嵌入Canvas App到Dynamics 365 Customer Engagement(Model-Driven App)中,创造更多可能!
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复381或者20191130可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
有些人说Dynamics 365 Customer Engagement表单的布局比较单一,有没有办法丰富一些呢?以前有人将整个表单换成HTML Web资源来做,工作量大,目前有新的方式了,也相对简单些,来看看怎么做吧。我这里的例子是替换客户实体的Description字段的内容为嵌入的Canvas App,显示客户端的图片,并将Description字段显示为富文本,当然图片和字段值都可以编辑保存。
官方文档请参考 Embed a canvas app on a model-driven form ,本文还参考了 THANURA WIJESIRIWARDENA 的 EMBEDDING A RICH TEXT CONTROLLER TO A FIELD USING A CANVAS APP 。
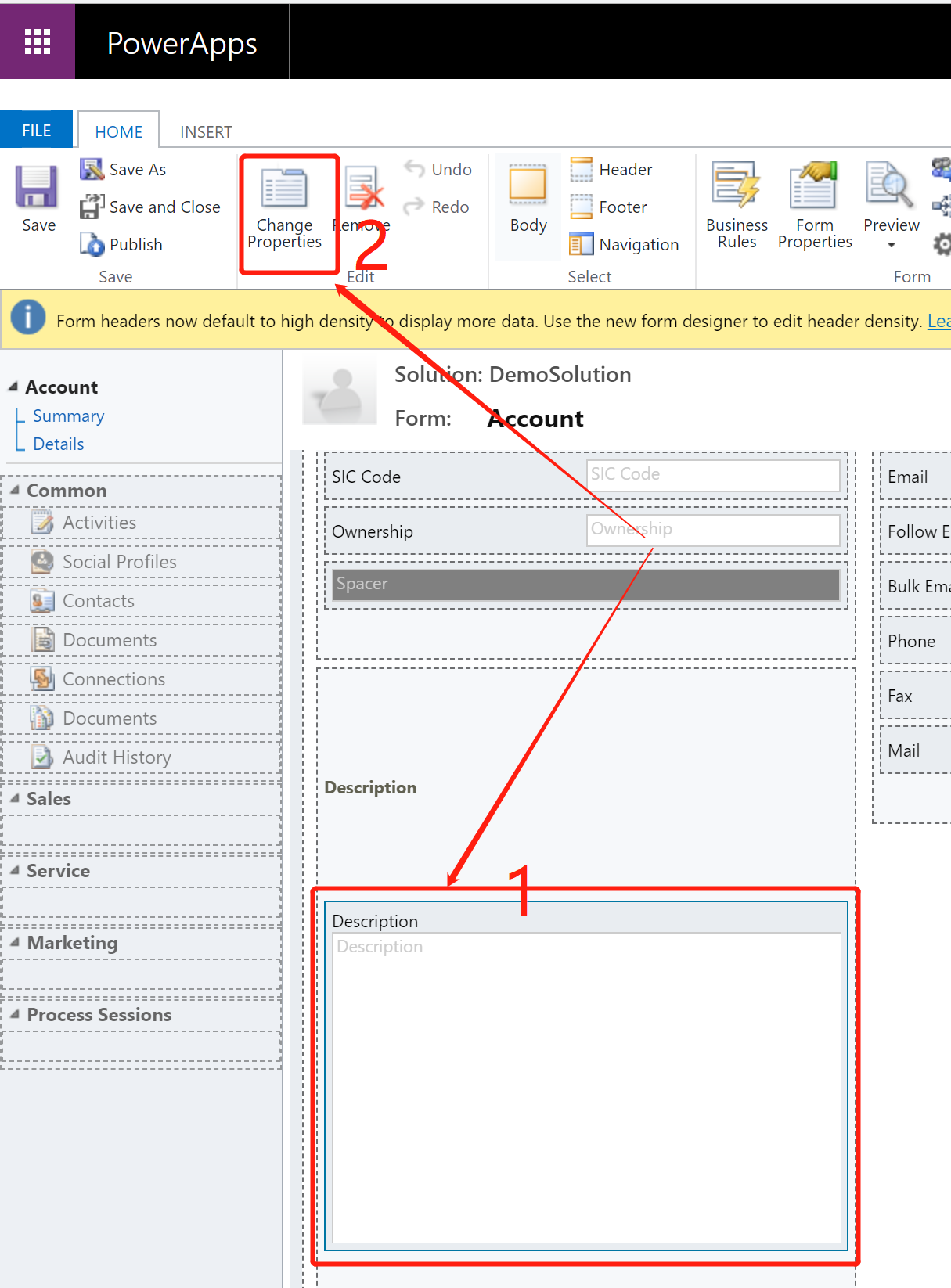
首先需要在解决方案的经典界面(Dynamics 365>Settings>Solutions)中进行编辑实体的表单,如果你使用的PowerApps的编辑解决方案的新界面,请切换到经典版本。在表单中选中要插入Cavas App的字段,我这里是 Description 字段,然后点击【Change Properties】按钮。

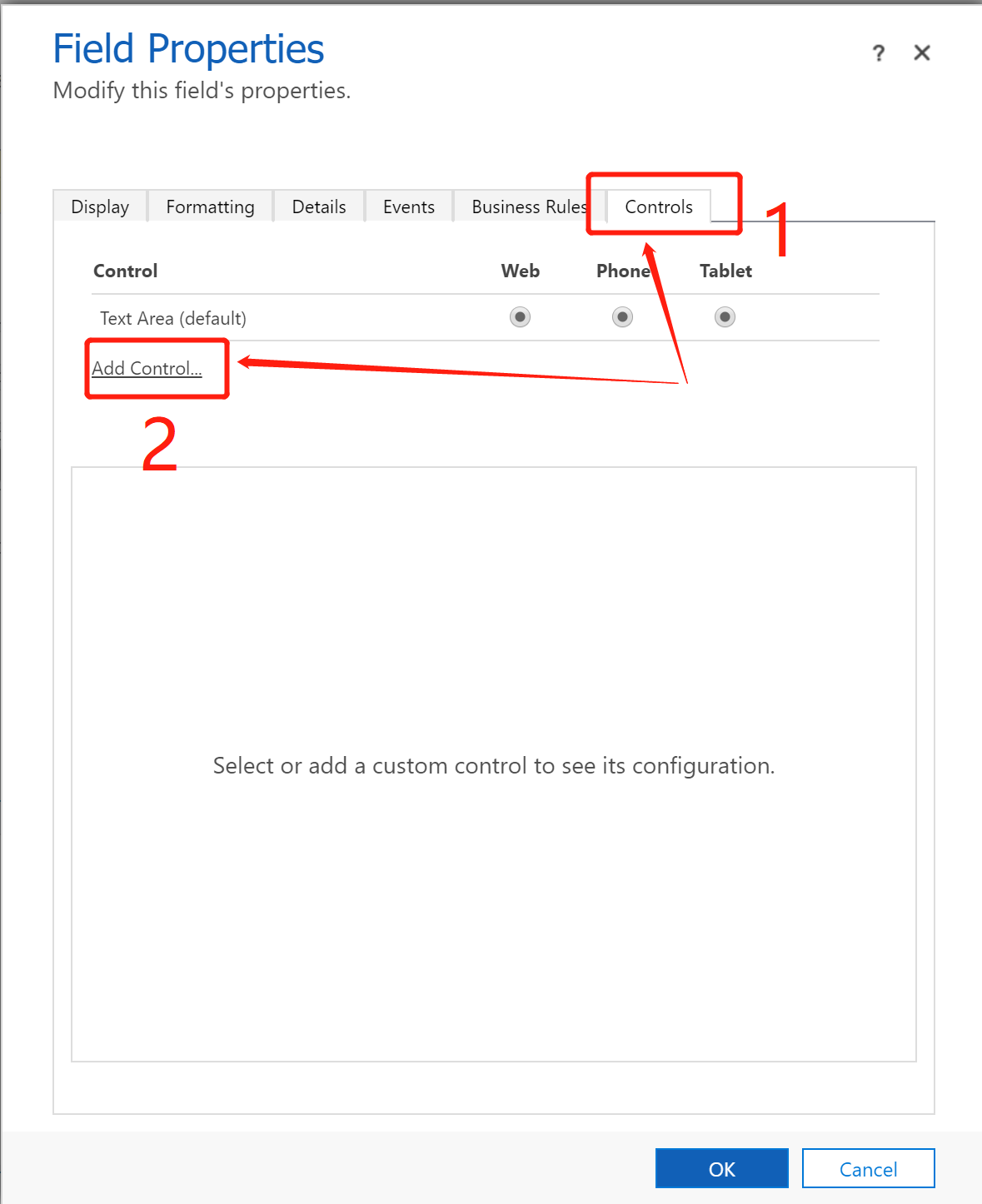
然后切换到【Controls】这个Tab,点击【Add Control...】按钮。是不是有点儿熟悉的味道?是的,可编辑的子网格这里也是这么操作的。

