微信小程序的视图与渲染
1.组件的基本使用

<button
type="default" >
default
</button>
<button
type="primary"
size="{{primarySize}}"
loading="{{loading}}"
plain="{{plain}}"
disabled="{{disabled}}"
bindtap="primary"
>
primary
</button>
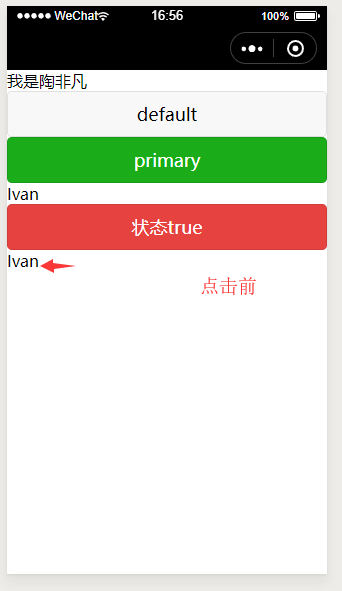
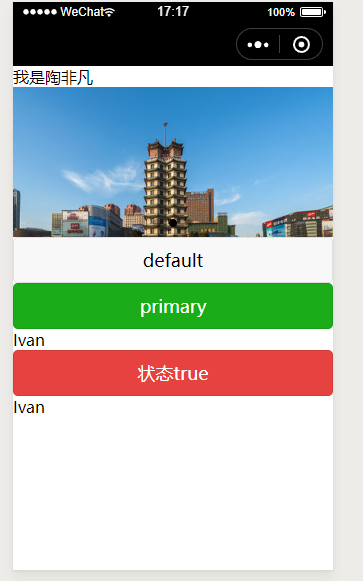
效果

详细组件文档:https://developers.weixin.qq.com/miniprogram/dev/component/button.html
2.数据绑定
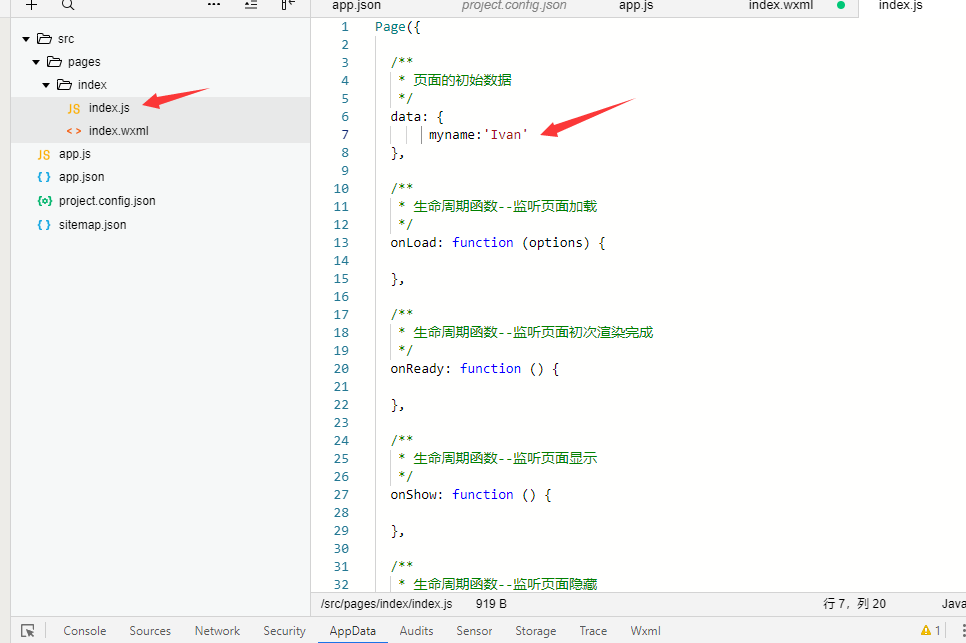
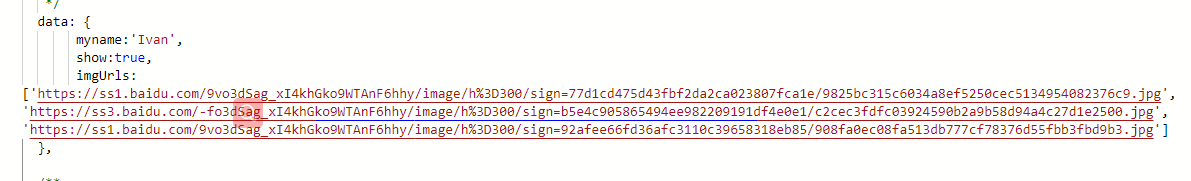
设置data数据

