react create-react-app使用less 及关闭eslint
使用less和关闭eslint都需要先运行命令 npm run eject 来暴露配置文件,(不可逆的)
一、less使用
运行命令安装less
npm install less less-loader --save
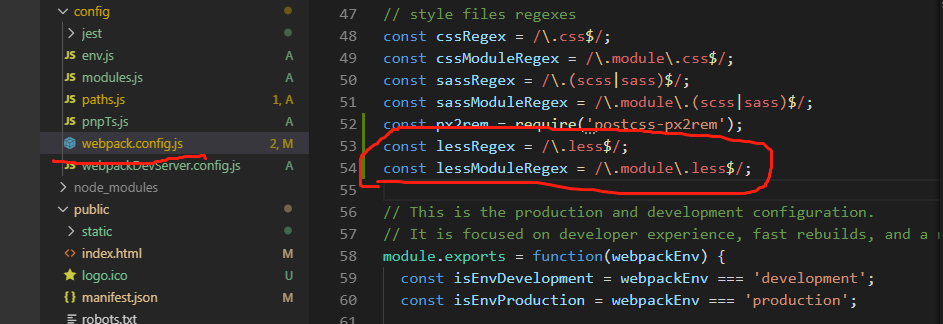
在webpack.config.js配置文件中加入less
const lessRegex = /\.less$/;
const lessModuleRegex = /\.module\.less$/;

找到下面的sassRegex 配置文件(一般是两个)复制sass改成less, 切记是sass复制不是css,他们配置文件不一样

注意
我在配置create-react-app构建的项目时候,出现上面配置无效的情况,找了很久没有正确的答案,最后我只好更改本地的node_modules文件,才能正确使用。
打开文件node_modules/react-scripts/config/webpack.config.js
看里面是否配置一样,不一样的话,复制过去!
重新运行npm start 就可以使用less了
二、关闭eslint
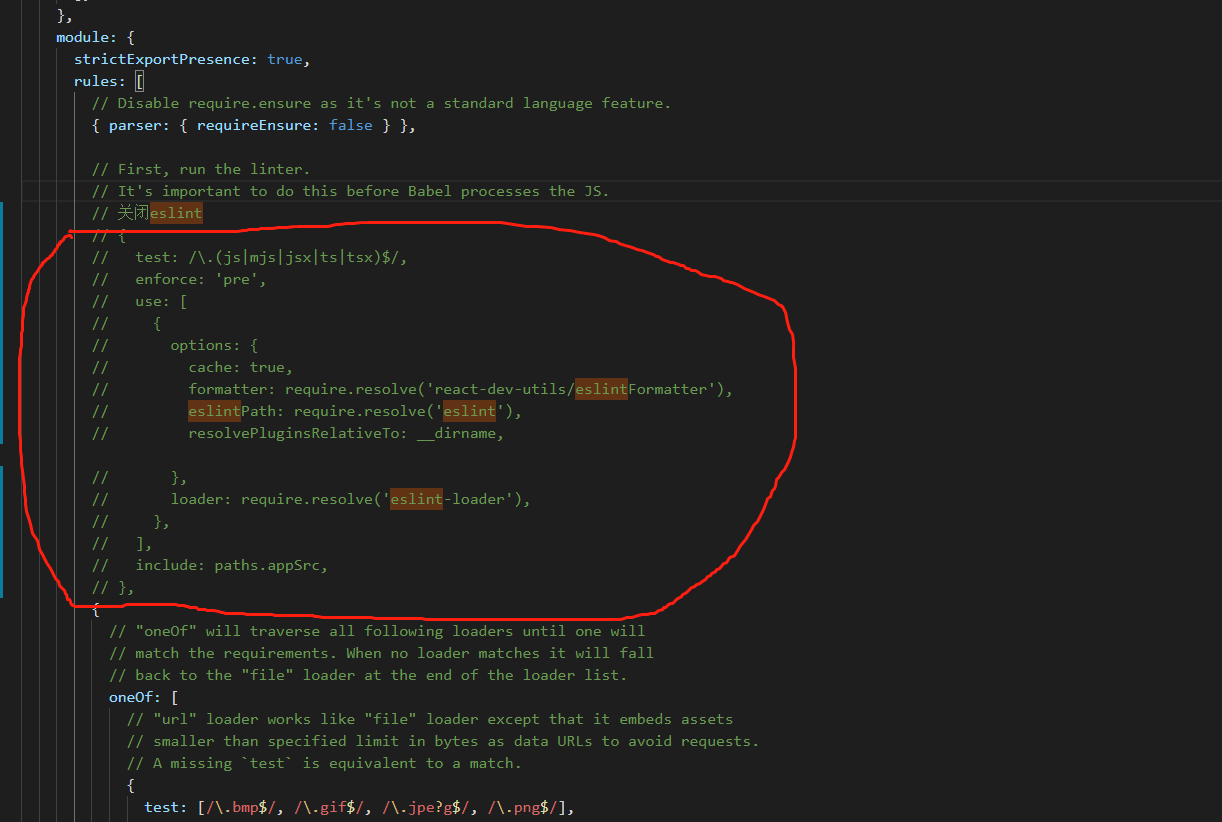
在webpack.config.js中找到eslint配置文件,然后全部注释 (下面是我已经注释了)