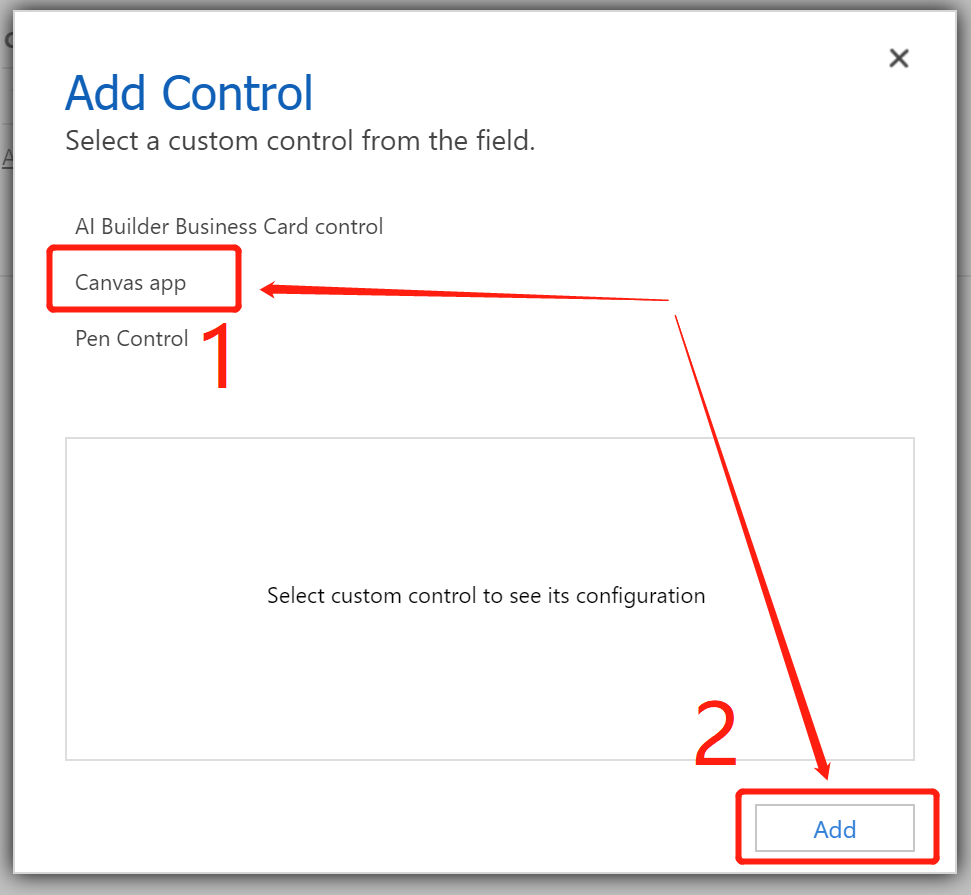
选择【Canvas app】后点击【Add】按钮。

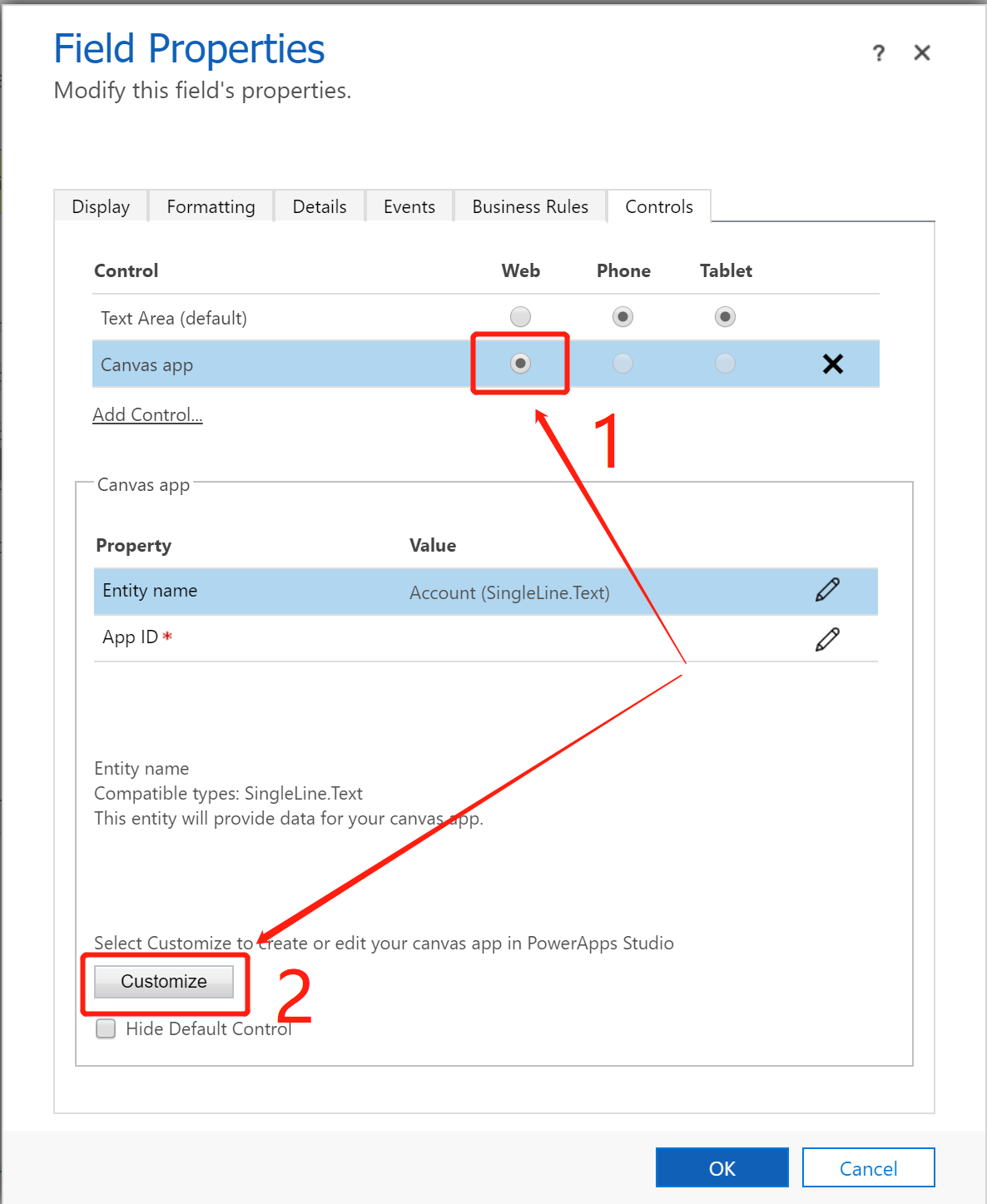
选中【Canvas app】那行的【Web】这个选项后,点击【Customize】这个按钮会打开新的页面。

