写给后端同学的vue
文章内,图片很多,占据了一定的篇幅。有写后台的哥们说,vue怎么写,怎么新建一个vue项目,然后我想了想,觉得写一个面向后台同学的vue教程也是有必要,文章中几乎没讲css和vue细节处理的相关内容,减少接受不必要的信息量,降低vue的学习成本。如果有不清楚的地方,可以私信联系我,有不对不合理之处,敬请指出!我是迩伶贰!
安装vue-cli 脚手架
1. 安装nodejs环境
- 下载地址: (nodejs)[https://nodejs.org/zh-cn/download/]
- 安装(略)
2. 安装vue-cli系列工具
- npm install -g @vue/cli
- npm install -g @vue/cli-service-global
3. vue create hello-world // 用vue 初始化hello-world 项目
3.1 vue create hello-world
3.2 跑起项目 npm run serve
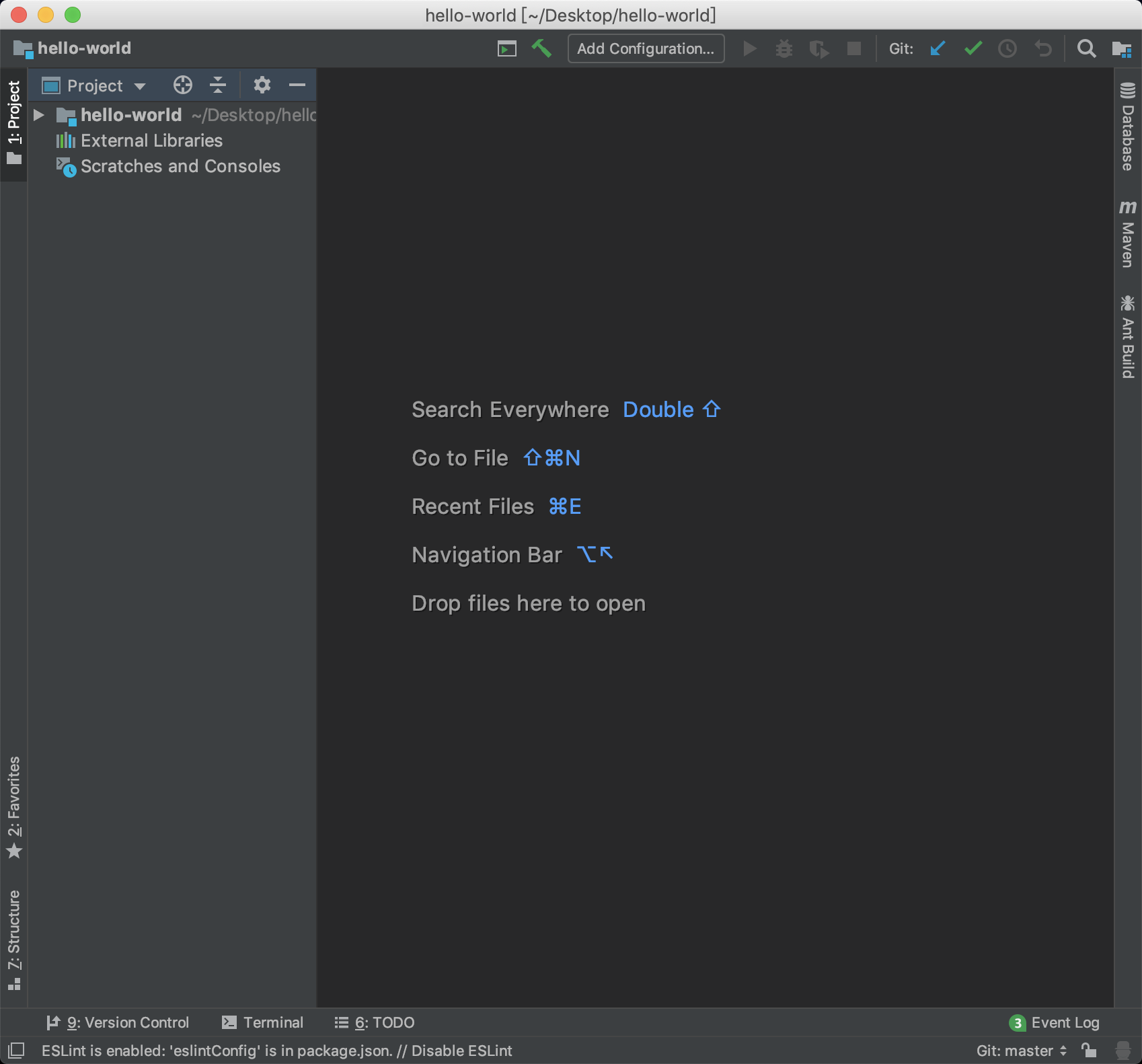
很多后端同学的用的编辑器是 idea, 我这里也用idea演示这个,细节之处不是本文的重点,可查看 idea创建vue项目
打开刚才初始化后的项目
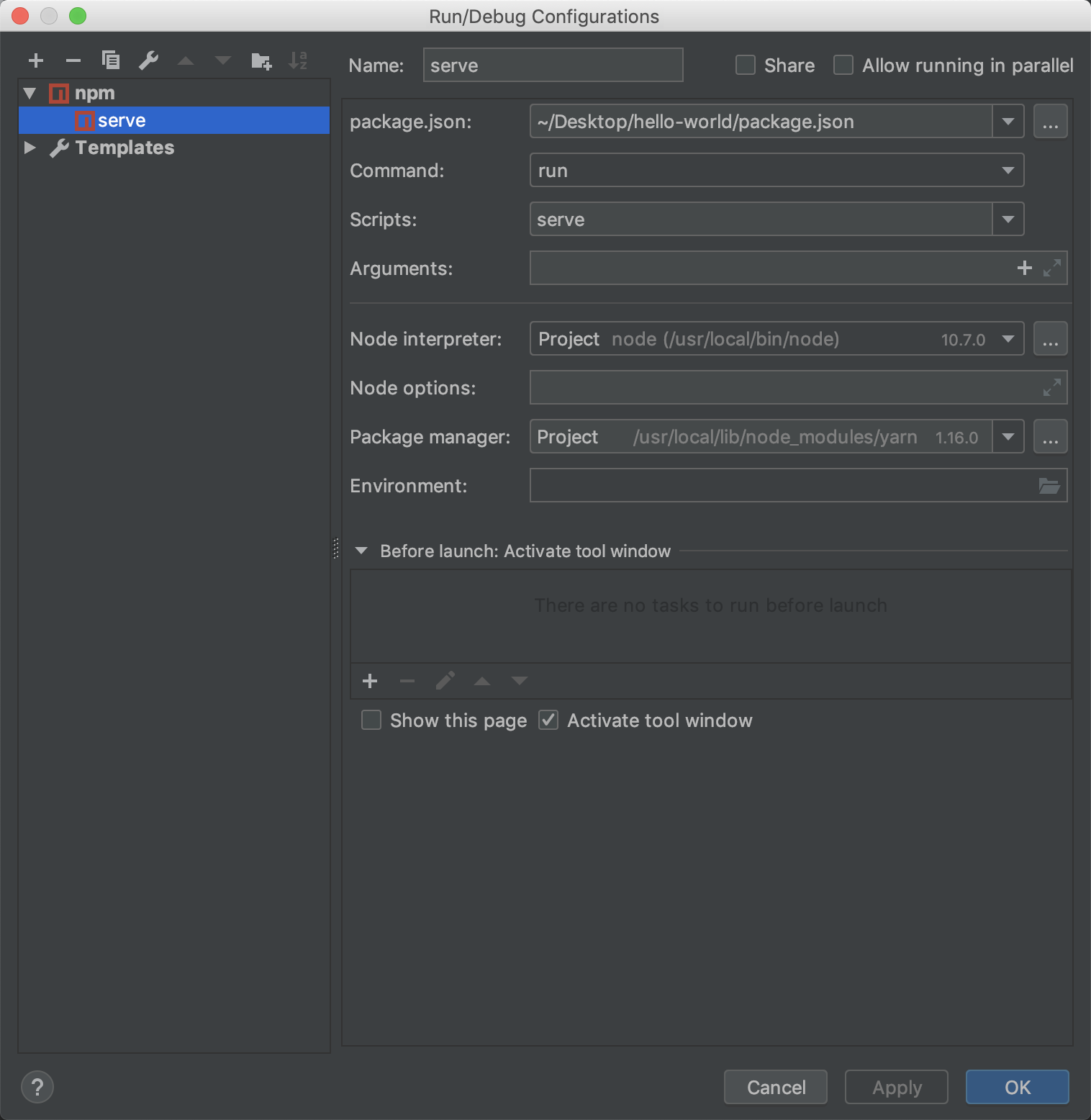
配置启动脚本,相对于配置java 的脚本要简单的多
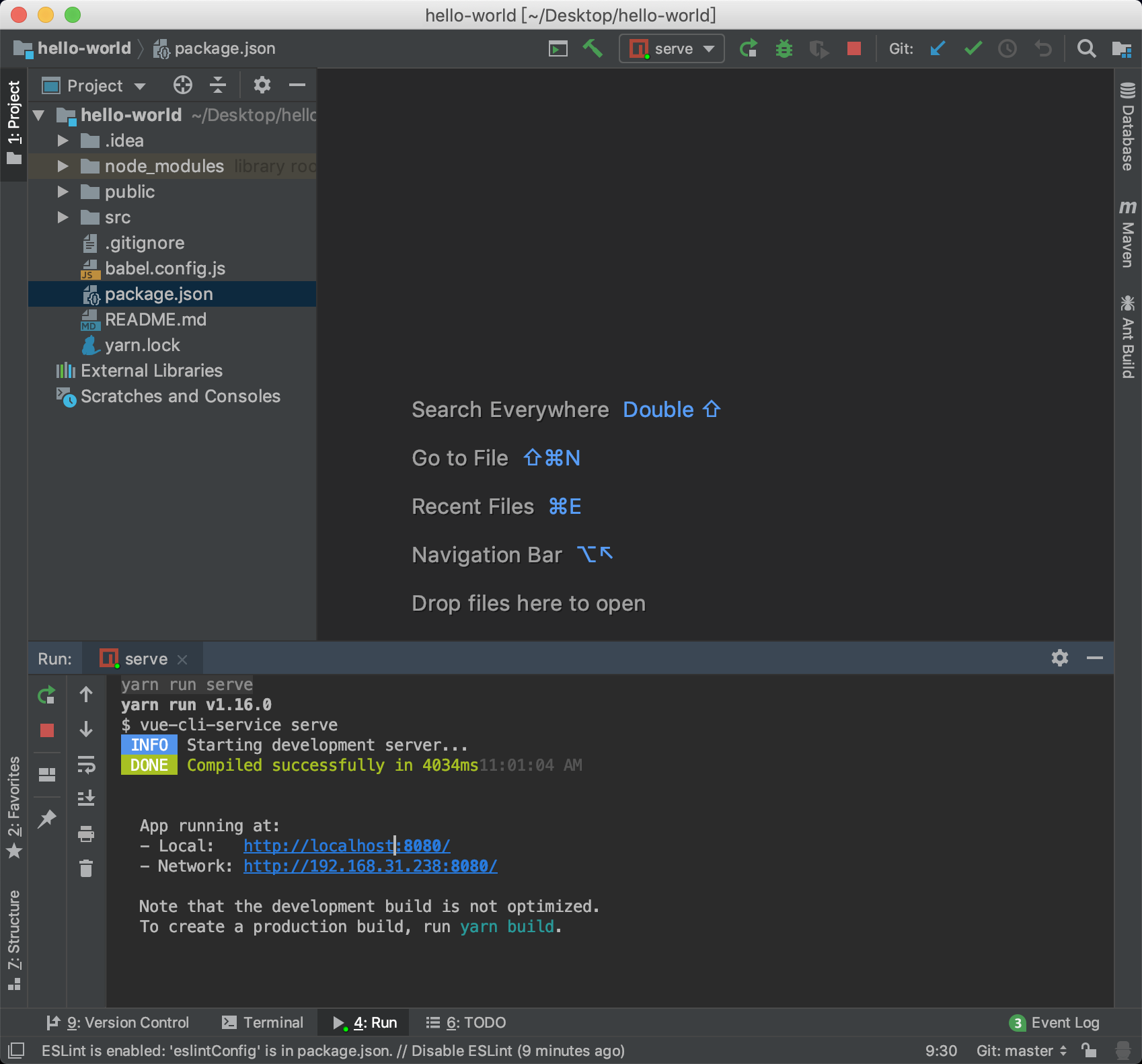
启动:
访问地址
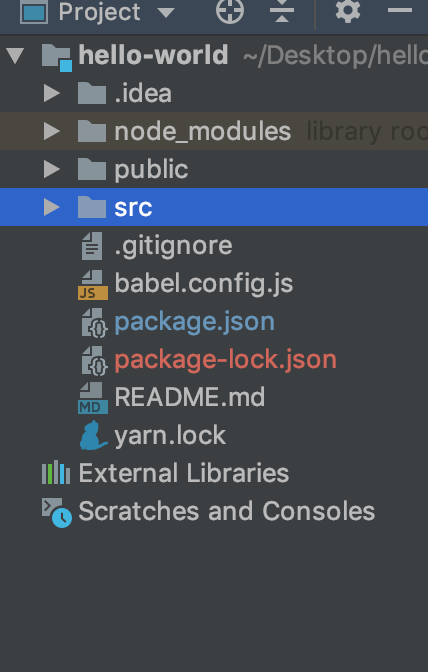
3.3 项目目录介绍:

- node_modules , 项目依赖的模块包,我们需要的模块包都会下载到这个目录下,我们开发时不用管
- public 静态文件放的位置,放一下大的静态文件
- src 项目的源文件
- assets 小的静态文件
- components 组件,一些公用的组件,比如登录框,输入组件等
