有了jsRender,妈妈再也不用担心我用jq拼接DOM拼接的一团糟了、页面整齐了、其他伙伴读代码也不那么费劲了
写在前面
说来也很巧, 下午再做一个页面,再普通不过的分页列表,我还是像往常一样,基于MVC环境下,我正常用PagedList.MVC AJAX做无刷新分页,这时候问题就来了,列表数据中有个轮播图用到了slides.js插件,轮播图也用到了分页,数据第一页轮播图页码能正常使用,数据列表翻到第二页则轮播图的页码就无法正常使用,实际上PagedList.MVC自带的样式文件已经和slides.j自带的样式文件冲突,我还特意修改了slides.js的样式文件,然并无卵用,让郁闷飞一会。。。
1、基于MVC PagedList.MVC的分页写法
var currentPage = 1;
$(function () { //工具栏绑定页码
currentPage = $('.pagination li.active').text();
currentPage = $('.pagination li.active').text();
$('body').on('click', '.pagination li:not(".active")', function (e) {
var txtnum = $(this).text();
if (parseInt(txtnum) > 0) {
DoSearch(txtnum);
} else if (txtnum == '»') {
DoSearch(parseInt(currentPage) + 1);
} else if (txtnum == '«') {
DoSearch(parseInt(currentPage) - 1);
} else if (txtnum == '««') {
DoSearch(1);
} else if (txtnum == '»»') {
var pagenum = $(this).find('a').attr("href").replace(/[^\d]+/gi, '');
DoSearch(pagenum);
}
return false;
});
}); //列表复合查询条件
function DoSearch(page) {
var item = {};
if (page) {
item.pageIndex = page;
} PostData(item); } //重点就是这个方法,用于AJAX分页效果,主要是利用页面携带的数据来循环替换
function PostData(objdata) {
$.post('/Home/Index?rdm=' + Math.random(), objdata, function (d) {
//1、替换页面内列表数据
$(".contentajax").html($(d).find(".contentajax").html());
//2、替换页码
$(".ajaxpage").html($(d).find(".ajaxpage").html());
currentPage = $('.pagination li.active', $(d)).text(); });
}
2、郁闷时在园子里看到一位朋友发的jq分页插件
http://www.cnblogs.com/Jusoc/p/4757079.html#3254097 这是他的文章,他在文章中提到这个jq分页插件,插件的样式是仿照bootstrap做的,API用起来还算是比较方便。
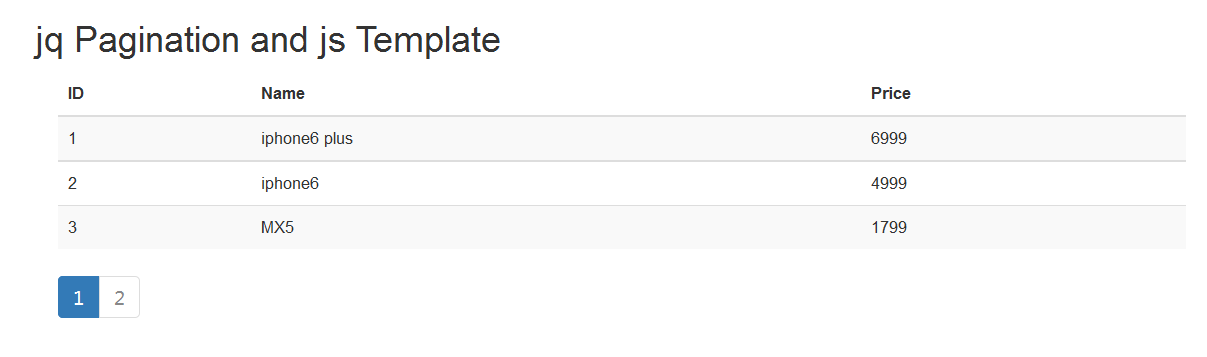
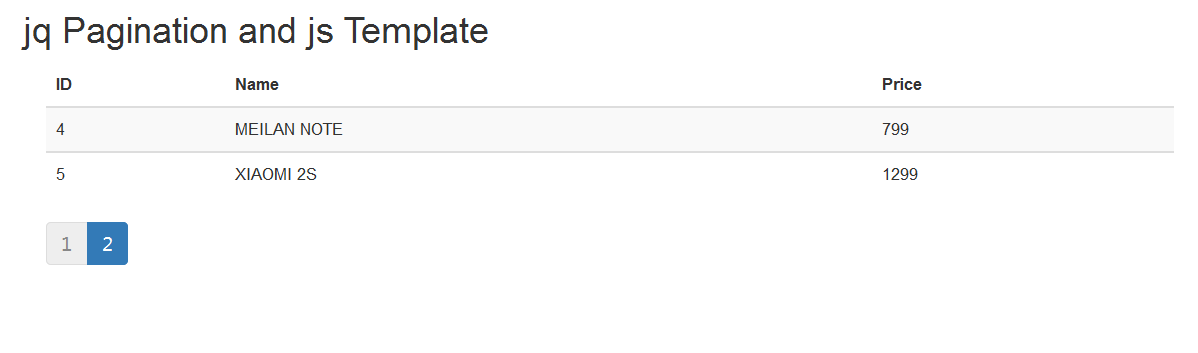
3、效果图


4、 理论再华丽还是要用coding来实践并发现js模版插件
我按照这位朋友文章中写到的用法以及查看API写了个demo,发现程序没有报错就是没有数据,他提到remote参数中包含3个事件:beforeSend、success、complete,注释中写到在success中处理后台返回的数据,也就是个json串,json串中必须包含数据总数(total或count)。 我在demo中看到这三个事件不起来作用,不知道这位伙计自己实践了没有,于是我查看插件源码,发现源码中只有一个callback事件,在这里处理返回的数据,OK,解决了数据返回问题。
下面问题又来了,由于是分页,还算是比较正常的需求,那么这时候我就发现,通常的做法肯定是直接在callback中foreach,各种拼接字符串、单引号、双引号。 我拼着拼着自己就拼不下去了,我接着看这个插件的DEMO,该插件的pageIndex是从0开始,好多插件都是从1开始,所以基于linq的分页一般都这样写:((pageIndex-1)*pageSize),那如果是0的话就不用减了。 在API的下方一个概念吸引了我的眼球:如何呈现返回的数据,介绍一款jq模版插件,只需定义呈现模版,一行js搞定数据呈现。其实js模版倒不是多么陌生,只是以前没去用过,觉的拼接jq就很牛气了,没想到这个模版这么大的魅力。 而且一定程度上这个模版的思想就像Angularjs的数据操作方式一样。
纠结了这半天我又重新把DEMO写了一遍,搞定。 DEMO虽简单,但是带给我的收获却很大, 我会重构我们的项目,并且推广前台尝试这种方式。