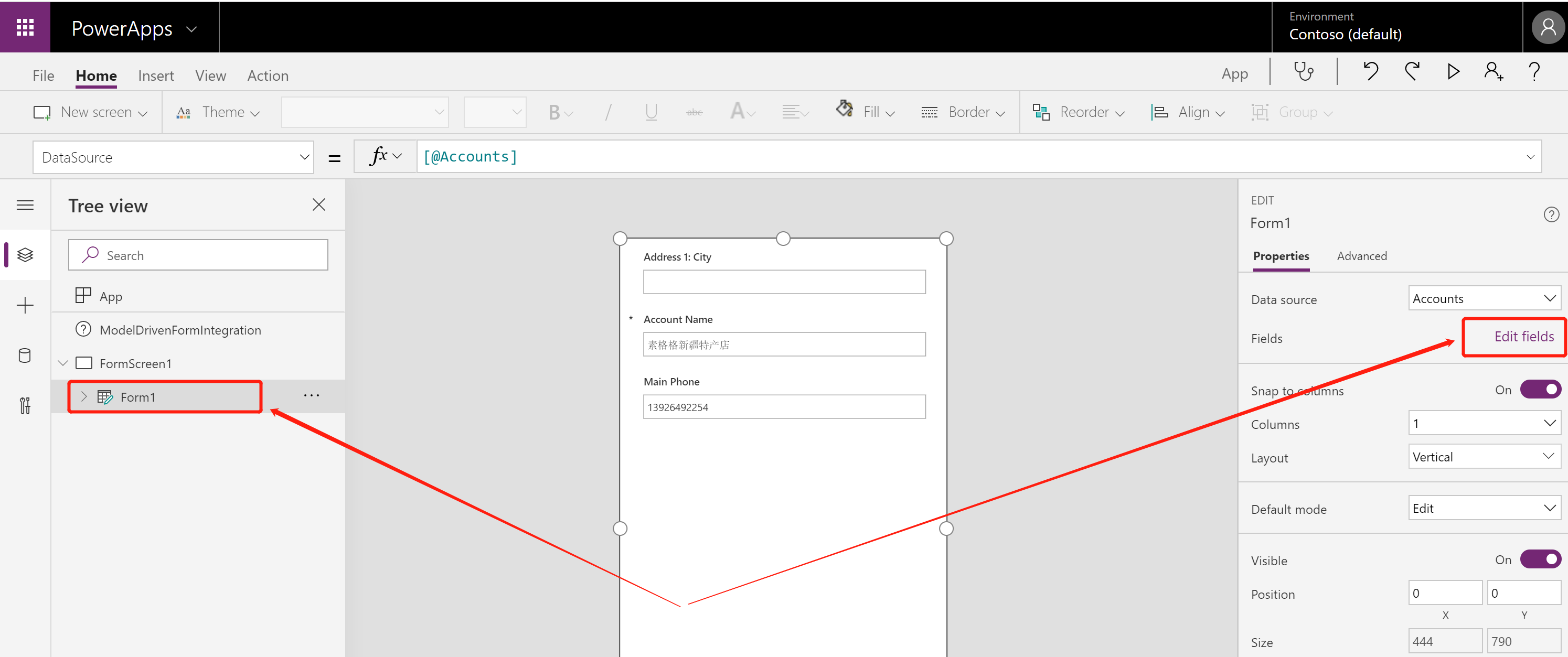
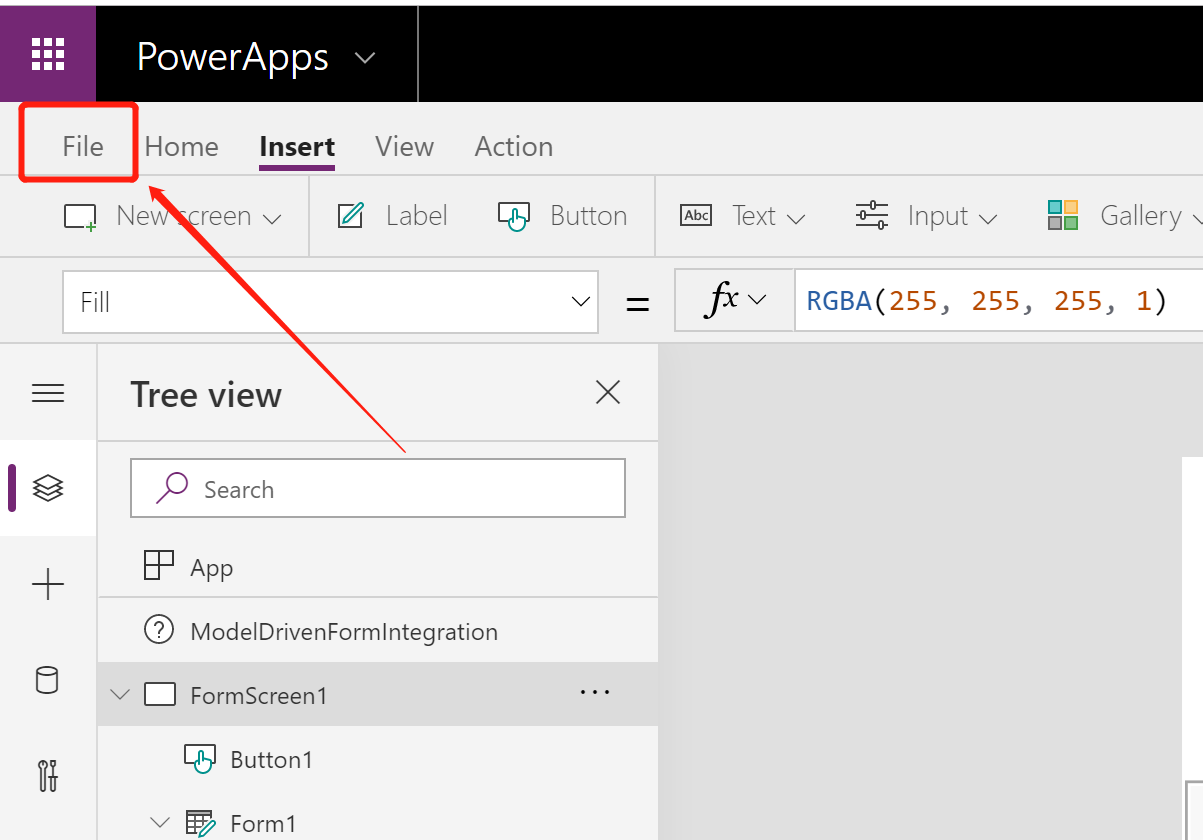
下图是默认页面的样子,注意有个名称为【ModelDrivenFormIntegration】的Integration,自动设置好了,它的Datasource是表单对应的实体。此外还增加了一个名称为【FromScreen1】的Screen和一个名称为【Form1】的表单,该表单的默认状态(DefualtMode)是编辑(FormMode.Edit)。

