AntV G2 图表tooltip重命名
在做数据可视化的过程中,遇到了一个问题,就是给图表tooltip重命名。
在研究后,发现了三种方法:
方法1:一般情况下,可以在给chart绑定数据源时,添加scale配置,并在scale配置中设置别名,直接在官网的实例代码中进行修改演示:
代码如下:
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 }
];
const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.scale('value', {
alias:'值', //为value字段设置别名,在tooltip显示时则显示别名
min: 0
});
chart.scale('year', {
range: [ 0, 1 ]
});
chart.tooltip({
crosshairs: {
type: 'line'
}
});
chart.line().position('year*value');
chart.point().position('year*value')
.size(4)
.shape('circle')
.style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
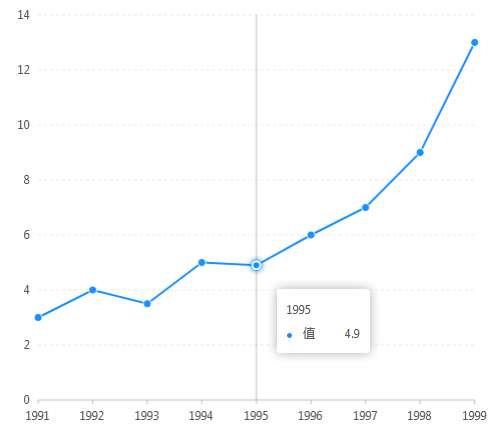
图像如下:

方法2:在geom中添加tooltip属性,返回处理后的结果,并且在chart的tooltip中自定义模板
const data = [
{ year: '1991', value: 3 },
{ year: '1992', value: 4 },
{ year: '1993', value: 3.5 },
{ year: '1994', value: 5 },
{ year: '1995', value: 4.9 },
{ year: '1996', value: 6 },
{ year: '1997', value: 7 },
{ year: '1998', value: 9 },
{ year: '1999', value: 13 }
];
const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(data);
chart.scale('value', {
min: 0
});
chart.scale('year', {
range: [ 0, 1 ]
});
chart.tooltip({
crosshairs: {
type: 'line'
},
showTitle: false,
itemTpl: '<li><span>年份: {year}</span><br><span>产量: {yield}</span></li>'
});
chart.line().position('year*value').tooltip('year*value',function(year,value){
/**
*此处也可以添加数据处理语句
*/
return {
year:year+'年',
yield:value+'亿吨',
}
});
chart.point().position('year*value')
.size(4)
.shape('circle')
.style({
stroke: '#fff',
lineWidth: 1
}).tooltip('year*value',function(year,value){
/**
*此处也可以添加数据处理语句
*/
return {
year:year+'年',
yield:value+'亿吨',
}
});
chart.render();
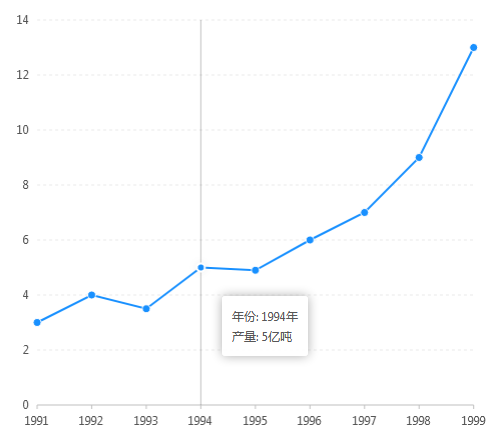
图像如下:

方法3:若数据源经过了transform的fold转换,有些情况下前两种方法可能就不会适用了,因为在数据转换前,格式是{ year: '1996', north: 322, south: 162 },
在经过fold转换后,格式为{"year": "1996","type": "north","value": 322},{"year": "1996","type": "south","value": 162}
此时已经无法为north和south设置别名了,这时我们可以在fold转换前在进行一次rename转换。
const { DataView } = DataSet;
const data = [
{ year: '1996', north: 322, south: 162 },
{ year: '1997', north: 324, south: 90 },