重新运行npm start 就可以了
react create-react-app使用less 及关闭eslint的更多相关文章
- tap news:week5 0.0 create react app
参考https://blog.csdn.net/qtfying/article/details/78665664 先创建文件夹 安装create react app 这个脚手架(facebook官方提 ...
- 利用 Create React Native App 快速创建 React Native 应用
本文介绍的 Create-React-Native-App 是非常 Awesome 的工具,而其背后的 Expo 整个平台也让笔者感觉非常的不错.笔者目前公司是采用 APICloud 进行移动应用开发 ...
- Create React App
Facebook开源了React前端框架(MIT Licence),也同时提供了React脚手架 - create-react-app. create-react-app遵循约定优于配置(Coc)的原 ...
- 使用create react app教程
This project was bootstrapped with Create React App. Below you will find some information on how to ...
- 如何扩展 Create React App 的 Webpack 配置
如何扩展 Create React App 的 Webpack 配置 原文地址https://zhaozhiming.github.io/blog/2018/01/08/create-react-a ...
- 深入 Create React App 核心概念
本文差点难产而死.因为总结的过程中,多次怀疑本文是对官方文档的直接翻译和简单诺列:同时官方文档很全面,全范围的介绍无疑加深了写作的心智负担.但在最终的梳理中,发现走出了一条与众不同的路,于是坚持分享出 ...
- 在 .NET Core 5 中集成 Create React app
翻译自 Camilo Reyes 2021年2月22日的文章 <Integrate Create React app with .NET Core 5> [1] Camilo Reyes ...
- [React] Create & Deploy a Universal React App using Zeit Next
In this lesson, we'll use next to create a universal React application with no configuration. We'll ...
- [React] Create and import React components with Markdown using MDXC
In this lesson I demonstrate how to use the library MDXC to create and import React components with ...
- [React] Create component variations in React with styled-components and "extend"
In this lesson, we extend the styles of a base button component to create multiple variations of but ...
随机推荐
- 轻量级CNN模型之squeezenet
SqueezeNet 论文地址:https://arxiv.org/abs/1602.07360 和别的轻量级模型一样,模型的设计目标就是在保证精度的情况下尽量减少模型参数.核心是论文提出的一种叫&q ...
- kali2019里安装Burp Suite安装破解版加汉化版
Burpsuite是一个强大web漏洞挖掘工具,截断代理,解码和编码,Fuzzy进行各种注入和暴力破解 插件扩展,有多个模块 Burp Suite没有中文版的,我英语又不好,我虽然精通Burp Sui ...
- Oracle ADG环境搭建
部署 环境介绍 1,软件安装前基础部署 (两台做同样操作) 1.1,关闭selinux和防火墙 因为centos7里面没有/etc/sysconfig/iptables这个配置文件所以我们首先用yum ...
- Hibernate 查询方式、JPA查询方式
hibernate 查询方式: OID 查询 对象导航查询 HQL 方式查询 QBC方式查询 原生SQL方式查询 JPA 查询方式: OID 查询 对象导航查询 JPQL 方式查询 CriteriaB ...
- 平时服务正常,突然挂了,怎么重启都起不来,查看日志Insufficient space for shared memory file 内存文件空间不足
Java HotSpot(TM) 64-Bit Server VM warning: Insufficient space for shared memory file: /tmp/hsperfd ...
- 爬虫基本库的使用---requests库
使用requests---实现Cookies.登录验证.代理设置等操作 处理网页验证和Cookies时,需要写Opener和Handler来处理,为了更方便地实现这些操作,就有了更强大的库reques ...
- 记 Maven 本地仓库埋坑之依赖包为何不能用
记一次 Maven 本地仓库埋坑之 Verifying Availability 背景 某 Java 后端项目使用 maven 构建,因为某些原因,某些依赖库下载不了,直接找其它人索要了他电脑上的 m ...
- if __name__ == "__main__" 的作用
作用:当模块被直接运行时,以下代码块将被运行,当模块是被导入时,代码块不被运行. 例子: # file one.py def func(): print("func() in one.py& ...
- Django学习day1——Django的简单介绍
1.了解Web基本的开发 使用Python开发Web,最简单,原始和直接的办法是使用CGI标准现在从应用角度解释它是如何工作: 首先做一个Python脚本,输出HTML代码,然后保存成.cgi扩展名的 ...
- Lucas的数论:杜教筛,莫比乌斯反演
Description: 求$\sum\limits_{i=1}^{n} \sum\limits_{j=1}^{n} d(i \times j)$ $d(i)$表示$i$的约数个数和.$n \leq ...