首先我来更改表单上显示的字段,选择Form1这个表单后,在右边点击【Edit Fields】链接。

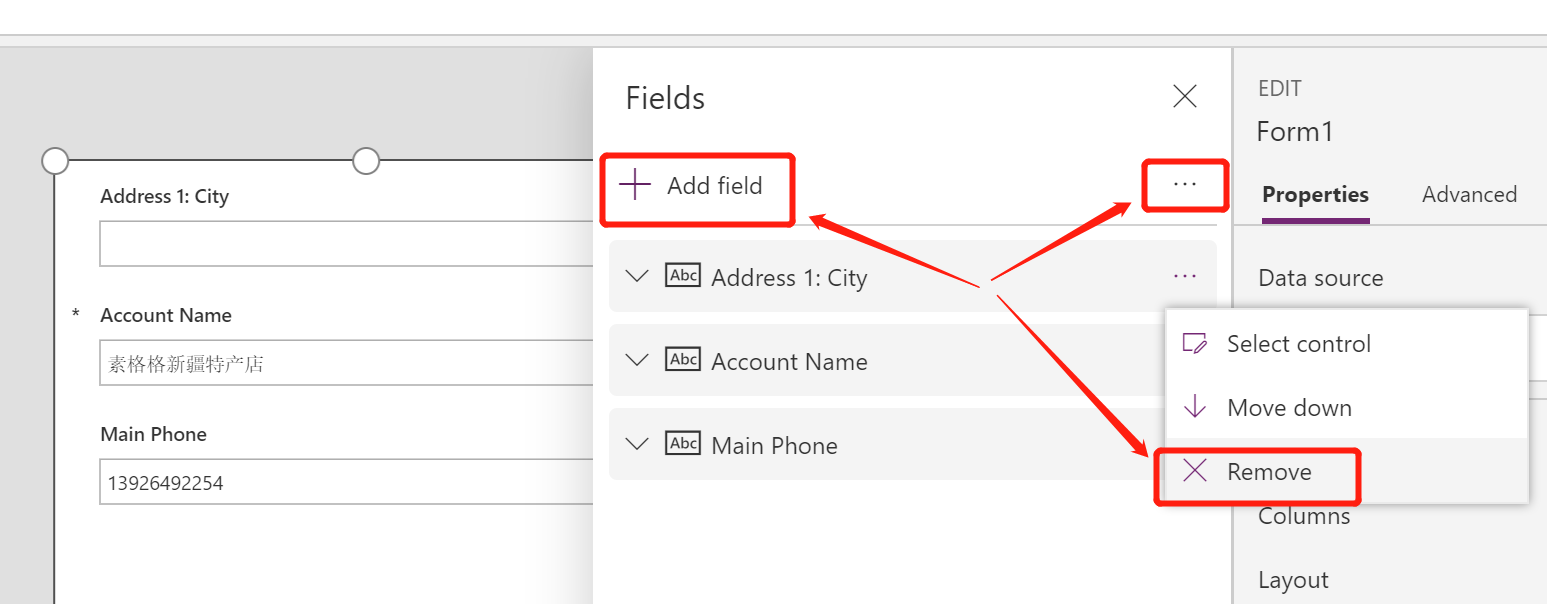
我先点击字段旁边的【...】符号,点击【Remove】菜单项目将其移除,然后再点击【Add field】按钮添加我想要处理的字段。

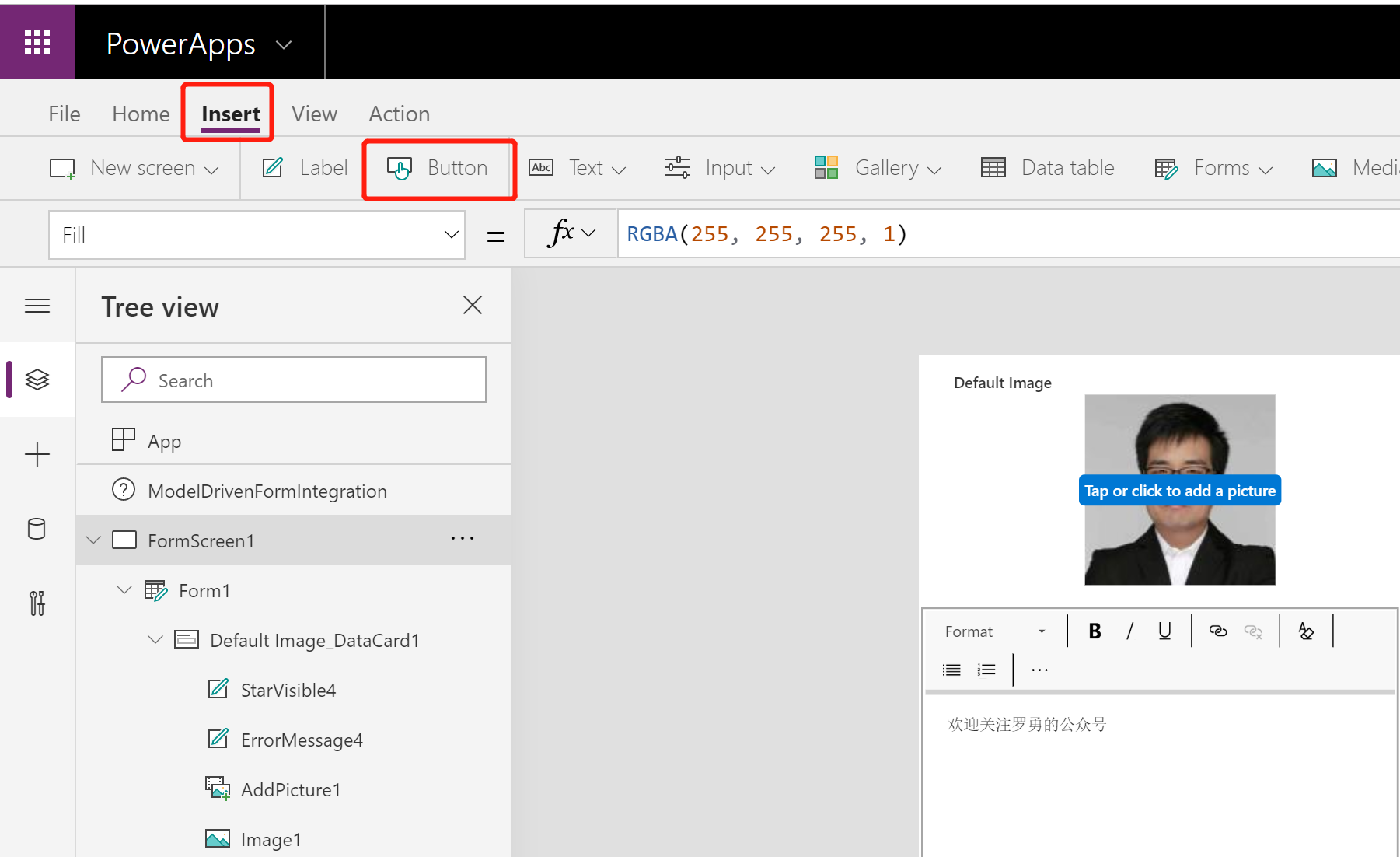
然后我再添加两个两个字段,一个是【Default Image】,默认的展示类型Image很好不用改,我再添加【Description】,这里我更改展示类型为【Edit Rich Text】,结果如下。

