CSS(下)
1.CSS边框
边框属性:
1.border-width 宽度
2.border-style 样式
none 无边框
dotted 点状虚线边框
dashed 矩形虚线边框
solid 实线边框
3.border-color 颜色
示例:
div{
width: 200px;
height: 200px;
统一设置边框:
/*border-style: solid;*/ 边框样式
/*border-color: red;*/ 边框颜色
/*border-width: 10px;*/ 边框宽度
border:10px solid red; 简写方式
单独为某一个边框设置样式:
border-right-width: 2px;
border-right-style: dotted;
border-right-color: greenyellow;
border-right: 2px dotted greenyellow; 单独设置边框的简写方式
border-left-style: solid;
border-right-style: dotted;
border-top-style: dashed;
border-bottom-style: none;
}
控制圆角:
用border-radius这个属性能实现圆角边框的效果
将border-radius设置为长或高的一半即可得到一个圆形,
width: 200px;
height: 200px;
border-radius: 100px;
border-radius: 50%; 50%-100%都是圆形2.display属性
div{
width: 100px;
height: 100px;
border: 1px solid red;
display: inline; /*将标签设置为内敛标签,默认宽度为内容宽度,不可设置宽高,同行显示*/
display: inline-block; /*将标签设置为同时具备内敛和块级标签的一些特性,比如 1.可以设置高度宽度 2.默认宽度是内容宽度 3.但是不独占一行,同行显示 */
display: none; /*隐藏标签 ,并且不占用自己之前的空间*/
}
span{
border: 2px solid blue;
}
.c1{
width: 200px;
height: 200px;
display: inline-block;
display: block; /* 将内敛标签设置为块级标签,默认宽度为父元素宽度,可设置宽高,换行显示*/
display: none; /* 隐藏标签 ,并且不占用自己之前的空间*/
visibility: hidden; /* 隐藏标签,但是标签还占用原来的空间 */
}
<div>
离离原上草,一岁一枯荣!
</div>
<span class="c1">鹰击长空</span>
<span class="c2">鱼翔浅底</span>
值 意义
display:"none" HTML文档中元素存在,但是在浏览器中不显示。一般用于配合JavaScript代码使用。
display:"block" 默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。
display:"inline" 按行内元素显示,此时再设置元素的width、height、margin-top、margin- bottom和float属性都不会有什么影响。
display:"inline-block" 使元素同时具有行内元素和块级元素的特点。
隐藏标签:
visibility: hidden; /* 隐藏标签,但是标签还占用原来的空间 */
display: none; /* 隐藏标签 ,并且不占用自己之前的空间 */
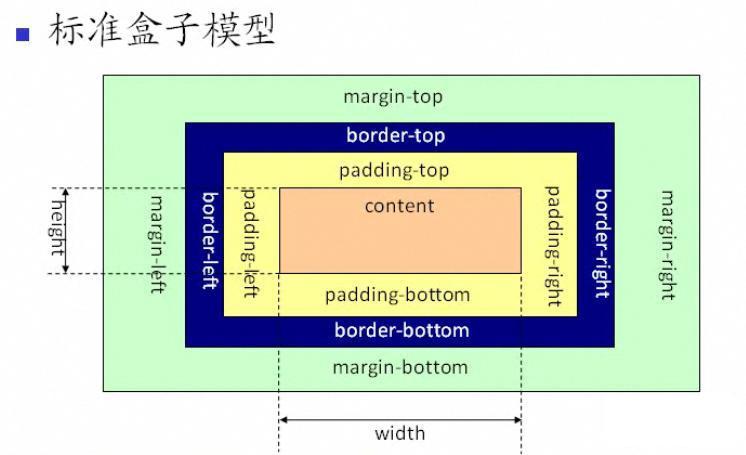
注意一点:块级标签不管你设置的宽度是多少,都会占用你整个页面宽度的空间3.css盒子模型

在css里面,每个标签可以称为一个盒子模型:
1.margin(外边距): 外边距:用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
margin 外边距:
margin-top 距离上面标签的距离
margin-bottom 距离下面标签的距离
margin-left 距离左边标签的距离
margin-rigth 距离右边标签的距离
两个简写的方式:
margin: 10px 20px;
margin: 10px 5px 6px 3px;推荐简写方式
常见居中:
.mycenter {
margin: 0 auto; #上下0像素,左右自适应,居中的效果
}
在写css样式的时候,都会先写一个
body{
margin:0;
}
即body的上下左右的margin都设置为0。
2.padding(内边距): 内边距:用于控制内容与边框之间的距离;
padding的常用简写方式:
提供一个,用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
提供四个参数值,将按上-右-下-左的顺序作用于四边;
padding: 10px 20px 5px 2px; 推荐简写方式,顺序:上右下左
3.border(边框宽度): 围绕在内边距和内容外的边框。
4.content(内容区域): 盒子的内容,显示文本和图像。
示例:
div{