绑定text标签

现在我们通过一个按钮再写一个简单的小事例来动态改变数据
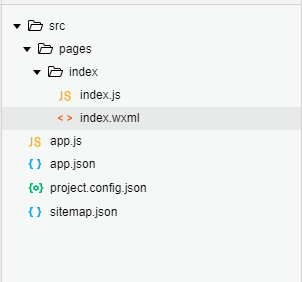
这是我的文件目录

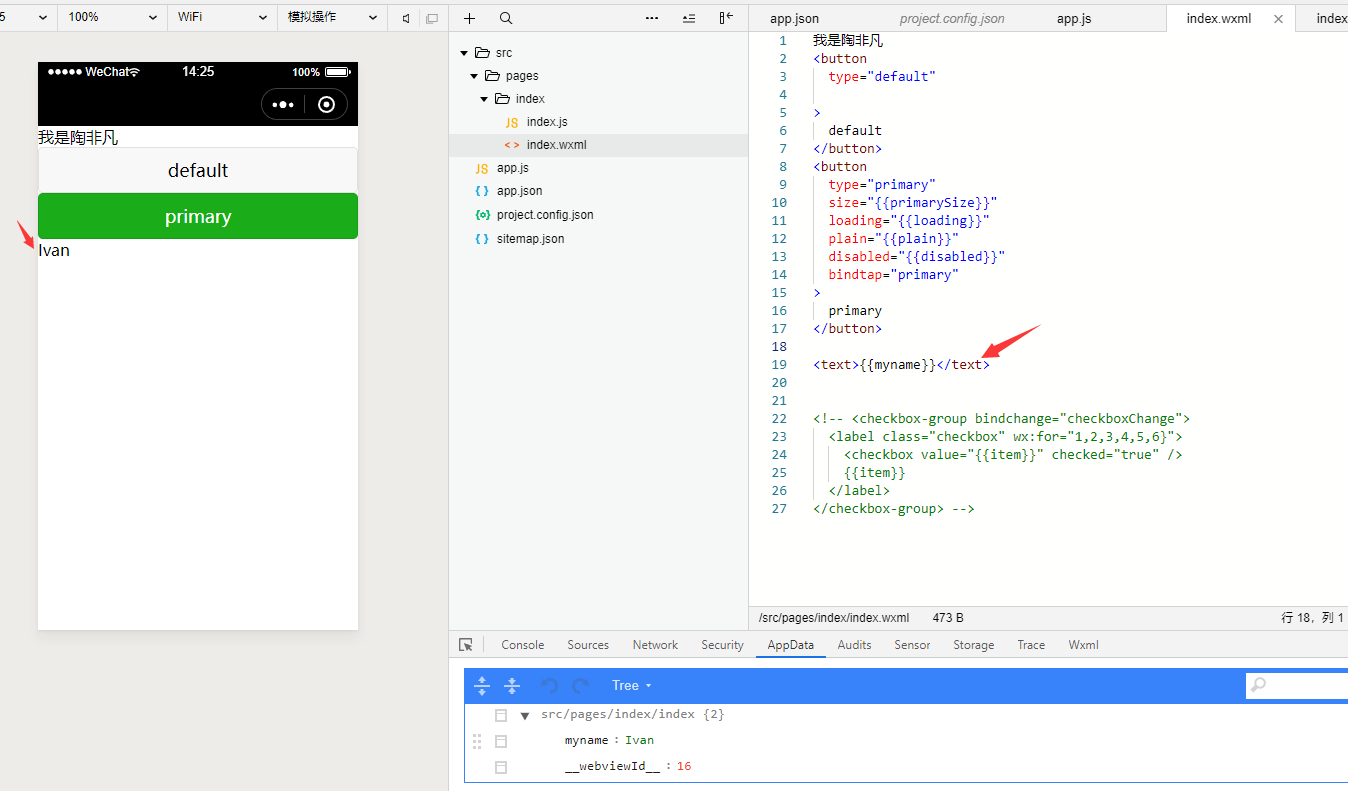
接下来我们再index.wxml中插入一个按钮并绑定事件
<button
type="primary"
bindtap="changename"
>
现在我们去index.js中写入这个事件

