
另一种方法就是将版本号放在HTTP头信息中,放入URL方便和直观。github就采用的是这种方法。不同版本就是同一资源的不同表现形式,所以应该采用同一个URL。版本号可以在HTTP请求头信息的Accept字段中进行区分。
Accept: vnd.example-com.foo+json; version=1.0 Accept: vnd.example-com.foo+json; version=1.1 Accept: vnd.example-com.foo+json; version=2.0
3、路径(Endpoint)
路径又称终点(endpoint),表示API的具体网址,每个网址代表一种资源。资源作为网址,只能是名词,不能是动词,而且名词与数据库表名对应,对于简洁的结构,始终用名词,此外利用HTTP方法可以分离网址中的资源名称的操作。API中的名词应该使用复数。无论子资源或者所有资源。就像下面例子,获取产品API可以这样定义。
获取单个产品:http://127.0.0.1:8080/AppName/rest/products/1
获取所有产品: http://127.0.0.1:8080/AppName/rest/products
3、HTTP动词
对于资源的具体操作类型,由HTTP动词表示,常用的HTTP动词有四个(括号里是对应SQL命令)
GET(SELECT):从服务器取出资源(一项或多项)。
POST(CREATE):在服务器新建一个资源。
PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
DELETE(DELETE):从服务器删除资源。
还有三个不常用的HTTP动词: PATCH(UPDATE):在服务器更新(更新)资源(客户端提供改变的属性)。
HEAD:获取资源的元数据。
OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。
GET /zoos:列出所有动物园
POST /zoos:新建一个动物园(上传文件)
GET /zoos/ID:获取某个指定动物园的信息
PUT /zoos/ID:更新某个指定动物园的信息(提供该动物园的全部信息)
PATCH /zoos/ID:更新某个指定动物园的信息(提供该动物园的部分信息)
DELETE /zoos/ID:删除某个动物园
GET /zoos/ID/animals:列出某个指定动物园的所有动物
DELETE /zoos/ID/animals/ID:删除某个指定动物园的指定动物
4、过滤信息(Filtering)
记录的东西多的话,API应该提供参数,过滤返回结果,服务器不可能全部返回。
?limit=10:指定返回记录的数量
?offset=10:指定返回记录的开始位置。
?page=2&per_page=100:指定第几页,以及每页的记录数。
?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序。
?animal_type_id=1:指定筛选条件
参数设计允许冗余,即API路径和URL参数偶尔有重复,比如GET /zoos/ID/animals 与 GET /animals?zoo_id=ID 的含义是相同的。
6、状态码*(Status Codes)
服务器向客户端返回的状态码和提示信息,常见的以下信息:(方括号是该状态码对应的HTTP动词)
200 OK - [GET]:服务器成功返回用户请求的数据
201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功。
202 Accepted - [*]:表示一个请求已经进入后台排队(异步任务)
204 NO CONTENT - [DELETE]:用户删除数据成功。
400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作
401 Unauthorized - [*]:表示用户没有权限(令牌、用户名、密码错误)。
403 Forbidden - [*] 表示用户得到授权(与401错误相对),但是访问是被禁止的。
404 NOT FOUND - [*]:用户发出的请求针对的是不存在的记录,服务器没有进行操作,该操作是幂等的。
406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)。
410 Gone -[GET]:用户请求的资源被永久删除,且不会再得到的。
422 Unprocesable entity - [POST/PUT/PATCH] 当创建一个对象时,发生一个验证错误。
500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功。
7、错误处理(Error handling)
如果状态码是4xx,服务器就应该向用户返回出错信息。一般来说,返回信息中将error作为键名,出错信息作为键值就可以了。
{
error: "Invalid API key"
}
8、返回结果
针对不同操作,服务器向用户返回的结果应该符合以下规范
GET /collection:返回资源对象的列表(数组)
GET /collection/resource:返回单个资源对象
POST /collection:返回新生成的资源对象
PUT /collection/resource:返回完整的资源对象
PATCH /collection/resource:返回完整的资源对象
DELETE /collection/resource:返回一个空文档
9、超媒体(Hypermedia API)
RESTful API最好做到Hypermedia(即返回结果中提供链接,连向其他API方法),使得用户不查文档,也知道下一步做啥。比如github的API就是这种设计,访问api.github.com会得到一个所有可用的API的网址列表:
{
"current_user_url": "https://api.github.com/user",
"authorizations_url": "https://api.github.com/authorizations",
// ...
}
从这里可以看出,如果想获取当前用户信息,就应该访问第一个url,然后就得到下面结果。
{
"message": "Requires authentication",
"documentation_url": "https://developer.github.com/v3"
}
上面的显示,服务器给出了提示信息,以及文档的地址。
10、其他
服务器返回的数据格式,应该尽量使用JSON,避免使用XML
14-认识DjangoRESTframework的更多相关文章
- DjangoRestFramework学习二之序列化组件、视图组件 serializer modelserializer
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组 ...