width: 200px;
height: 100px;
border: 2px solid deeppink;
/*padding-top: 10px;*/
/*padding-left: 5px;*/
/*padding-right: 2px;*/
/*padding-bottom: 4px;*/
padding: 10px 20px; /*10px上下内边距 ,20px左右内边距 *!*/
padding: 10px 20px 5px 2px; 简写方式,顺序:上右下左
padding: 10px 20px 5px 0; 数值为0时不写单位
}
.d1 {
width: 200px;
height: 100px;
border: 2px solid deeppink;
margin-bottom: 200px;
}
.d2{
margin-top: 100px;
border: 2px solid blue;
}
.c1{
margin-left: 100px;
margin-right: 200px;
}
.c2{
margin-left: 100px;
<div class="d1">
劝君更进你一杯酒,西出阳关无故人!
</div>
<div class="d2">
<span class="c1">
感时花溅泪
</span>
<span class="c2">
恨别鸟惊心
</span>
</div>
两个情况:
1.垂直方向,如果上下两个标签都设置了margin外边距,取两者的最大的值。(上面标签的margin-bottom: 200px;下面标签的margin-top: 100px;)
2.水平方法,如果两个标签都设置了margin外边距,取两者的边距之和。(左边标签的 margin-right: 200px; 右边标签的margin-left: 100px;)
4.浮动float
在 CSS 中,任何元素都可以浮动。默认宽度为内容宽度,脱离文档流,向指定的方向一直移动
布局用的,设置了浮动的标签会脱离正常文档流,会造成父级标签塌陷的问题
关于浮动的两个特点:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
示例:
.c1{
background-color: red;
height: 100px;
width: 100px;
float: left;
}
.c2{
background-color: blue;
height: 100px;
width: 100px;
float: right;
}
<div class="cc clearfix">
<span>xxx</span>
<div class="c1"></div>
<div class="c2"></div>
</div>
浮动会造成父级标签塌陷问题
解决方法:
1 父级标签设置高度
.cc{
height: 100px;
}
2 伪元素选择器清除浮动,给父级标签加上下面这个类值
.clearfix:after{
content: '';
display: block;
clear: both; 清除浮动clear
}
父级标签class='clearfix'
clear的值和描述, clear属性规定元素的哪一侧不允许其他浮动元素。
值 描述
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。5.overflow溢出属性 :设置当元素的内容溢出其区域时发生的事情。
.c1{
width: 200px;
height: 200px;
border: 1px solid red;
overflow: hidden;
overflow: auto;
}
<div class="c1">
汉皇重色思倾国,御宇多年求不得。杨家有女初长成,养在深闺人未识。天生丽质难自弃,一朝选在君王侧。回眸一笑百媚生,六宫粉黛无颜色。
春寒赐浴华清池,温泉水滑洗凝脂。侍儿扶起娇无力,始是新承恩泽时。云鬓花颜金步摇,芙蓉帐暖度春宵。春宵苦短日高起,从此君王不早朝。
</div>
值 描述
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
overflow(水平和垂直均设置)
overflow-x(设置水平方向,只出现x轴的滚动条)
overflow-y(设置垂直方向,只出现y轴的滚动条) 圆形头像示例:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>圆形的头像示例</title>
<style>
.header-img {
width: 150px;
height: 150px;
border: 3px solid white;
border-radius: 50%;#圆形的边框
overflow: hidden; #溢出的内容隐藏
}
.header-img>img {
width: 100%; #让img标签按照外层div标签的宽度来显示 ,相当于将图片的大小设置为父级标签的大小来显示了
}
</style>
</head>
<body>
<div class="header-img">
<img src="meinv.png" alt="">
</div>
</body>
</html> 总结一点:
width宽度设置的时候,直接可以写100px或30%。30%这种百分比的写法,它的宽度按照父级标签的宽度的百分比来计算.