然后我再插入一个按钮。

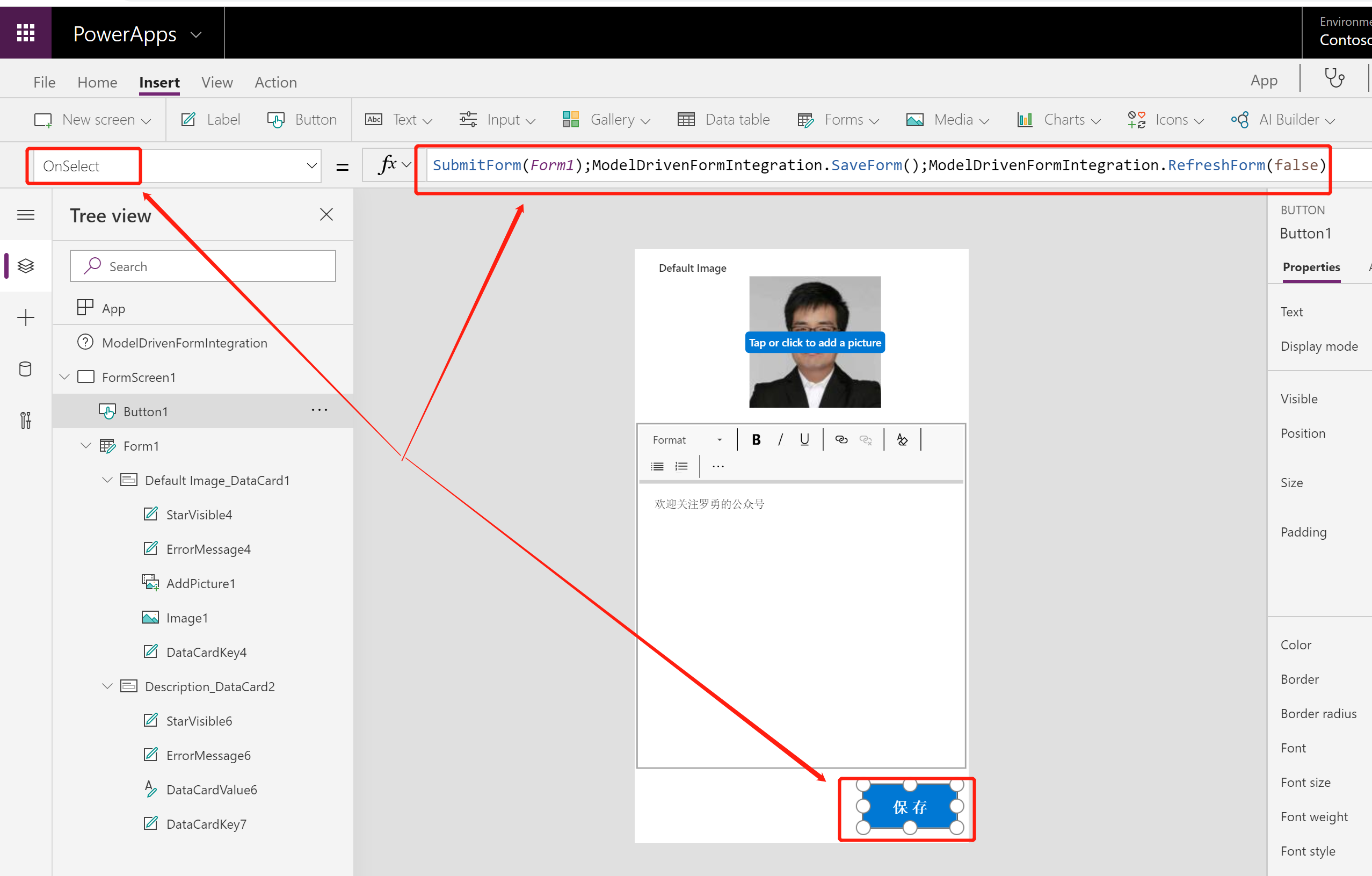
设置下按钮的文本和样式后,重要的是设置按钮的OnSelect事件(可以理解为按钮的点击事件吧)执行的内容,我这里设置为 SubmitForm(Form1);ModelDrivenFormIntegration.SaveForm();ModelDrivenFormIntegration.RefreshForm(false) ,含义自己搜索下官方文档,主要是保存Canvas App表单中的内容,保存Model-Driven App(Dynamics 365 Customer Engagement)中表单的内容,最后刷新下Model-Driven App(Dynamics 365 Customer Engagement)中的表单。可以看到按钮可以执行多个代码,分号分隔即可。

点击File按钮准备保存.

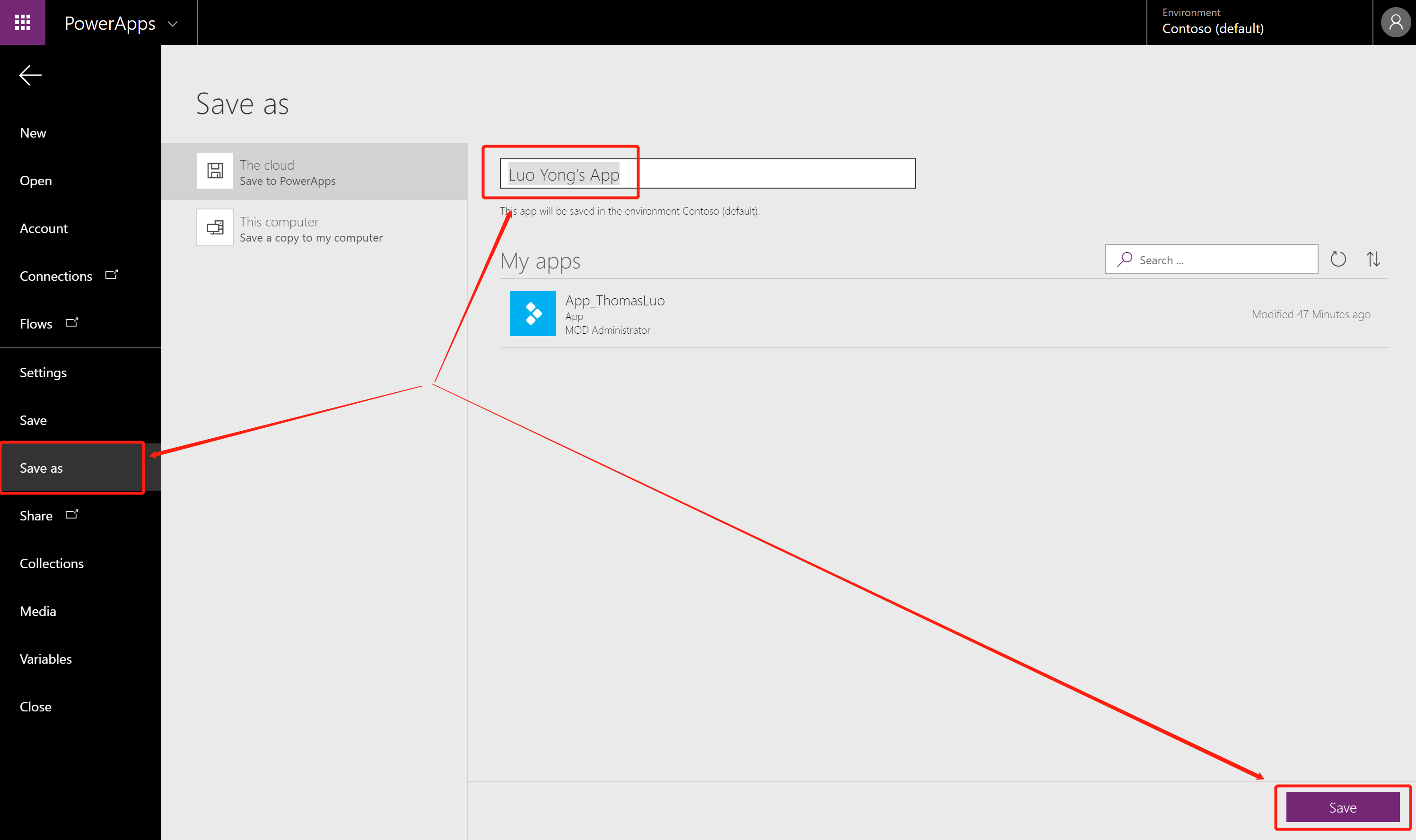
然后点击【Save】按钮,我这里为为App修改下名字,保存选项记得保持【The Cloud】不变,然后点击【Save】按钮即可。