{ year: '1998', north: 329, south: 50 },
{ year: '1999', north: 342, south: 77 },
{ year: '2000', north: 348, south: 35 },
{ year: '2001', north: 334, south: -45 },
{ year: '2002', north: 325, south: -88 },
{ year: '2003', north: 316, south: -120 },
{ year: '2004', north: 318, south: -156 },
{ year: '2005', north: 330, south: -123 },
{ year: '2006', north: 355, south: -88 },
{ year: '2007', north: 366, south: -66 },
{ year: '2008', north: 337, south: -45 },
{ year: '2009', north: 352, south: -29 },
{ year: '2010', north: 377, south: -45 },
{ year: '2011', north: 383, south: -88 },
{ year: '2012', north: 344, south: -132 },
{ year: '2013', north: 366, south: -146 },
{ year: '2014', north: 389, south: -169 },
{ year: '2015', north: 334, south: -184 }
];
// 数据需要加工成 {year: '1996', type: 'north', value: 50} 的模式
const dv = new DataView().source(data);
dv.transform({
type:'rename',
map:{
north:'北方',
south:'南方',
}
})
dv.transform({
type: 'fold',
fields: [ '北方', '南方' ], // 展开字段集
key: 'type', // key字段
value: 'value' // value字段
});
const chart = new G2.Chart({
container: 'container',
forceFit: true,
height: 500
});
chart.source(dv, {
year: {
range: [ 0, 1 ]
}
});
chart.tooltip({
crosshairs: {
type: 'line'
}
});
chart.area().position('year*value').color('type');
chart.line().position('year*value').color('type')
.size(2);
chart.render();
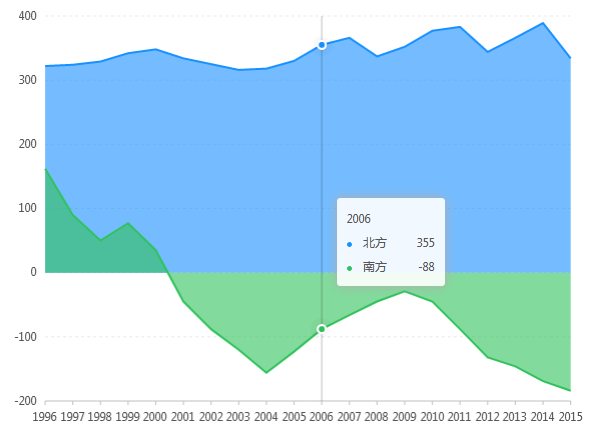
图像如下:

目前发现了这三种方法,若有其他更好的方法,请留言,共同学习
AntV G2 图表tooltip重命名的更多相关文章
- Day3 AntV/G2图表的组成
简介 为了更好的使用G2进行数据可视化,我们需要先了解G2图表的组成及其相关概念. 完整的G2图表组成如下图所示:可以看出图表主要由axes(坐标轴axis的复数),tooltip(提示信息),gui ...
- WPF 之 TreeView右键选中节点及节点重命名
下面的TreeView节点是通过数据双向绑定的方式,绑定到TextBlock控件和TextBox控件的Text属性上,并且让两者绑定相同的属性,同时使TextBox控件刚好完全覆盖TextBlock控 ...
- WPF如何实现TreeView节点重命名
我们经常看到一些软件比如酷狗音乐,在对列表右键进行重命名的时候,当前列表会泛白并且进入可编辑状态,当我们更改完成后就会并进入非编辑状态,这些具体是怎么实现的呢?下面的方法也许会提供一些思路,下面的Tr ...
- WPF 之 TreeView节点重命名
下面的TreeView节点是通过数据双向绑定的方式,绑定到TextBlock控件和TextBox控件的Text属性上,并且让两者绑定相同的属性,同时使TextBox控件刚好完全覆盖TextBlock控 ...
- 建立第一个G2图表
Step1:引进G2脚本 方法一:引入在线脚本 <script src="https://gw.alipayobjects.com/os/lib/antv/g2/3.4.10/dist ...
