JavaScript图形实例:五角星
1.五角星
在半径为80的圆周上取5个点,用这5个点依次首尾连接画5条线,可以绘制出一个五角星图案。
编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>五角星(一)</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,300);
context.translate(100,150);
context.strokeStyle = 'red';
draw5Star(context);
context.stroke();
context.translate(200,0);
context.fillStyle = 'red';
draw5Star(context);
context.fill();
}
function draw5Star(context)
{
var dx = 0;
var dy = 0;
var radius = 80;
context.beginPath();
var x = radius*Math.sin(Math.PI / 5)+dx;
var y = radius*Math.cos(Math.PI / 5)+dy;
context.moveTo(x,y);
var dig = Math.PI / 5 * 4;
for(var i = 1; i < 5; i++)
{
var x = radius*Math.sin(i * dig+Math.PI / 5);
var y = radius*Math.cos(i * dig+Math.PI / 5);
context.lineTo(dx+x,dy+y);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
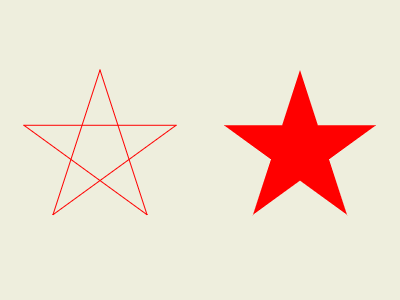
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出五角星图案1,如图1所示。

图1 五角星图案1
也可以通过绘制10条线的方式来完成五角星的绘制。编写的HTML文件的内容如下。
<!DOCTYPE html>
<head>
<title>五角星(二)</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,400,300);
context.translate(100,150);
context.strokeStyle = 'red';
draw5Star(context);
context.stroke();
context.translate(150,150);
context.fillStyle = 'red';
draw5Star(context);
context.fill();
}
function draw5Star(context)
{
var r = 80;
context.beginPath()
context.moveTo(r,0);
for (var i=0;i<9;i++)
{
context.rotate(Math.PI/5);
if(i%2 == 0)
context.lineTo((r/2),0);
else
context.lineTo(r,0);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
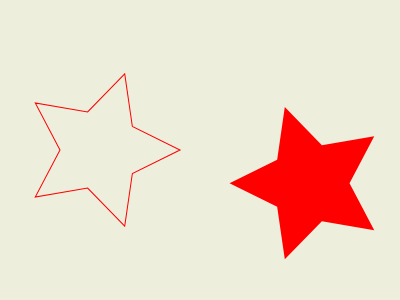
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出五角星图案2,如图2所示。

图2 五角星图案2
2.螺旋五角星
将前面的五角星经过适当缩放和旋转处理,可以绘制出螺旋五角星图案。编写的HTML代码如下。
<!DOCTYPE html>
<head>
<title>螺旋五角星</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEDD";
context.fillRect(0,0,350,300);
context.translate(180,30);
context.fillStyle = 'rgba(255,0,255,0.25)';
for(var i = 0;i < 50;i++)
{
context.translate(25,25);
context.scale(0.95,0.95);
context.rotate(Math.PI / 10);
draw5Star(context);
context.fill();
}
}
function draw5Star(context)
{
var dx = 100;
var dy = 0;
var radius = 50;
context.beginPath();
var x = radius*Math.sin(Math.PI / 5)+dx;
var y = radius*Math.cos(Math.PI / 5)+dy;
context.moveTo(x,y);
var dig = Math.PI / 5 * 4;
for(var i = 1; i < 5; i++)
{
var x = radius*Math.sin(i * dig+Math.PI / 5);
var y = radius*Math.cos(i * dig+Math.PI / 5);
context.lineTo(dx+x,dy+y);
}
context.closePath();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="350" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
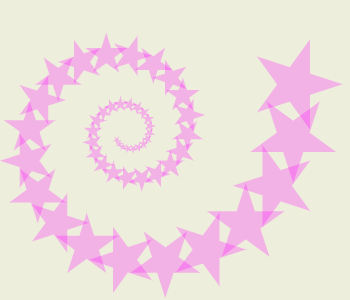
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出螺旋五角星图案,如图3所示。