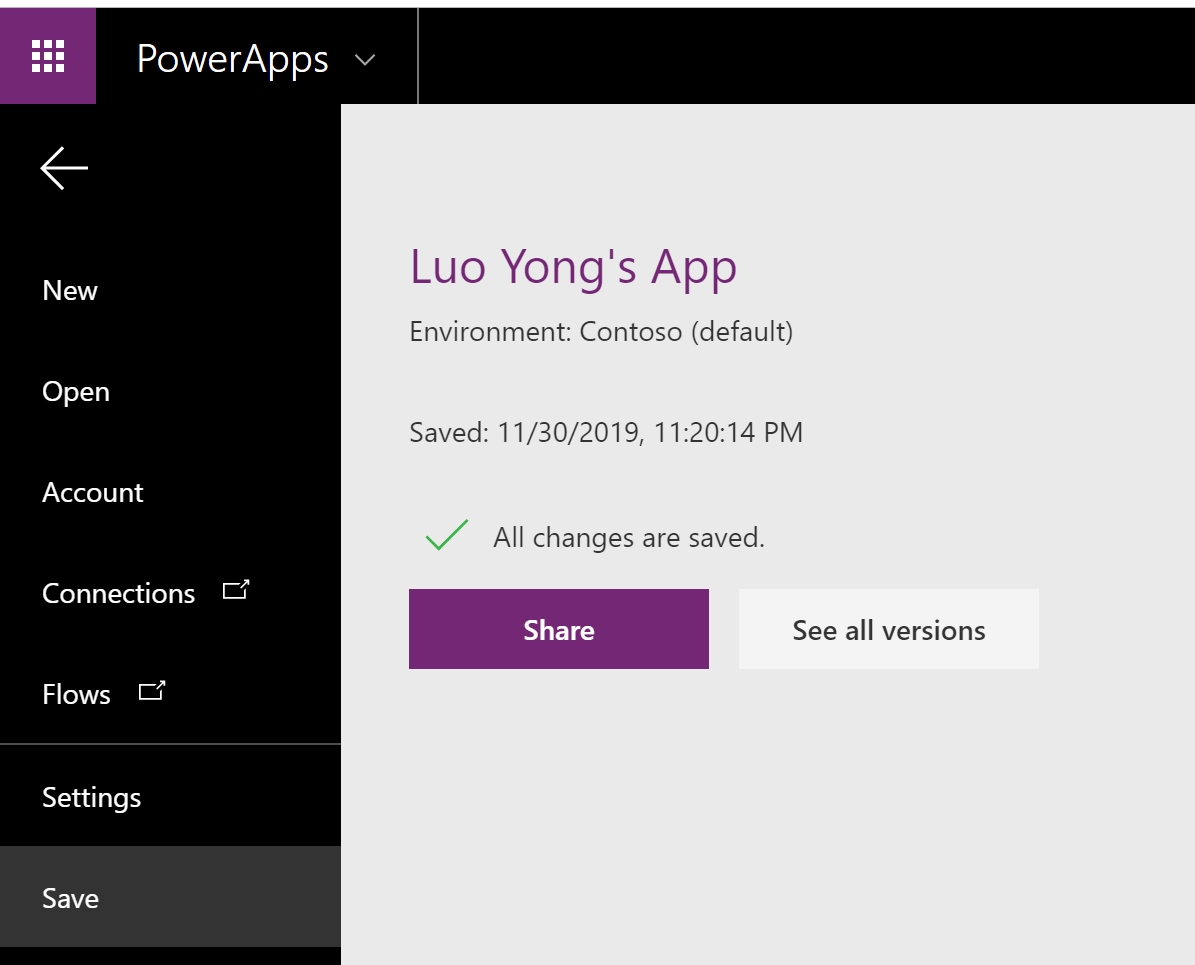
保存成功后的样子如下,第一次保存会自动发布,以后的保存不会自动发布,若要修改生效还需要发布下。一般还需要点击【Share】按钮分享给要能使用的用户。