- APP.vue vue项目的根组件
- main.js 项目的主入口文件,一些需要的基本的js css 可在这里引入
- package.json 项目依赖、介绍、基本配置等的清单文件,我们只需要看,scripts 里面的执行命令即可, 比如serve ->启动, build -> 构建打包
- 其他 项目运行配置文件,可忽略
Tips:上面的内容了解即可,可不用深入,继续往下添加页面路由
4. 增加路由vue-router
4.1 安装路由 npm install vue-router -S

使用
4.2 在项目文件夹下新建router.js
4.3 写入代码
import Vue from 'vue';
import Router from 'vue-router';
import HelloWorld from './components/HelloWorld';
Vue.use(Router);
export default new Router({
mode:'history',
routes: [
{
path: '/helloworld',
name: 'HelloWorld',
component: HelloWorld
}
]
})
4.4. 新建page文件夹,文件夹下面的都是为页面 .vue文件

4.5 修改router.js
import Vue from 'vue';
import Router from 'vue-router';
import HelloWorld from './components/HelloWorld';
import Index from './page/index';
import List from './page/list';
Vue.use(Router);
export default new Router({
mode:'history',
routes: [
{
path: '/helloworld',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/index',
name: 'Index',
component: Index
},
{
path: '/list',
name: 'List',
component: List
},
]
})
4.6 修改入口main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router';
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App),
}).$mount('#app')
访问路由:


5. 增加axios, http请求库 (https://www.kancloud.cn/yunye/axios/234845)
5.1 安装库 axios , npm install axios -S
5.2 使用
以上面的list.vue 文件为例:
<template>
<div>
<h3>这是一个list 页面</h3>
<ul>
<li>
<router-link to="/index">Index</router-link>
</li>
</ul>
<h3>下面是axios请求到到数据</h3>
<ul v-if="userList.length">
<li v-for="item in userList" :key="item.id">
姓名:{{item.name}}
</li>
</ul>
<ul v-if="!userList.length">
loading....
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
name: "Index",
data(){
return {
userList: []
}
},
created () {
axios('http://localhost:4000/get/alluser')