6.定位position:相对定位和绝对定位

1.position:static;
默认就是它
2.position:relative;
相对定位,保留原来位置的空间,相对自己原来的位置移动,参照物为元素本身
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。使用场景:绝对定位元素的参照物
3.position:absolute;
绝对定位,不保留原来位置的空间,按照父级标签或者祖先标签中有设置了position为相对定位的标签,如果有,按照他的位置移动,如果没有按照body移动
默认宽度为内容宽度,脱离文档流,参照物为第一个定位祖先/根元素
设置为绝对定位的元素框从文档流完全删除,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,
那么它的位置相对于最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,
而不论原来它在正常流中生成何种类型的框。如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。
4.position:fixed;
固定定位,根据浏览器窗口位置来定位。默认宽度为内容宽度,脱离文档流,参照物为视窗。
不管页面怎么动,都在整个屏幕的某个位置。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。
但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
height: 100px;
width: 100px;
}
.c2{
background-color: blue;
height: 100px;
width: 100px;
相对定位:
/*position: relative; !*相对定位,保留原来的空间位置,相对自己原来的位置移动,以左上角为基准*!*/
/*top: 20px; !*往下移20px,距离原来位置的上边框20px *!*/
/*top: -20px; !*往上移20px,距离原来位置的上边框20px *!*/
/*left: 20px; !*往右移20px,距离原来位置的左边框20px *!*/
/*right: 20px;!*往左移20px,距离原来位置的右边框20px *!*/
/*bottom: 20px;!*往上移20px,距离原来位置的下边框20px *!*/
/*bottom: -20px;!*往下移20px,距离原来位置的下边框20px *!*/
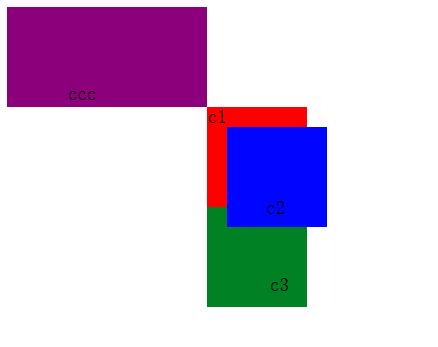
绝对定位:
position: absolute; /* 绝对定位,不保留自己原来的位置,按照父级标签或者祖先级标签..中设置了position为 relative的标签的位置进行移动,如果一直找不到设置了设个属性的标签,那么按照body标签来移动 */
top: 20px;
left: 20px;
}
.c3{
background-color: green;
height: 100px;
width: 100px;
}
.ccc{
height: 100px;
width: 200px;
background-color: purple;
}
#子元素.c2就会以父级.cc的左上角为原始点进行定位
.cc{
position: relative;
left: 200px;
}
</style>
</head>
<body>
<div class="ccc"></div>
<div class="cc">
<div class="c1"></div>
<div class="c2"></div>
<div class="c3"></div>
</div>
</body>
</html>回到顶部示例:position为fixed固定定位,通过相对于浏览器窗口的距离来设置位置.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
background-color: red;
height: 500px;
width: 200px;
}
.c2{
background-color: green;
height: 500px;
width: 200px;
}
.s1{
position: fixed; /*固定定位,位置是根据浏览器窗口来的*/
left: 20px;
bottom: 20px;
background-color: blue;
height: 40px;
width: 80px;
text-align: center;/*文本的水平对齐方式为居中对齐*/
line-height: 40px; /* line-height属性设置行高。和标签高度一致,标签内容就垂直居中 */
}
/*a标签的字体颜色等设置必须选中a标签才行*/
.s1 a{
color: white;
text-decoration: none;/*去掉a标签默认的自划线*/
}
</style>
</head>
<body>