changename:function(){
console.log(this.data.myname)
var newname = 'dahlin'
this.setData({ myname: newname})
}
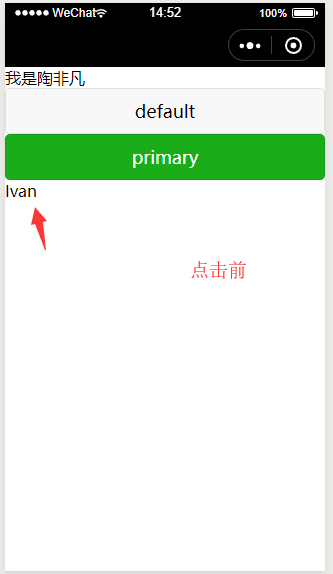
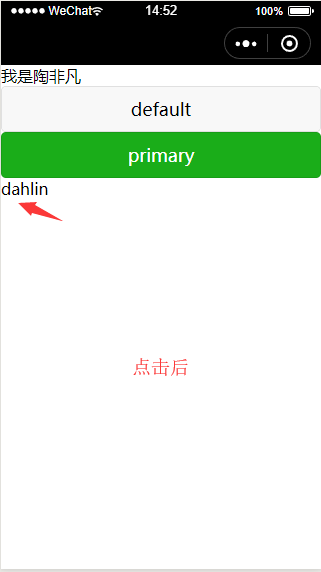
效果


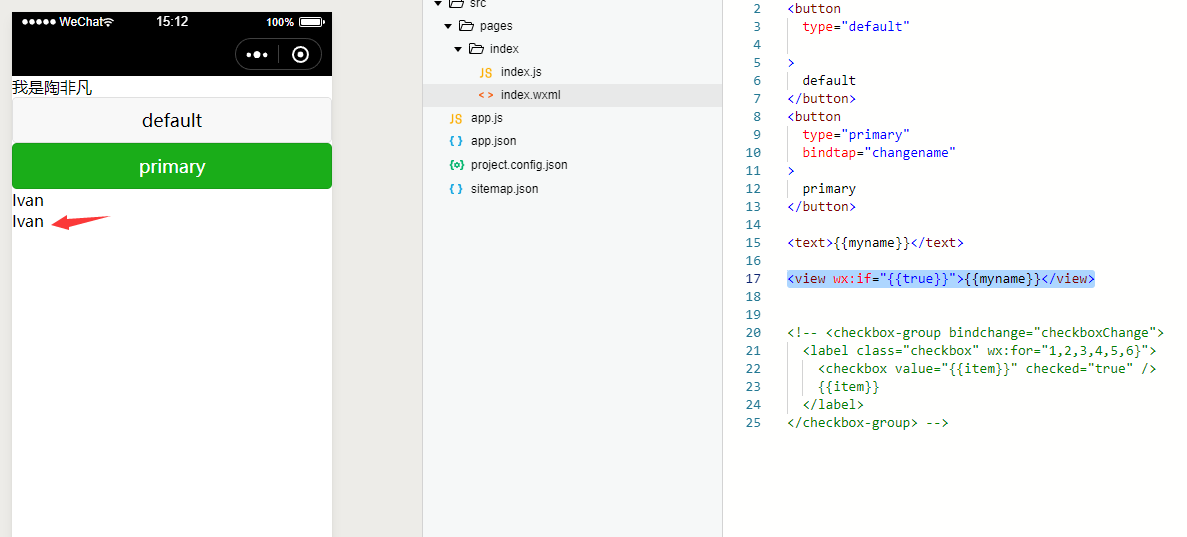
标签中的渲染判断处理,微信小程序的试图容器都支持if的真假判断
<view wx:if="{{true}}">{{myname}}</view>