- Vue使用antV G2制作看板
工作中需要制作一个看板,选型选用antV G2进行开发. 由于项目前端是使用Vue,于是研究了antVG2在Vue中的使用. 1.安装antv/g2 npm install @antv/g2 --sa ...
- 如何通过 C#/VB.NET 重命名 Excel 表格并设置选项卡颜色
在 Excel 文件中创建多个工作表可以使数据更加井然有序.例如,可以为不同的区域.不同的月份/年份或不同的项目等创建不同的工作表.但要区分多个工作表,则需要更改它们的名称.同时,设置不同的选项卡颜色 ...
- lr文件下载脚本(文件参数化重命名)
http://wenku.baidu.com/link?url=6oiIadyF9eFS4VshKbfJDnxrBh2IX919ndi0JO8yoqTRNRNIpavFrZJ9LPVb-FBSfbRY ...
- VS中C++ 项目重命名
应该都有过这样的经历,在Visual studio中创建解决方案,添加几个项目进去,然后开始愉快的敲代码....写代码正欢的时候,却总是感觉那里有些不舒服,一细看,这项目名称取的真心挫,修改个吧.直接 ...
随机推荐
- python的变量内存管理
一.变量的引用机制 当你在python中定义一个值,如x = 500时,python会在内存中开辟一个小地方用于存储数值. x = 500 #定义一个变量 print(id(x)) #打印该变量的内存 ...
- Python 基础 常用模块
Python 为我们提供了很多功能强大的模块,今天就主要使用的到的模块进行整理,方便后面来翻阅学习. 一.时间模块 在时间模块中我们重点介绍几种自己常用的功能,主要方便我们按照自己想要的方式获取时间 ...
- Unity入门--实用知识
目录 1. VS适配 2.实用快捷操作 3.Unity API文档 4.项目整理 1. VS适配 让你的VS完美支持Unity的脚本编写可以让你写起C#脚本来事半功倍,比如代码补全功能,可以参考下面这 ...
- 新手小白的Linux学习之路
大家好,我是一个零基础的新手小白,在此和大家分享一下新手小白的学习之路.欢迎各位大神指教!谢谢 Linux简介: Linux操作系统诞生于1991年10月,由芬兰赫尔辛基大学的在校生Linus Tor ...
- windows7设置定时任务运行ThinkPHP框架程序
1. 设置Windows的任务计划 可以参考win7计划任务的设置方法 2. 新建Windows执行文件bat 新建cron.bat文件,内容如下: D: cd \wamp\www\tp32 D:\w ...
- 网页版的支付宝授权登录(vue+java)
api接口文档:https://docs.open.alipay.com/289/105656 后台管理系统原本是用账号密码登录的,不过需求要改成支付宝授权, 前端仅仅需要改登录页,以及添加一个授权返 ...
- Ubuntu 16.04.4 LTS设置root用户登陆图形界面
普通用户登陆真是太憋屈,这也不能那也不能,root用户登录就可以肆无忌惮了 本方法采用nano编辑器,ubantu版本Ubuntu 16.04.4 LTS,其他版本应该也一样,下面进入正题 1.终端登 ...
- ZeroC ICE的远程调用框架 Slice如何帮助我们进行Ice异步编程(AMI,AMD)
Slice最大的用处就是为我们使用Ice进行编程,代劳绝大部分的重复性代码,并提供一些帮助性的框架代码,如用于AMI和AMD方式进行异步编程的回调框架. 当Slice不为我们生成代码时,我们仍然可以按 ...
- selenium中延时等待三种方式
selenium中的延时等待方式有三种:强制等待:sleep() 隐示等待:implicitly_wait() 显示等待 WebDriverWait() 1.强制等待:sleep(),time模块 ...
- Deep attention tracking via Reciprocative Learning
文章:Deep attention tracking via Reciprocative Learning 出自NIPS2018 文章链接:https://arxiv.org/pdf/1810.038 ...
