vue使用--环境搭建与基本项目创建说明
桃之夭夭,思绪纷飞。
一、环境搭建
1.安装node.js(包含包管理工具npm)
安装包可以到node官网进行下载,穿梭>>>
根据自己的操作系统下载相应版本的安装包,运行后按照操作提示进行即可
测试是否安装成功:在命令提示符下输入 ‘node -v、npm-v’,正确显示版本号即为安装成功。

2.安装cnpm(淘宝镜像,可不安装)
由于npm安装插件访问的是国外的服务器,受网络等影响较大,可能会出现无法访问或安装过慢的问题,cnpm为淘宝团队免费提供的完整npmjs.org镜像,以10分钟的频率与官网服务器同步,插件安装稳定、下载速度快
安装:npm install cnpm -g --registry=https://registry.npm.taobao.org / npm install -g cnpm --registry=https://registry.npm.taobao.org
安装完成后,我们就可以使用cnpm代替npm进行插件的下载等操作
3.安装webpack
模块打包器
命令: npm install webpack -g / 如果安装的淘宝镜像,可以使用 cnpm install webpack -g
可使用‘webpack -v’检查是否安装成功
4.安装vue-cli
vue脚手架,vue.js开发的标准工具,介绍可参考这篇文章>>>vue-cli最全解析
命令:npm install vue-cli -g /如果安装了淘宝镜像,可以使用
Normal
0
7.8 磅
0
2
false
false
false
EN-US
ZH-CN
X-NONE
/* Style Definitions */
table.MsoNormalTable
{mso-style-name:普通表格;
mso-tstyle-rowband-size:0;
mso-tstyle-colband-size:0;
mso-style-noshow:yes;
mso-style-priority:99;
mso-style-parent:"";
mso-padding-alt:0cm 5.4pt 0cm 5.4pt;
mso-para-margin:0cm;
mso-para-margin-bottom:.0001pt;
mso-pagination:widow-orphan;
font-size:10.5pt;
mso-bidi-font-size:11.0pt;
font-family:等线;
mso-ascii-font-family:等线;
mso-ascii-theme-font:minor-latin;
mso-fareast-font-family:等线;
mso-fareast-theme-font:minor-fareast;
mso-hansi-font-family:等线;
mso-hansi-theme-font:minor-latin;
mso-font-kerning:1.0pt;}
cnpm install vue-cli -g
检查安装: Vue -V (注意V是大写)
二、创建vue项目
1. 命令:vue init <template-name> <project-name>
模板一般选择webpack即可,项目名称自己起,例如我们起名vuedemo,则安装命令为:vue init webpack vuedemo
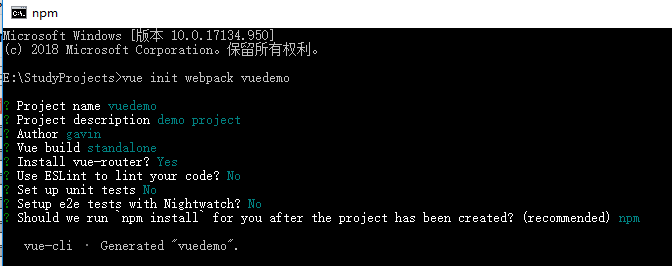
安装截图如下:

2.选项介绍
> Project name:项目名称,可不写默认命令中的项目名,注意不能使用大写字母
>Project description:项目描述
>Author:作者
>Vue build:构建,我们选择runtime+(standalone)即可,还有一个选项是runtime-only
>Install vue-router:是否安装vue路由,选择是
>Use ESLint to。。:是否用ESLint来限制你的代码错误和风格
>unit tests,单元测试,根据自己项目需要,这里示例项目选no
>Setup e2e。。:是否安装e2e来进行用户行为模拟测试
>Should we run npm。。。:使用哪种方式安装依赖包,有三个npm、yarm、self(后期自己决定),示例项目选择npm
好了,接下来,等待安装完成即可
3.运行
安装完成后,使用命令:cd <project name> 进入项目目录,运行命令 npm run dev
等待出现提示your application is running here:localhost:端口,在浏览器访问,显示如下即可