.then(res => {
this.userList = res.data.users;
})
}
}
</script>
<style scoped>
ul li {
list-style: none;
font-size: 16px;
}
</style>
6. 增加脚手架可配置文件 vue.config.js
设置接口的跨域,vue-cli 启动的服务端口等
module.exports = {
devServer: {
port: 8090,
proxy: 'http://localhost:4000'
}
}
7. 打包项目
7.1 执行命令 npm run build

7.2 构建结果
会在项目目录下生成dist 文件夹,文件夹下的文件就是我们需要的静态文件

我们把打包后的静态文件扔进服务器即可,或者我们用ngxix 部署静态文件,index.html 就是最终指向的入口文件。
关于nginx的部署,需要的话可以参考: nginx会多少
10. 补充,使用第三方ui库
关于vue 实际操作可以参考我这篇笔记,在不定时更新中 (vue的实际应用)[https://www.cnblogs.com/adouwt/p/7911639.html]
整理不容易,转载请注明出处,我是迩伶贰,谢谢阅读!
写给后端同学的vue的更多相关文章
- 一个Java程序猿眼中的前后端分离以及Vue.js入门
松哥的书里边,其实有涉及到 Vue,但是并没有详细说过,原因很简单,Vue 的资料都是中文的,把 Vue.js 官网的资料从头到尾浏览一遍该懂的基本就懂了,个人感觉这个是最好的 Vue.js 学习资料 ...
- 【Part1】用JS写一个Blog(node + vue + mongoDB)
学习JS也有一段时间了,准备试着写一个博客项目,前后端分离开发,后端用node只提供数据接口,前端用vue-cli脚手架搭建,路由也由前端控制,数据异步交互用vue的一个插件vue-resourse来 ...
