前后端分离及Element的使用
1. 前后端分离
1.1 什么是前后端分离
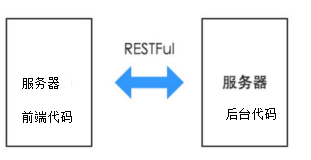
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。
很多人误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。 (前后端分工)
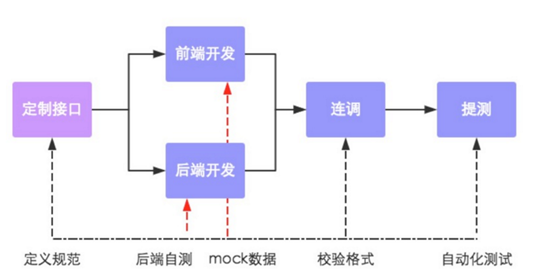
其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。
1.2 前后端分离开发的理解
交互形式:

代码形式:

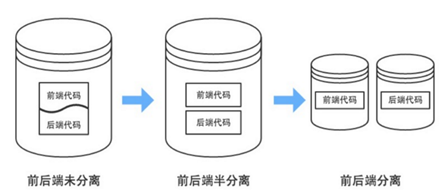
(1) 前后端未分离:(同一个项目)
前端代码和后端代码放到同一个项目中(前端代码里面包含后端代码,比如jsp)。
(2) 前后端半分离:(很少使用)
代码仓库:前端代码和后端代码分开进行开发,前端无法进行单独测试,需要后端代码支持。
(3) 前后端分离:
不同的项目,前端和后端代码分别放在不同的项目,部署到不同的服务里面。