<!--<a name="top">这里是顶部,亲!</a>--> <!-- 锚点 -->
<div id="top">这是顶部</div> <!-- 锚点 -->
<div class="c1"></div>
<div class="c2"></div>
<span class="s1">
<a href="#top">回到顶部</a> <!-- 触发锚点 -->
</span>
</body>
</html>
锚点设置的两种方式:
1. <a name="top">这里是顶部,亲!</a> <!-- 锚点 -->
2. <div id="top">这是顶部</div> <!-- 锚点 -->
触发锚点的a标签写法:
<a href="#top">回到顶部</a> <!-- 触发锚点 -->7.z-index控制层级:设置元素的堆叠顺序
模态对话框示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.shadow{
position: fixed;
top:0;
bottom: 0;
left: 0;
right: 0;
background-color: rgba(0,0,0,0.5);
z-index: 99;
}
.mode{
position: fixed;
left: 50%; /* 按照窗口宽度的50%来移动 */
top:50%; /* 按照窗口高度的50%来移动 */
#设置了left:50%和top:50%,你这个标签的左上角相对于页面的左面是50%,上面是50%,所以我们还要移动窗口,往左移动标签宽度的一半,往上移动高度的一半就行了。
height: 400px;
width: 300px;
background-color: white;
z-index: 100; /* 数值越大越在上层显示 */
margin-left: -150px;/* 允许使用负值 */
margin-top: -200px;
}
</style>
</head>
<body>
<div>
<h1>
接天莲叶无穷碧,映日荷花别样红<
</h1>
</div>
<div class="mode">
</div>
<div class="shadow">
</div>
</body>
</html>
z-index 设置对象的层叠顺序。一般用在模态对话框上
1. z-index 值表示谁压着谁,数值大的压盖住数值小的,z-index的值谁大谁在上面。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
2. 只有定位了的元素,才能有z-index,(Z-index 仅能在定位元素上奏效),不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
3. z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
4. 从父现象:父亲怂了,儿子再牛逼也没用
5.元素可拥有负的 z-index 属性值。
6.该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。8.opacity透明度
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
.c1{
background-color: rgba(255,0,0,0.3); /* 背景颜色或者字体颜色等单独的透明度 */
height: 100px;
width: 100px;
}
.c2{
background-color: rgb(255,0,0);
height: 100px;
width: 100px;
opacity: 0.3; /* 整个标签透明度 */
}
<div class="c1">
你好
</div>
<div class="c2">
我好
</div>
CSS(下)的更多相关文章
- 超简洁的CSS下拉菜单
效果体验:http://hovertree.com/texiao/css/3.htm HTML文件代码: <!DOCTYPE html> <html xmlns="http ...
- 支持多种浏览器的纯css下拉菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS+JS下拉菜单和纯CSS下拉菜单
下拉菜单 (思路:先把二级定位到屏幕外,鼠标悬停重新定位回来:另一个就是ul浮动,li也浮动) 下拉菜单的一般思路就是把子导航嵌套在无序列表中,把列表定位到屏幕之外,当鼠标悬停在其父列表项上时,重新定 ...
- 华丽导航CSS下拉菜单特效
华丽导航CSS下拉菜单特效,华丽导航,导航特效,CSS,下拉菜单,华丽特效. 代码地址:http://www.huiyi8.com/sc/26811.html 风景图片网:http://www.hui ...
- CSS(下)
目录 CSS(下) CSS属性相关 宽和高 字体属性 背景属性 边框 border-radius display属性 CSS盒子模型 margin外边距 padding内填充 浮动(float) 限制 ...