图3 螺旋五角星
JavaScript图形实例:五角星的更多相关文章
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:图形的旋转变换
旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换.可用旋转角表示旋转量的大小. 旋转变换通常约定以逆时针方向为正方向.最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P( ...
- JavaScript图形实例:Canvas API
1.Canvas概述 Canvas API(画布)用于在网页实时生成图像,并且可以操作图像内容,基本上它是一个可以用JavaScript操作的位图(bitmap). 要使用HTML5在浏览器窗口中绘制 ...
- JavaScript图形实例:合成花卉图
我们知道在直角坐标系中,圆的方程可描述为: X=R*COS(α) Y=R*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个圆.编写 ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:图形的扇形变换和环形变换
1.1 扇形变换 将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换. 设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为 ...
- JavaScript图形实例:圆内螺线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋线便是以一个固定点开始向外逐圈旋绕而形成的曲线. 阿基米德螺线和黄 ...
随机推荐
- 20191010-7 alpha week 1/2 Scrum立会报告+燃尽图 05
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/8750 一.小组情况 队名:扛把子 组长:迟俊文 组员:宋晓丽 梁梦瑶 韩 ...
- 爬虫json文件存储形式
json的表现形式和python中的字典是没有很大区别的,唯一的区别是dict的键是可hash对象,而json只能是字符串. 对于json的操作可以分为两类 一是对字符串的操作: 当需要将python ...
- Redis 的底层数据结构(对象)
目前为止,我们介绍了 redis 中非常典型的五种数据结构,从 SDS 到 压缩列表,这都是 redis 最底层.最常用的数据结构,相信你也掌握的不错. 但 redis 实际存储键值对的时候,是基于对 ...
- iptables简单命令
IPTables是基于Netfilter基本架构实现的一个可扩展的数据报高级管理系统或核外配置工具,利用table.chain.rule三级来存储数据报的各种规则.Netfilter-iptables ...
- 单像空间后方交会(python实现)
原理:空间后方交会是以单幅影像为基础,从该影像所覆盖地面范围内若干控制点的已知地面坐标和相应点的像坐标量测值出发,根据共线条件方程,解求该影像在航空摄影时刻的外方位元素Xs,Ys,Zs,φ,ω,κ. ...
- Android ListView的header footer设置visibility gone不起作用
常用的ViewGroup,例如LinearLayout,在onMeasure方法内对每个child view执行measure前,会判断child view的visibility是否为gone.如果是 ...
- CentOS 7 ETCD集群配置大全
目录 前言 环境准备 安装 静态集群 配置 node01 配置文件 node02 配置文件 node03 配置文件 启动测试 查看集群状态 生成TLS证书 etcd证书创建 安装cfssl工具集 生成 ...
- Docker harbor 安装和基础操作
目录 简介 离线安装 配置文件 安装 查看 访问测试 及 简单操作 创建一个用户 创建一个测试仓库 创建测试仓库 测试上传和下载镜像 上传 下载镜像测试 简介 Docker容器应用的开发和运行离不开可 ...
- Echarts自定义折线图例,增加选中功能
用Echarts图表开发,原本的Echarts图例不一定能满足我们的视觉要求. 下面是Echarts 折线图自定义图例,图例checked选中,相应的折线线条会随之checked,其余未选中的图例对应 ...
- 图解leetcode —— 395. 至少有K个重复字符的最长子串
前言: 每道题附带动态示意图,提供java.python两种语言答案,力求提供leetcode最优解. 描述: 找到给定字符串(由小写字符组成)中的最长子串 T , 要求 T 中的每一字符出现次数都不 ...