4.安装过程异常处理
新创建项目报错:npm ERR! Unexpected end of JSON input while parsing near
参考解决方案,传送>>>
我的解决流程:
》删除缓存文件
》执行清理缓存
》重新安装
vue使用--环境搭建与基本项目创建说明的更多相关文章
- vue开发环境搭建及热更新
写这篇博客的目的是让广大的学者在初入Vue项目的时候少走些弯路,虽然现在有很多博客也有差不多的内容,但是博主在里面添加了一些学习时碰到的小问题.在阅读这篇博客之前,我先给大家推荐一篇文章<入门W ...
- 浅入深出Vue:环境搭建
浅入深出Vue:环境搭建 工欲善其事必先利其器,该搭建我们的环境了. 安装NPM 所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的NodeJS Windows安装程序 下载下来后,直 ...
- vue开发环境搭建Mac版
一.前言 要做一个移动端app,面对webapp最流行的三个技术React,angular,vue,三选一,如何选,可参考blog移动app技术选型,react,angular, vue, 下面是对 ...
- VUE CLI环境搭建文档
VUE CLI环境搭建文档 1.安装Node.js 下载地址 https://nodejs.org/zh-cn/download/ 2.全局安装VUE CLI win+R键打开运行cmd窗口输入一下代 ...
- express+mysql+vue开发环境搭建
最近开始做一个实验室资产管理系统,后台使用node.js的Express框架,前端使用vue,数据库使用mysql.在这里开始简单记录一下开发过程和遇到的问题. 今天要说的是express+mysql ...
- 一 vue开发环境搭建
2016年,Vue同Angular.React形成三足鼎立的局面,让前端的开发者顾不暇接,今天我们就来了解一下Vue的环境搭建. 一.node.js安装: node.js:一种javascript的运 ...
- 【强烈推荐,超详细,实操零失误】node.js安装 + npm安装教程 + Vue开发环境搭建
node.js安装 + npm安装教程 + Vue开发环境搭建 [强烈推荐,超详细,实操零失误] 原博客园地址:https://www.cnblogs.com/goldlong/p/8027997.h ...
- Python环境搭建、python项目以docker镜像方式部署到Linux
Python环境搭建.python项目以docker镜像方式部署到Linux 本文的项目是用Python写的,记录了生成docker镜像,然后整个项目在Linux跑起来的过程: 原文链接:https: ...
- Cocos2d-x v3.0正式版尝鲜体验【1】 环境搭建和新建项目
Cocos2d-x v3.0在前天最终公布正式版了,等了大半年最终出来了.一直没去碰之前的3.0各种beta,rc版本号,就想等正式版出来再尝试. 昨天也參加了触控科技在成都举办的沙龙活动.看到作者王 ...
随机推荐
- Ubuntu sudo 免密码
sudo visudo 这里默认打开的是 nano 编辑器,不习惯可以把默认编辑器换成 vim, 参考 Ubuntu 修改默认编辑器 test ALL=NOPASSWD: ALL
- 【Resharper】C# “Simplify conditional ternary expression”
#事故现场: 对某个对象做空值检测的时候,结合三元运算符给某变量赋值的时候,R#提示:"Simplify conditional ternary expression" : R#建 ...
- 关于Django
Django项目的初始化配置包括 数据库配置 Django 配置 应用程序配置 关于项目和应用 应用是一个专门做某件事的网络应用程序——比如博客系统,或者公共记录的数据库,或者简单的投票程序 项目则是 ...
- WildFly16.0配置数据源并测试
目前网络上罕有近期版本的配置,本人经多次尝试网络中不同方式配置,在Testing Connection一步中尽皆失败后,查询官方文档未果,摸索出一条可行之路,在此分享于诸位朋友. [../wildfl ...
- python-3.8.0 新特性之赋值表达式
[python-3.8.0 新特性之赋值表达式] 赋值表达式的语法是这样的“ name := expression ”,形式上看和赋值语句 “ = ” 差不多,就作用上来看也雷同.也就是说 “:=” ...
- C++ 类的前向声明的用法
我们知道C++的类应当是先定义,然后使用.但在处理相对复杂的问题.考虑类的组合时,很可能遇到俩个类相互引用的情况,这种情况称为循环依赖. 例如: class A { public: void f(B ...
- SWITCH练习(一年第几天的判断)
using System; namespace program { class program1 { static void Main(string[] args) { program1 fenshu ...
- sql server 列字段拼接 —— STUFF
原始数据: sql语句 SELECT DISTINCT l.family_id, )) ,,'' ) isc_id FROM dbo.Addresses l 结果数据:
- go-变量
变量使用注意事项 变量三种声明方式 var i int //使用默认值 var num = 10.2 //类型推导 num := "tom" //左侧不能同名 //多变量声明 nu ...
- 基于swoole实现多人聊天室
核心的swoole代码 基本的cs(client-sercer)结构不变,这里利用的是redis的哈希和set来储存和分组;从而达到了分组,统计,定时推送等功能;最后利用onclose事件来剔除断开的 ...