- CSS:CSS 下拉菜单
ylbtech-CSS:CSS 下拉菜单 1.返回顶部 1. CSS 下拉菜单 使用 CSS 创建一个鼠标移动上去后显示下拉菜单的效果. 下拉菜单实例 实例演示 1 实例演示 2 基本下拉菜单 当鼠标 ...
- 纯CSS下拉导航菜单
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "<a href="h ...
- 使用checkbox实现纯CSS下拉框
在这个例子中,我们会看到一个纯CSS制作的下拉框.主要是要用到了HTML元素的checkbox 和CSS3选择器,并没有用到JavaScript.例子如下: Click to Expand Link ...
- 纯css下拉菜单的制作
通过观察下拉菜单的过程,发现有两种状态,一种是鼠标没有hover时,一种是鼠标hover时. 主菜单hover时,显示子菜单:主菜单没有hover时,不显示子菜单 <!DOCTYPE html& ...
- Css下拉菜单设置
<style type="text/css"> *{margin:0px;padding:0px;}设置所有标签属性<初始化页面属性> #nav{backg ...
随机推荐
- 关于跨进程使用回调函数的研究:以跨进程获取Richedit中RTF流为例(在Delphi 初始化每一个TWinControl 对象时,将会在窗体 的属性(PropData)中加入一些标志,DLL的HInstance的值与HOST 进程的HInstance并不一致)
建议先参考我上次写的博文跨进程获取Richedit中Text: 获得QQ聊天输入框中的内容 拿到这个问题,我习惯性地会从VCL内核开始分析.找到TRichEdit声明的单元,分析TRichEdit保存 ...
- DI 容器实务建议
整理一些有关使用 DI 容器的一些建议事项,主要的参考数据源是 Jimmy Board 的文章:Container Usage Guidelines. 1.容器设定 避免对同一个组件(DLL)重复扫描 ...
- 11g Oracle导出表 默认不导出数据为空的表解决
11g oracle导出表时会默认不导出数据为空 1.Oracle11g默认对空表不分配segment,故使用exp导出Oracle11g数据库时,空表不会导出. 2.设置deferred_segm ...
- SYN011型 B码时统
SYN011型 B码时统 产品概述 SYN011型B码时统是由西安同步电子科技有限公司精心设计.自行研发生产的一款专用时统设备,从GPS/北斗卫星上/和外部输入的IRIG-B码获取标准时钟信号信 ...
- python遍历多个列表生成列表或字典
key=['a','b','c','d'] value=[1,2,3,4] mydict=dict(zip(key,value)) print mydict 输出结果: {'a': 1, 'c': 3 ...
- Python实现按键精灵(二)-找图找色
一.实现功能 判断在指定坐标范围内,是否存在相似度大于n的图片,并返回坐标. 二.基本思路 A=你需要寻找的图片 B=截取当前页面中指定范围的图片 利用opencv 判断A在B中的位置, 在该位置截取 ...
- 9个WebGL的演示
1. WebGL Water This incredible demo is as fluid as you could believe. Raise and drop the ball into ...
- Linux常用实用命令
Linux是我们开发人员必不可少的系统,也是经常接触到的.然而,Linux命令比较多,有些不常用也难记住.那么,我们如何更高效的使用Linux命令,而又不必全面地学习呢?今天就给大家分享一下我在开发过 ...
- 【JDK8】HashMap集合 源码阅读
JDK8的HashMap数据结构上复杂了很多,因此读取效率得以大大提升,关于源码中红黑树的增删改查,博主没有细读,会在下一篇博文中使用Java实现红黑树的增删改查. 下面是类的结构图: 代码(摘抄自J ...
- Python开发【第七篇】: 面向对象和模块补充
内容概要 特殊成员 反射 configparser模块 hashlib模块 logging模块 异常处理 模块 包 1. 特殊成员 什么是特殊成员呢? __init_()就是个特殊的成员. 带双下划线 ...