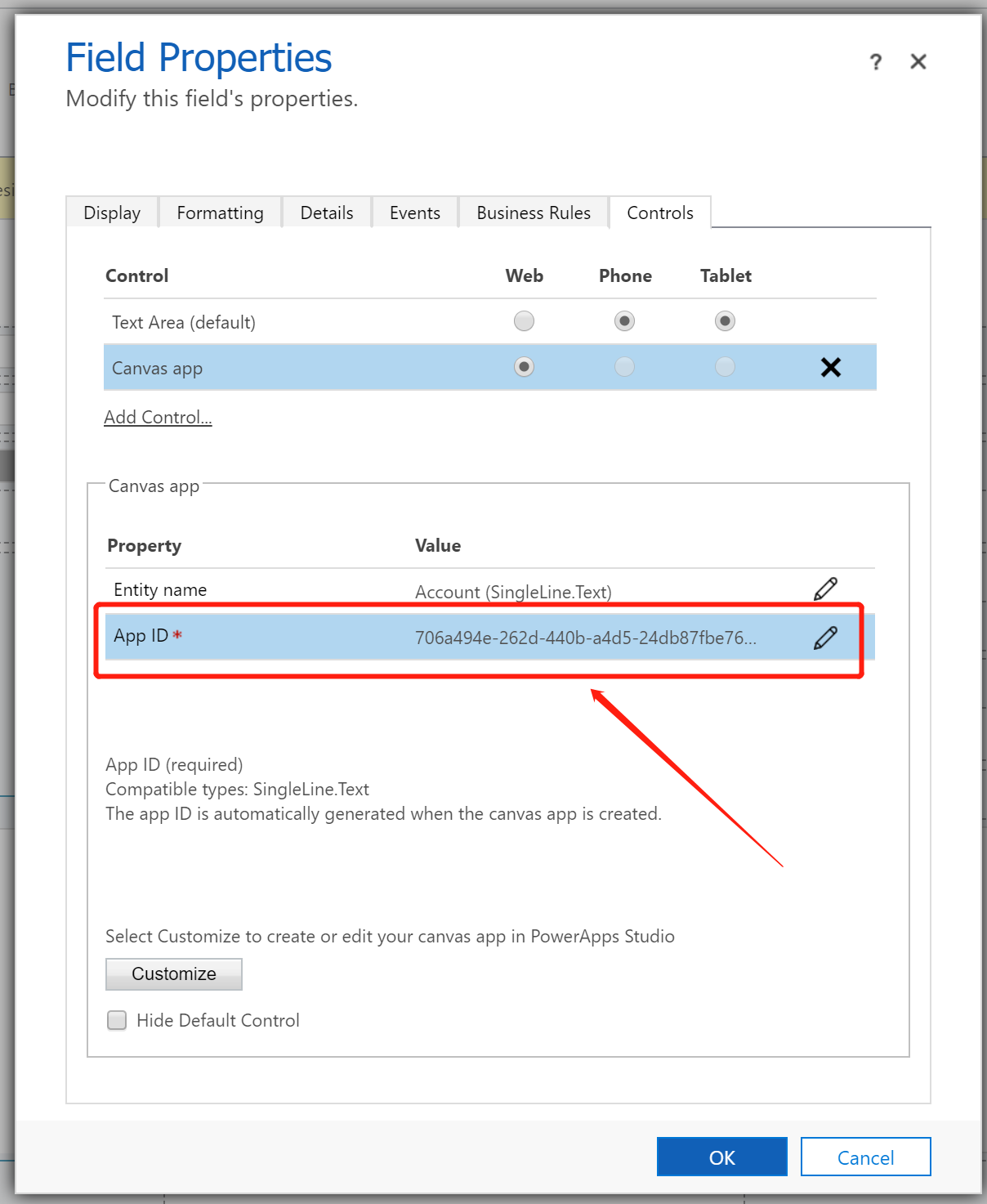
这时候再回到表单编辑界面,可以看到App ID已经自动生成了,不要修改,目前修改不起作用,以后会可以修改的。