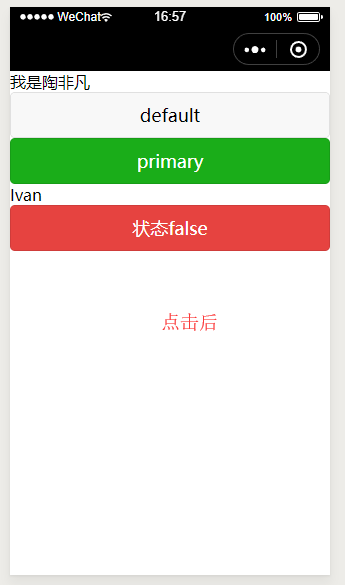
把花括号的true改成false时

这里我们用也用简单的按钮来做一个显示隐藏的小事例(点击时隐藏再点击又出现)
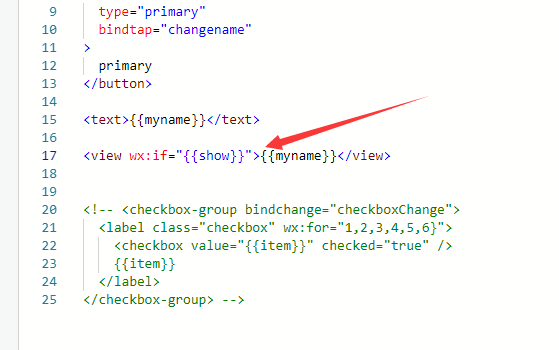
1.设置参数show


2.设置点击按钮并绑定事件
置入按钮
<button
type="warn"
bindtap='changestate'
>状态{{show}}</button>
编写changestate方法
changestate:function(){
this.setData({show:!this.data.show})
}


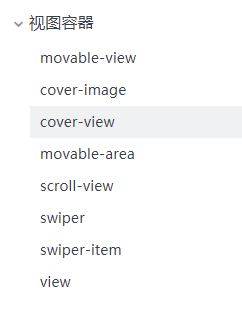
3.渲染标签
在微信小程序中的渲染标签有

这里我们使用一下swiper滑块做一个轮播案例
将这段代码置入顶部
<swiper
indicator-dots="{{true}}"
autoplay="{{true}}"
interval="{{5000}}"
duration="{{500}}"
>
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" class="slide-image" width="355" height="150" />
</swiper-item>
</block>
</swiper>
swiper的属性参数说明
| indicator-dots | boolean | false | 否 | 是否显示面板指示点 | 1.00 |
| indicator-color | color | rgba(0, 0, 0, .3) | 否 | 指示点颜色 | 1.1.0 |
| indicator-active-color | color | #000000 | 否 | 当前选中的指示点颜色 | 1.1.0 |
| autoplay | boolean | false | 否 | 是否自动切换 | 1.0.0 |
| current | number | 0 | 否 | 当前所在滑块的 index | 1.0.0 |
| interval | number | 5000 | 否 | 自动切换时间间隔 | 1.0.0 |
| duration | number | 500 | 否 | 滑动动画时长 | 1.0.0 |
| circular | boolean | false | 否 | 是否采用衔接滑动 | 1.0.0 |
| vertical | boolean | false | 否 | 滑动方向是否为纵向 | 1.0.0 |
| previous-margin | string | "0px" | 否 | 前边距,可用于露出前一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| next-margin | string | "0px" | 否 | 后边距,可用于露出后一项的一小部分,接受 px 和 rpx 值 | 1.9.0 |
| display-multiple-items | number | 1 | 否 | 同时显示的滑块数量 | 1.9.0 |
| skip-hidden-item-layout | boolean | false | 否 | 是否跳过未显示的滑块布局,设为 true 可优化复杂情况下的滑动性能,但会丢失隐藏状态滑块的布局信息 | 1.9.0 |
| easing-function | string | "default" | 否 | 指定 swiper 切换缓动动画类型 | 2.6.5 |
| bindchange | eventhandle | 否 | current 改变时会触发 change 事件,event.detail = {current, source} | 1.0.0 | |
| bindtransition | eventhandle | 否 | swiper-item 的位置发生改变时会触发 transition 事件,event.detail = {dx: dx, dy: dy} | 2.4.3 | |
| bindanimationfinish | eventhandle | 否 | 动画结束时会触发 animationfinish 事件,event.detail 同上 | 1.9.0 |
js设置滑块图片路径源