5、关键地方处理代码
@{
ViewBag.Title = "Index";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<style>
h2
{
margin-left:80px;
}
</style>
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/jquery.pagination.css" rel="stylesheet" />
<h2>jq Pagination and js Template</h2>
<div class="container">
<table id="rsTable" class="table table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody id="rsbody">
</tbody>
</table>
<div id="pager" class="m-pagination"></div>
</div>
<script src="~/Scripts/jsrender.min.js"></script>
<script src="~/Scripts/jquery.pagination-1.2.1.js"></script>
<script type="text/javascript">
$(function () {
$("#pager").page({
remote: {
url: '/Home/AjaxList', //请求地址
param: {}, //请求参数
callback: function (data) {
//回调函数,处理返回值
var modelList = data.modelList;
$("#rsbody").empty().html($("#trTmpl").render(modelList));
},
pageIndexName: 'pageIndex',
pageSizeName: 'pageSize',
totalName: 'total'
},
pageSize: 3
});
});
</script>
<script type="text/x-jsrender" id="trTmpl">
<tr>
<td>{{:ID}}</td>
<td>{{:Name}}</td>
<td>{{:Price}}</td>
</tr>
</script>
public ActionResult Index()
{
return View();
} public JsonResult AjaxList()
{
int pageIndex = Convert.ToInt16(Request["pageIndex"]);
int pageSize = Convert.ToInt16(Request["pageSize"]);
IList<Product> list = new List<Product>()
{
new Product{ID=,Name="iphone6 plus",Price=},
new Product{ID=,Name="iphone6",Price=},
new Product{ID=,Name="MX5",Price=},
new Product{ID=,Name="MEILAN NOTE",Price=},
new Product{ID=,Name="XIAOMI 2S",Price=}
}; IList<Product> modelList = list.Skip(pageIndex * pageSize).Take(pageSize).ToList();
int count = list.Count; var strJson = new JsonResult();
strJson.Data = new
{
modelList=modelList,
total=count
};
strJson.JsonRequestBehavior = JsonRequestBehavior.AllowGet; return strJson;
}
总结
虽说是做了个分页的demo,但是在使用这个分页插件的过程中,却发现了js模版插件这个好东西,写法简洁而且页面jq也简洁不少。 以前还写过一片基于MVC Angularjs分页。多多对比,根据自己需要使用。
下载链接:http://yunpan.cn/cmfE7xgsWqqKV 访问密码 4d30
有了jsRender,妈妈再也不用担心我用jq拼接DOM拼接的一团糟了、页面整齐了、其他伙伴读代码也不那么费劲了的更多相关文章
- 妈妈再也不用担心别人问我是否真正用过redis了
1. Memcache与Redis的区别 1.1. 存储方式不同 1.2. 数据支持类型 1.3. 使用底层模型不同 2. Redis支持的数据类型 3. Redis的回收策略 4. Redis小命令 ...
- 有了 tldr,妈妈再也不用担心我记不住命令了
引言 有一次我在培训时说「程序员要善于使用 Terminal 以提高开发效率」,一位程序员反驳道:「这是 21 世纪,我们为什么要用落后的命令行,而不是先进的 GUI?」 是的,在一些人眼里,这个黑黑 ...
