element 根据某一个属性合并列


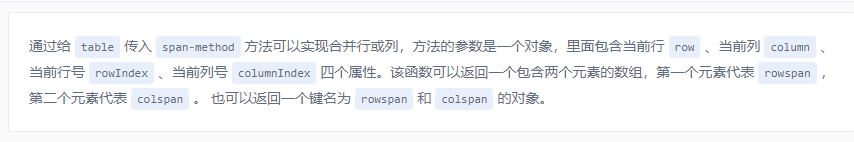
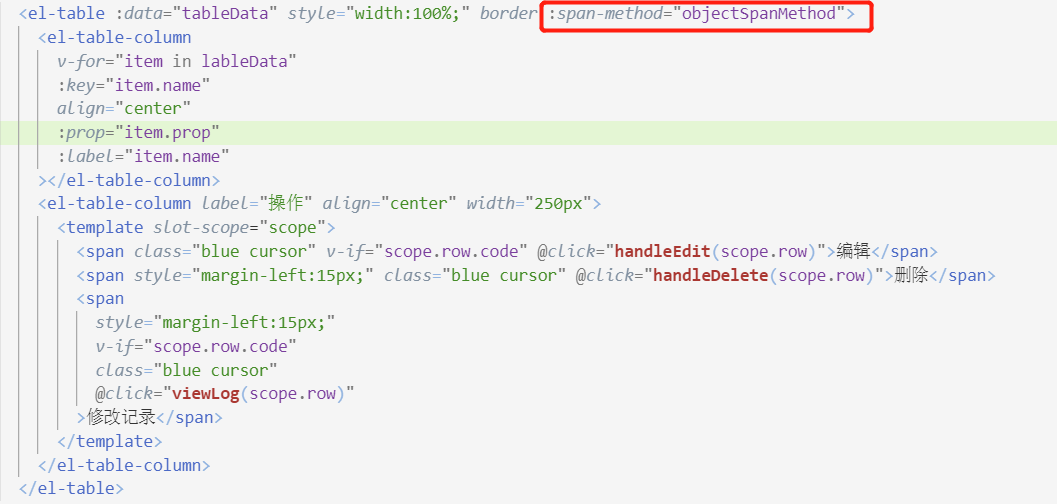
通过 span-method 绑定方法 objectSpanMethod方法
this.getSpanArr(this.tableData); //this.tableData 指接口取到的数据
// 2、 因为要合并的行数是不固定的,此函数是实现合并随意行数的功能
getSpanArr(data) {
this.spanArr = [];
for (var i = ; i < data.length; i++) {
if (i === ) {
// 如果是第一条记录(即索引是0的时候),向数组中加入1
this.spanArr.push();
this.pos = ;
} else {
if (data[i].parentCode === data[i - ].parentCode) {
// 如果parentCode相等就累加,并且push 0 这里是根据一样的parentCode匹配
this.spanArr[this.pos] += ;
this.spanArr.push();
} else {
// 不相等push 1
this.spanArr.push();
this.pos = i;
}
}
}
},
// 3、合并行数
objectSpanMethod({ row, column, rowIndex, columnIndex }) {
// columnIndex === 0 找到第一列,实现合并随机出现的行数
if (columnIndex === ) {
const _row = this.spanArr[rowIndex];
const _col = _row > ? : ;
return {
rowspan: _row,
colspan: _col
};
}
},

element 根据某一个属性合并列的更多相关文章
- element 根据某多个属性合并列
日常渲染 methods: { arraySpanMethod({ row, column, rowIndex, columnIndex }) { // 没办法循环判断具体是那一列 所以就只好写了多个 ...
- WMSYS.WM_CONCAT(distinct(字段名)) 函数,字符串拼接函数。合并列
合并列函数 WMSYS.WM_CONCAT(distinct(字段名)) 函数 可以实现字符串拼接在一起,这种情况可以在要求把一个字段的多个值拼接在一起的时候使用.其中distinct可以去掉重复的值 ...
