对flutter中,ExpsionPanel的简单改造
因为项目有大量的下拉面板,而默认的组件(默认的padding、颜色、大小)不是我们UI设计上想要的,但是每个地方都要去改又很麻烦。于是我就想,可以对这个组件进行定制化改造,传入一些颜色、参数、图标大小之类的参数(当然还有其他方法,比如继承默认组件,然后根据ui设计进行兼容开发),使其符合我们的UI设计,并且减少时间研究此组件的时间(因为项目分三个人开发)
研究了下该组件的源码,对其进行了以下改造:
- ExpansionPanelCustomList(
- animationDuration: Duration(milliseconds: 500),
- expansionCallback: (panelIndex, isExpanded) {
- allPlanListBloc.caculateWholePlanHeight(panelIndex);
- isAllExpanded = isExpanded;
- eventBuses.fire(WholeExpanded(isExpanded));
- setState(() {
- isHwolePanel = true;
- currentPanelIndex =
- (currentPanelIndex != panelIndex) ? panelIndex : -1;
- });
- },
- //就是传了个parms参数,如果不传都有默认值
- parms: {
- 'type': 'custom',//用默认的,考虑到不影响默认的样式
- 'backgroundcolor': 0xffff7200,//下拉的背景颜色
- 'iconcolor': 0xffffffff,//下拉icon的颜色
- 'iconsize': 36.0,//下拉icon的大小
- },
- children: mList.map((i){
- return ExpansionPanelCustom(
- headerBuilder: (context,isExpanded){
- return Container();
- },
- body:Container(),
- isExpanded: currentPanelIndex==i,
- );
- }).toList(),
- ),
改造完的效果图:

以下是详细的做法:
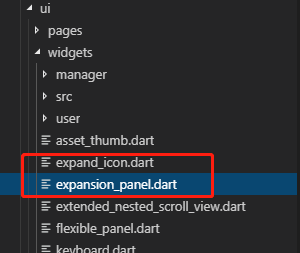
1、去组件库拷贝这两个文件到ui/widgets下
2、根据具体ui设计修改源码
3、使用:导入放文件的位置 ;
;
使用代码参考以上实例
对flutter中,ExpsionPanel的简单改造的更多相关文章
- 在Flutter中嵌入Native组件的正确姿势是...
引言 在漫长的从Native向Flutter过渡的混合工程时期,要想平滑地过渡,在Flutter中使用Native中较为完善的控件会是一个很好的选择.本文希望向大家介绍AndroidView的使用方式 ...
- Flutter 中 JSON 解析
本文介绍一下Flutter中如何进行json数据的解析.在移动端开发中,请求服务端返回json数据并解析是一个很常见的使用场景.Android原生开发中,有GsonFormat这样的神器,一键生成Ja ...
- 《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造
第一境 ASP.Net MVC5项目初探 — 第三节:View层简单改造 MVC默认模板的视觉设计从MVC1到MVC3都没有改变,比较陈旧了:在MVC4中做了升级,好看些,在不同的分辨率下,也能工作得 ...
- mvp 在 flutter 中的应用
在 Android 应用程序开发过程中,我们经常会用到一些所谓的架构方法,如:mvp,mvvm,clean等.之所以这些方法会被推崇是因为他们可以大大的解耦我们的代码的功能模块,让我们的代码在项目中后 ...
- 理解 Flutter 中的 Key
概览 在 Flutter 中,大概大家都知道如何更新界面视图: 通过修改 Stata 去触发 Widget 重建,触发和更新的操作是 Flutter 框架做的. 但是有时即使修改了 State,Flu ...
- flutter 中的样式
flutter 中的样式 样式 值 width 320.0 height 240.0 color Colors.white,Colors.grey[300] textAlign TextAlign.c ...
- flutter中的异步机制Future
饿补一下Flutter中Http请求的异步操作. Dart是一个单线程语言,可以理解成物理线路中的串联,当其遇到有延迟的运算(比如IO操作.延时执行)时,线程中按顺序执行的运算就会阻塞,用户就会感觉到 ...
- Flutter中管理路由栈的方法和应用
原文地址:https://www.jianshu.com/p/5df089d360e4 本文首先讲的Flutter中的路由,然后主要讲下Flutter中栈管理的几种方法. 了解下Route和Navig ...
- Flutter中的日期插件date_format 中文 国际化 及flutter_cupertino_date_picker
今天我们来聊聊Flutter中的日期和日期选择器. Flutter中的日期和时间戳 //日期时间戳转换 var _nowTime = DateTime.now();//获取当前时间 print(_no ...
随机推荐
- Redis 内存淘汰机制
Redis内存淘汰指的是用户存储的一些键被可以被Redis主动地从实例中删除,从而产生读miss的情况,那么Redis为什么要有这种功能?这就是我们需要探究的设计初衷.Redis最常见的两种应用场景为 ...
- Python连载43-current中的map函数、xml文件
一.current中的map函数 1.map(fn,*iterable,timeout=None) (1)跟map函数相类似(2)函数需要异步执行(3)timeout代表超时时间 (4)map和sub ...
- 使用layer.msg 时间设置不起作用
前几天使用layer.msg设置时间后发现不起作用,这里记录一下. 开始出错误的代码: 后面查看文档后得知调用layer.msg后如果有后续操作需要写在function()中: //eg1 layer ...
- LeetCode 202: 快乐数 Happy Number
题目: 编写一个算法来判断一个数是不是 "快乐数". 一个 "快乐数" 定义为:对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和,然后重复这个过程直 ...
- 17个经典的Spring面试问答
Q1.什么是Spring Framework? Spring是Java企业版应用程序开发中使用最广泛的框架.Spring的核心功能可用于开发任何Java应用程序. 我们可以使用它的扩展来在Java E ...
- 知识图谱辅助金融领域NLP任务
从人工智能学科诞生之初起,自然语言处理(NLP)就是人工智能核心的研究问题之一.NLP的重要性是毋庸置疑的,它能够实现以自然语言交流为特征的高级人机交互,使机器能“阅读”所有以文字形式记录的人类知识, ...
- C#上手练习4(Break、CONITINUE语句)
C# 中的 continue 语句有点像 break 语句.但它不是强制终止,continue 会跳过当前循环中的代码,强制开始下一次循环. 对于 for 循环,continue 语句会导致执行条件测 ...
- Web前端基础(8):JavaScript(二)
1. 数据类型转换 1.1 将数值类型转换成字符串类型 1.1.1 隐式转换 在js中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换 ...
- Vue介绍以及模板语法-插值
1.Vue的介绍 Vue是一套用于构建用户界面的渐进式框架. 注意:Vue是一个框架,相对于jq库来说,是由本质的区别的:https://cn.vuejs.org/ Vue不支持IE8及一下版本,因为 ...
- LinuxShell——管道命令
LinuxShell——管道命令 摘要:本文主要学习了Shell中的管道命令. grep命令 grep命令的作用是在文件中提取和匹配符合条件的字符串行,全称是Global Regular Expres ...