- 写给后端的前端笔记:浮动(float)布局
写给后端的前端笔记:浮动(float)布局 这篇文章主要面向后端人员,对前端有深刻了解的各位不喜勿喷. 起因 前一阵子我一个后端的伙伴问我,"前端的左飘怎么做?",我立马就懵了,& ...
- 写给后端的前端笔记:定位(position)
写给后端的前端笔记:定位(position) 既然都写了一篇浮动布局,干脆把定位(position)也写了,这样后端基本上能学会css布局了. 类别 我们所说的定位position主要有三类:固定定位 ...
- 前后端同学,必会的Linux常用基础命令
无论是前端还是后端同学,一些常用的linux命令还是必须要掌握的.发布版本.查看日志等等都会用到.以下是我简单的总结了一些简单又常用的命令,欢迎大家补充.希望能帮助到大家 本文首发于公众号 程序员共成 ...
- 前后端同学必会的Linux基础命令
无论是前端还是后端同学,一些常用的linux命令还是必须要掌握的.发布版本.查看日志等等都会用到.以下是我简单的总结了一些简单又常用的命令,欢迎大家补充.希望能帮助到大家 基础篇 1.进入目录 cd ...
- upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量
upload 上传 加token 在 :headers='headers' 注意 不要直接写$refs.upload.headers = {} 这样vue会警告 修改组件内部变量 <Upload ...
- IdentityServer4-前后端分离之Vue
原文:IdentityServer4-前后端分离之Vue 前言 之前文章讲到如何使用Node.js+Express构建JavaScript客户端,实现前后端分离.本节将介绍如何使用Vue实现前后端分离 ...
- 后端开发者的Vue学习之路(五)
目录 上节内容回顾 使用第三方组件库 如何发起请求 请求错误处理 请求带参 以get的方式带参: 以post的方式带参: 封装处理 请求的配置 axios实例 实现调用自定义函数来发起请求 抽取axi ...
随机推荐
- 快速搭建多线程Windows服务解决方案
一.引言 在软件开发过程中windows服务有的时候非常有用,用于同步数据,发送邮件,宿主WF引擎服务等,但是快速搭建一个好用多线程进行多任务处理的程序往往是一个项目必须考虑的问题.自己在项目中也经常 ...
- RocketMQ配置
安装&配置 1.Clone&Build git clone -b develop https://github.com/apache/incubator-rocketmq.git cd ...
- Qt使用第三方库3rdparty
简述 在 Qt 中经常会用到第三方库,例如:FFmpeg.OpenCV 等.第三方库的使用比较简单,只需要一些基本的配置就可以搞定,一起来看看吧! 简述 第三方库 源代码 库文件 目标目录 第三方库 ...
- MySQL5.7.19版本压缩包安装方式的一些坑
ySQL社区版下载地址:https://dev.mysql.com/downloads/mysql/,在这里也可以选择之前的版本下载. MySQL进入5.7.7版本以后,压缩包安装需要注意一些地方: ...
- 怎么看待php 面向对象思想
面向对象的程序设计思路是现代程序设计由面向过程演变面向对象的必然趋势,所以面向对象的而设计思路必然有它不同的时代意义,必然有着不同面向过程的不同历史使命,而php 5以后成功添加面向对象的设计思路其实 ...
- play框架之模板
现在网站发展日新月异,网页上显示的东西越来越复杂,看看HTML源码就知道,这东西不是正常人能拼出来的.因此模板应运而生,自我感觉,好的模板应该支持一下功能: 1.支持HTML代码段的复用,即在HTML ...
- 血的教训--如何正确使用线程池submit和execute方法
血的教训之背景:使用线程池对存量数据进行迁移,但是总有一批数据迁移失败,无异常日志打印 凶案起因 听说parallelStream并行流是个好东西,由于日常开发stream串行流的场景比较多,这次 ...
- 【查虫日志】快速判断一副灰度图像中是否只有黑色和白色值(即是否为二值图像)过程中bool变量的是是非非。
二值图像我们在图像处理过程中是经常遇到的,有的时候我们在进行一个算法处理前,需要判断下一副图像的数据是否符合二值图的需求,这个时候我们可以写个简单的函数来做个判断,比如我写了一个很简单的的代码如下: ...
- 【记录】Mysql数据库更新主键自增
语法:id从1000开始自增: ALTER TABLE 表名 AUTO_INCREMENT = 1000;
- ELK架构下利用Kafka Group实现Logstash的高可用
系统运维的过程中,每一个细节都值得我们关注 下图为我们的基本日志处理架构 所有日志由Rsyslog或者Filebeat收集,然后传输给Kafka,Logstash作为Consumer消费Kafka里边 ...