- Excel动态合并行、合并列
背景: 在北京工作的时候,又一次同事问了我这样一个问题,说我要把从数据库获取到的数据直接通过NPOI进行导出,但是我对导出的格式要特殊的要求,如图: 冥思苦想,最终顺利帮同事解决问题,虽然有点瑕疵,但 ...
- JQuery合并列(可用于导出Word)
在网上找了一些JQuery合并列的例子,但是都是用.hide()的方式,这样导致了在导出Word的时候表格严重变形 自己写了一个用.remove()方式的合并列 function arrangeTab ...
- SQL 合并列值和拆分列值
合并列值 表结构,数据如下: id value ----- ------ aa bb aaa bbb ccc 需要得到结果: id values ------ ----------- aa,bb aa ...
- sql中合并列方法
方法一:创建合并列函数 -------创建一个方法---------- CREATE FUNCTION dbo.Role_Name(@AdminID int) ) AS BEGIN ) SET @r ...
- poi生成excel报表合并列
功能任务 poi导出excel统计报表,有合并列的. 根据结构生成层级. 目标 1输入一个linkshashmap LinkedHashMap<String, Object> fieldM ...
- JS---封装缓动(变速)动画函数---增加任意一个属性
封装缓动(变速)动画---增加任意一个属性 1. 本来的变速动画函数,是获取特定的属性(之前案例是向右移动,所以获取的是left属性) 2. 现在改变为,获取任意一个属性,使其移动到指定的target ...
- 在 JavaScript 中,我们能为原始类型添加一个属性或方法吗?
原始类型的方法 JavaScript 允许我们像使用对象一样使用原始类型(字符串,数字等).JavaScript 还提供了这样的调用方法.我们很快就会学习它们,但是首先我们将了解它的工作原理,毕竟原始 ...
随机推荐
- 基于Groovy搭建Ngrinder脚本调试环境
介绍 最近公司搭建了一套压力测试平台,引用的是开源的项目 Ngrinder,做了二次开发,在脚本管理方面,去掉官方的SVN,引用的是Git,其他就是做了熔断处理等. 对技术一向充满热情的我,必须先来拥 ...
- js自增图片切换
使用js自增进行图片的切换 <!DOCTYPE html> <html lang="zh"> <head> <meta charset=& ...
- background-origin背景图片定位
语法 background-origin: padding-box|border-box|content-box; background-Origin属性指定background-position属性 ...
- ArcGIS Engine制作DIY地图工具
本节将向你介绍,利用ToolStrip制作自定义GIS工具条. 步骤如下: ①向ToolStrip中添加一个Button ②向该Button的lmg属性添加图片素材,并将Button的图片比例(Ima ...
- H5与CSS3常用设置
1.设置div铺满全屏 对于一个div1,要使其属性height:100%生效,需要使其所有父元素,有确定的属性height.要铺满全屏,就是从html开始,所有的height为100%. 2.垂直居 ...
- JavaScript 域名学习及对象的继承实现
1.定义命名空间 var Namespace = new Object(); Namespace.register = function(path){ var arr = path.spl ...
- NOIP模拟测试2-5
该补一下以前挖的坑了 先总结一下 第二次 T1 搜索+剪枝 #include<cstdio> #include<iostream> #define ll long long u ...
- Hybrid App: 了解JavaScript如何与Native实现混合开发
一.简介 Hybrid Development混合开发是目前移动端开发异常火热的新兴技术,它能够实现跨平台开发,极大地节约了人力和资源成本.跨平台开发催生了很多新的开源框架,就目前而言,在混合开发中比 ...
- ubuntu中nfs安装
Ubuntu Nfs服务器安装 nfs服务器在嵌入式开发中非常常用,可以实现主机和开发板共享文件. 1.安装软件包 sudo apt-get install nfs-common nfs- ...
- swoole不断的切换前端链接方法 防止攻击
php不断的切换前端链接方法 防止攻击 swoole写法 每分钟生成一次url后缀 返回到客户端让他们更新 //定时器要写在WorkerStart这个里面哦$ws->on('WorkerStar ...