一般还可以将这个字段的【Display label on the form】取消掉,点击【OK】按钮关闭后,保存并发布该表单,然后刷新页面,我们去看效果。

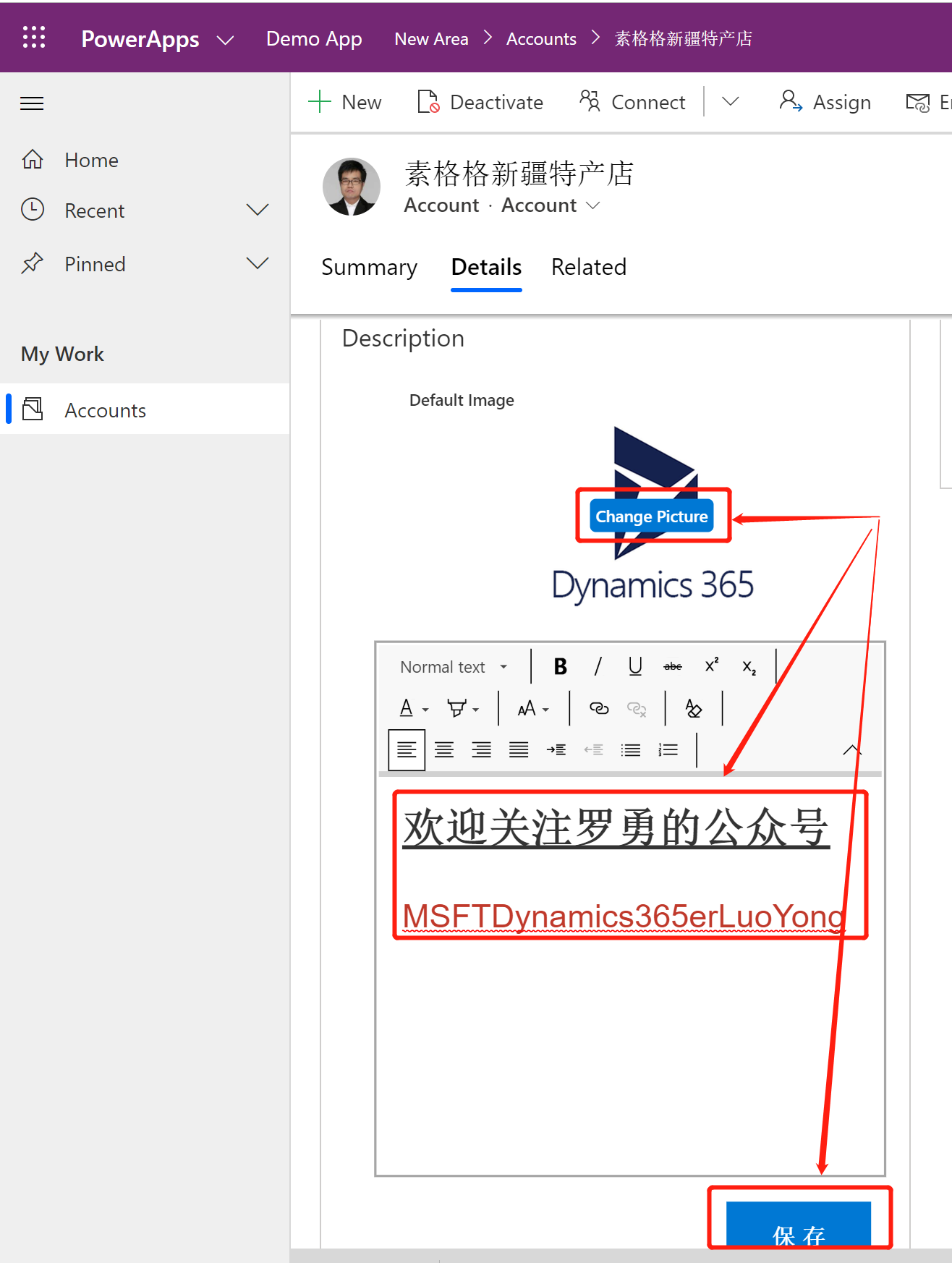
我修改内容并点击【保存】按钮,会保存成功并且刷新当前表单反映出更改的内容。

那么Description字段中存储的啥内容?我用高级查找拉出来看下,和我猜测的一样,存储了HTML标签加上内容。

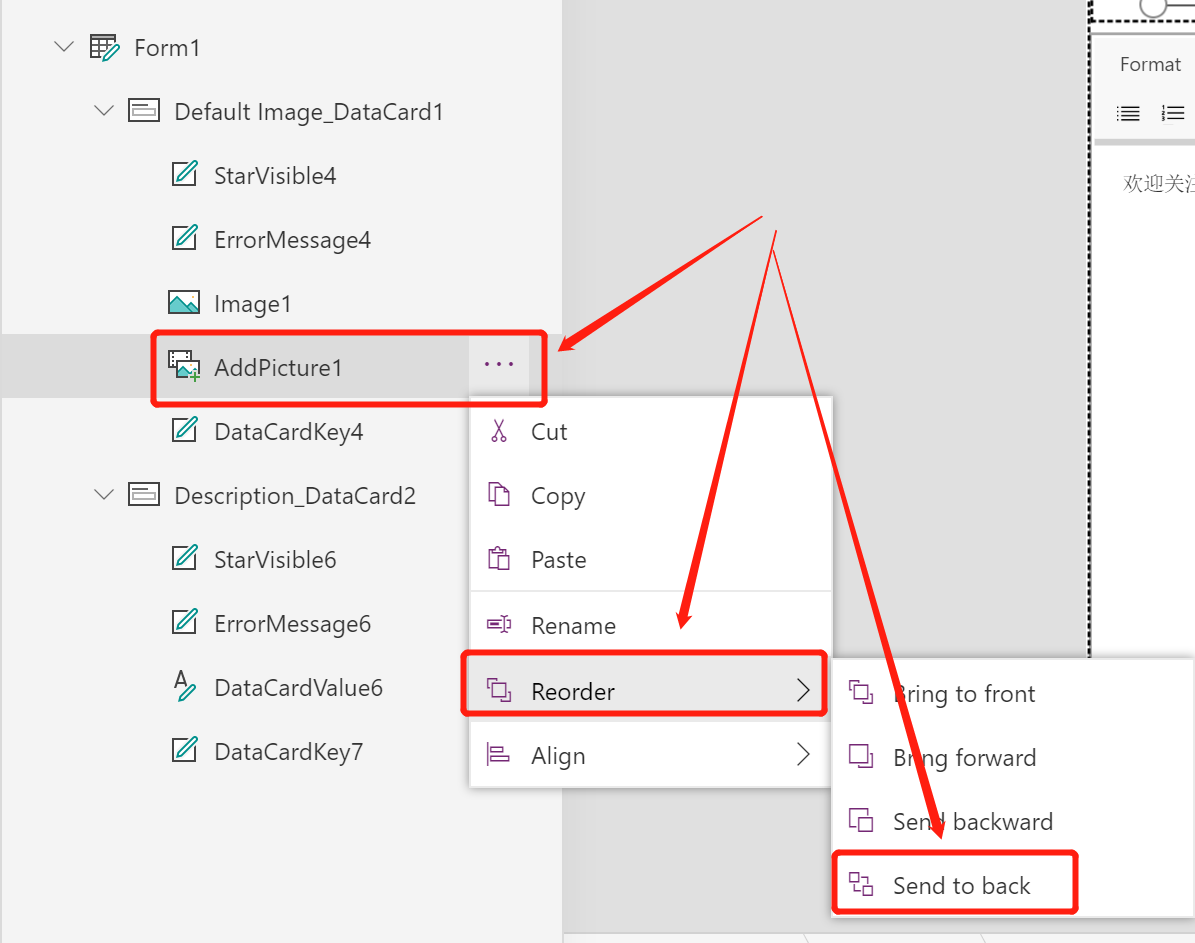
图片前面有个提示不好看,怎么办?我目前找到的办法是将提示放到图片后面。修改后保存并发布这个Canvas App,然后就可以看到效果了。

新效果如下:

嵌入Canvas App到Dynamics 365 Customer Engagement(Model-Driven App)中,创造更多可能!的更多相关文章
- 如何让用户登录Dynamics 365 Customer Engagement后自动登录到Unified Interface App?
微软动态CRM专家罗勇 ,回复324或者20190422可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! Dynamics 365 Customer Engagement ...
- Dynamics 365 Customer Engagement导入解决方案时出错:Microsoft.Crm.CrmException: Plug-in assembly does not contain the required types or assembly content cannot be updated.
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365 Customer Engagement V9.X新引入的自动编号属性介绍
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- Dynamics 365 Customer Engagement中插件的调试
微软动态CRM专家罗勇 ,回复319或者20190319可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 本文主要根据官方的教 ...
- 下载Dynamics 365 Customer Engagement 工具
微软动态CRM专家罗勇 ,回复312或者20190311可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 从Dynamics ...
- Dynamics 365 Customer Engagement安装FAQ
微软动态CRM专家罗勇 ,回复310或者20190308可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 本文参考了包括但不限 ...
- Dynamics 365 Customer Engagement V9 活动源功能报错的解决方法
微软动态CRM专家罗勇 ,回复300或者20190120可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!我的网站是 www.luoyong.me . 安装好Dynamic ...
- Dynamics 365 Customer Engagement的标准导入不支持并行导入了吗?
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
- 配置基于服务器认证的Dynamics 365 Customer Engagement和SharePoint Online集成
我是微软Dynamics 365 & Power Platform方面的工程师罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面 ...
随机推荐
- 华为OSPF与ACL综合应用实例讲解
OSPF与ACL综合应用实例讲解 项目案例要求: 1.企业内网运行OSPF路由协议,区域规划如图所示:2.财务和研发所在的区域不受其他区域链路不稳定性影响:3.R1.R2.R3只允许被IT登录管理:4 ...
- CentOS下永久修改主机名
永久修改主机名 [root@centos7 ~]# vim /etc/hostname 打开之后将原来的名字改成你想换的名字 [root@centos7 ~]# cat /etc/hostname 查 ...
- 《手把手教你》系列进阶篇之2-python+ selenium自动化测试 - python基础扫盲(详细教程)
1. 简介 这篇文章主要是分享讲解一下,如何封装自己用到的方法和类.以便方便自己和别人的调用,这样就可以避免重复地再造轮子. 封装(Encapsulation)是面向对象的三大特征之一(另外两个是继承 ...
- 小白学 Python 爬虫(17):Requests 基础使用
人生苦短,我用 Python 前文传送门: 小白学 Python 爬虫(1):开篇 小白学 Python 爬虫(2):前置准备(一)基本类库的安装 小白学 Python 爬虫(3):前置准备(二)Li ...
- ajax异步请求的常见方式
首先先介绍下ajax,ajax(ASynchronous JavaScript And XML)为异步的javascript和xml.所谓的异步和同步是指: 同步:客户端必须等待服务器的响应,在等待期 ...
- linux终端界面的字颜色设置
目录 目录 说明 PS1 颜色语法 保存设置 说明 在网上找了好多资料都不是很详细,要不就是语法有错误. 所以弄了好久才整明白了,写下来方便后面的人学习. 本人linux虚拟机版本为CentOs 6. ...
- 10分钟搞定nginx实现负载均衡
10.1 负载均衡的概念 对用户请求的数据进行调度的作用 对用户访问的请求网站可以进行压力的分担 10.2 常见的代理方式 10.2.1 正向代理 10.2.2 反向代理 10.3 负载均衡的部署环节 ...
- 【CSS】340- 常用九宫格布局的几大方法汇总
对,就是类似这样的布局~ 目录 1 margin负值实现 2 祖父和亲爹的里应外合 3 换个思路 - li生个儿子帮大忙 4 借助absolute方位值,实现自适应的网格布局 5 cloumn多 ...
- Element UI 源码—— Carousel 走马灯学习
参考博客:https://segmentfault.com/a/1190000014384638?utm_source=tag-newest
- 业级PPTP服务器搭建企
搭建企业级PPTP服务器 分类: Linux服务篇 undefined 本文收录在企业项目实战系列 一.VPN 介绍 1.介绍 虚拟私人网络(英语:Virtual Private Network, ...