- day 88 DjangoRestFramework学习二之序列化组件、视图组件
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组件 ...
- Ubuntu 14.04中Elasticsearch集群配置
Ubuntu 14.04中Elasticsearch集群配置 前言:本文可用于elasticsearch集群搭建参考.细分为elasticsearch.yml配置和系统配置 达到的目的:各台机器配置成 ...
- IIC驱动移植在linux3.14.78上的实现和在linux2.6.29上实现对比(deep dive)
首先说明下为什么写这篇文章,网上有许多博客也是介绍I2C驱动在linux上移植的实现,但是笔者认为他们相当一部分没有分清所写的驱动时的驱动模型,是基于device tree, 还是基于传统的Platf ...
- Angular2 Hello World 之 2.0.0-beta.14
公司现在采用angualrjs开发一些web应用,采用的是angular1,现在angular2已经差不多了,听说最近rc6已经出来了……其实感觉好慢啊!之前也做过一些anglar2的例子,但是没有记 ...
- 14门Linux课程,打通你Linux的任督二脉!
Linux有很多优点:安全.自主.开源--,也正是这些优点使得很多人都在学Linux. 虽说网上有大把的Linux课程资源,但是对很多小白来说网上的课程资源比较零散并不适合新手学习. 正因为此,总结了 ...
- deepsooncms在Ubuntu 14.04上部署教程
deepsooncms在Ubuntu 14.04上部署教程 一.安装mono1.在命令行运行sudo apt-key adv --keyserver keyserver.ubuntu.com --re ...
- ubuntu 14.10 lts 64-bits环境下使用Android Studio
距离google发布android studio 1.0正式版已经两个月左右了.由于一直习惯使用eclipse+ADT的模式,而且曾在windows下试用一次Android Studio预览版,感觉卡 ...
- 在 Ubuntu 14.10 中借用 Windows 的字体
在前一篇随笔中,我详细讨论了字体的分类及用途,也以 Fedora 20 为例,展示了字体配置的思路和方法.我在配置 Fedora 20 系统字体的时候,采用的是一种釜底抽薪的方法,完全抛开了系统原有的 ...
- 转-基于NodeJS的14款Web框架
基于NodeJS的14款Web框架 2014-10-16 23:28 作者: NodeJSNet 来源: 本站 浏览: 1,399 次阅读 我要评论暂无评论 字号: 大 中 小 摘要: 在几年的时间里 ...
随机推荐
- 表单生成器(Form Builder)之伪造表单数据番外篇——指定范围随机时间
为了伪造一些尽量真实的假数据,也真是够费劲的.上一篇笔记记录了一下获取一个随机车辆牌照,这篇笔记记录一下怎么获取一个随机时间.这篇就不说那么多废话了,直接上代码 // 获取指定范围的随机数 var g ...
- 自建KMS服务器激活Windows office
一.KMS服务器环境介绍 操作系统Centos 7.x Windows Server 也是可以的,此处以Centos7为例安装,使用默认1688端口号 二.服务端安装过程: 1.下载安装包(这 ...
- 关于String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
关于 String path = request.getContextPath(); String basePath = request.getScheme()+"://"+req ...
- PHP如何开启swoole扩展
swoole是一个PHP的异步.并行.高性能网络通信引擎,使用纯C语言编写,提供了PHP语言的异步多线程服务器,异步TCP/UDP网络客户端,异步MySQL,异步Redis,数据库连接池,AsyncT ...
- ASP.NET中的身份验证
身份验证方式windows passport form none授权allow 允许deny 拒绝特殊符号 *代表所有用户 ?代表匿名用户跳转配置<system.web><autho ...
- 测试:Oracle 19c RAC添加私网
最近有个客户需求是在某12.2版本的RAC环境上添加心跳网络,顺便考虑将之前的心跳网络改为asm专用.我目前只有19c的RAC的测试环境(19c是12c的最终稳定版本),直接测试验证下过程备忘. 1. ...
- js调用网络摄像头
不支持IE浏览器(需要使用flash插件), 支持移动端, 未经过完全测试 PC端使用的时候, HTML页面需要预留video标签, canvas标签 移动端使用的时候, HTML页面需要预留file ...
- javaWeb技术第一篇之HTML
<!-- 当前是最简的html --> <html> <!-- 告诉浏览器当前是一个html文档 最外面的标签. --> <head> <!--h ...
- FCC---Create a Graphic Using CSS---新月图形
By manipulating different selectors and properties, you can make interesting shapes. One of the easi ...
- choose Perseverance :)
心里话 很久都没有更新博客了,我会陆陆续续的把云笔记中的一些有意思的文章放在博客中. 这10个月以来经历了很多,9月份参加了省赛获得了一个二等奖,和一等奖失之交臂的滋味很难受,到10月份开始维护自己的 ...