1.3 前后端分离的优势
(1) 分工合作,为优质产品打造精益团队,专业的人做专业的事
(2) 提高开发效率,并行开发
(3) 完美应对复杂多变的前端需求
(4) 增强代码的可维护性
2. 搭建前端服务
(1) 创建一个static web project
(2) 安装脚手架npm install -g @vue/cli
(3) vue init webpack 项目名
(4) cd 项目名
npm run dev 运行服务
如何去设置代理:
npm config set proxy=null
npm config set registry https://registry.npm.taobao.org
3. Element
Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库
(1) 安装
npm i element-ui-S
(2) 引入element-ui在main.js
import ElementUI from 'element-ui'; //引入核心js组件
import 'element-ui/lib/theme-chalk/index.css';//引入依赖的样式
Vue.use(ElementUI) //引用
(3) 在vue页面使用element-ui的组件
<div id="app">
<el-button @click="visible = true">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>Try Element</p>
</el-dialog>
</div>
<script>
export default {
name: 'elementUi01',
data () {
return {
msg: 'Welcome to Your Vue.js App',
visible:false
}
}
}
</script>
element-ui的组件:
el-button 按钮
el-tree 树形
el-table表格
el-form表单
el-pagination分页
el-container容器
el-layout布局
el-tabs页签 选项卡
el-dialog对话框
el-alert 提示框
……
具体使用可以查看官网网站:https://element.eleme.cn/#/zh-CN
4. mockjs
mockjs:前端工程师用来产生模拟数据的
安装:
(1) npm install mockjs
(2) userMock.js文件引用 mockjs
let Mock = require('mockjs')
(3) 在js生成数据,拦截axios请求
let Mock = require("mockjs")
var dataList = [];
for(var i = 0;i < 101;i++) {
dataList.push(Mock.mock({
'id': '@increment',
'name': '@cname',
'phone': /^1[0-9]{10}$/,
'email': '@email',
'address': '@county(true)',
'createTime': '@date("yyyy-MM-dd")'
}));
}
function pagination(index, size, list) {
return list.slice((index - 1) * size, index * size);
}
//拦截axios请求
Mock.mock(new RegExp('/user/list'), 'post', (opts) => {
var list = dataList;
var index = JSON.parse(opts.body).page;
var size = 10;
var total = list.length
list = pagination(index, size, list)
return {
'total': total,//总的条数
'data': list//分页之后的数据
}
})
(4) 安装axios
npminstall axios --save
<template>
<div>
<!--工具条-->
<el-col :span="24" class="toolbar" style="padding-bottom: 0px;">
<el-form :inline="true">
<el-form-item>
<el-input placeholder="关键字"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary">查询</el-button>
</el-form-item>
<el-form-item>
<el-button type="primary">新增</el-button>
</el-form-item>
</el-form>
</el-col>
<el-table
:data="users"
style="width: 100%"
border
height="450px"
>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
<el-table-column
prop="email"
label="邮件">
</el-table-column>
<el-table-column
prop="phone"
label="电话">
</el-table-column>
<el-table-column
prop="createTime"
label="创建时间"
width="180">
</el-table-column>
<el-table-column
fixed="right"
label="操作"
width="100">
<template slot-scope="scope">
<el-button @click="handleClick(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
<el-col :span="24" class="toolbar">
<el-pagination layout="prev, pager, next" @current-change="handleCurrentChange" :page-size="10" :total="total" style="float:right;">
</el-pagination>
</el-col>
</div>
</template>
<script>
export default {
data() {
return {
users: [],
total:0,
page:1
}
},
methods:{
getUsers(){
//这个是对象 {key:value}
let para = {
page:this.page
}
//加载数据
//发送ajax 从后台查询出来...没有写后台 --模拟后台数据 mockjs
this.$http.post('/user/list',para).then(res=>{
this.users = res.data.data;
this.total = res.data.total;
});
},
handleCurrentChange(val){
//把当前页 赋值给page这个字段
this.page = val;
this.getUsers();
}
},
mounted(){
//页面加载完之后执行的方法
this.getUsers();
}
};
</script>
(5) 注意事项
在main.js中引入usermock.js
import axios from 'axios'
import UserMock from './usermock.js'
//配置axios的全局基本路径
axios.defaults.baseURL = ''
//全局属性配置,在任意组件内可以使用this.$http获取axios对象
Vue.prototype.$http = axios
前后端分离及Element的使用的更多相关文章
- 前后端分离.net core + vuejs + element
查找一些资料,比较了elementui以及Iview,最终还是选择了elementui搭建前后端分离框架,废话少说了,开始搭建环境: 1.基础软件环境 vue开发环境安装: ①nodejs (我安装的 ...
- 前后端分离之前端项目构建(grunt+require+angular)
前言 前段时间做了一个项目,前端开发页面,然后把代码给到后端同学,后端同学通过vm再来渲染页面.后来才发现,这种方式简直是太low了,因为前端代码在服务端同学那里,每次前端需要更改的时候都需要去到服务 ...
- 【开源】分享一个前后端分离方案-前端angularjs+requirejs+dhtmlx 后端asp.net webapi
一.前言 半年前左右折腾了一个前后端分离的架子,这几天才想起来翻出来分享给大家.关于前后端分离这个话题大家也谈了很久了,希望我这个实践能对大家有点点帮助,演示和源码都贴在后面. 二.技术架构 这两年a ...
- AngularJS中在前后端分离模式下实现权限控制 - 基于RBAC
一:RBAC 百科解释: 基于角色的访问控制(Role-Based Access Control)作为传统访问控制(自主访问,强制访问)的有前景的代替受到广泛的关注.在RBAC中,权限与角色相关联,用 ...
- dotnetcore vue+elementUI 前后端分离架二(后端篇)
前言 最近几年前后端分离架构大行其道,而且各种框架也是层出不穷.本文通过dotnetcore +vue 来介绍 前后端分离架构实战. 涉及的技术栈 服务端技术 mysql 本项目使用mysql 作为持 ...
- [开源] angularjs + Asp.net 前后端分离解决方案
本文版权归 博客园 萧秦 所有,此处为技术收藏,如有再转,请于篇头明显位置标明原创作者及出处,以示尊重! 作者:萧秦 原文:http://www.cnblogs.com/xqin/p/4862849. ...
- (二)Angular+spring-security-cas前后端分离(基于ticket代码实现
一.前端实现 1.1.路由守卫(用于拦截路由认证) import { Injectable, Inject } from "@angular/core"; import { Can ...
- SpringBoot +Vue 前后端分离实例
今天下了Vue,想试一试前后端分离的实现,没想到坑还不少,这里就记录一下我遇到的坑和我的代码: 一.Vue的下载安装:从网上找就好了,没什么问题,除了下载以后,要把镜像库改成淘宝的,要不然太慢了. 二 ...
- 【手摸手,带你搭建前后端分离商城系统】02 VUE-CLI 脚手架生成基本项目,axios配置请求、解决跨域问题
[手摸手,带你搭建前后端分离商城系统]02 VUE-CLI 脚手架生成基本项目,axios配置请求.解决跨域问题. 回顾一下上一节我们学习到的内容.已经将一个 usm_admin 后台用户 表的基本增 ...
随机推荐
- 联想Y7000,I5-9300H+Nvidia GTX 1050, kali linux的nvidia显卡驱动安装
转载自,Linux安装NVIDIA显卡驱动的正确姿势 https://blog.csdn.net/wf19930209/article/details/81877822#NVIDIA_173 ,主要用 ...
- Spring与Redis整合(spring-data-redis)
maven依赖 <properties> <!-- redis 版本 --> <redis.version>2.9.0</redis.version> ...
- Netty学习篇⑥--ByteBuf源码分析
什么是ByteBuf? ByteBuf在Netty中充当着非常重要的角色:它是在数据传输中负责装载字节数据的一个容器;其内部结构和数组类似,初始化默认长度为256,默认最大长度为Integer.MAX ...
- scss--函数 (Functions)--unitless
(Sass::Script::Value::Bool) unitless($number) Returns whether a number has units. Examples: unitless ...
- /proc/cpuinfo文件解读(超易理解)
在linux系统中,提供了/proc目录下文件,显示系统的软硬件信息.如果想了解系统中CPU的提供商和相关配置信息,则可以查/proc/cpuinfo.但是此文件输出项较多,不易理解.例如我们想获取, ...
- linux awk(gawk)
awk的前世今生: awk名字的由来:分别取三个创始人Ah,Weiberger,Kernighan三个人的首字母. awk是一个报告生成器可以格式化输出文本内容.模式扫描和处理语言(pattern s ...
- 对 /langversion 无效;必须是 ISO-1、ISO-2、3、4、5 或 Default
反编译或者.net用更高版本打开时会出现这个问题,解决办法如下: 1.网页版程序,将解决方案中的Web.config中的 /langversion 的值改为指定的值,既可以解决,我这里采用的是默认值, ...
- 程序员的算法课(18)-常用的图算法:广度优先(BFS)
版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/m0_37609579/article/de ...
- Ztree树增删改查菜单,遇到的问题总结
一.引言 我今天做了一个Ztree树增删改查菜单的功能.其中遇到了很多坑爹的问题,和大家讲述一下. 二.代码展示 1.Ztree树前台代码 <%@ page language="jav ...
- 限定某个目录禁止解析php、限制user_agent、php相关配置
6月1日任务 11.28 限定某个目录禁止解析php11.29 限制user_agent11.30/11.31 php相关配置扩展apache开启压缩 http://ask.apelearn.com/ ...