效果


4.模板的使用
微信小程序的视图与渲染的更多相关文章
- 微信小程序_(视图)简单的scroll-view容器
scroll-view容器效果 官方文档:传送门 scroll-view 可滚动视图区域 scroll-x Boolean false 允许横向滚动 scroll-y Boolean false 允许 ...
- 微信小程序开发系列二:微信小程序的视图设计
大家如果跟着我第一篇文章 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 一起动手,那么微信小程序的开发环境一定搭好了.效果就是能把该小程序的体验版以二维码的方式发送给其他朋友使用. 这个系列 ...
- 微信小程序_(视图)简单的swiper容器
swiper容器效果 官方文档:传送门 swiper容器可实现简单的轮播图效果 结构程序 Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 ...
- 微信小程序之视图容器(swiper)组件创建轮播图
一.视图容器(Swiper) 1.swiper:滑块视图容器 微信官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/swi ...
- 微信小程序-滑动视图注意事项
真的得吐槽下微信的开发文档,一点点都不详细的好吗. <!--垂直滚动,这里必须设置高度--> <scroll-view scroll-y="true" style ...
- 微信小程序 --- if/else条件渲染
if 条件渲染:当为真的时候显示,当为假的时候隐藏: else 条件渲染:当为真的时候隐藏,当为假的时候显示: <view wx:if="{{true}}">{{tex ...
- 微信小程序-组件-视图容器
1.view 1.作用:类似 html 的 div 用来进行页面布局,具有块级盒子特性. 2.常用属性:设置view盒子点击后的状态,以及控制是否影响父盒子的点击状态 3.eg:<view ho ...
- 微信小程序,前端大梦想(二)
微信小程序的视图与渲染 今天我们从四个方面来了解小程序: •组件的基本使用 •数据绑定 •渲染标签 •模板的使用 一.组件的基本使用: 微信小程序为我们的开发提供了丰富的UI组件 ...
- 微信小程序笔记<七>视图层 —— wxml
微信小程序的视图层由 *.wxml 组成,wxml与html一样属于标签语言,但wxml与html的标签截然不一样. xwml特性 一.数据绑定 <!--wxml--> <view& ...
随机推荐
- @Autowired自动注入失败
新手注意的问题 package cn.ryq.web.controller; import cn.ryq.domain.company.Company;import cn.ryq.service.co ...
- Appium+python自动化(十六)- ADB命令,知否知否,应是必知必会(超详解)
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态. adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或 ...
- kafka搭建相关可能出现的bug
在Kafka搭建时,首先安装zookeeper,新版本直接解压,启动就好了.由于什么原因,在虚拟机下,必须用root账户启动zookeeper,不然其中一个文件由于没有权限无法创建,导致zookeep ...
- java 及 Jquery中的深复制 浅复制
发现问题:最近 遇到由于复制对象之后,改变复制后的新变量,原先被复制的对象居然会跟着变. EX:java中: //holidayConfig.getEnd_time()会随着sTime的改变而改变 s ...
- java中String和int相互转换常用方法详解
java中int和String的相互转换常用的几种方法: String > int s="10";int i;第一种方法:i=Integer.parseInt(s);//默 ...
- (ps2018)Adobe Photoshop CC 2018 中文版破解版
ps2018新功能 1.更紧密连接的 Photoshop.全新的智慧型锐利化. 2.智慧型增加取样.内含 Extended 功能.Camera RAW 8 和图层支援 3.可编辑的圆角矩形.多重形状和 ...
- 判断小端大端(C实现)
C程序中的大端小端概念可以参见上一篇文章 如何区分小端和大端.本文重点讨论如何用C程序来判断当前系统是大端还是小端. 判断大端小端的程序如下: #include <stdio.h> int ...
- NOIP2018提高/普及成绩
明天就要出了,不忍看到自己爆零,现在很慌. 大家都考的如何呢?欢迎留言自己的分数或预估分数.
- C++小游戏——井字棋
#include<cstdio> #include<windows.h> #include<ctime> int main() { srand(time(NULL) ...
- Ubuntu安装Sublime Text 3
终端命令行安装: Install the GPG key: wget -qO - https://download.sublimetext.com/sublimehq-pub.gpg | sudo a ...