- 妈妈再也不用担心我使用git了
妈妈再也不用担心我使用git了 Dec 29, 2014 git git由于其灵活,速度快,离线工作等特点而倍受青睐,下面一步步来总结下git的基本命令和常用操作. 安装msysgit 下载地址:ms ...
- 利用CH341A编程器刷新BIOS,恢复BIOS,妈妈再也不用担心BIOS刷坏了
前几天,修电脑主析就捣鼓刷BIOS,结果刷完黑屏开不了机,立刻意识到完了,BIOS刷错了.就从网上查资料,各种方法试了个遍,什么用处都没有.终于功夫不负有心人,找到了编码器,知道了怎么用.下面看看具体 ...
- python爬虫07 | 有了 BeautifulSoup ,妈妈再也不用担心我的正则表达式了
我们上次做了 你的第一个爬虫,爬取当当网 Top 500 本五星好评书籍 有些朋友觉得 利用正则表达式去提取信息 太特么麻烦了 有没有什么别的方式 更方便过滤我们想要的内容啊 emmmm 你还别说 还 ...
- 锋利的js之妈妈再也不用担心我找错钱了
用js实现收银功能. <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <hea ...
- 【C#】妈妈再也不用担心自定义控件如何给特殊类型的属性添加默认值了,附自定义GroupBox一枚
------------------更新:201411190903------------------ 经过思考和实践,发现套路中的第1条是不必要的,就是完全可以不用定义一个名为Default+属性名 ...
- 妈妈再也不用担心我的移动端了:网易和淘宝的rem方案剖析
从博主学习前端一路过来的经历了解到,前端移动开发是大部分从PC端转战移动端的小伙伴都非常头疼的一个问题,这边博主就根据一篇自己看过的移动开发文章来剖析一下网易和淘宝的rem解决方案,希望能够帮助到一些 ...
- 使用EXCEL绘制三维地图(超简单的五分钟绘制地图方法,妈妈再也不用担心我不会画地图啦~)
博主为从区域规划转行地图学的小学渣一枚,最近处理数据希望对结果进行三维可视化,意外发现从小用到大的EXCEL可以绘制地图且功能非常强大,在这里做一下简单介绍,希望可以给看官提供些许帮助.那下面就开始吧 ...
随机推荐
- EXT 下拉框事件
1. <ext:ComboBox ID="cbline" FieldLabel="平台部门来源" runat="server" Dis ...
- 最近在新公司的一些HTML学习
还是先把代码贴在这 后期再写感想 <!DOCTYPE html> <head> <meta http-equiv="x-ua-compatible" ...
- CSS 重设文章
CSS 重设 http://blog.bingo929.com/css-reset-collection.html
- F.I.S初探(前端工程化)
云笔记:http://note.youdao.com/share/?id=7c4a2dcf118f0ad7bb52a36aaee46a7a&type=note 一.初识FIS 在做项目中遇 ...
- 剑指Offer面试题:16.合并两个排序的链表
PS:这也是一道出镜率极高的面试题,我相信很多童鞋都会很眼熟,就像于千万人之中遇见不期而遇的人,没有别的话可说,唯有轻轻地问一声:“哦,原来你也在这里? ” 一.题目:合并两个排序的链表 题目:输入两 ...
- Hadoop学习笔记—8.Combiner与自定义Combiner
一.Combiner的出现背景 1.1 回顾Map阶段五大步骤 在第四篇博文<初识MapReduce>中,我们认识了MapReduce的八大步凑,其中在Map阶段总共五个步骤,如下图所示: ...
- Mac下配置Apache服务
这篇文章主要是针对Mac用户,第一次搭建本地开发环境的同学,已经搭建过的同学可以忽略. Mac自带的Apache还是XAMPP? That is a question. 其实自带的apache也够用了 ...
- “安装项目” Step By Step
目录 一 基本操作 二 定制安装对话框 三 安装程序类 四 总结 .NET程序集因为包含了元数据,所以程序集具有自描述性.多数程序自身包含了运行所需要的全部信息,这类程序集就是我们常说的“绿色软件”. ...
- C#事件
事件(event),这个词儿对于初学者来说,往往总是显得有些神秘,不易弄懂.而这些东西却往往又是编程中常用且非常重要的东西.大家都知道windows消息处理机制的重要,其实C#事件就是基于window ...
- Linux更改用户密码
登录虚拟机后,使用passwd密令更改用户密码,新密码需要输入两次才能更改成功.不多说,直接上代码 [root@localhost Desktop]# passwd //使用passwd密令 Chan ...
